ウェブ制作や開発の仕事で文章を扱う機会は多いはず。書き手は不自然に思っていない文章でも、読み手は違和感をもっていることがあります。文章校正テクニックを覚えるだけでおかしな表現は少なくなり、読みやすい文章を書けるようになります。
本記事では、ICS MEDIAで実践している文章校正の一例を紹介します。
レベル1、基本的な校正ルールを使う
いろんな場面で使える基本的な文章校正テクニックから紹介します。
テクノロジー系の名詞は正しく記載しているか
テクノロジー系の名詞を間違って使うと、「本当に技術に詳しいの?」と読者からの信頼度が下がります。名詞は大文字小文字、スペース有無含めて正確に記述しましょう。
- Github → GitHub(Hは大文字)
- Javascript → JavaScript(Sは大文字)
- Mac OS X → OS X → macOS
- iPad OS18 → iPadOS 18(iPadとOSの間にスペースは不要、バージョン表記の前にスペースは必要)
- After Effect → After Effects(複数形の「s」を忘れてはいけない)
リブランドによって製品名も変わることもあります。古い製品名を使い続けていると、時代にキャッチアップできていない印象を持たれてしまうので注意が必要です。
冗長な表現を使っていないか
文章量を減らすために、文章表現は簡潔にしましょう。英語のbe able toを直訳したような「〜することができる」はエンジニアに多い言い回しですね。
- 解説していきます → 解説します
- 変更することができました → 変更できました
- 渦巻きのように見えるようになりました → 渦巻きのような見栄えになりました (「よう」が重複)
JavaScriptエンジニアとしてはどのような書き方をするのが適切なのか気になるところです。
↓
JavaScriptエンジニアとしてはどの書き方が適切であるか気になります。
▲「書き方をするのが」は「書き方が」に変更しています。
漢字は適度にひらいているか
漢字で書ける語句をひらがなで書くことを「ひらく」と編集用語で言います。漢字は適度にひらくと文章がやわらかくなり、読みやすくなります。
- 更に → さらに
- 分かる → わかる
- 出来る → できる
- 後で → あとで
- 何故か → なぜか
- 従って → したがって
- 例えば → たとえば
- 果たして → はたして
助詞は連続していないか
「〜で、〜を、〜の」といった助詞は連続しないように気をつけます。
そう遠くない未来に使用できるようになるかもしれません。
↓
そう遠くない未来に使用できるかもしれません。
▲ 助詞「に」が連続していたため
Figmaを導入するメリットをお伝えしましたが
↓
Figma導入のメリットをお伝えしましたが
▲ 助詞「を」が連続していたため
CCライブラリ経由でXDでレイアウトするデザインフローが最適です。
↓
CCライブラリを経由しXDでレイアウトするデザインフローが最適です。
▲ 助詞「で」が連続していたため
表記を統一する
記事内で表記揺れがないようにします。外来語の長音有無は揺れやすいので注意しましょう。
- コンピュータ → コンピューター
- サーバ → サーバー
- エクスプローラ → エクスプローラー
- フォルダ → フォルダー
- エディタ → エディター
ICS MEDIAでは文部科学省の「外来語の表記」の告示にしたがって長音有りで統一してます。好みによっては長音無しで統一してもいいでしょう。いずれにしても、表記の統一が重要です。
校正ツールを使う
ここで説明したテクニックは校正ツールで自動的にチェックできます。それぞれのツールで得手不得手があるので、組み合わせて使うのが効果的です。
- 文賢
- ATOKクラウドチェッカー
- Microsoft Word
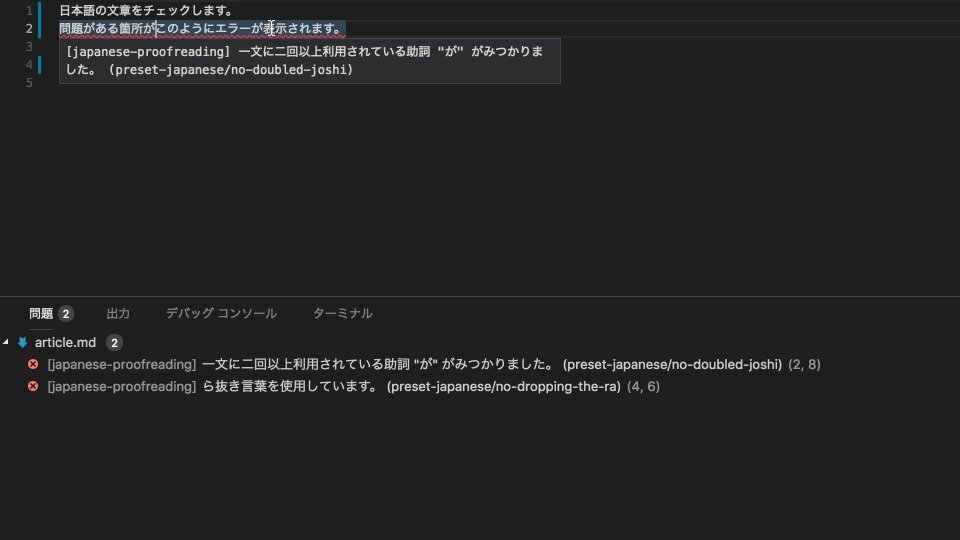
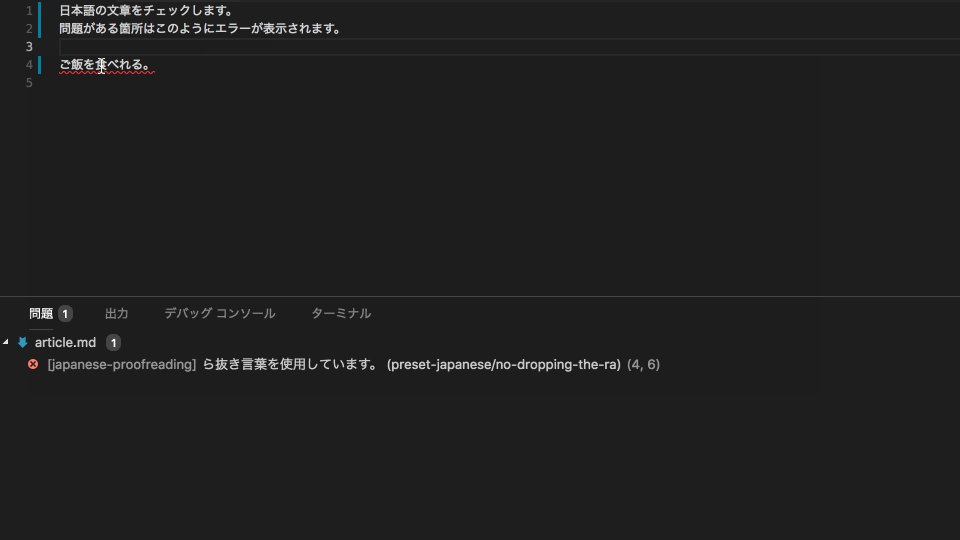
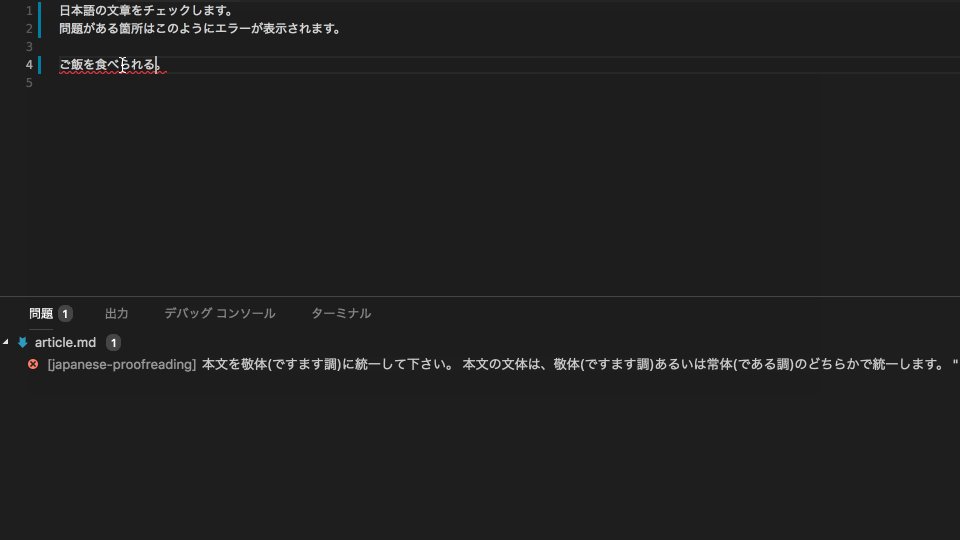
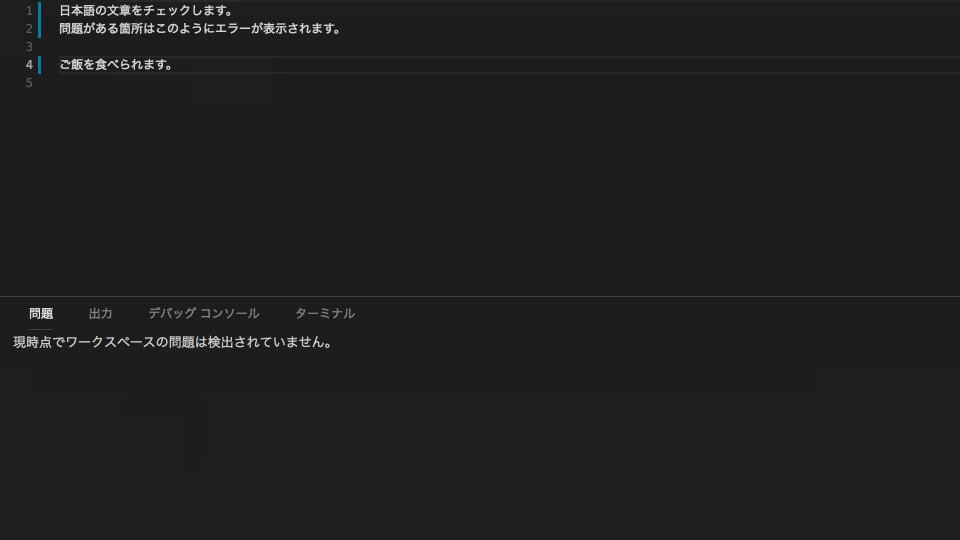
手前味噌ですが、弊社の「テキスト校正くん」は無料で利用できるうえに、技術方面に強いオリジナルの校正辞書を搭載しているのでオススメです。

▲Visual Studio Codeの拡張機能
最近では、AIの支援を使うのも効果的です。ChatGPTやGitHub Copilotに「この文章を校正したい、問題点を指摘して」とお願いすると、助言が得られます。
レベル2. 読みやすい文章にする
読み手の負荷を意識しましょう。文章が長くなると一時的に頭に入れることが多くなり、理解が難しくなります。
技術文章ははじめて触れる専門用語が多い分野。内容自体が難しいのに、文章が難しいと理解するのも大変です。読み手の一時記憶を使い切らないように、文章を簡潔にするよう心がけています。
長い文は短く区切る
文章が長いと関係を理解するのが大変です。読み疲れないよう適度に短く区切りましょう。読点の数は最大3つとルールを設けるのも効果的です。
ソースコードレビューをすると実装ミスの防止に役立ちつつ、レビューする側に関しては、他人が書いたコードを読むことで、新しい書き方の発見をするといったメリットを享受できるでしょう。
↓
ソースコードレビューをすると実装ミスの防止に役立ちます。他人のコードを読むことで新しい書き方を発見できるメリットもあります。
▲ ソースコードレビューについての説明。元の文章は、一文で伝えたいことが多すぎます。一文で伝えることはひとつの内容に絞ります。
JavaScriptのイベントハンドラーはメモリリークの原因になりやすかったり、発生箇所が特定しにくいといったこともあるので開発者ツールによって可視化されることで、解析しやすくなるでしょう。
↓
JavaScriptのイベントハンドラーはメモリリークの原因になりやすく、発生箇所が特定しにくいです。開発者ツールを使うと、可視化されるので解析しやすくなるでしょう。
▲ 一文で伝えるのは難しいと判断したら、とにかく区切ります。
修飾語が長すぎないか
修飾語が長いと文章の読み解きづらくなります(筆者は「脳内メモリを圧迫する」と表現しています)。文章は可能な限りシンプルにします。
レスポンシブなレイアウトにおける画像の取り扱いをCSSやJavaScriptを使わずに可能にする「レスポンシブイメージ」がHTML 5.1では登場します。
↓
HTML 5.1では「レスポンシブイメージ」が登場します。CSSやJavaScriptを必要とせず、HTMLだけでレスポンシブに画像を取り扱えます。
▲「レスポンシブイメージ」に対する修飾語が長すぎるので順番を整理しました。
カクつきの起こりやすい高負荷のかかるデモを用意しました。
↓
カクつきの起こりやすい高負荷なデモを用意しました。
▲「デモ」にかかっているの修飾語を整理しました。
ムダに繰り返していないか
低スペックの端末の対応が必要な場合や画面サイズの大きい端末の対応が必要な場合が考えられるので
↓
低スペック端末や画面サイズの大きい端末への対応が必要な場合が考えられるので
↓
低スペック端末や大画面スマホへの対応が考えられるので
▲ 繰り返しの「対応が必要な場合」はまとめてます。「考えられる」に「必要な場合」も意味的に含められるので、コンパクトにします。
レベル3. 記事を読み切ってもらうために
離脱することなく最後まで記事を読んでもらえるよう、ICS MEDIAが工夫していることを紹介します。
見出しだけで伝えられるか?
流し読みだけで全体像がつかめるよう、見出しを整理します。数多くのネット記事から目的とする情報を探すため、読者の多くは忙しく、本文までじっくりと目を通す時間をとれない場合があります。見出しでおおまかに内容を伝え、興味をもってもらいましょう。

初心者が読んでもわかる内容であるか?
初心者は専門用語を知らないことが多いです。エンジニアの記事では、「当然知ってるよね」という書き手の思い込みで専門用語がいきなり登場しがちです。読み手が専門用語の頻出によって内容がわからなくなると、読むのを諦めてしまうでしょう。
初心者向けに丁寧に説明することで、読了率が向上し、読者の層を広げられます。過剰な説明は「くどい」と思われるかもしれませんが、知ってる人は飛ばし読みするのであまり問題になりません。
みなさんはフロントエンド開発時のタスク実行はGulpで行いますか?
↓
近年のウェブ制作の現場では作業の自動化が流行っています。タスクランナーと呼ばれる技術の導入によって人力作業を減らすことで、生産性を高めます。有名なタスクランナーとしてGulpが知られていますが、みなさんは何をつかっていますか?
▲「Gulp」どころか「タスク」の意味がわからない読者でも、ひきつけるよう工夫してます。
インストールの途中でGitHubやBitbucketの連携が可能ですが、クローン等をすぐに行うのでなければスキップしてしまって問題ありません。
↓
インストールの途中で、GitHubやBitbucketの設定画面が表示されます。インストール後にも設定できるので、スキップして問題ありません。
▲ Gitの解説記事での文章。Gitの初心者は「クローン」の意味がわからないので、インストール時点の解説では専門用語を控えてます。
先述のシンプル化の方針と矛盾してそうですが、伝達事項のフォローアップと文章のスリムアップは異なる次元の話です。
「いかがでしたか?」は使わない
最近よく見かける「いかがでしたかブログ」。まとめを「いかがでしたか」でしめることで、リズムを取る効果があります。しかし、上から目線な表現であり、偉そうな印象を与える危険性があります。「いかがでしたか」を削除しても成立することが多いので、基本的には使いません。
また、いわゆる「いかがでしたかブログ」はキュレーションサイトなど、品質の悪いサイトを揶揄する言葉として使われています。変な印象を与えないためにも、「いかがでしたか」を使わないほうが良いでしょう。
文章術の文献を読む
文章力は一朝一夕で身につくものではありません。文章術の解説を読んで、考え方を学ぶことが大事です。以下にオススメのサイトを紹介します。
- 伝わる文章 | 基本要素 | SmartHR Design System
- テクニカルライティングの基本 2023年版 - Speaker Deck
- LINE社内で大評判のテクニカルライティング講座で説明した内容をあらためてブログにまとめてみた
- 【うひょ氏】技術発信や登壇資料づくりに。記事の隙をなくして理解度を上げる文章テクニック | レバテックラボ(レバテックLAB)
まとめ
技術的な信頼度を失わず、コンパクトに伝えるためのテクニックを紹介しました。テクニックのレベル1から、考え方のレベル3まで紹介しましたが、小手先のテクニックを厳密に守ることよりも、読み手を意識して推敲することが本質的に大事だと思います。文章に対する考え方は媒体や場面によって異なるので、読者を意識して方針を固めます。
メールやチャット、ソーシャルの投稿など、普段から読みやすさを意識してみましょう。
※この記事が公開されたのは7年前ですが、9か月前の2025年4月に内容をメンテナンスしています。