3Dの見栄えを決定するマテリアルについて説明します。
MeshBasicMaterial

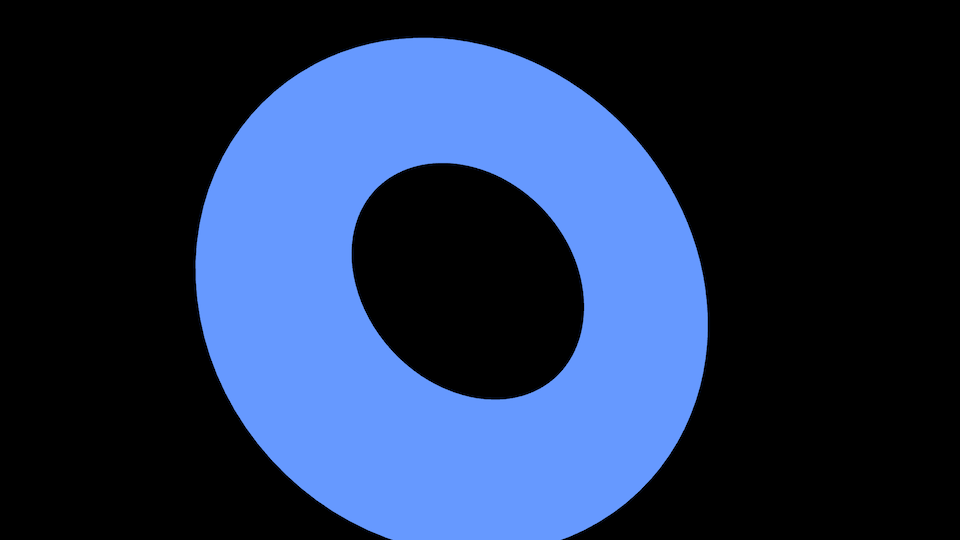
THREE.MeshBasicMaterialクラスはライティングを考慮しないマテリアルです。陰がつかないので均一な塗りつぶした状態になります。開発中にライティングを無視して、動作確認するときに役立つでしょう。
このクラスのサンプルコードを抜粋して紹介します。
// ドーナツを作成
const geometry = new THREE.TorusGeometry(300, 100, 64, 100);
// マテリアルを作成
const material = new THREE.MeshBasicMaterial({color: 0x6699FF});
// メッシュを作成
const mesh = new THREE.Mesh(geometry, material);
// 3D空間にメッシュを追加
scene.add(mesh);
このクラスの詳細な使い方は公式ドキュメント「MeshBasicMaterial」を参照ください。
MeshNormalMaterial

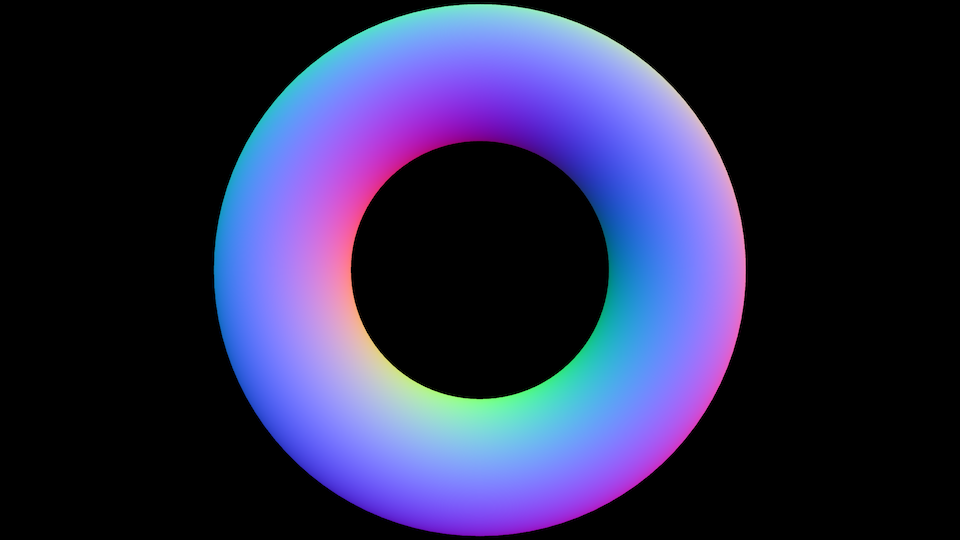
THREE.MeshNormalMaterialクラスはノーマルのカラーをRGBで可視化するマテリアルです。ライティングを必要としないため、手軽に動作確認するときに役立つでしょう。
このクラスのサンプルコードを抜粋して紹介します。
// ドーナツを作成
const geometry = new THREE.TorusGeometry(300, 100, 64, 100);
// マテリアルを作成
const material = new THREE.MeshBasicMaterial({color: 0x6699FF});
// メッシュを作成
const mesh = new THREE.Mesh(geometry, material);
// 3D空間にメッシュを追加
scene.add(mesh);
このクラスの詳細な使い方は公式ドキュメント「MeshNormalMaterial」を参照ください。
MeshLambertMaterial

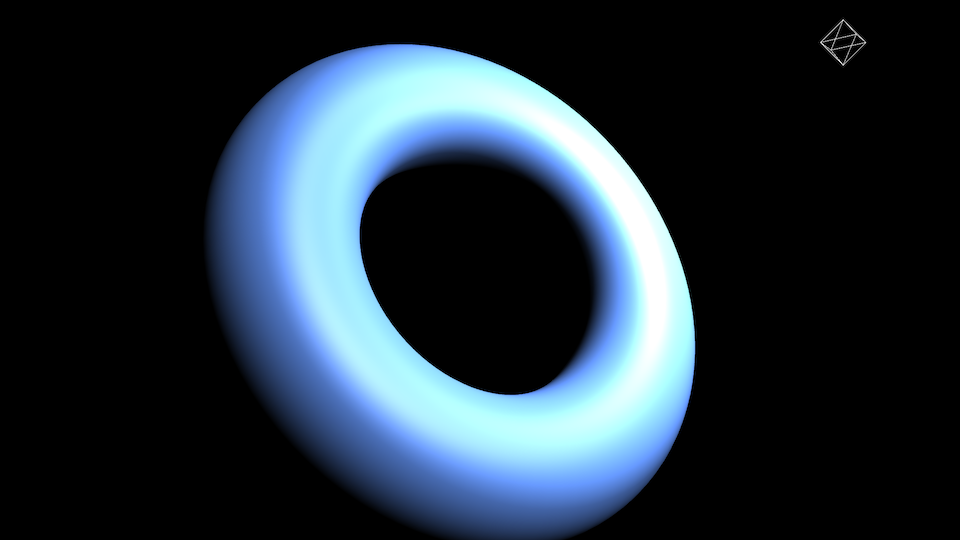
THREE.MeshLambertMaterialクラスはランバート・シェーディングと言う、光沢感のないマットな質感を表現できるマテリアルです。陰がでるため奥行き感を表現できます。陰影を必要とするマテリアルなので、ライトが必要となります。
このクラスのサンプルコードを抜粋して紹介します。
// ドーナツを作成
const geometry = new THREE.TorusGeometry(300, 100, 64, 100);
// マテリアルを作成
const material = new THREE.MeshLambertMaterial({color: 0x6699FF});
// メッシュを作成
const mesh = new THREE.Mesh(geometry, material);
// 3D空間にメッシュを追加
scene.add(mesh);
※このマテリアルをつかう時はライトを用意ください。
このクラスの詳細な使い方は公式ドキュメント「MeshLambertMaterial」を参照ください。サンプルでさまざまなプロパティーを試せます。
MeshPhongMaterial

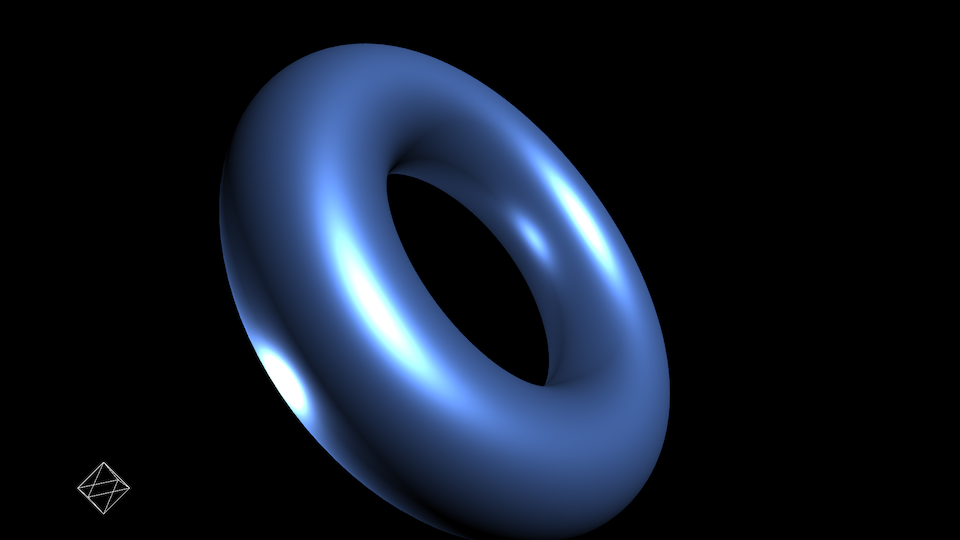
THREE.MeshPhongMaterialクラスはフォン・シェーディングと言う、光沢感のある質感を表現できるマテリアルです。
このクラスのサンプルコードを抜粋して紹介します。
// ドーナツを作成
const geometry = new THREE.TorusGeometry(300, 100, 64, 100);
// マテリアルを作成
const material = new THREE.MeshPhongMaterial({color: 0x6699FF});
// メッシュを作成
const mesh = new THREE.Mesh(geometry, material);
// 3D空間にメッシュを追加
scene.add(mesh);
※このマテリアルをつかう時はライトを用意ください。
このクラスの詳細な使い方は公式ドキュメント「MeshPhongMaterial」を参照ください。サンプルでさまざまなプロパティーを試せます。
MeshToonMaterial

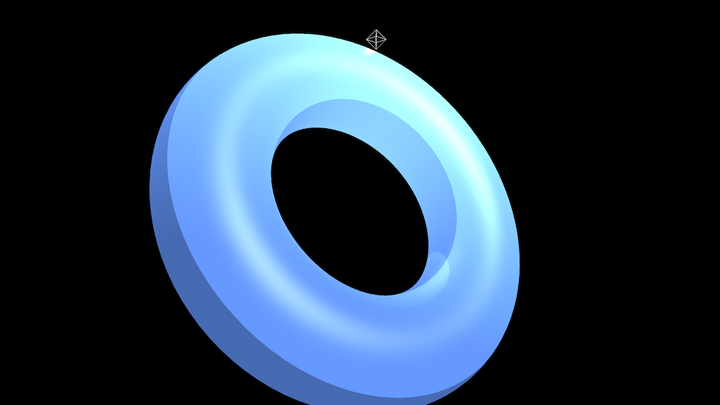
THREE.MeshToonMaterialクラスはアニメのようなトゥーンシェーディングを実現できるマテリアルです。MeshPhongMaterialクラスの拡張として用意されています。
このクラスのサンプルコードを抜粋して紹介します。
// ドーナツを作成
const geometry = new THREE.TorusGeometry(300, 100, 64, 100);
// マテリアルを作成
const material = new THREE.MeshToonMaterial({color: 0x6699FF});
// メッシュを作成
const mesh = new THREE.Mesh(geometry, material);
// 3D空間にメッシュを追加
scene.add(mesh);
※このマテリアルをつかう時はライトを用意ください。
このクラスの詳細な使い方は公式ドキュメント「MeshToonMaterial」を参照ください。
MeshStandardMaterial

THREE.MeshStandardMaterialクラスは物理ベースレンダリングのマテリアルです。物理ベースレンダリングは多くの3Dアプリケーションで実装されているもので(UnityやUnrealなど)、光の反射や散乱など現実の物理現象を再現します。先述のMeshPhongMaterialやMeshLambertMaterialよりも調整できることが多く、現実味のある表現ができます。
roughnessプロパティーの値によって、光沢感の有無を調整できます。0のときは光沢の質感、1のときはマットな質感になります。
このクラスのサンプルコードを抜粋して紹介します。
// ドーナツを作成
const geometry = new THREE.TorusGeometry(300, 100, 64, 100);
// マテリアルを作成
const material = new THREE.MeshStandardMaterial({color: 0x6699FF, roughness:0.5});
// メッシュを作成
const mesh = new THREE.Mesh(geometry, material);
// 3D空間にメッシュを追加
scene.add(mesh);
※このマテリアルをつかう時はライトを用意ください。
このクラスの詳細な使い方は公式ドキュメント「MeshStandardMaterial」を参照ください。サンプルでさまざまなプロパティーを試せます。
まとめ
今回のチュートリアルでは、Three.jsが用意するさまざまなマテリアルについて紹介しました。プロパティーによってさまざまな表現ができるため色々試してみてください。