CreateJSでは、画像ファイル形式のPNG画像/JPEG画像/GIF画像/SVG画像を画面に表示することができます。Adobe PhotoshopやIllustratorなどのソフトウェアでグラフィックや写真・イラストを作成することで、表現の幅が広がるでしょう。それらのソフトウェアで汎用フォーマットのPNG形式もしくはJPEG形式で保存しておきます。
CreateJSで画像を表示するにはcreatejs.Bitmapクラスを利用します。コンストラクターの引数には画像のURLを設定します。
書式
new createjs.Bitmap(画像のURL);
サンプル
var bmp = new createjs.Bitmap("sample.png");
stage.addChild(bmp);

※このサンプルでは、createjs.Tickerクラスを利用していますが、このクラスの使い方は後述します。
※createjs.Bitmapクラスの詳しい使い方は「公式ドキュメント(英語)」を確認ください。
基準点の設定方法
画像の基準点を調整したい場合は、regXとregYプロパティーを使うと便利です。標準では左上を基準点となりますが、これらのパロパティーで基準点を調整すれば角度回転やスケール変更のときに役立ちます。
var bmp = new createjs.Bitmap("sample.png");
stage.addChild(bmp);
// 基準点を調整する
bmp.regX = 100;
bmp.regY = 100;
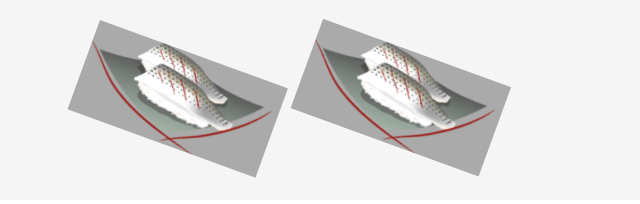
次のサンプルでは左側は画像の基準点はデフォルトのままで左上になっているため、rotationプロパティーによる回転アニメーションでは変な位置を中心に回転します。対して右側はregXとregYプロパティーを調整して画像の中央にしているため、回転アニメーションは画像中心が基準となっています。

※regXプロパティーの詳しい使い方は「公式ドキュメント(英語)」を確認ください。
画像の制限
ローカル上ではHTML5 Canvasのセキュリティーの制限があるため、Google Chromeでは期待どおりに挙動しない場合があります(例:createjs.Bitmapオブジェクトをクリックしたらエラーが発生する等)。その時は、Firefoxで確認してみましょう。
webサーバーにアップすれば、その問題は解消され、Google Chromeでも問題なく挙動するようになります。