Adobe Animate CCからHTML5 Canvas素材として書き出し、CreateJSで利用する手順を紹介します。YouTubeのチュートリアル動画を参考に進めましょう。
1. Adobe Animate CCを起動
Adobe Animate CCはもともとはFlashやHTML5制作のオーサリングツールです。ステージに直接グラフィックを描いたり、タイムラインを使ってモーションを作ることができます。今回はCreateJS用のグラフィックとモーションを用意したので、起動したら[新規作成]の一覧から[HTML5 Canvas]を選択します。

作成したら作業用フォルダにStarAsset.flaファイルとして保存しましょう。
2. シンボルを作成する (ここでは「Star」という名前で作成)
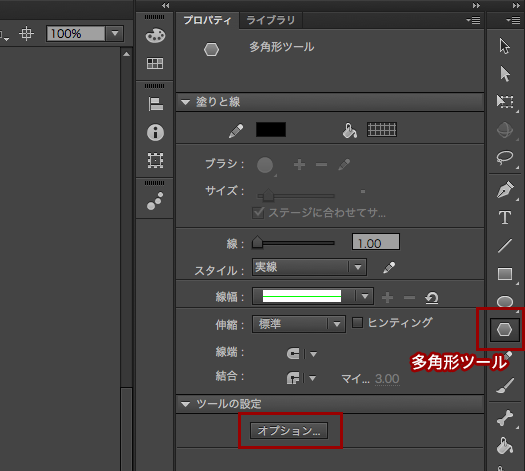
ツールの一覧から多角形ツールを選択します。

[プロパティ]パネルの[オプション]をクリックし、[スタイル]を「星」に設定します。

ステージ上でドラッグ・アンド・ドロップして星を描いてみましょう。
3. Animate CCで[プレビュー]するとHTML5素材が出力される
メニューバーから[制御]→[プレビュー]を選択しましょう。するとブラウザが立ち上がり、描いたグラフィックが表示されます。これはHTML5 Canvas (つまりCreateJS)で表示されています。
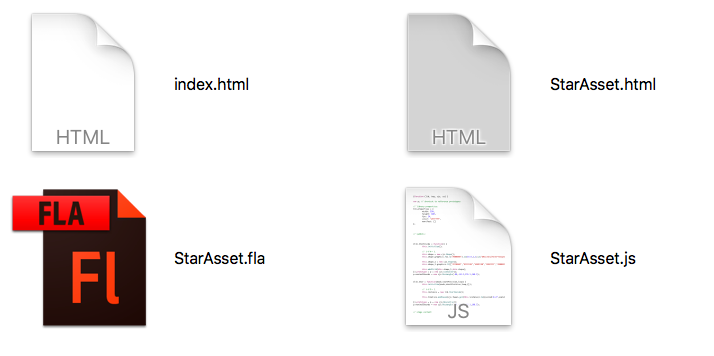
このときStarAsset.flaファイルと同階層に2つファイルが作られます。
StarAsset.html: HTML5 Canvasを再生するための再生用のHTMLファイル。StarAsset.js: Animate CCで作成したデータが保存されているファイル。
4. 別ファイルとしてHTMLファイルを作成
制御用のHTMLとして作業用フォルダにindex.htmlファイルを用意しましょう。StarAsset.flaファイルと__同階層に配置ください__。

5. CreateJSフレームワークを読み込みましょう
index.htmlファイルにHTMLコードを書いていきましょう。必要なbodyタグやcanvasタグは事前に記載しておいてください。
まずはCreateJSフレームワークをheadタグの中で読み込みましょう。
<!-- CreateJSを読み込む-->
<script src="https://code.createjs.com/1.0.0/createjs.min.js"></script>
※YouTubeのビデオでは、CDNからmovieclipも読み込んでいますが、2015年11月26日から公開された新しいバージョンのCreateJSではmovieclipを別途読み込む必要がなくなりました。
6. Animate CCから出力したJSファイルも読み込む
index.htmlファイルと同じ階層に、StarAsset.flaファイルから出力したStarAsset.jsファイルが存在するはずです。このファイルを読み込むため<script>タグで取り込みましょう。
<!-- Adobe Animate CCのデータを読み込む -->
<script src="StarAsset.js"></script>
7. CreateJS起動のためのコードを記載する
CreateJSを起動するためのコードを記載しましょう。
window.addEventListener("load", init);
function init(){
var stage = new createjs.Stage("myCanvas");
// (省略)
}
8. Animate CCのシンボルは「lib.Star」という名前で呼び出せる
Animate CCのシンボル名の先頭に「lib.」をつけるとクラスとして利用できます。AdobeAn.getComposition()メソッドの引数は、同階層に出力されたHTMLファイルから調べます。
// Animate CCで出力したコンテンツを読み込む
// 引数の文字列はAnimate CCから出力したHTMLファイルから調べる
var comp = AdobeAn.getComposition("61930C3D5DE64B7EA1A7EAD48B1047A7");
// ライブラリ内のコンテンツを読み込む
var lib = comp.getLibrary();
// Animate CCのシンボル名の先頭に「lib.」をつけると利用できます
var star = new lib.Star();

この「lib.Star」というのはAnimate CCの[ライブラリ]パネル内の名前(シンボル名)と一致します。
9. 表示オブジェクトとしてStageに追加して制御しよう
star.x = 200;
star.y = 200;
stage.addChild(star);
このあとは、tickイベント等を登録してstarインスタンスをマウスに追随させて制御してみましょう。
// 時間経過
createjs.Ticker.addEventListener("tick", onTick);
function onTick(){
// マウスに追随させる
star.x = stage.mouseX;
star.y = stage.mouseY;
// 画面更新
stage.update();
}
YouTubeのチュートリアル動画ではさらにAnimate CCでタイムラインアニメーションを実装する方法を紹介しています。
参考
Animate CC内で画像を含めた場合は、初期化の手順が少し複雑になります。
書籍「Flash for HTML5 ―HTML5開発環境としてのFlash Professional CC活用テクニック」の 「外部から更新可能なスライドショーを作ってみよう」(044P)を参照ください。