2015年7月15日にバージョン1.0が公開され、同日開催された第1回ゲームエフェクト勉強会(株式会社さくらソフト主催。参加者108名)でも話題になった、エフェクトツール「Effekseer」(エフェクシアー)を使ったエフェクトの作成方法を紹介します。普段エフェクト作成やゲーム開発をしない方も、本記事をきっかけにエフェクト作成に興味をもってもらえたら嬉しいです。
今回使うエフェクトツール「Effekseer」

Effekseerは簡単に綺麗なビジュアルエフェクトを制作できるツールです。 Effekseerはゲーム向けの爆発やヒットエフェクトなど様々なエフェクトを制作できるフリーでオープンソースなツールです。 制作したエフェクトは2Dのアニメーションとして出力したり、3Dのエフェクトとしてゲームに組み込んで再生できます。 ランタイムを組み込むことでDirectXやOpenGLを用いたC++のゲームでエフェクトを再生できます。 それだけでなく、UnityPackageによりUnityでも再生できます。 また、Windowsだけでなく、macOSやLinux、iOS、Android、Emscriptenといった様々な環境に対応しています。
- Effekseerのダウンロード ※公式サイトから「Effekseer 1.00」をダウンロードします。ツールの対応OSはWindowsのみ。現在Macは未対応のようです。
- Effekseerの採用実績 現在さまざまなゲームでの採用実績があります。
Effekseerを使ったエフェクト制作の流れ
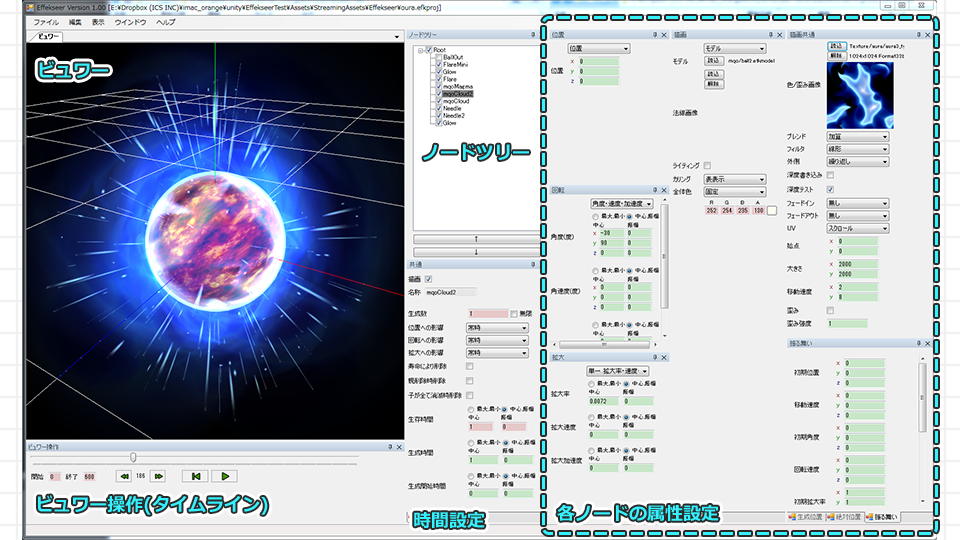
 こちらはEffekseerのエディターの画面です。エフェクトの調整をするためのインターフェイスが複数並んでいますが、おおよそ次の手順でエフェクトを作成します。
こちらはEffekseerのエディターの画面です。エフェクトの調整をするためのインターフェイスが複数並んでいますが、おおよそ次の手順でエフェクトを作成します。
- ノードツリーでパーティクルノードを作成する(※後に解説する各パーツのそれぞれが1ノードとなります)
- 位置・角度・大きさ・移動速度などを設定する。
- 発生タイミング・生存時間などを設定する。
- テクスチャーや色、ブレンドモードなどを設定する。
- ビュワーで動きをチェックしながらパラメーターの調整をする。(2,3,4の操作をする)
- Unityなどのランタイムに読み込む場合は、エディターから「標準形式(.efk)」に書き出す。
- Effekseerから直接スプライトシート画像に出力したり、GIFアニメーションや連番画像に出力することもできます。
スプライトシート画像出力を使って、HTML5 CanvasやWebGLの表現作成に利用してもいいでしょう。具体例な操作については、公式のチュートリアルとリファレンスありますので、そちらも合わせてご覧ください。
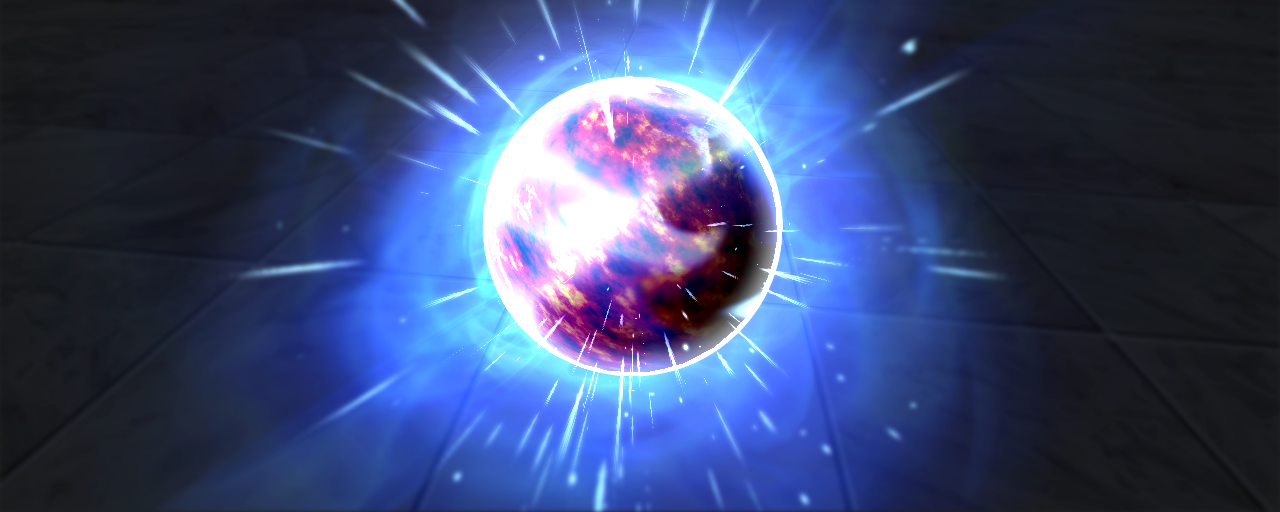
今回のお題:UVスクロールアニメーションによるマグマとフレアエフェクト
技術解説:UVスクロールアニメーション
エフェクトと3Dレンダリング
UVスクロールアニメーションの解説をする前に、エフェクトと3Dレンダリングの関係について触れておきます。エフェクトは一般的には3Dレンダリングによって描画されています。なぜかというと、
- 大量にエフェクトを描画してもパフォーマンスが落ちないようにするため。(3DレンダリングはGPUを使って描画するため)
- 実際のゲームでは、エフェクト以外にも画面にキャラクターや背景を表示したり、物理演算などの処理をするため、エフェクトの処理はなるべく負荷のかからないようにしたいため。
このようにエフェクトと3Dレンダリングには密接な関係があります。続いて3Dレンダリングの仕組みを見て行きましょう。
3Dレンダリングの仕組み

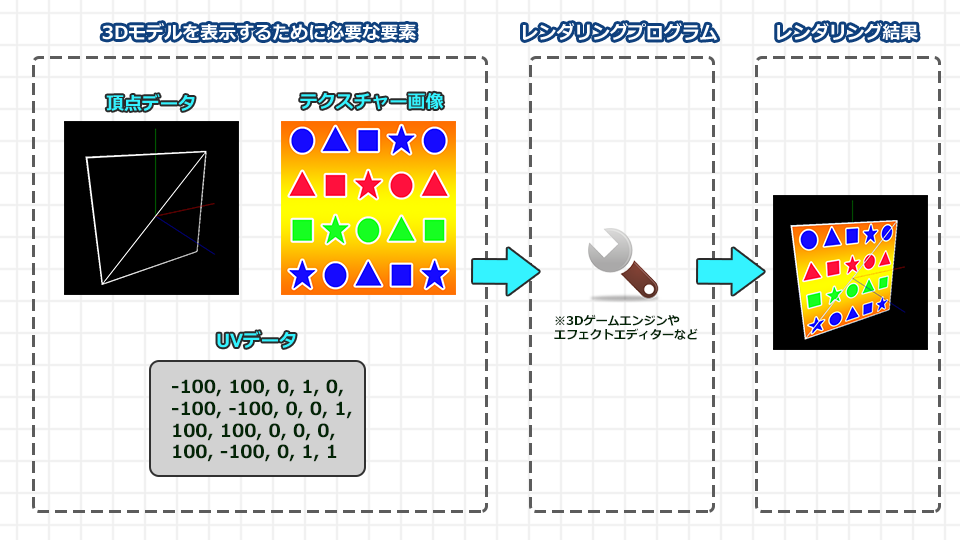
詳しく解説するととても奥が深いので、今回必要になる大事な部分だけにしぼってみていきましょう。画面に3Dモデルを表示するためには、必要な3つの要素は以下の3つです。
- 頂点データ:どんな形状をしているか。3Dモデルの各頂点の座標のデータです。
- テクスチャー画像:どんな模様をしているか。一般的には画像ファイルのことをさします。
- UVデータ(UV座標):どの模様を3Dモデルのどの部分に描画するか。各頂点の座標と、テクスチャー画像上の位置(UV座標)がペアになったデータです。
UVスクロールアニメーションとは?
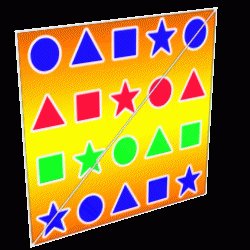
3Dレンダリングの要素の1つとして、「UVデータ」という要素が出てきました。このUV座標を動かすことによって、3Dモデルの模様を変化させるテクニックをUVスクロールアニメーションといいます(「UVスクロール」「UVアニメーション」「UV流し」などということもあります)。UV座標のVの位置(縦位置)を動かすと縦方向にアニメーションされます(左図)。UV座標のUの位置(横位置)を動かすと横方向にアニメーションされます。(右図)


リング(円盤型のオブジェクト)にUVスクロールアニメーションを適用したところ(左図)。さらにテクスチャーを変更するとゆらめく光のようなエフェクトができあがります。(右図) 今回はこのテクニックを多用しています。


UVスクロールアニメーションの仕組みをつかんでもらえましたか? Effekseerを使えば、簡単にこのテクニックを使うことができます。
やってみよう:デモエフェクトの作成
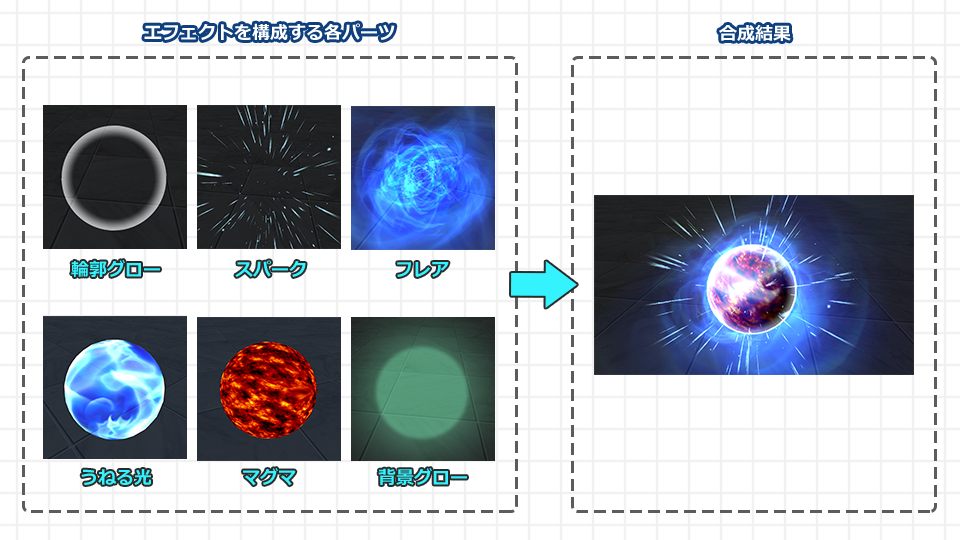
デモエフェクトの構成

今回のエフェクトは大きく4つのパーツから成り立っています。今回のデモエフェクトのファイルをダウンロードして、記事と照らし合わせながら進めることができます。各エフェクトのパラメーター設定値などはサンプルファイルを直接ご覧ください。
デモエフェクトのダウンロード
制作の流れ
各パーツ毎に制作の流れを解説します。
- スパークの作成(パーティクルを利用)
- フレアの作成(リング型モデルとUVスクロールアニメーションを利用)
- うねる光の作成(3DモデルとUVスクロールアニメーションを利用)
- マグマの作成(3DモデルとUVスクロールアニメーションを利用)※輪郭グローと背景グローについてはサンプルファイルを直接ご覧くださいませ。
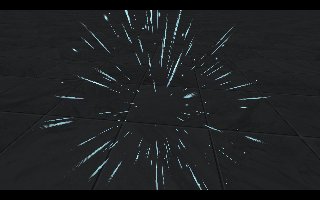
Step1:スパークの作成

- パーティクルのテクスチャーに[もみじ型の形状]を利用し、動きの勢いを演出します。
- 仮想の球の表面上にパーティクルをランダムに配置します。 ※Y軸固定のビルボードとすると、球の中心に角度が揃うようになります。
- [引力]機能を利用して中央に集まる動きを表現します。


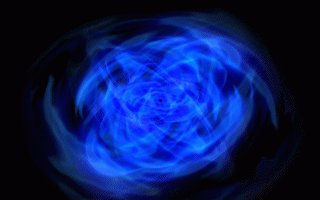
Step2:フレアの作成

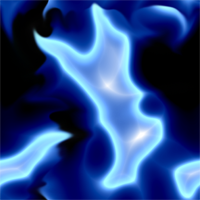
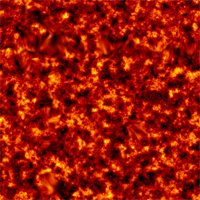
- After Effects CCを使ってフラクタルノイズテクスチャーを作成します。 ※After Effects CCは一般的には動画を作成するソフトウェアですが、今回は静止画のテクスチャー画像を作成するために使っています。
- リング状のオブジェクトにフラクタルテクスチャーを適用します。
- テクスチャーのUVスクロールアニメーションを適用することで炎のゆらめきを表現します。
- 複数のリングをランダムな角度で配置して、もやもや感を表現します。


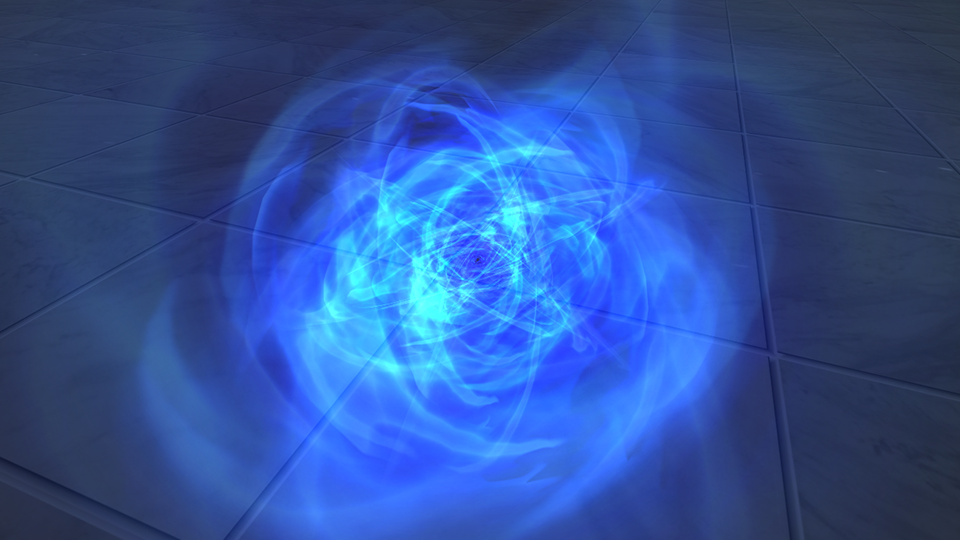
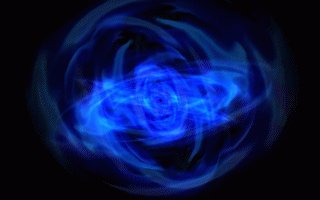
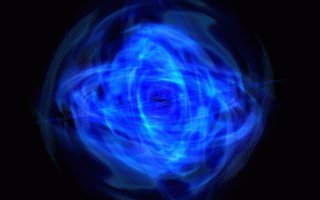
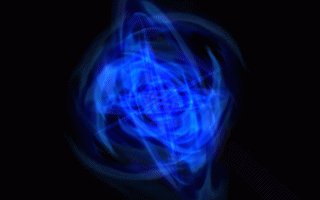
Step3:うねる光の作成

- 3Dモデルリングソフトウェア(※1)を使って球の3Dモデルを作成。球にフラクタルテクスチャーを適用し、球体の見え方を確認します。ここではStep2で使ったテクスチャーをそのまま再利用しています。
- メタセコイアの標準形式であるmqoファイルをmqoToEffekseerModelConverter.exeを使ってEffekseer用モデルファイル(.efkmodel)に変換します。
- Effekseerに3Dモデルをインポートし、テクスチャーのUVスクロールアニメーションを適用します。
- 同じ球体を2つずらして配置し、スクロールの速度と方向をずらすことで表面のうねりを表現します。
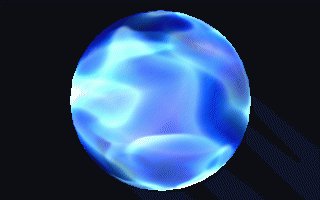
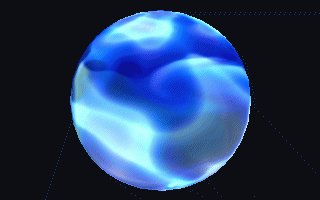
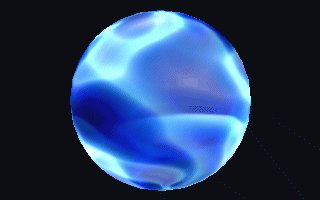
- 描画のカリングを[両面表示]、ブレンドモードを[加算]とすることで、光が重なった部分にメタボール的な表現(※2)を演出できます。 ※1. Metasequoia(メタセコイア)を利用。 ※2. 複数の物体の重なったときにお互いが引き合うようにくっつき、滑らかなに繋がること。


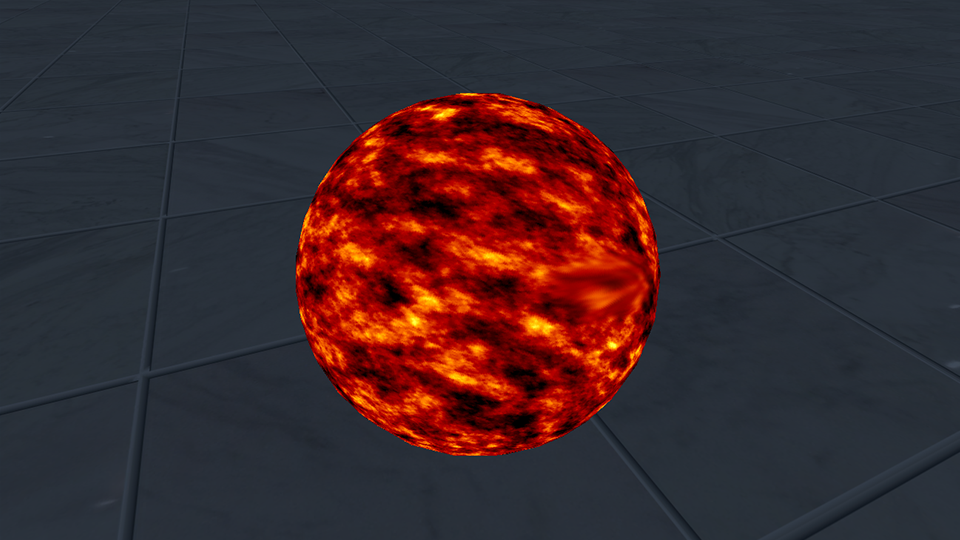
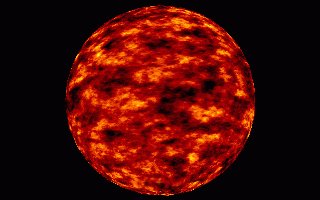
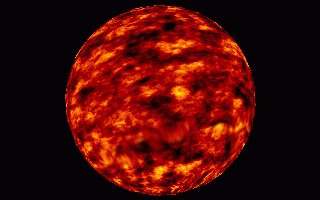
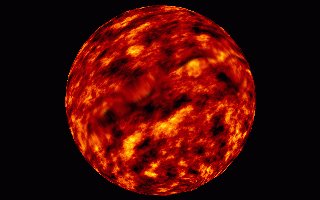
Step4:マグマの作成

- After Effects CCを使って燃え盛るマグマのフラクタルテクスチャーを作成します。
- Step3の流体エフェクトで使った球体の3Dモデルを複製し、マグマのフラクタルテクスチャーを適用します。
- UVスクロールアニメーションを適用し、動きを調整します。ここではUVの動きと回転の動きを組み合わせています。


おわりに
今回、EffekseerでUVスクロールアニメーションの手法を用いてさまざまなエフェクトパーツを作りました。UVスクロールアニメーションは、簡単なステップで目を引く演出効果が得られるため、エフェクトの定番技としてさまざまなゲームに利用されています。水面の揺らめきを表現する際によく使われるStep4のエフェクトが個人的には好みです。エフェクトツール「Effekseer」が気になった方は、アニメーションや演出力UPのきっかけとしてチャレンジしてみてはいかがでしょうか? 今後、ICS MEDIAにてエフェクトや演出作成の記事を連載していく予定ですので、ぜひチェックしていただけると嬉しいです。
おまけ:Unityとの連携
今回のエフェクトはEffekseer上で作成し、Unityにインポートをしています。Unityへの読み込み方法はいたってシンプルです。公式サイトにUnityとの連携方法が記載されていますので合わせてご覧ください。

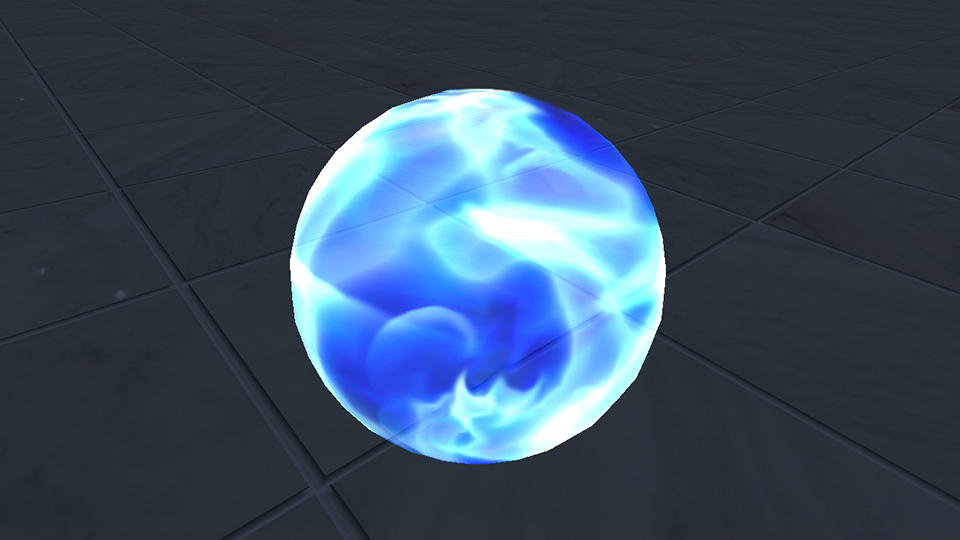
※Unityにインポートして再生したところ
GIFアニメ―ションのキャプチャ
Unityの画面をキャプチャーしてGIFアニメーションにする際、TweetMediaというプラグインを使用しました。制作したエフェクトをTwitterなどで使いたいときに大変便利なのでオススメです。(Effekseerからも直接GIFアニメーションに出力できます)
参考サイト
- 公式サイト:エフェクト制作ツール「Effekseer」
- 公式ドキュメント:Effekseer Help
- エフェクトツール Effekseerの最近事情2014