みなさんはAdobe Photoshopでどのように画像を書き出してますか? 最新のPhotoshopではさまざまな画像書き出し機能が搭載されていますが、どれを選択するかで手間が異なります。 本記事ではPhotoshopのさまざまな画像書き出し機能を紹介し、最適な画像書き出し方法を検証します。
この記事はPhotoshop CC 2022 (23.5.0)で検証しています。
この記事のポイント
- 新しい画像保存方式(書き出し形式、クイック書き出し)は手間が少ないので、作業効率が良い
- 新しい画像保存方式はデフォルト設定で、小さなファイルサイズの結果を得られやすい
- アニメーションGIF保存は「Web用に書き出し(従来)」を使う
Photoshopの画像書き出し方法一覧
Photoshop CCにおいて、画像を書き出す方法は分けて5種類あります。
書き出し形式

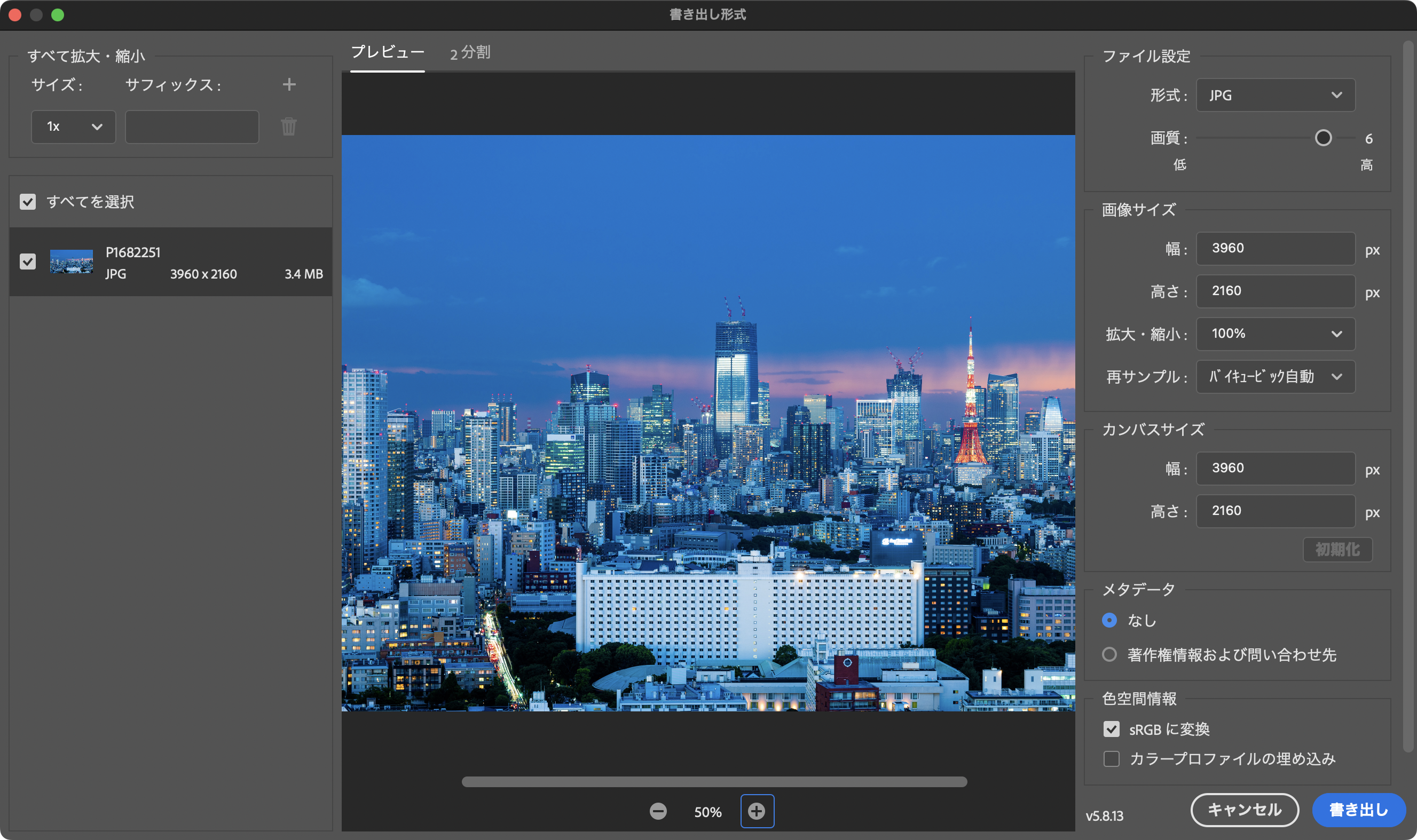
[ファイル]→[書き出し]→[書き出し形式]より実行できます。Photoshop CC 2015から搭載された機能です。
画質の設定や最適化が行えるのは従来と同じですが、設定項目が少なくなっています。従来ではできなかった、レイヤーごとの画像書き出しやSVGの書き出しにも対応しています。
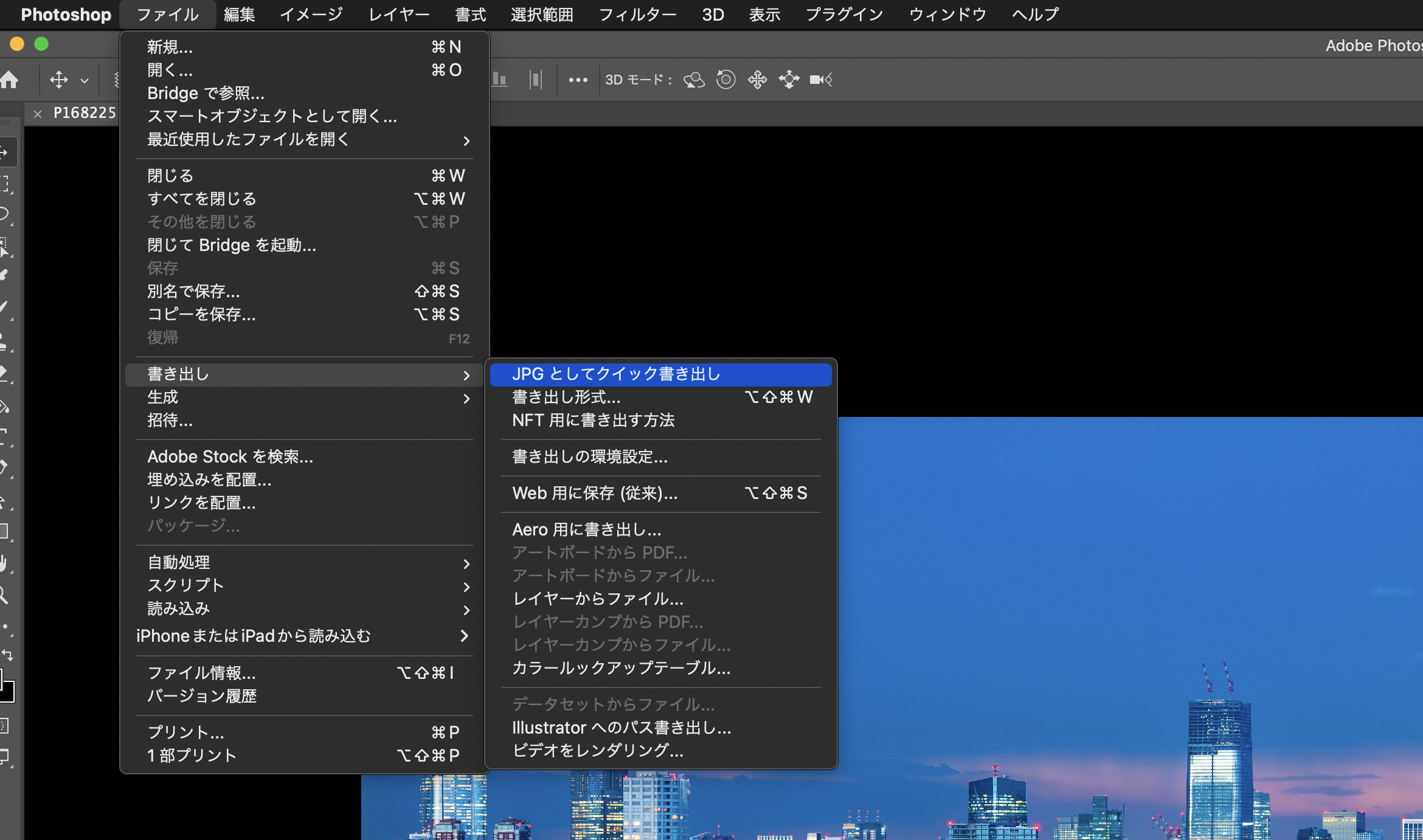
クイック書き出し

あらかじめ保存しておいた設定を使って、新画像書き出し機能を実行します。前述の新画像書き出しと違って書き出すまでに表示されるダイアログが少ないため、素早く画像を書き出すことができます。
[ファイル]→[書き出し]→[〜として書き出し]より実行できます。
どのファイル形式で書き出すかの設定はメニューバーより[Photoshop]→[環境設定]→[書き出し]より指定します。
画像アセットの抽出

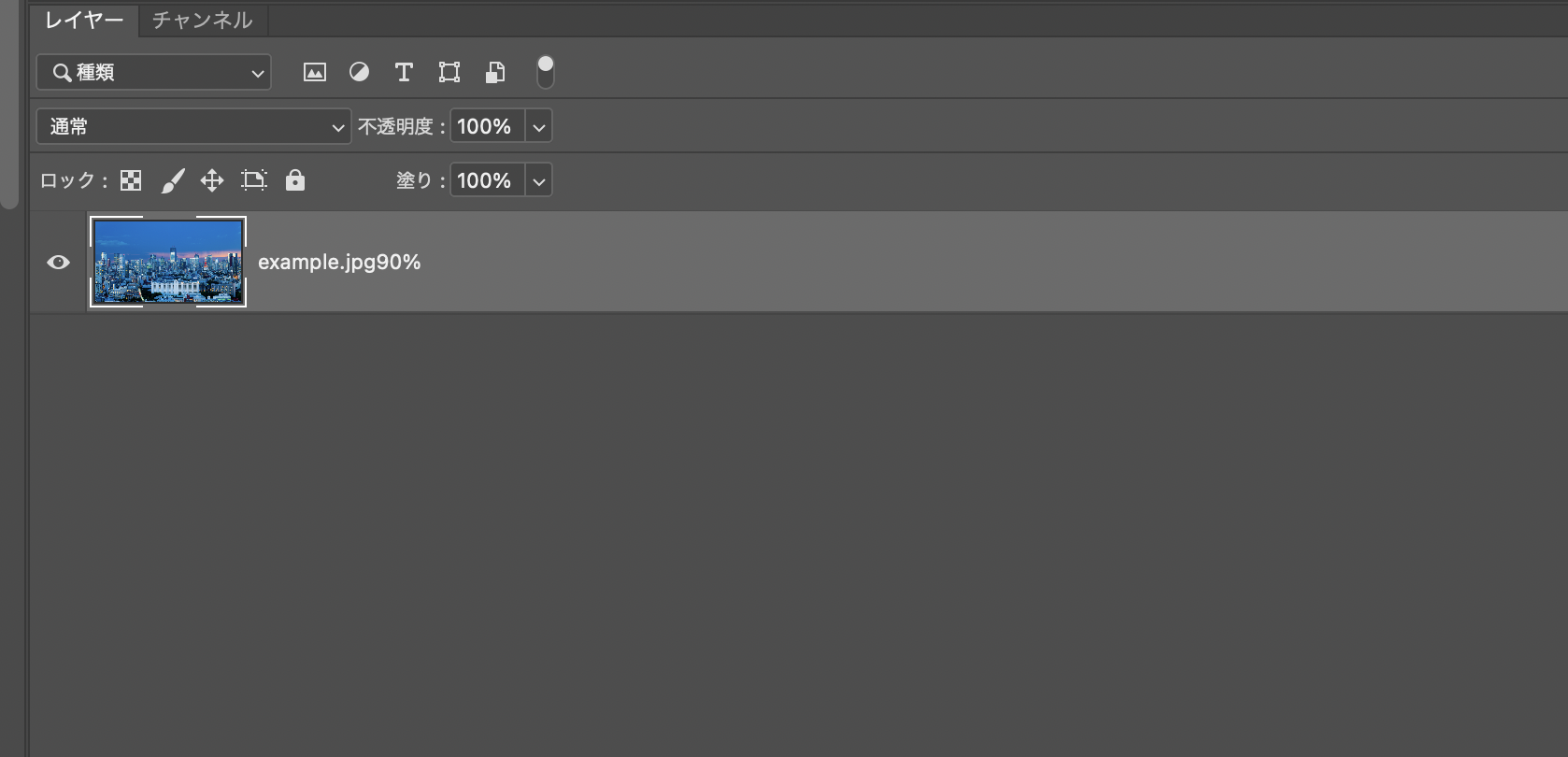
レイヤーに更新がある度に、自動で画像が書き出される機能。メニューバーの[ファイル]→[生成]→[画像アセット]を選択することで有効化できます。レイヤー名に.png等の名前を指定することで、自動に画像が書き出されるため、もっとも手間がかからない書き出し方法です。
画質の設定、レスポンシブWebデザイン向けの画像サイズ指定など、細かな設定も可能。詳しくは記事「Photoshop CCの『画像アセット』」を参照するとよいでしょう。
Web用に保存(従来)

その名の通り、大昔から存在するWeb用画像の書き出し方法です。[ファイル]→[書き出し]→[Web用に保存(従来)]で実行できます。
画質の設定や最適化等の設定を詳細に行うことができます。アニメGIF、スライスの書き出しができることが特徴です。
別名で保存

フォーマットを指定して保存します。この方法ではウェブ用途以外のファイル形式も選べます。
通常の[保存]だと、非破壊の保存形式(Photoshop形式)しか扱えないので、[コピーを保存…]を選択します。
書き出す手間が少ないのはどれか?
さて、上記で紹介した方法のうち、書き出す手間が少ない方式はどれでしょうか? 最新のPhotoshopの画像書き出しでは、アートボード別やレイヤー別に画像を切り出すことが可能です。
また、「クイック書き出し」や「画像アセット機能」などは書き出しまでのダイアログ表示回数も少なく、素早く画像が得られます。とくに、「画像アセット機能」はレイヤーの更新の度に画像が自動で書き出されるため、書き出す手間が一番少ないと言えるでしょう。
| 書き出し方法 | 全体 書き出し |
レイヤー別 書き出し |
ダイアログ数 | 画像更新時の手間 |
|---|---|---|---|---|
| 書き出し形式 | ○ | ○ | 2 | 多い(再度書き出し) |
| クイック書き出し | ○ | ○ | 1 | 多い(再度書き出し) |
| 画像アセット機能 | ○ | ○ | 0 | 無し(自動) |
| Web用に保存 (従来) | ○ | × | 2 | 多い(再度書き出し) |
| 別名で保存 | ○ | × | 3 | 多い(再度保存) |
書き出し方によって画質やファイルサイズに違いは出るのか?
手間が小さければ新方式を選びたいところですが、書き出し方法によって画像の品質に違いは出るのでしょうか? ウェブ制作でよく使用されるJPEG、PNG形式について、それぞれの書き出し方法別にファイルサイズと画質を比べてみました。
JPEG画像の書き出し方法別の画質・ファイルサイズの違いは?
JPEG画像の書き出しを見てみます。UHD 4Kサイズ(幅3840px、高さ2160px)の写真を用いて、書き出し方法別にファイルサイズの違いを調べました。以下の表が調査結果です。
デフォルトの設定で書き出した場合
| 書き出し方法 | ファイルサイズ | 設定 |
|---|---|---|
| 書き出し形式 | 3.5MB | 画質 6(デフォルト) |
| クイック書き出し | 3.5MB | 画質 6(デフォルト) |
| 画像アセット機能 | 6.2MB | レイヤー名に「~.jpg90%」を指定(画質 90) |
| Web 用に保存 (従来) | 6.2MB | 画質 90 「最適化」にチェック |
| 別名で保存 | 5.5MB | 画質 11(最高は 12) ベースライン(最適化) |
最高画質の設定で書き出した場合
| 書き出し方法 | ファイルサイズ | 設定 |
|---|---|---|
| 書き出し形式 | 9.1MB | 画質 7(最高画質) |
| クイック書き出し | 9.1MB | 画質 7(最高画質) |
| 画像アセット機能 | 9.5MB | レイヤー名に「~.jpg100%」を指定(画質100) |
| Web 用に保存 (従来) | 9.5MB | 画質100 「最適化」にチェック |
| 別名で保存 | 9.5MB | 画質 12(最高画質) ベースライン(最適化) |

拡大して表示画質を検証しても、ほとんど差異がありませんでした。JPEG画像形式は赤色が崩れやすい傾向がありますが、以下の写真では東京タワーの赤い部分に若干のブロックノイズが発生していました。[書き出し形式]の場合は、容量が他に比べて小さくなっていますが、それ相応に画質低下が発生しているようです。

Photoshop CC 2015の登場時には、新しい画像書き出し機能では、画質が担保されながらもファイルサイズが従来より小さくなると紹介されていました。この理由はアドビの番組「Creative Cloud 道場 ― CC2015特集フォト 04 ぼかしが超リアルに、JPEGが超コンパクトに」によると、「Web用に保存(従来)」は17年前のPhotoshop 5.5(CSではありません)で実装された古いテクノロジーであり、進化したJPEGエンコードエンジンと共に見なおした成果によるものとのことです。
PNG画像の書き出し方法別の画質やファイルサイズの違いは?
PNG画像の書き出しを見てみます。幅1000px、高さ1000pxの背景透過画像を用いて、書き出し方法別にファイルサイズの違いを調べてました。結果は以下の表のとおりです。こちらは誤差の範囲でした。
| 書き出し方法 | ファイルサイズ | 設定 |
|---|---|---|
| 書き出し形式 | 251KB | 形式:PNG 透明部分のチェックを入れる |
| クイック書き出し | 248KB | 形式:PNG 透明部分のチェックを入れる |
| 画像アセット機能 | 251KB | レイヤー名に「~.png」を指定 |
| Web 用に保存 (従来) | 242KB | PNG-24 透明部分のチェックを入れる |
| 別名で保存 | 256KB | 圧縮:最小/低速 |
最後に
今回の記事が、画像書き出し作業の効率化へと繋がれば幸いです。