2015年6月16日(火)のAdobe Creative Cloud 2015の発表にともなって、Flash Professional CC 2015 (バージョン15.0)がリリースされました。本記事ではFlash Professional CC 2015の最新機能を紹介します。

ボーンツールの復活
Flash Pro CS6まで搭載されていたボーンツールが復活しました。一般的にインバースキネマティック(IK)機能とも呼ばれますが、ボーンツールを使うと親子関係にある要素に骨があるかのようにアニメーションを作ることができます。1つのボーンが動くと、連結したボーンが連動して動くため、人間や動物のパーツを作るときに役立ちます。
ボーンツールを使うとどのような表現が作れるかを紹介するために、記事「Flash Professional CS5でのスプリングツールの使用法 | デベロッパーセンター」からサンプルを借りて書き出してみました。豚の鼻はボーンツールを使ったアニメーションとなっています。

ボーンツールはFlash(SWF)/HTML5 Canvas/WebGLドキュメントで使うことができます。上記のデモはFlash Pro CCからWebGLコンテンツとして書きだしたものです。滑らかに動いていますね。
ボーンツールの詳しい使い方を知りたい方は「Animate のボーンツールアニメーションの使用」を参考ください。
スプライトシート書き出し (HTML5 Canvasドキュメント)
HTML5 Canvasドキュメントの書き出しで、複数のビットマップをスプライトシートにまとめることができます。個人的には今回のリリースで一番の機能強化だと思いました。記事「CreateJSとToolkitで納品レベルまで最適化・高速化する方法 」でも紹介したことがありましたが、現行のHTTP 1.1ではサーバーへのリクエスト/レスポンスの点数が多いとムダな待ち時間が発生します。スプライトシート書き出しによってムダな待ち時間がどれだけ短縮できるのか、次のHTML5 Canvasアニメーションを旧CC 2014と新CC 2015の両方で書き出して違いを確かめてみました。
※こちらのデモはWeb Designingの連載で紹介したサンプルです。参考「Web DesigningにFlash for HTML5の連載を執筆しました (2014年7月〜2015年2月号)」

旧バージョンのFlash Pro CC 2014でアニメーションを書き出すとアセットが6点存在するため、サーバーからの読み込みに時間がかかっています。Flash Pro CC 2015では、下図のとおり複数の画像ファイルが一枚のスプライトシートにまとめられるため、サーバーリクエスト数が削減され、読み込み時間が200ミリ秒ほど短縮されています。
![]()
従来でも商用レベルの品質にするために、Flash Pro CCからアニメーションを出力した後に画像をスプライトシート化するかBase64文字列化していたユーザーもいたと思います。ただスプライトシート化するには手順の調査・理解が必要であるため、誰でも実現できるわけではありませんでした。この手の最適化はエンジニアの範疇で、アニメーターがやるべきタスクではないと思います。
最新版のCC 2015ではアプリケーション側で自動的にスプライトシートにしてくれるため、スプライトシート化のための知識も必要ありません。エンジニアがするべきタスクが自動化したことで、エンジニアのタスクが減り、制作者の誰でもスプライトシート化の恩恵を受けれるようになります。
なお、一枚のスプライトシートに画像アセットが収まらない場合は、自動的に2枚目、3枚目のスプライトシート画像を用意してくれます。至れりつくせりですね。
※なお、スプライトシート化するのが必ずしも最善とは限りませんので、コンテンツの性質に応じて判断するのが望ましいと思います。
ビデオ読み込み機能
今回のバージョンからタイムラインにH.264ビデオを表示できるようになりました。タイムラインでH.264ビデオを表示しながら、アニメーションを作ることができます。従来のFLVビデオのタイムライン埋め込み機能と違う点は、H.264ビデオがSWFに埋め込まれるわけではないということです。つまりランタイム実行時にはH.264は埋め込まれたデータはでなく、外部のビデオを読み込みながら再生する形となります。
※この機能が利用できるのはActionScript 3.0のFLAドキュメントになります。HTML5 CanvasドキュメントやWebGLドキュメントでは利用できません。
ステージのズームに合わせたブラシの拡大/縮小
ブラシサイズのサイズが、ステージのズームレベルと連動できるオプションが追加されました。地味な機能ですが、Flash Proで絵を書くときに役立ちそうです。この機能は紹介が難しいので、収録した画面キャプチャをご覧ください。
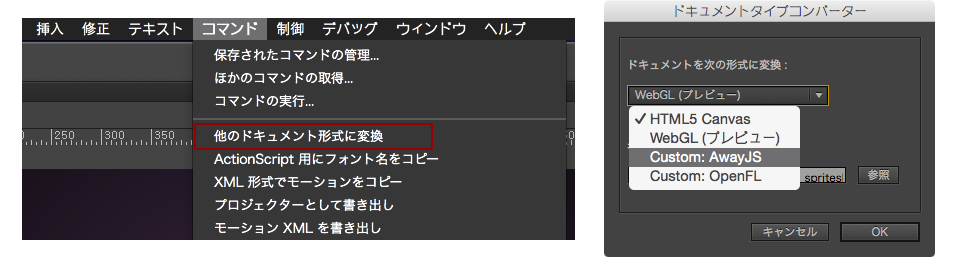
ユニバーサルドキュメントタイプコンバーター
FLAファイルのドキュメントタイプを相互に変換できるようになりました。たとえばFlash(SWF)用のドキュメントをHTML5 CanvasドキュメントやWebGLドキュメントに変更したり、逆の変換もできるようになっています。またカスタムプラットフォーム(例:AwayJS、OpenFL)にも変換できるようになります。

Flash Player 17とAIR SDK 17に対応
Flash Player 17およびAdobe AIR 17の書き出しに対応しました。しかし2015年6月現在、すでにFlash Player 18とAIR SDK 18がリリースされていますので、Flash Pro CC 2015に搭載されたバージョンは残念ながら一世代古いものです。AIR SDKに関しては、メニューから[ヘルプ]→[Adobe AIR SDK を管理]を選択することで、最新のAIR SDKの利用ができます。
最新の CreateJS ライブラリに対応
2015年6月にリリースされた最新のCreateJSが使われるようになりました。最新版のCreateJSではライブラリ自体でパフォーマンスが向上しているため(参考:「EaselJS 0.8.0: EaselJSの最適化が進められた | HTML5 : テクニカルノート」)、連動してFlash Pro CC 2015で書きだしたコンテンツのパフォーマンスも向上するでしょう。
| Flash Pro | CC 2014 | CC 2015 |
|---|---|---|
| EaselJS | 0.7.1 | 0.8.1 |
| TweenJS | 0.5.1 | 0.6.1 |
| PreloadJS | 0.4.1 | 0.6.1 |
| SoundJS | 0.5.2 | 0.6.1 |
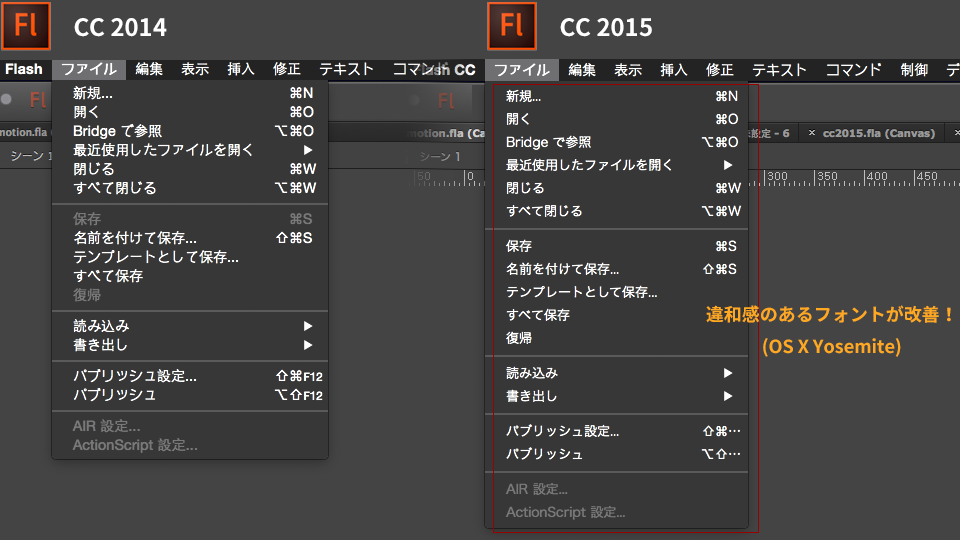
macOS Yosemiteでの違和感のあるフォントが改善
macOS Yosemite上で起動したFlash Pro CCのメニューフォントが改善しました。

とはいえ、他のMacのアプリケーションと比べると行間が広いうえに、メニューバーの箇所のフォントは治っていません。CC 2016がリリースされる頃には完璧になおしてほしいですね。
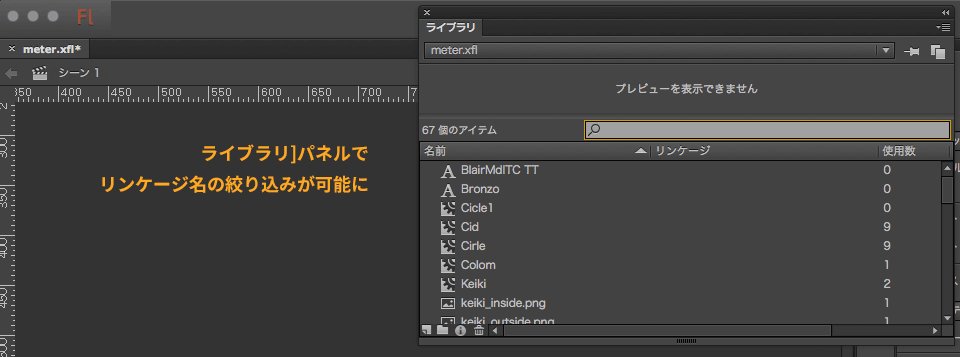
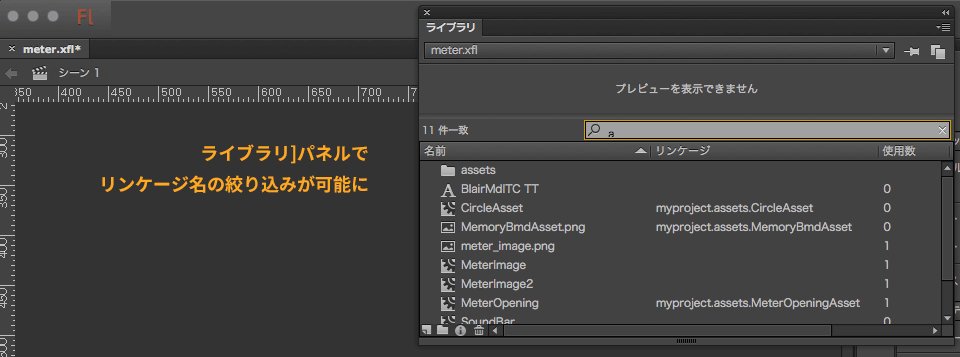
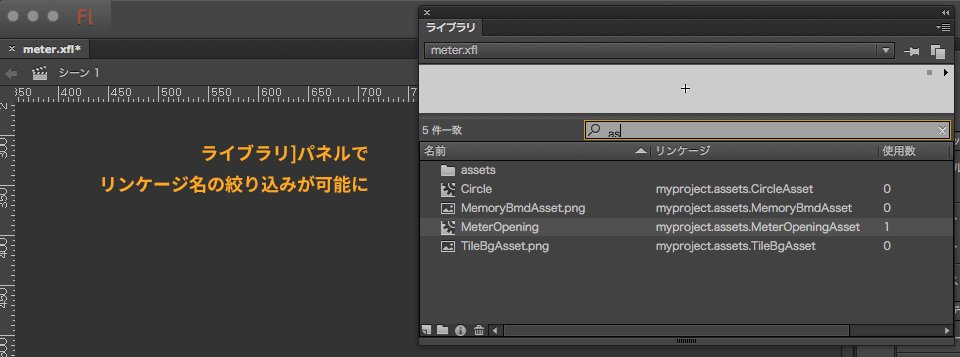
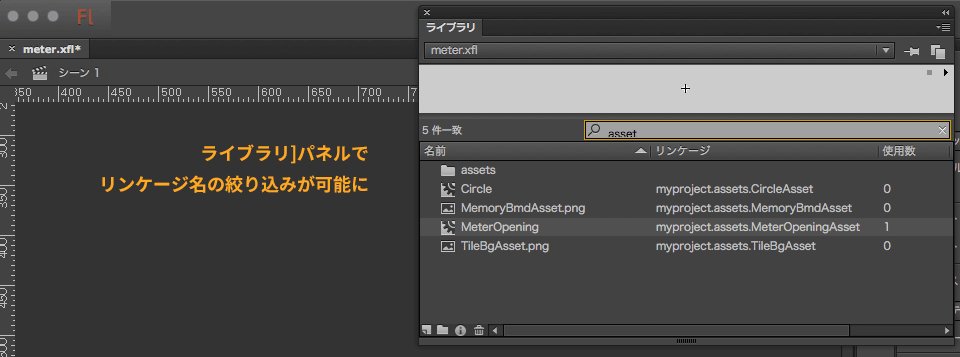
リンケージ名によるライブラリ検索
ライブラリパネルの検索機能で[リンケージ]名も対象になりました。この機能だけで最新版にアップグレードする価値があるように思います。(弊社ICSではリンケージの使用頻度が高いため、重宝すること間違いありません)

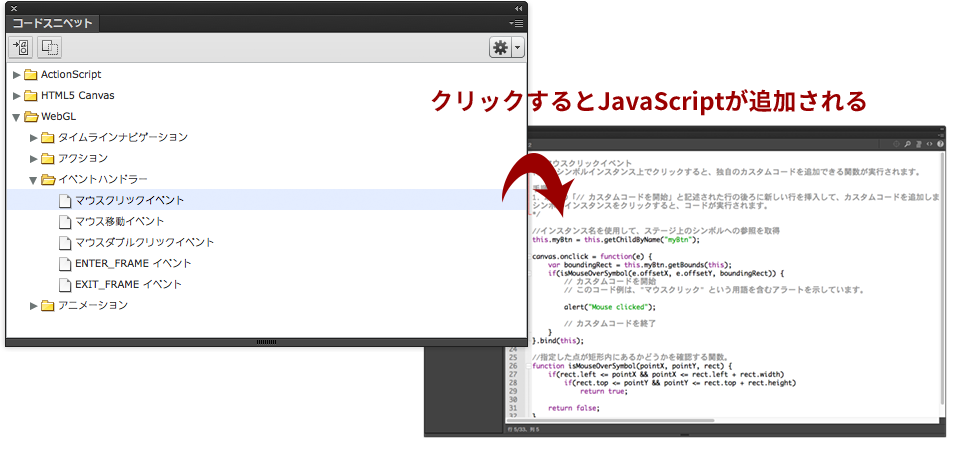
WebGL のコードスニペットが追加
WebGLドキュメントのコードスニペット (テンプレート)が追加されました。Flash Pro CCからのWebGL書き出し機能はプレビュー機能という位置づけでもあり、あまり多くのユーザーが利用していないのが現状です。そのため参考資料が少なく、いざコードを書こうとしてもどのようなJavaScriptの命令があるのか調べるのが大変でした。今回のコードスニペット追加により、JavaScriptを書くときに参考になりそうです。

※コードスニペットはメニューバーより[ウインドウ]→[コードスニペット]を選択することで、利用できます。WebGL向けのスニペットのコードを見たい方は、実際にアプリケーションを操作してご確認ください。
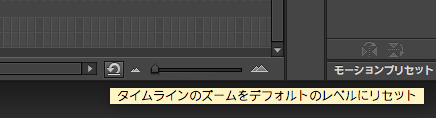
タイムラインのズームをデフォルトのレベルにリセット
タイムラインのズームを 1 回のクリックでデフォルトのレベルにリセットできるようになりました。

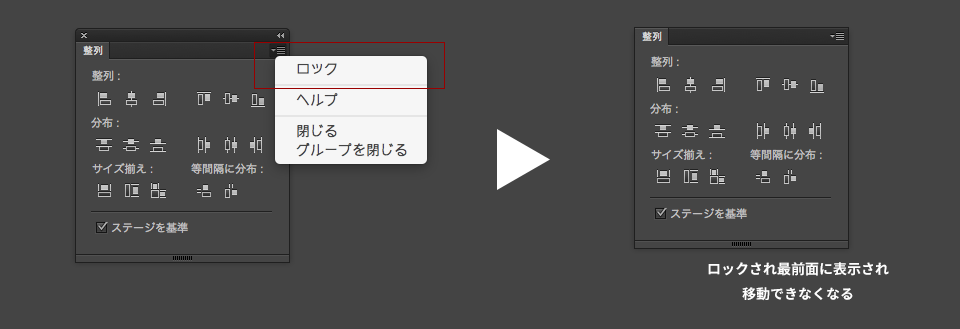
パネルのロック
パネルの位置をロックできるようになりました。ロックすると最前面に表示され、位置を固定化できます。パネルを同じ位置に出しておきたいときに役立ちそうです。

オーディオワークフローの機能強化
オーディオ関係で地味な改善がありました。
- 音声ファイルをドラッグ&ドロップでの読み込みが可能に。従来はライブラリパネルに一度取り込んでからしか、レイヤーやステージに追加することができませんでした。
- タイムラインに配置したオーディオを右クリックメニューから分割できるようになりました。
- 音の同期オプションが記憶されるようになりました。
その他
- 保存の最適化 (保存が早くなるらしい)
- 自動リカバリの最適化
- モーションエディターの機能強化
- カスタムプラットフォームサポート SDK の機能強化
- ライブラリに読み込まれた GIF の整理
- 「フレームをペーストして上書き」の追加
- 選択範囲の反転
最後に
前回に続き、Flash Pro CCはアニメーション機能の充実、さまざまなプラットフォーム出力の強化が行われました。何よりもFlash Pro CCで従来と変わらぬボリュームの機能強化がなされており、今後もFlash Proを強化していくAdobeの姿勢が伺えたことが印象的でした。地味なアップデートも多数ありましたが、使用頻度の高いユーザーからすると使い勝手が改善されるのは喜ばしいことです。ユーザーの意見を取り入れて進化しているように思います。
ICS MEDIAではこれからもFlash Platformの最新情報を紹介していきたいと思います。


