Adobe Photoshop CCでモバイルアプリやWebサイト等のスマートフォン端末向けのデザインをした時、実機でどう見えるかを確認するのは重要です。しかし、画像の書き出しや実機への転送等、確認するまでには手間がかかります。2015年にアップデートされたPhotoshop CC 2015ではこの手間がなくなって、簡単に実機確認ができるようになりました。
※2017年10月追記
「デバイスプレビュー」機能は2017年10月18日にリリースされたPhotoshop CC 2018で廃止されました(参照)。この記事で紹介している内容はPhotoshop CC 2017までの機能となります。
実機確認までの画像書き出しと転送が不要に
従来、Photoshop CCで作成した画像をiPhoneの実機で確認するには、PSDファイル編集、画像の書き出し、iPhoneへ画像転送、実機確認という4つのステップが必要でした。また、PSDファイルの修正を再度確認したい場合は、再度この4ステップを繰り返さなければなりません。しかし、Photoshop CC 2015で新しく追加された「デバイスプレビュー(Device Preview)」機能では画像書き出しと転送作業が不要となり、編集したPSDファイルをリアルタイムにiPhone実機で確認できるようになりました。

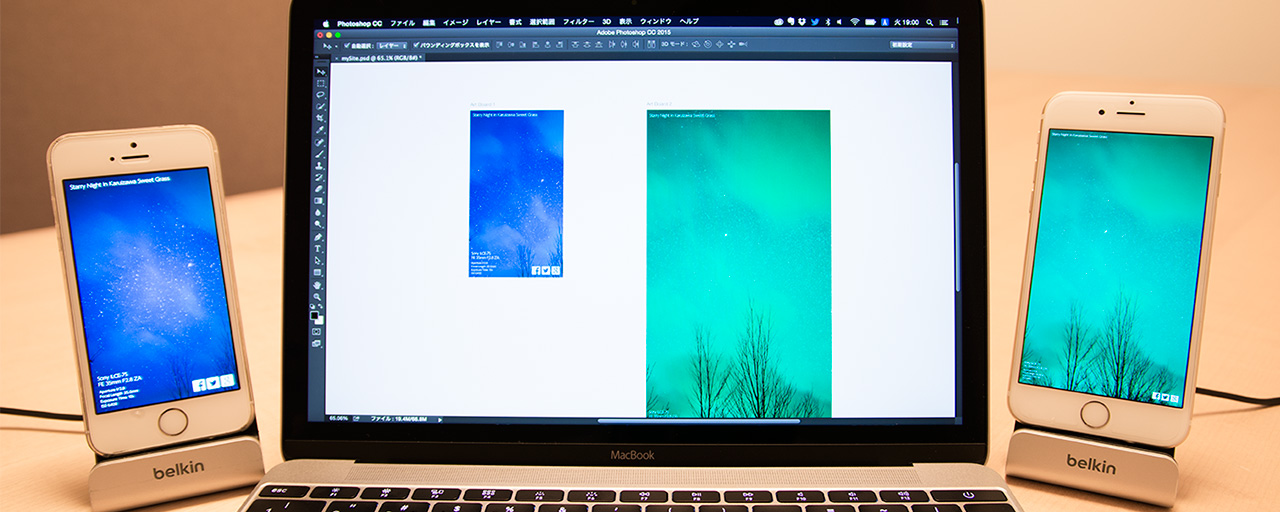
実際にデモを準備したのでご覧ください。Photoshop CCで色調補正や画像変更を行うと、それがiPhone実機にリアルタイムに反映されています。
デバイスプレビューの設定方法
それでは、デバイスプレビュー機能を使うための設定方法を紹介します。iPhoneとPCは、USBまたはWi-Fiを利用して接続します。画面サイズの決定には、Photoshop CCの「アートボード」機能を使うと便利です。なお、デバイスプレビュー機能は現時点ではiOSにのみ対応しています。
■ 手順
- iPhoneにAdobe Preview CCをインストールし、起動します。
- iPhoneとPCを同じWi-Fiネットワークに接続するか、ライトニングケーブルでiPhoneとPCを接続します。
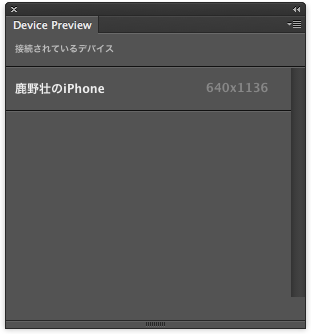
- PCでPhotoshop CCを起動し、[ウインドウ]→[Device Preview]を選択します。Device Previewウインドウに接続したiPhoneが表示され、自動的にリアルタイムプレビューが可能な状態になります。

複数デバイスの同時プレビューも可能
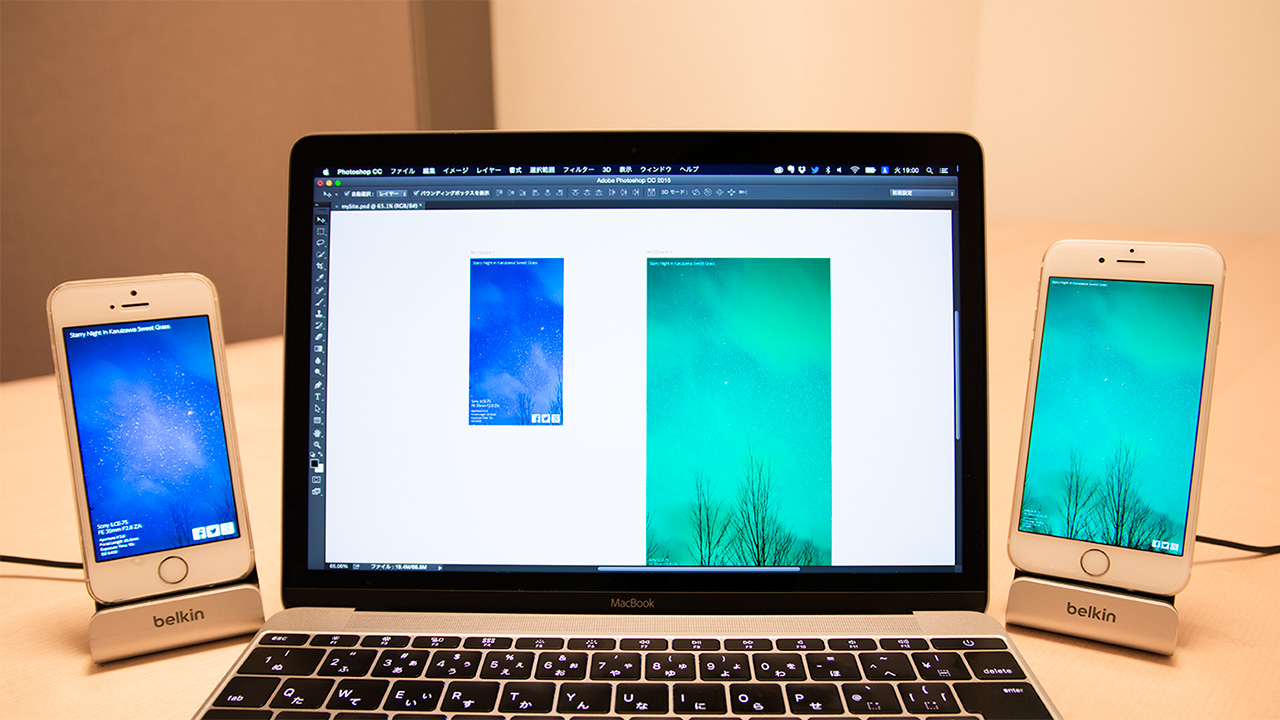
iPhoneは1台のみではなく複数台の同時接続も可能です。異なる画面サイズ用のデザインを同時に進めたいときに便利です。写真は、iPhone 5s用のアートボードとiPhone 6 Plus用のアートボードを同時にプレビューしている様子です。

最後に
制作途中やクライアントへのプレビュー時など、スマートフォン実機でデザインを確認したい場面は多くあります。個人的にはこの機能のおかげで今まで行っていた煩わしい画像転送がなくなり、デザインの調整に時間を割けるようになったので大変助かっています。是非この機能を使用して、効率のよいデザイン作業を進めていきましょう。