本記事は2015年2月10日(火)に開催されたCreateJS勉強会 (第5回) の発表資料「CreateJSで制作するスペシャルコンテンツ」の後編となります。前編(CanvasとWebGLの比較)に続けて本記事ではWebGLの最適化手法を紹介します。
WebGLのドローコールの最適化について
前編ではHTML5 CanvasとWebGLの使い分けについて紹介しましたが、ここからはWebGLの最適化手法の1つを紹介します。よく知られているテクニックですが、WebGLでは描画命令のドローコールを少なくすることが有効だと言われています。ドローコールが少なくなることで滑らかなモーション = 60fps(遅延なきRequestAnimationFrameの達成)を実現し、スマートフォンでの実行時の消費電力を抑えられます。
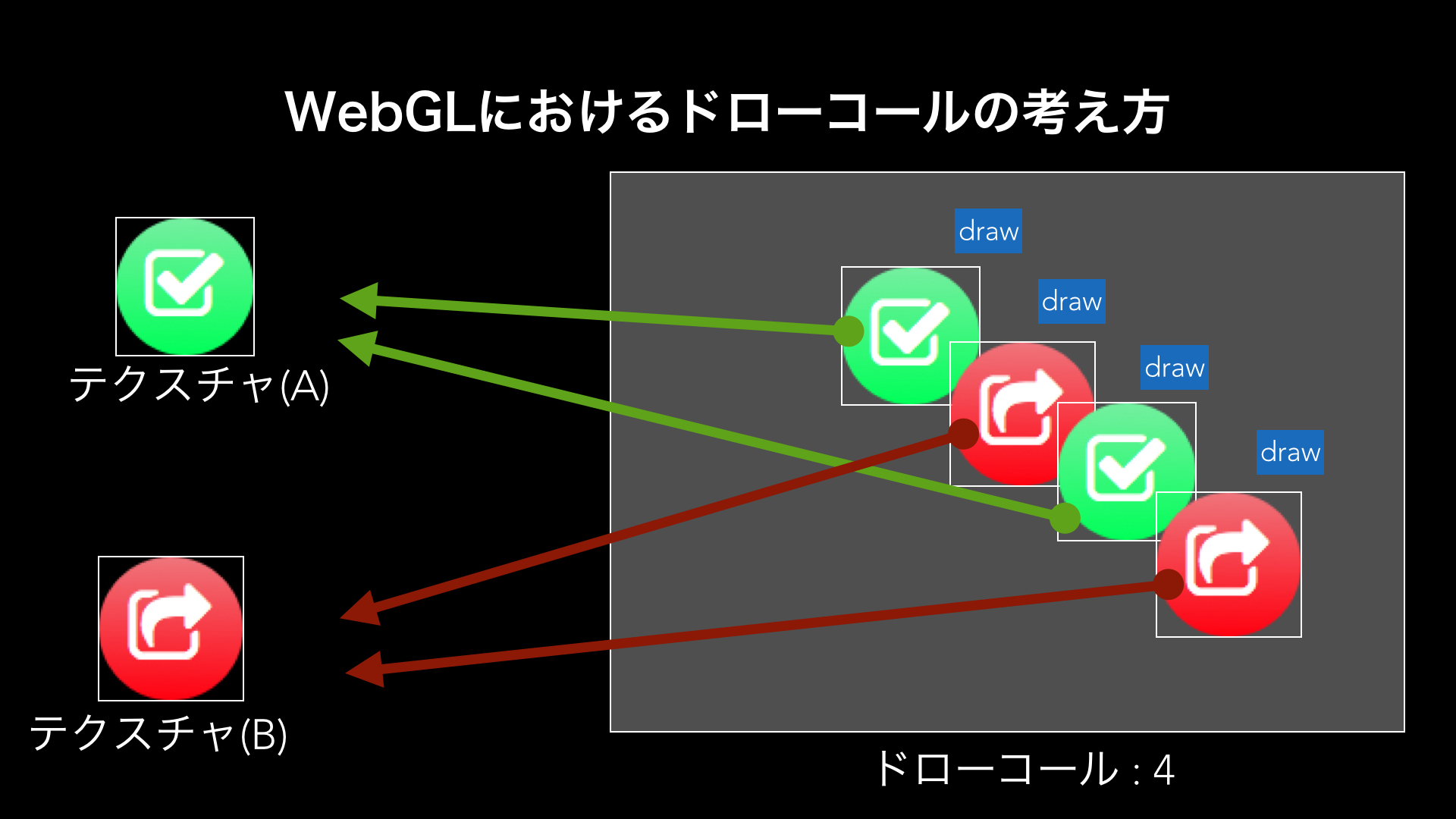
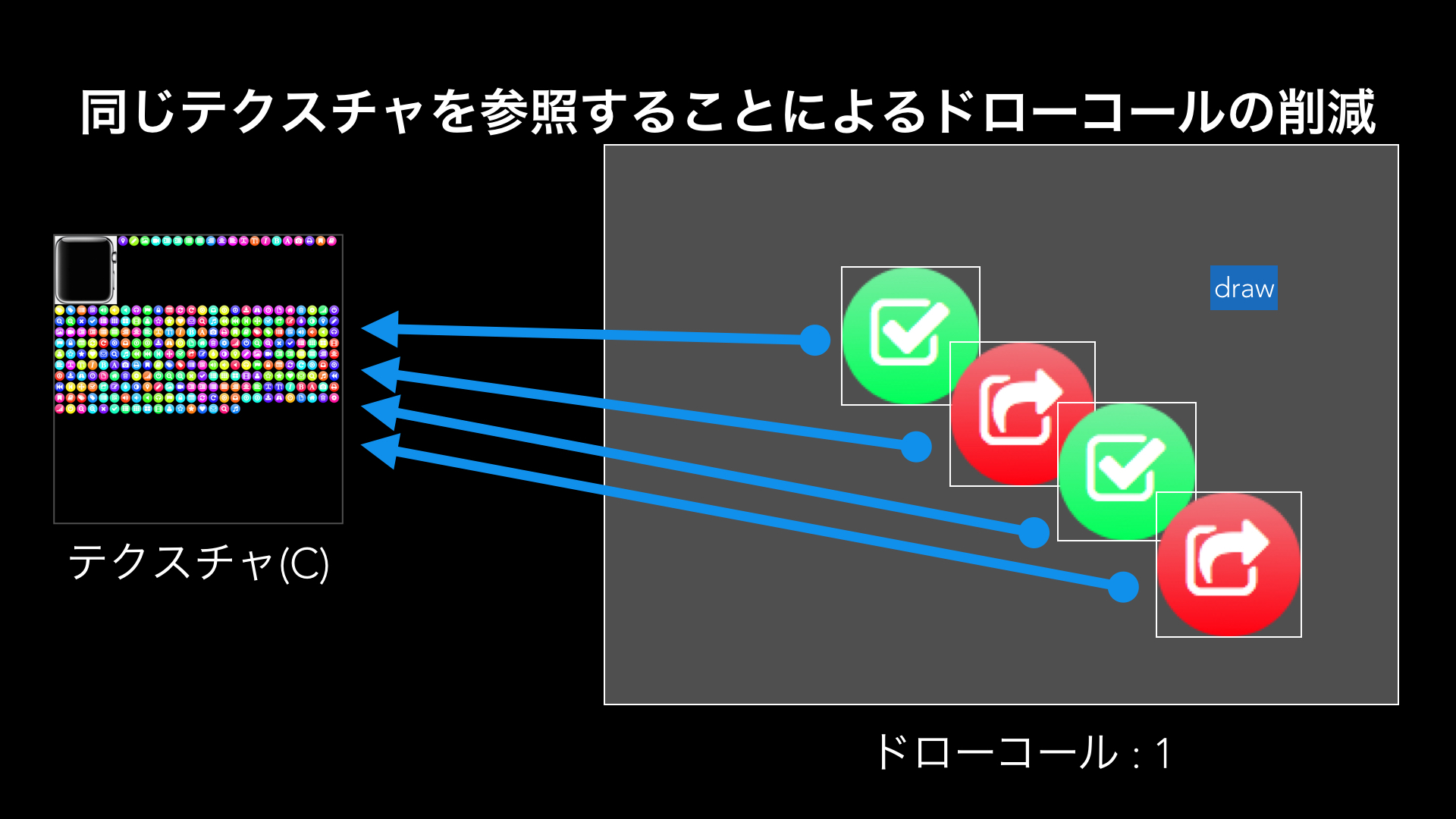
下図は複数の要素を画面に表示するときのWebGLの内部処理を図示したものです。テクスチャというのは画像(たとえばHTMLのimg要素)をGPUに転送した状態のものを指します。

WebGLでは深度が奥にあるものから順番に描画します。描画するときにテクスチャを参照するのですが、同じテクスチャの表示オブジェクトが重なっていれば1回でドローすることができるものの、異なるテクスチャの表示オブジェクトが交互に重なっている場合はその度にドローを呼び出す必要がでてきてしまいます。上図のような配置だとドローコールを4回呼び出す必要があります。

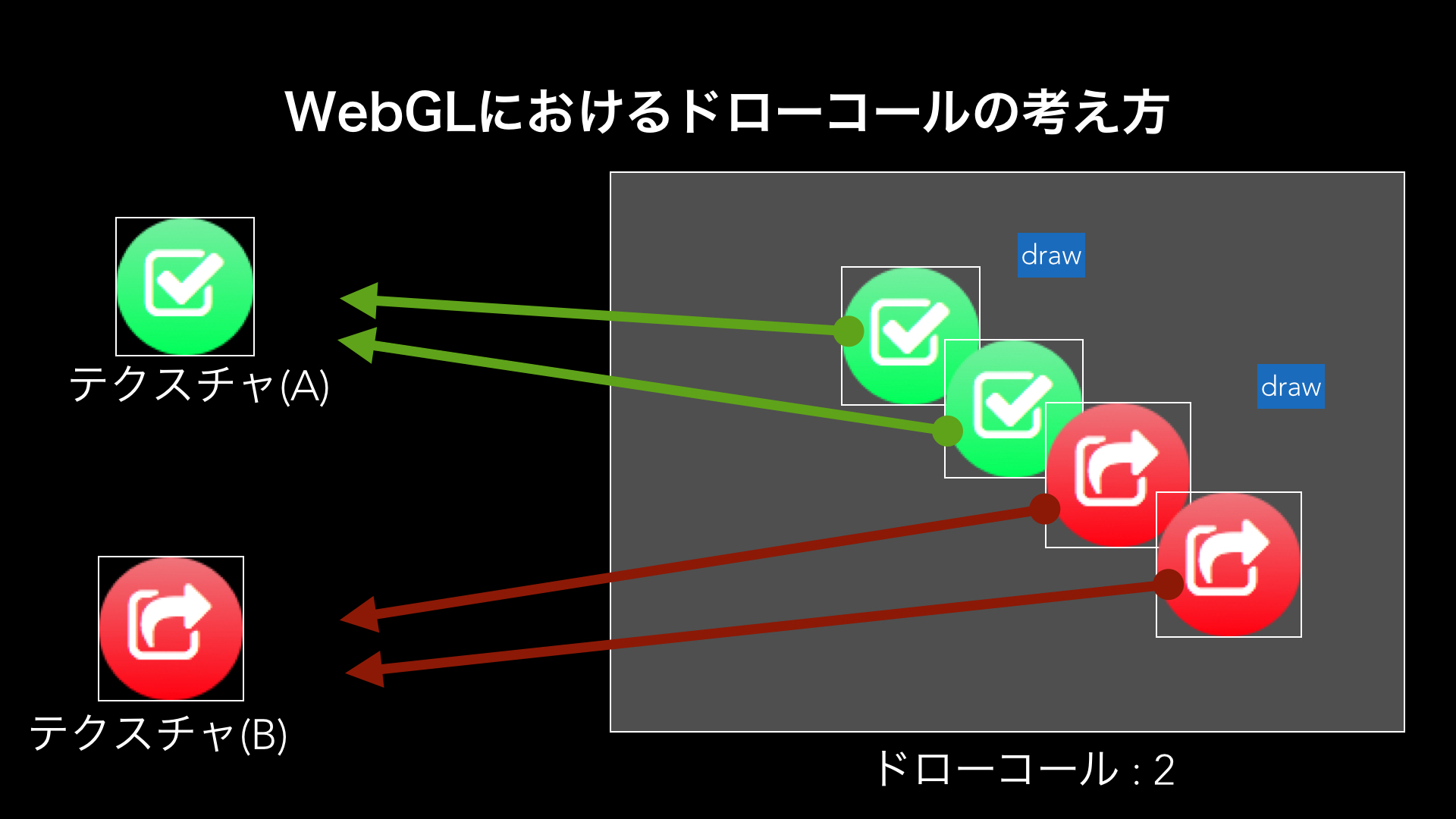
対策方法としては描画順序を調整して、できる限り同じテクスチャの表示オブジェクトが順番に重なるようにします。これだとドローコールが2回ですみます。

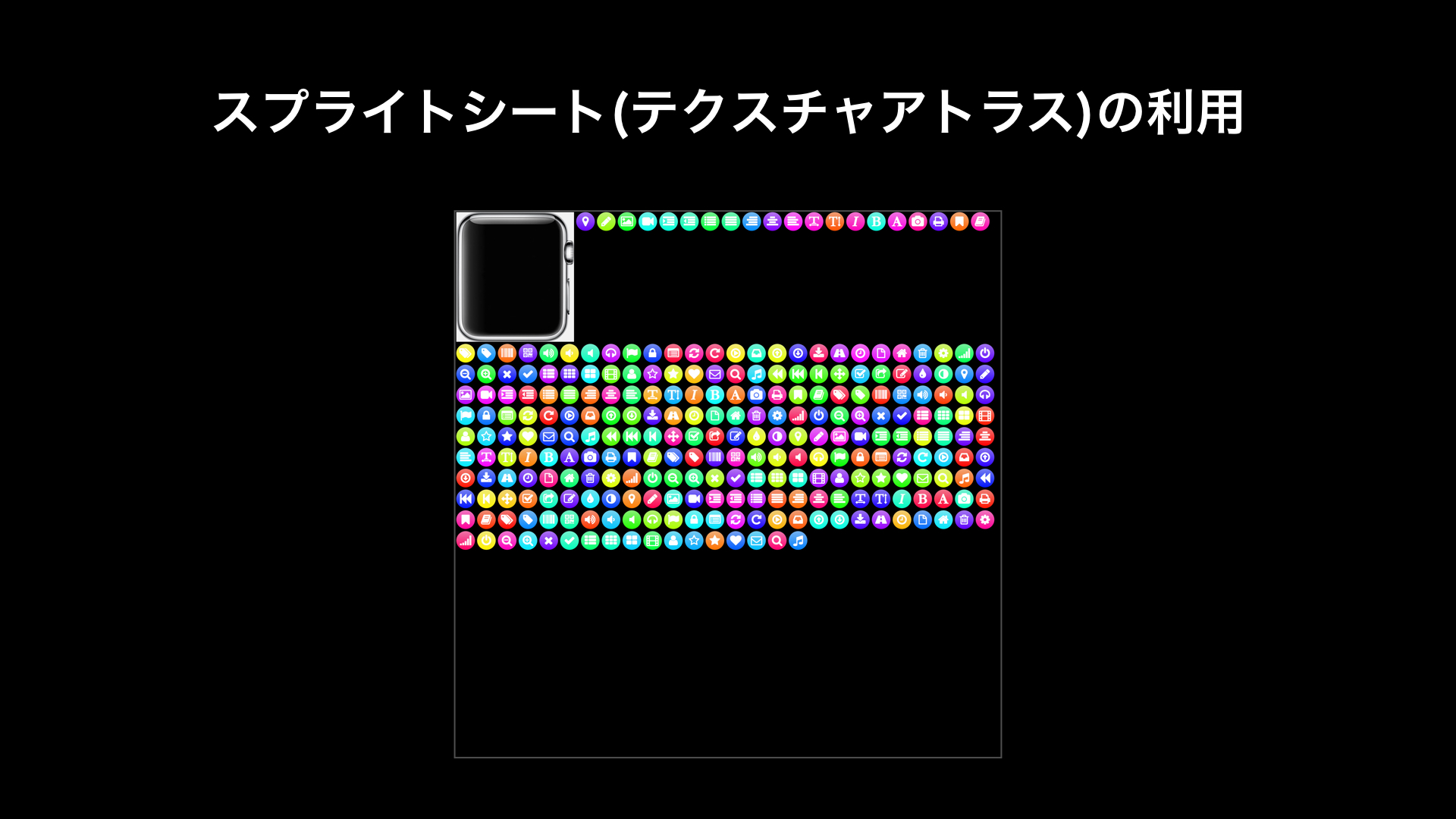
もっと効果的なのがスプライトシート(テクスチャアトラス)を使うことです。

複数の表示オブジェクトを配置していても、スプライトシートであれば同一のテクスチャへの参照となるためドローコールが1回ですみます。深度の順番を気にする必要もなくなりますので、表現の自由度も確保できます。

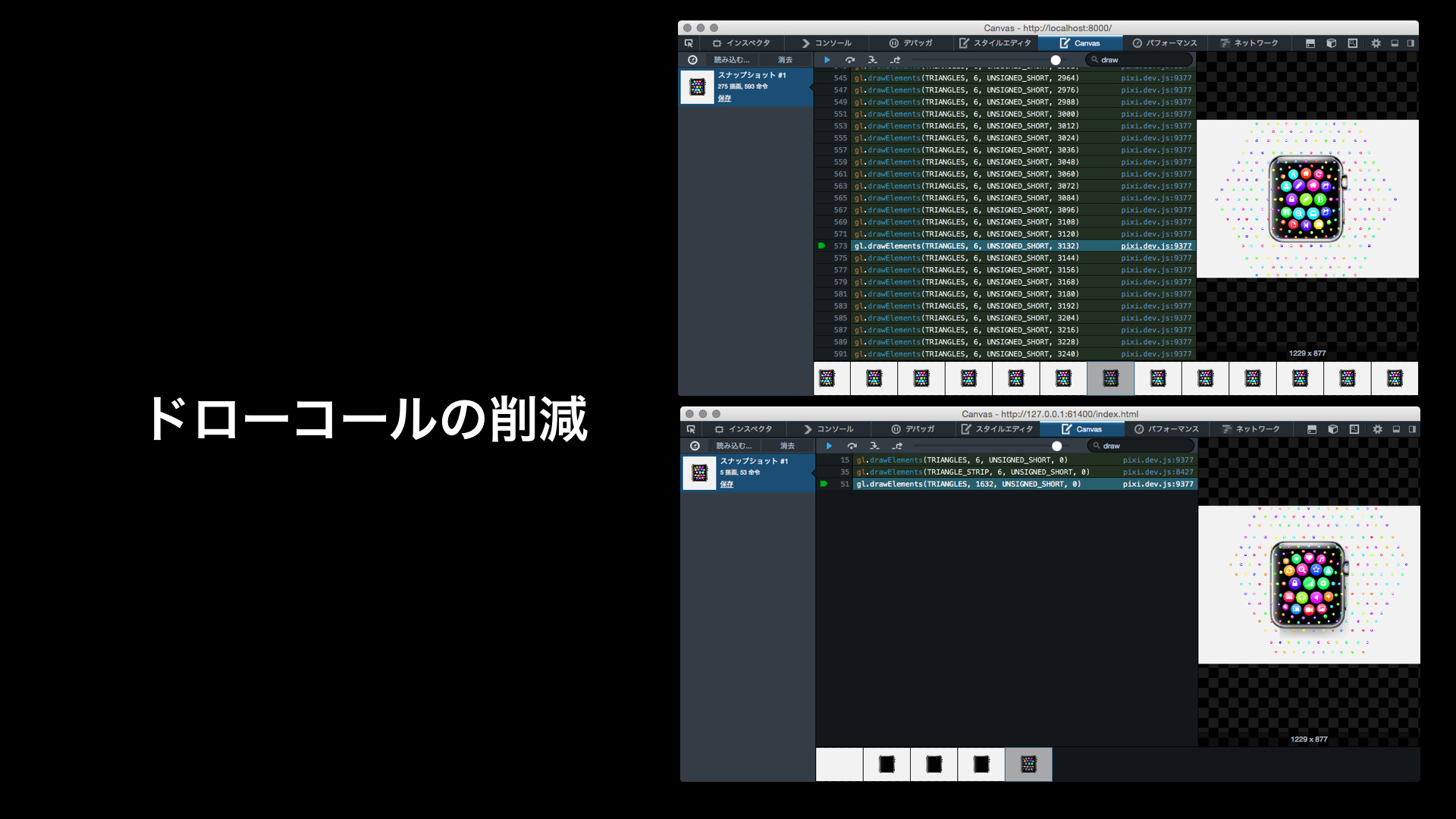
さきほど紹介したApple Watchの目コピのデモですが、これについてもドローコール最適化有無の比較を行いました。Firefoxの「Canvasの検証」を行うことで、GLSLレベルでドローコールの回数をチェックできます。Flash Stage3Dの開発で重宝したアプリケーションAdobe Scoutと同じようにGPUへの描画命令を検証することができるのでとても便利です。

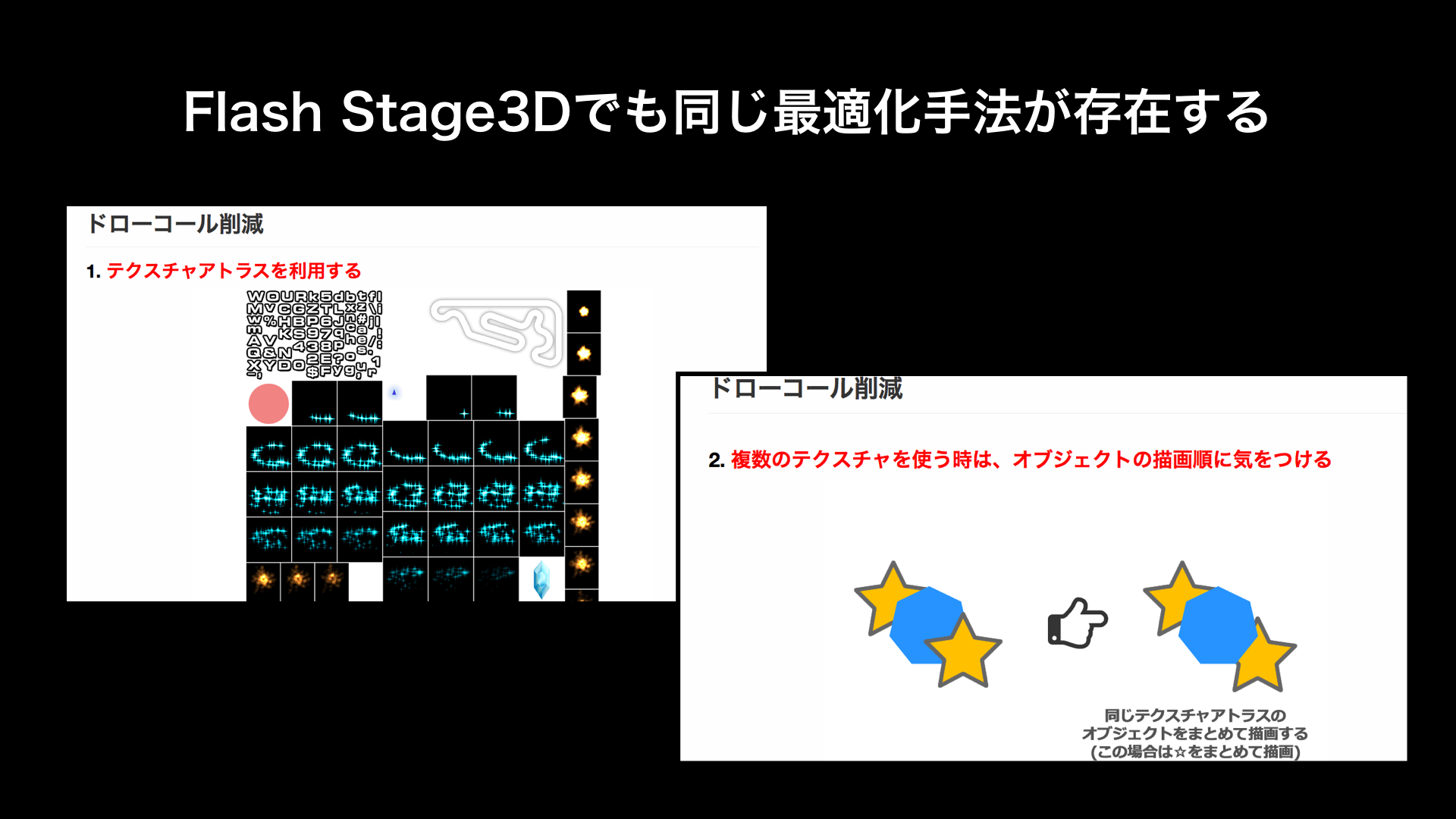
このドローコールの最適化手法については、2014年4月に開催した「プロが語るAdobe AIR最新事例セミナー」で弊社鈴木が紹介したFlash Stage3Dの最適化手法(セミナー資料)と同じものとなります。ここで言いたいのはFlashの開発から学んだことはWebGLにも役立っていますし、今もFlashから学ぶことは大いにあるということです。

スプライトシートの有用性についてはわかって頂けたかと思いますが、実はスプライトシートにはいくつか課題があります。Pixi.jsではTexturePackerという有料ソフトを使うことを推奨していますが、画像更新の度にスプライトシートを作り直す必要があるためワークフローとしては手間です。スプライトシートのデータ容量も肥大化する傾向があるため、転送量の面からみても必ずしも利点ばかりではありません。

CreateJSにはSpriteSheetBuilderクラスという便利な機能があります。その名のとおりスプライトシートを作成する機能なのですが、特徴として実行時に動的にスプライトシートを作成できます。

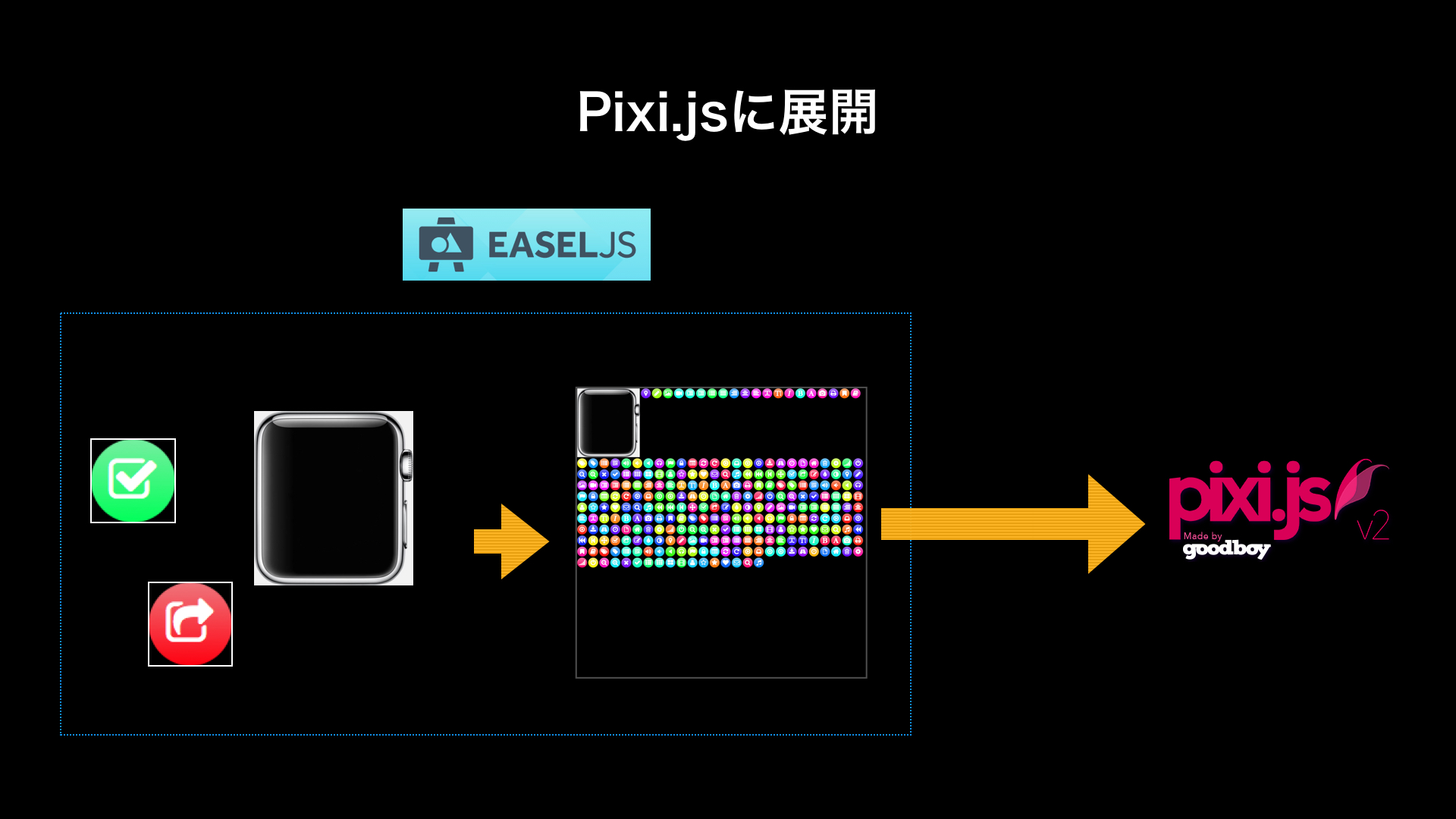
Apple Watchの目コピデモでは、CreateJSで表示オブジェクトのグラフィックを作成しSpriteSheetBuilderクラスを使ってスプライトシートに変換し、それをPixi.jsに展開しています。この画面で表示されているアイコンの部分はCreateJSで動的に作成しているので、実はアイコンの表示も、グラデーションの色も毎回動的にランダムとして決定されています。
このスプライトシートをランタイムで生成する方法はデータ容量面やワークフロー面でも最適であったため、前編の冒頭で紹介した「Shared Drawing (Beta)」でも採用しています。複数人の同時アクセスでも大量のパーティクルを表示できているのは、このWebGLのドローコールの最適化が有効であったためです。

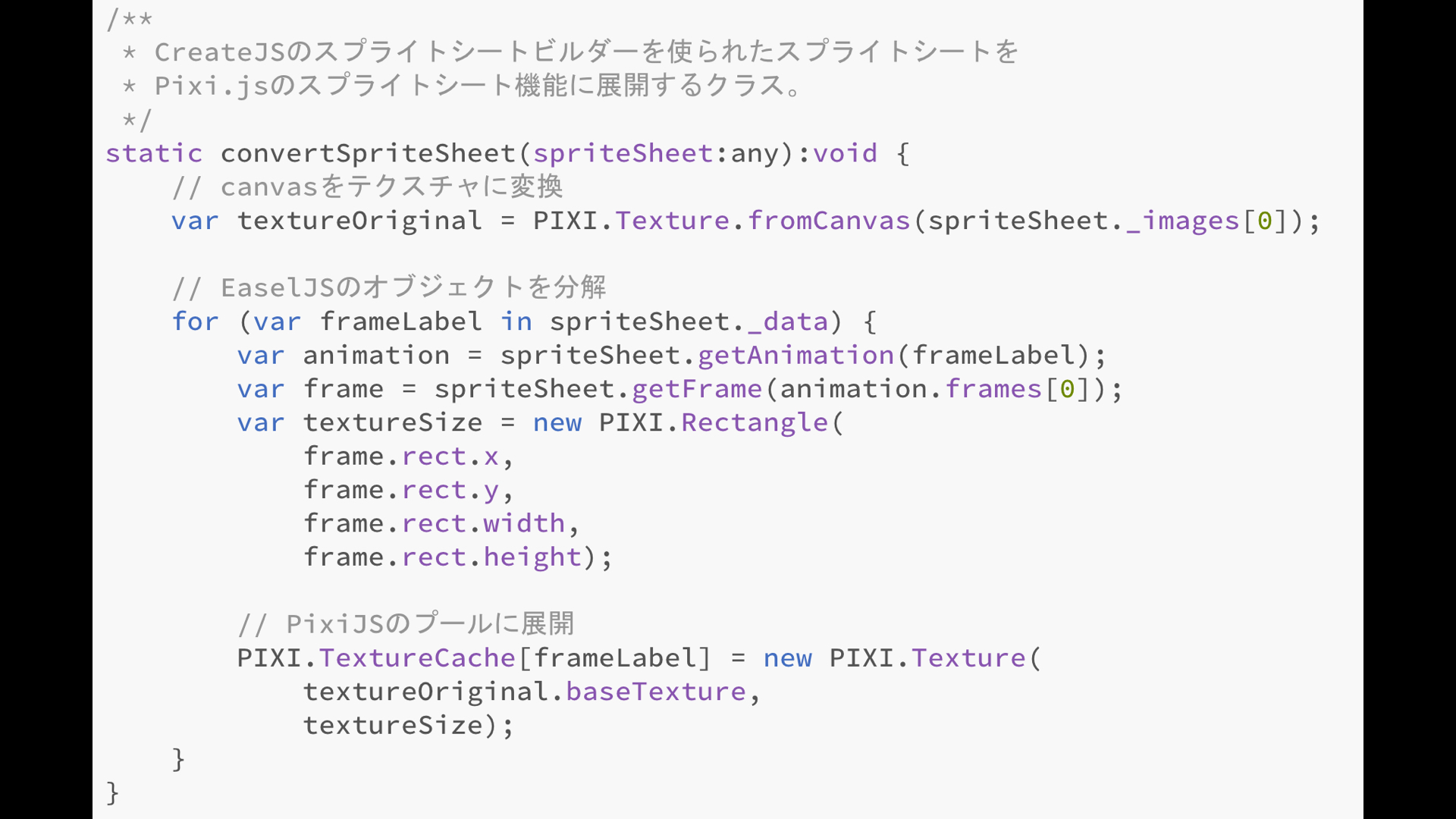
上述はCreateJSで作成したスプライトシートをPixi.jsに展開するためのコードです。CreateJS勉強会のときに公開することを約束しましたので、完璧なものではありませんが公開させていただきました。興味のある方は自己責任のもとご利用ください。

今日紹介したことは、異なる技術を組み合わせて長所をさらに伸ばすための方法でした。HTML5 Canvas(Context2D)は自由度が高いので制作がしやすいのが利点です。WebGLはGPUを使うためContext2D以上のパフォーマンスを得たいときには有効ですが、Context2Dに比べて自由度が少なくなるため機能的な制約が発生します。WebGLのパフォーマンスを活かしながらさまざまな表現を作るには、Context2Dを併用しデメリットを補うことも検討するといいでしょう。技術の利点と欠点を把握することによって、最適な技術選択の判断をしていけるようになります。

本日の発表は以上となります。CreateJS勉強会をその時に開催しようと考えていますので、次回もぜひご参加いただけましたら幸いです。
CreateJS勉強会(第5回)の関連記事
- HTML5 CanvasとWebGLの使い分け : 池田発表資料 (前編)
- WebGLのドローコール最適化手法 : 池田発表資料(後編)
- PreloadJSで「悩ませないローディング」の作り方
- 新CreateJSをコンテンツ制作に活かす | 新しいCreateJSで書くコードはどう変わるのか : 野中氏発表資料