12月といえばアドベントカレンダー。今年はWebGLのアドベントカレンダーに私も表明しましたので、テーマ「Flash Stage3Dとの比較から見えてくる WebGLのあり方について」をテーマとして記事を書いてみます。長文ですが、WebGLとStage3Dのそれぞれの技術について特徴をまとめていますので最後までお付き合いくださいませ。
WebGLとStage3Dとは
Stage3DとはFlash(Flash PlayerやAdobe AIR)からOpenGL/DirectXを利用することのできる技術です。2011年にリリースされたFlash Player 11 / Adobe AIR 3に搭載され、多くの商用コンテンツで利用されてきました。
Nissan Stage Juke (Flash Stage3D 事例)
WebGLはプラグイン無しにブラウザの標準技術としてOpenGLを利用することのできる技術です。2014年になってIE11やiOS8 Safariで搭載されたことにより多くのブラウザで表示できるようになり注目を集めています。CSS3やCanvas Context2Dなどの他のWeb標準技術で3Dを実現できますが、WebGLを使えばより高度な3D表現や高速な2D表現の作成が可能になります。
WebGLで作られたゲーム。Papervision3Dの開発者としても有名なC4LOS氏も参加しています。
http://hellorun.helloenjoy.com
WebGLで作られたゲーム。Papervision3Dの開発者としても有名なC4LOS氏も開発に参加しています。
ともにGPUを利用する技術ですが、ほぼ同等の表現が実現できます。今回の記事ではそれぞれの技術の異なる点と両技術のメリット・デメリットを掘り下げていきます。
対応環境について(ブラウザ編)
両者の特徴的な相違点は再生できる実行環境の違いです。Stage3Dのほうがリリースされた時期が早かったことやブラウザのプラグインモデルを採用していることもあり、Stage3Dは新旧幅広いデスクトップブラウザで利用できます。たとえば、サポート終了した13年前のブラウザIE6でも動作しますし、IE10以上やGoogle ChromeにはFlash Playerがデフォルトでインストールされています。追記すると、旧式プラグインモデルNPAPIを排除することを宣言したGoogle Chromeに対しても新式のPPAPI版Flash Playerが標準搭載されています。ただしFlash Playerがスマートフォンのブラウザに搭載されていない(※一部を除く)のため、スマートフォンのブラウザではStage3Dを再生することができません。
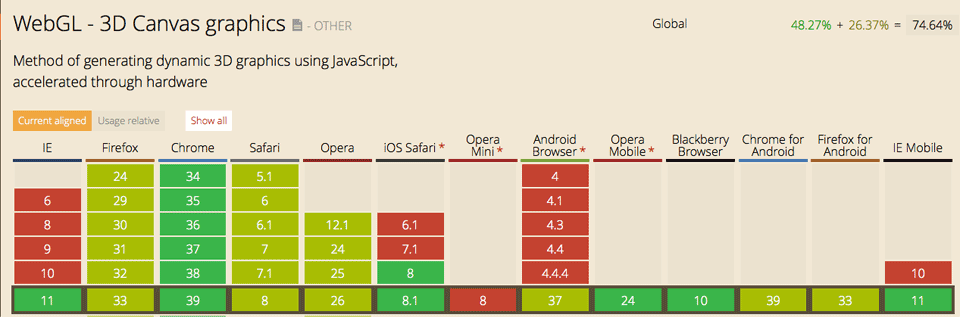
対してWebGLは2014年現在使用できるブラウザが限られます。大きなシェアを持つ旧式のIE8〜10はWebGLに対応しておらず、商用案件では利用しにくいことがデメリットでしょう。スマートフォンではiOS 8 Safariで標準対応、Androidでは一部を除き再生できます(AndroidではOS/メーカー/ブラウザによって対応状況が異なる)。Androidでは一律に再生可能だと言い切れないことや、iOS 7以前はWebGLが再生できませんが、近い将来にWebGLがスマホブラウザで幅広く実行できる時代がやってくると予想できます。Can I Useによれば現時点で74.64%のGlobal Browser UageでWebGLが利用可能としています。
[
※追記:FirefoxやAndroid2.x系の標準ブラウザではFlash PlayerをインストールしてFlashコンテンツを再生できます。しかし、Stage3DはスマートフォンのブラウザではAPIが未対応のため再生できません。
※追記:類似の技術Unityに関してはPPAPI版のUnity Web Playerが存在しないため従来のUnityコンテンツがGoogle Chromeで再生できなくなります。しかしUnity 5ではWebGLとして出力できるようになる予定で期待されています。
Unity から WebGL 出力されたアピールコンテンツ](http://unity-chan.com/events/c86/WebGL/) Unity から WebGL 出力されたアピールコンテンツ
対応環境について(アプリ編)
Stage3Dのメリットとして、それのランタイムであるFlash(Adobe AIR)はスマートフォンのアプリケーションとしてデプロイ可能なことが挙られます。Adobe AIRはiOSとAndroidのそれぞれに同一のコードからアプリケーションとして出力でき、最近のスマートフォンではほぼOpenGL ES 2.0が搭載されているため、ほぼ確実にStage3Dを利用できます。スマホアプリ/タブレットアプリとして同一のコードからGPUをしたコンテンツを制作するには適した技術だと言えます。

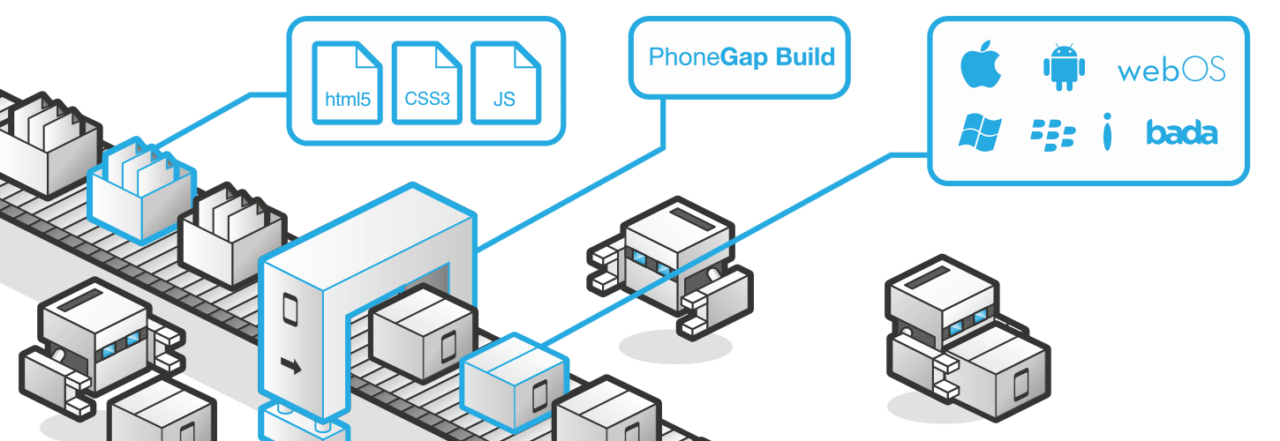
WebGLはWeb Viewを介することでHTML5のアプリケーションとしてデプロイすることが可能です(たとえばPhoneGapがWeb Viewを介する技術です)。しかしアプリとしてデプロイしたからと言って必ずしもWebGLが動作することは限りません。それはWeb Viewは端末の標準ブラウザを利用する仕組みであるためで、標準ブラウザがWebGLに対応していることが条件となります。つまり、スマホブラウザと同様にWebGLが標準搭載されたスマホのシェアが浸透するまで、WebGLをスマホアプリとしてデプロイする手段は商用に利用しにくいと言えます。

シェーダー言語の違い
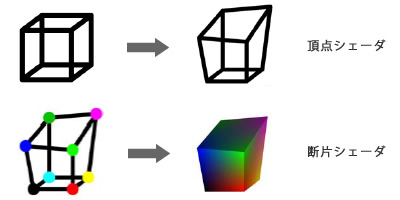
Stage3DとWebGLはともに頂点シェーダー(バーテックスシェーダー)と断片シェーダー―(フラグメントシェーダー―)の両方を使って3Dを実現します。しかしシェーダー言語が異なり、Stage3DではAGAL(エーギャル)を、WebGLではGLSL(ジーエルエスエル)を利用します。

http://cuaoar.jp/2011/11/stage3d-2.html
Stage3Dでは幅広い環境で再生できるようにするための解決策として、ブラウザ/OSによってOpenGLかDirectXかどちらか最適な方を利用する仕組みとなってます。そのため、シェーダー言語は両方に変換可能なものを使う必要があり、AdobeはAGALという言語を用意してそれを実現しました。対してWebGLではOpenGLのみを利用するため、OpenGLのシェーダー言語であるGLSLをそのまま記述できます。
両者を比較すると、GLSLでは関数が使えることが大きなメリットでしょう。AGALでは1回のドローコールで実行できる命令長が200まで、各シェーダーで使用できる変数がベクトル換算で8本ずつまでというような決して充分とは言えない上限があります。これに加えて関数を使用できないため少し複雑なことをしようとするとすぐにこれらの上限に達してしまいます。たとえば、ライトを1つ実現するために命令を数十使うために使用できるライトの数に制約ができてしまい、3D空間にライトを数個しか配置できないというような不便なことになってしまいます。GLSLでは関数が使えるため命令数をコンパクトに抑えることができるので、AGALで不便に思うような制約があまりありません。
上記のような使用できるリソースの制限に関して言えば、一見すると使用できる数が多いためGLSLのほうに軍配が上がります。ただし、この数は実行環境に依存するため、「経験則から考えられるある程度の数」以上を使おうと思うと、実行時に使用できるリソース数のチェックと、条件に満たなかった場合の対策が必要になってきます。もちろんAGALも実行環境に依存する点はあるのですが、リソースに関しては再生できる環境であれば最低限が保証されているため、とくに気にする必要がないというのはAGALのメリットと言えるでしょう。
※AGALの上限はAGAL2 (Stage3DのStandardプロファイル)で緩和されています。
フレームワークの違い
両者の技術も共にシェーダー言語を使って1から作るのではなく、フレームワークを利用して開発することが一般的なワークフローとして想定されています。ではStage3DとWebGLではどのようなフレームワークが存在するのでしょうか? 次に各種フレームワークをまとめてみました。
Stage3Dのフレームワーク
WebGLのフレームワーク
- EaselJS (2D)
- Pixi.js (2D)
- Three.js (3D)
- Away3D TypeScript (2D・3D)
GPUを利用するというイメージから3D表現を思い浮かべられますが、WebGLもStage3Dも3D表現のものだけではありません。ともに2Dと3Dのフレームワークが存在し、2Dでも3DでもGPUの恩恵をうけることができます。
フレームワークの選定にあたっては3Dの表現、パフォーマンス、モデルデータの読み込み対応(読み込める形式の種類やパースの速度)、モデルデータ作成のワークフローなどさまざまな観点から検討する必要があります。WebGL界隈では「Three.js」一強の状態が続いていますが、採用にあたっては慎重に検討したほうがいいのではないかと思います。

Away3DではExporterのプラグインが用意されている。おもしろいことに、WebGLのフレームワークもStage3Dのそれもほとんど同じ設計となっています。基本的な機能に関してはほとんどのフレームワークで似たAPIを持ちあわせいるので、1つのフレームワークを習得すれば他のフレームワークでノウハウやテクニックを活かすことができます。Away3DやMinkoなどはWebGLとStage3Dの両方にフレームワークを提供していますし、フレームワークレベルの技術習得の観点でいえば、WebGLとStage3Dは垣根が低いものではないでしょうか。
2Dと3Dの組み合わせ
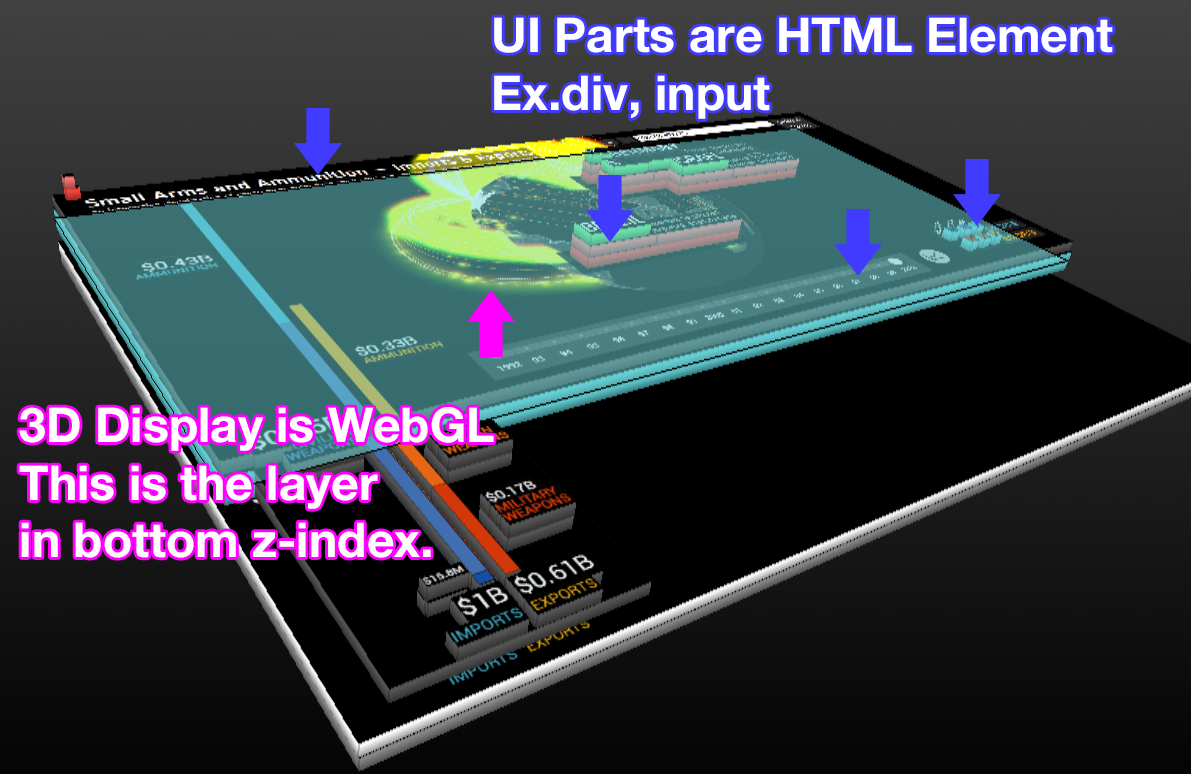
WebGLであれば、WebGLのビューポートであるcanvasタグよりも上位にDOMエレメントを配置しCSSで制御が可能なためHUDの構築が簡単です。これに関してはさくーしゃさんもHTML5 Rocksの記事「Case Study: Inside World Wide Maze」で「HTML5 + CSS3 のレイアウト機能は非常に強力で」とメリットとしてあげています。
対してStage3Dも同様にFlashのDisplayListを利用してHUDを作ることができます(Stage3Dの上位レイヤーにDisplayListを配置することで)。Adobe Flash Professional CCを使ってGUIのツールで直感的に作成できます。この設計は弊社も開発に関わっているスクエニレジェンドワールドで採用しています。

制御スクリプト
Flash Stage3DはActionScript 3.0で実装します(ActionScript 1.0/2.0でStage3Dを制御することはできません)。ActionScript 3.0はECMAScript 4をベースとしており、Javaのような言語となっています。開発環境として高機能なAdobe Flash Builderや無償のFlashDevelop等が充実しているため、大規模開発に向いているという利点があります。
WebGLはJavaScriptで実装します。ご存知の通りJavaScript (現行のECMAScript 5も含む)はレガシーな言語であり、言語機能がニーズ(リッチコンテンツ開発)に追いついていないのが現状です。JavaScriptを使ってWebGLコンテンツを作るのはデモレベルならいいですが、高度なコンテンツを作るには個人的にはJavaScriptを素のまま記述するのは向いているとは思えません。WebGLフレームワークのAPIが多岐に渡ることと3Dコンテンツでの大規模開発を見越して、WebGL開発には静的型付けの言語のTypeScriptやHaxeを利用することを提案したいです。
スクリプトのパフォーマンス
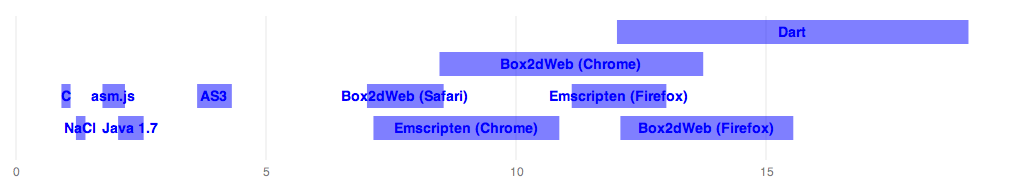
JavaScriptはインタプリタでActionScript 3.0はコンパイル済となるため、実行時のパフォーマンスは一般的にはActionScript 3.0のほうが高いと言われています。次の図板はHTML5にもFlashにも両方存在する物理演算ライブラリBox2Dを使って、ActionScriptとJavaScript等のパフォーマンスをグラフ化したものです(左側にあるほうが高速)。
[
http://www.j15r.com/blog/2013/04/25/Box2d_Revisited
ネイティブレベルの実行速度を実現する技術
話題がStage3DとWebGLから離れますが、JavaScriptとActionScriptをさらに高速に実行する手段が存在します。これらの技術はアプローチはそれぞれ異なりますが、基本的にはネイティブレベルのパフォーマンスを得るためにC/C++等で開発されたロジックをモジュール化し、JSやAS3で叩けるようにしています。高度な計算や計算量の多いロジック(たとえば物理演算など)で使うことで、実行速度の遅いJS/AS3の弱点を補うことができます。3D実装においては計算量が大きくなる傾向があるため、描画はStage3DやWebGLに担当させ、高度な計算は下記技術に担当させることで、コンテンツのパフォーマンスを高めることができます。
Flash/ActionScript 3.0側
- CrossBridge (旧Flash C++ Compiler) :CrossBridgeは最終的にはFlashコンテンツに組み込まれるのでさまざまなブラウザで利用可能
ブラウザ/JavaScript側
- asm.js:asm.jsの本来の効果が得られるのがFirefoxのみ (ただしasm.jsは最終的にはJSになるので他のブラウザでも実行可能)
- PNaCL:PNaCLはネイティブモジュールとなりGoogle Chromeのみで利用可能
CrossBridgeは幅広いブラウザ環境で実行できるのに対して、asm.jsとPNaCLは一部のブラウザでしかその効果の恩恵をうけることができません。実行環境の多さで言えばFlash Stage3D+CrossBridgeの組み合わせのほうがWebコンテンツとして利用しやすいでしょう。ただ実際のところ、これらの技術は実装難易度が高すぎるので、アピールコンテンツを除いては採用事例はほとんどありません。

https://www.youtube.com/watch?v=UQiUP2Hd60Y&hd=1

デバッグ
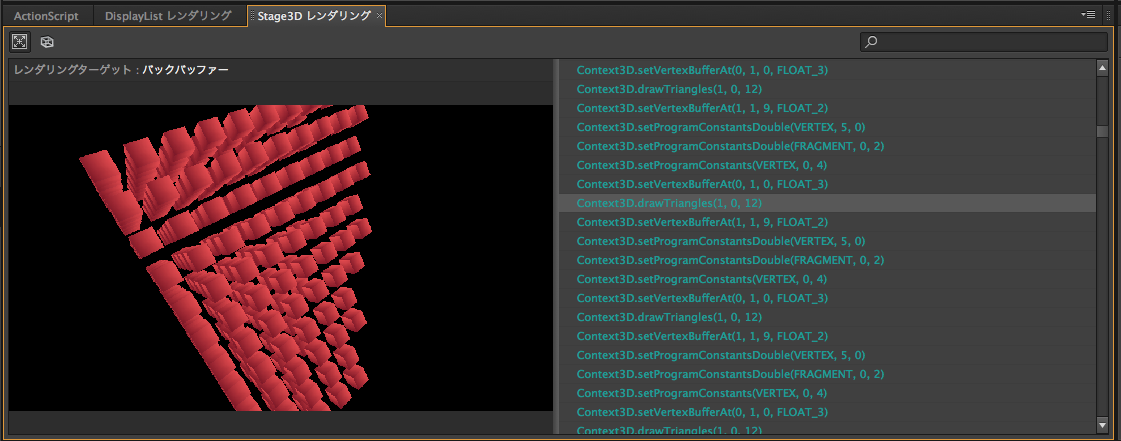
Flash Stage3DではデバッグツールとしてAdobe Scoutが存在します。Adobe Scoutは非常に高性能・多機能でフレームレート・CPU負荷・メモリ量・GPUメモリ量・AGAL命令・ActionScriptの関数実行時間を計測できます。

- 実行されているドローコール等の命令をチェックできるツール Canvas Profiles が超便利なのでご紹介 - latest log
- シェーダーや頂点バッファー等の状態をチェックできるツール Chrome extension, WebGL Inspectorが超便利 « イナヅマTVログ
制御スクリプトに関してもAdobe ScoutとFlash Builderのプロファイラーを併用することでFlashだと非常に精度の高いチューニングが可能です。
JavaScriptだとChromeのデベロッパーツールでも残インスタンスの計測ができます。
Chromeだと残インスタンスのチェックして、メモリリークチェックができる
まとめ
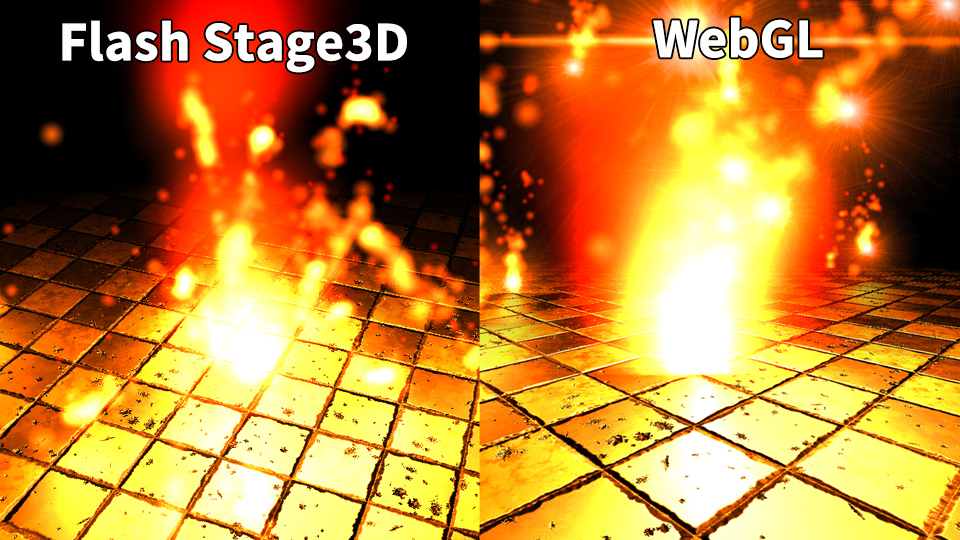
Stage3DとWebGLの違いをまとめてきましたが、コンテンツ制作においては類似の技術であるため、片方で習得したノウハウやテクニックはもう片方でも同様に応用できることが多々ありました。一例を紹介すると、私個人のブログClockMaker BlogではFlashからWebGLへの移植に成功しています。先述の通り両方の技術は実行環境に違いがありますが、WebGLとStage3Dの両者の技術を使えれば非常に幅広い環境へアウトプットできるようになり、インタラクションデベロッパーの強力な武器となるでしょう。
[ ]
]
http://clockmaker.jp/blog/2014/01/away3d-typescript-fire/
世論や流行だけで判断するのではなく、エンジニアとしてそれぞれの技術の特性を正しく理解し、最適な使い分けを心がけていきたいところです。ICSではWebGLとStage3Dの両者の技術のそれぞれの長所を活かして、今後も取り組んでいます。
最後に
難しい話が多くなってしまいましたが、WebGLアドベントカレンダーの今後も楽しみにしています。


