コンテナークエリーは、要素の幅を条件にする機能だけでなく、CSS変数を条件にスタイルを適用する、コンテナースタイルクエリーという機能があります。活用することで、ひとつのクラスに異なるバリエーションのスタイルを定義できます。
前回の記事『要素の幅でレスポンシブ対応を行える!コンテナークエリーの使い方』では、コンテナークエリーの基本的な使い方を紹介しました。本記事では、コンテナースタイルクエリーの使い方を紹介します。
※本記事のデモは、ChromeまたはEdgeでご覧ください。ブラウザのサポート状況は、後述する「対応ブラウザ」を参照ください。
コンテナースタイルクエリーの使い方
@containerの条件をstyle()関数で定義することで、コンテナースタイルクエリーを利用できます。関数の引数には、条件とするCSS変数と値を設定します。CSS変数は、親要素に定義された値を参照します。
また、前回の記事では、コンテナークエリーを使用するためには親要素にcontainer-typeプロパティが必要と説明しましたが、コンテナースタイルクエリーを使用する場合は不要です。
▼コンテナースタイルクエリーの実装イメージ
/* 親要素で定義された --item-color の値が一致するとき、背景を黒色にする */
@container style(--item-color: "#ffffff") {
.item {
background-color: #000000;
}
}
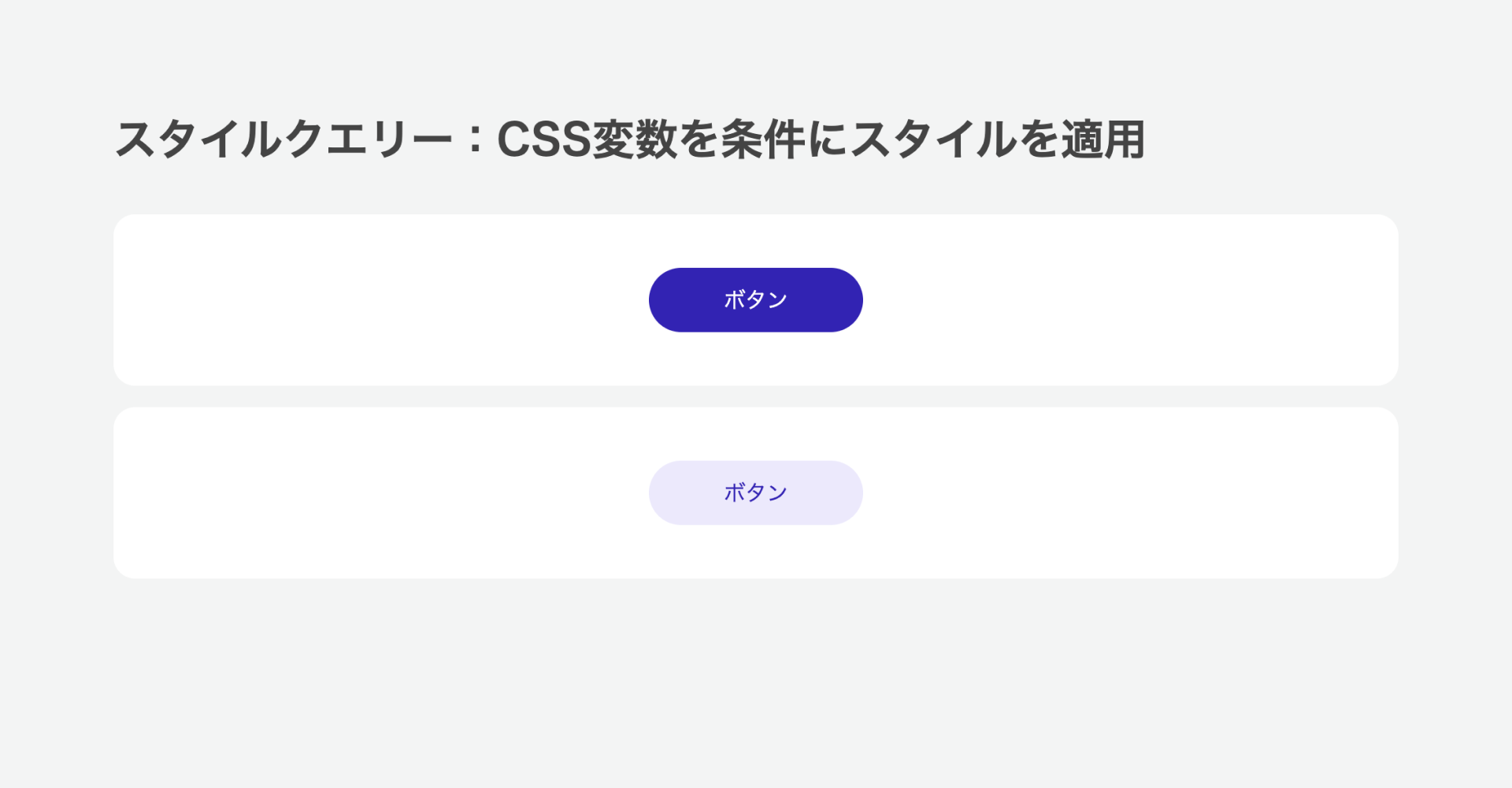
次の作例では、2つのボタンに同じクラスを指定して、2つ目のボタンに異なるバリエーションのスタイルを適用してみます。異なるバリエーションとして、セカンダリーの見た目となるスタイルを適用します。

- サンプルを別ウインドウで開く(ChromeやEdgeでご覧ください)
- コードを確認する
▼作例の実装イメージ
<!-- 1つ目のボタン -->
<div>
<button type="button" class="button">
<span>ボタン</span>
</button>
</div>
<!-- 2つ目のボタン。セカンダリーの見た目となるスタイルを適用する -->
<!-- 参照したいCSS変数を親要素に指定する -->
<div style='--secondary: "true"'>
<button type="button" class="button">
<span>ボタン</span>
</button>
</div>
.button {
/* 省略 */
color: #fff;
background-color: #3223B3;
}
/* --secondary の値が一致するとき、セカンダリーの見た目となるスタイルを適用する */
@container style(--secondary: "true") {
.button {
color: #3223B3;
background-color: #EBE9FC;
}
}
従来の実装では、クラスを追加する対応が考えられましたが、CSS変数に置き換えてスタイルを管理できるようになりました。コンテナースタイルクエリーを利用することで、ひとつのクラスで異なるバリエーションのスタイルを管理できます。
▼従来の実装イメージ
<button type="button" class="button button--secondary">
<span>ボタン</span>
</button>
.button {
/* 省略 */
}
.button.button--secondary {
color: #3223B3;
background-color: #EBE9FC;
}
対応ブラウザ
コンテナースタイルクエリーの対応ブラウザは次の通りです。2024年7月時点では部分的なサポートがされています。
- Chrome・Edge 111(2023年3月)以上
- Safari 18.0(2024年9月)以上
※将来的には、CSS変数だけでなくCSSプロパティも条件に指定できる見込みです。
参照:Can I use…
そのほかの機能:コンテナークエリーに関する単位
ここからは、スタイルクエリーに限らない話題として、コンテナークエリーに関する単位を説明します。
container-typeプロパティが設定された要素の子要素は、cqwといったコンテナーのサイズを示す単位を利用できます(1cqw = コンテナーの幅の1%)。コンテナーの幅に応じて、余白や文字サイズを動的に拡縮したいときに便利な機能です。
▼文字サイズを拡縮する実装イメージ
<div class="article_wrapper">
<div class="article">
<p class="article_title">テキスト</p>
</div>
</div>
.article_wrapper {
container-type: inline-size;
}
.article {
/* 省略 */
}
.article_title {
/*
* 文字サイズを .article_wrapper の幅に応じて拡縮する。
*
* 最小値: 0.625rem
* 中間値:
* .article_wrapper の幅に応じて文字サイズを拡縮する。
* .article_wrapper の幅が640pxのとき、文字サイズは18pxとする。
* 最大値: 5rem
*/
font-size: clamp(0.625rem, 18 / 640 * 100cqw, 5rem);
}
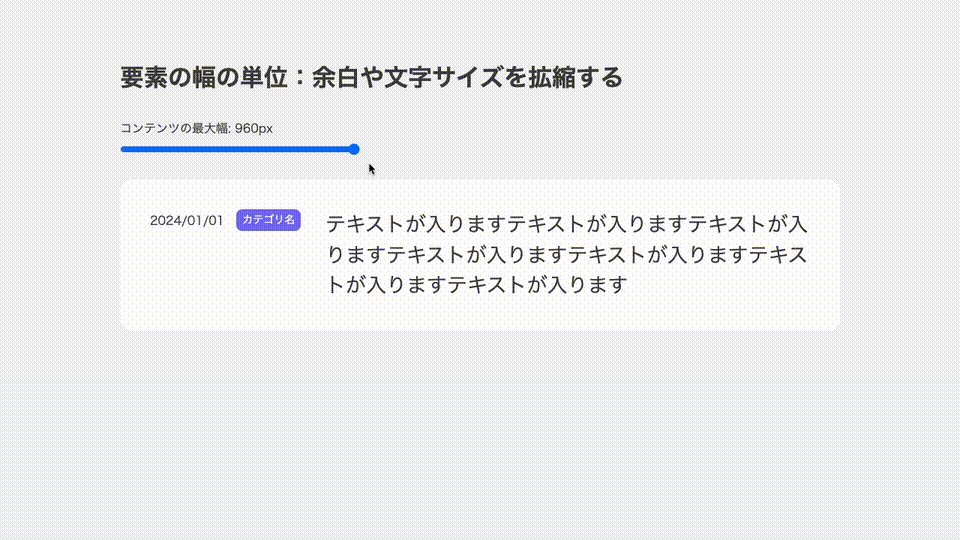
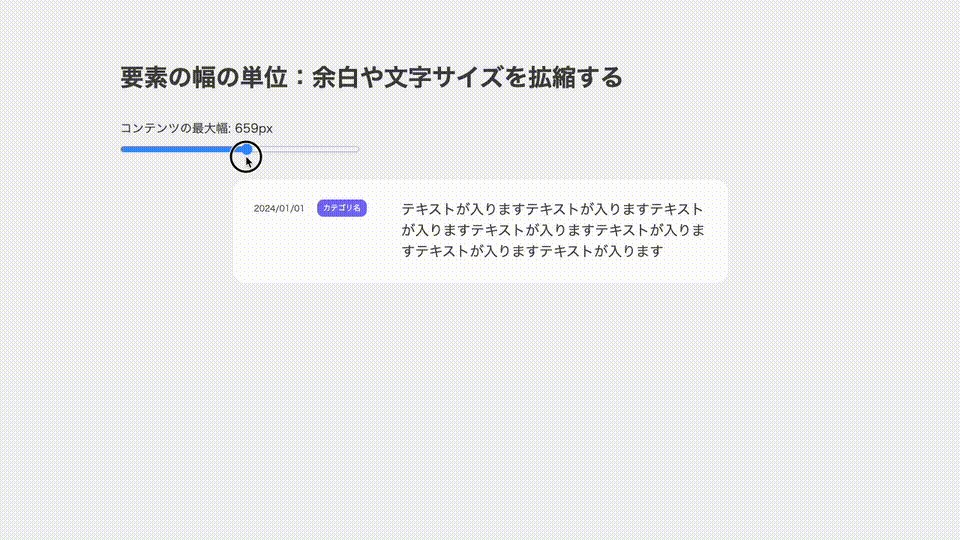
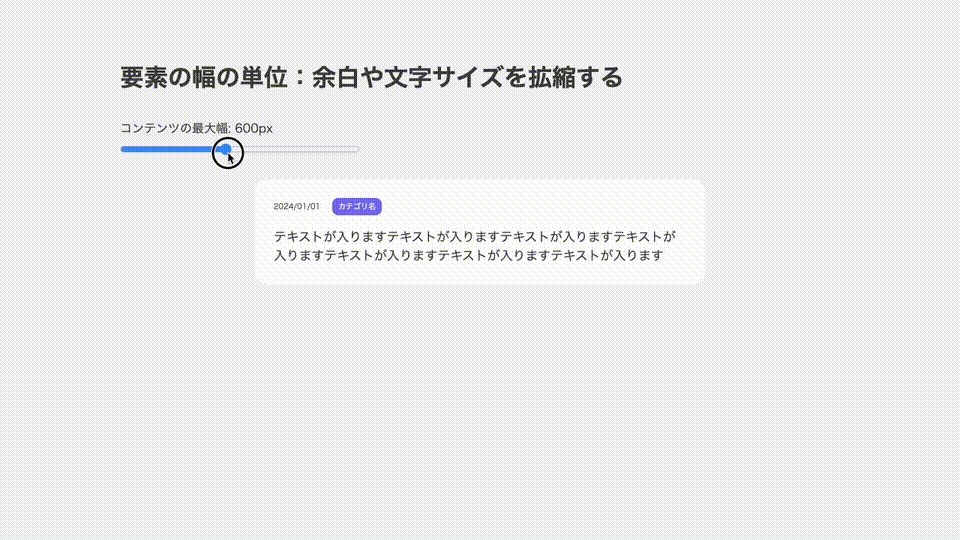
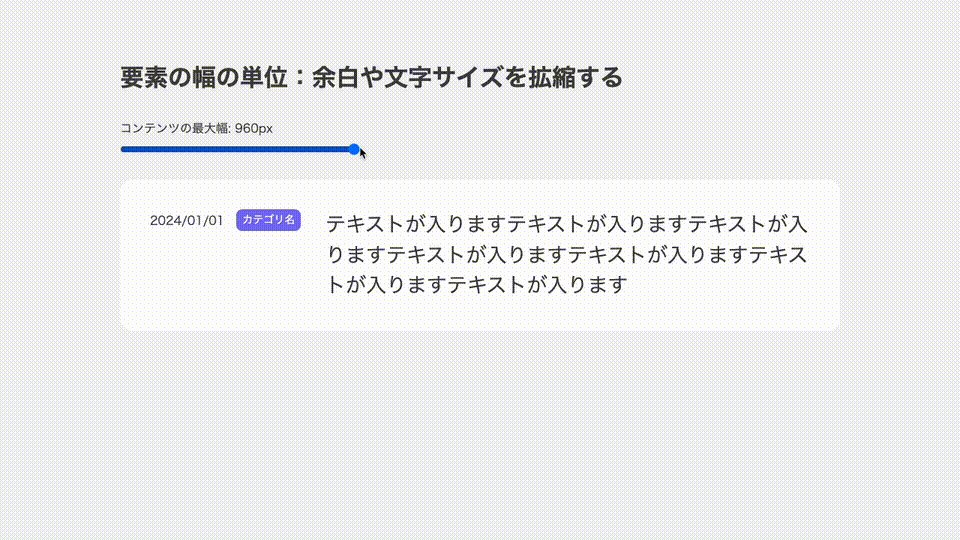
次の作例では、コンテナークエリーで作成した横並びのパーツを1カラムの親要素に配置しています。親要素の幅に応じて、余白と文字サイズを動的に拡縮します。
作例の上部にあるレンジスライダーで、親要素の最大幅を調整できるので試してみてください。

コンテナークエリーに関する単位は、cqwの他にもいくつか存在します。詳細はMDNの次のページを参考ください。
対応ブラウザ
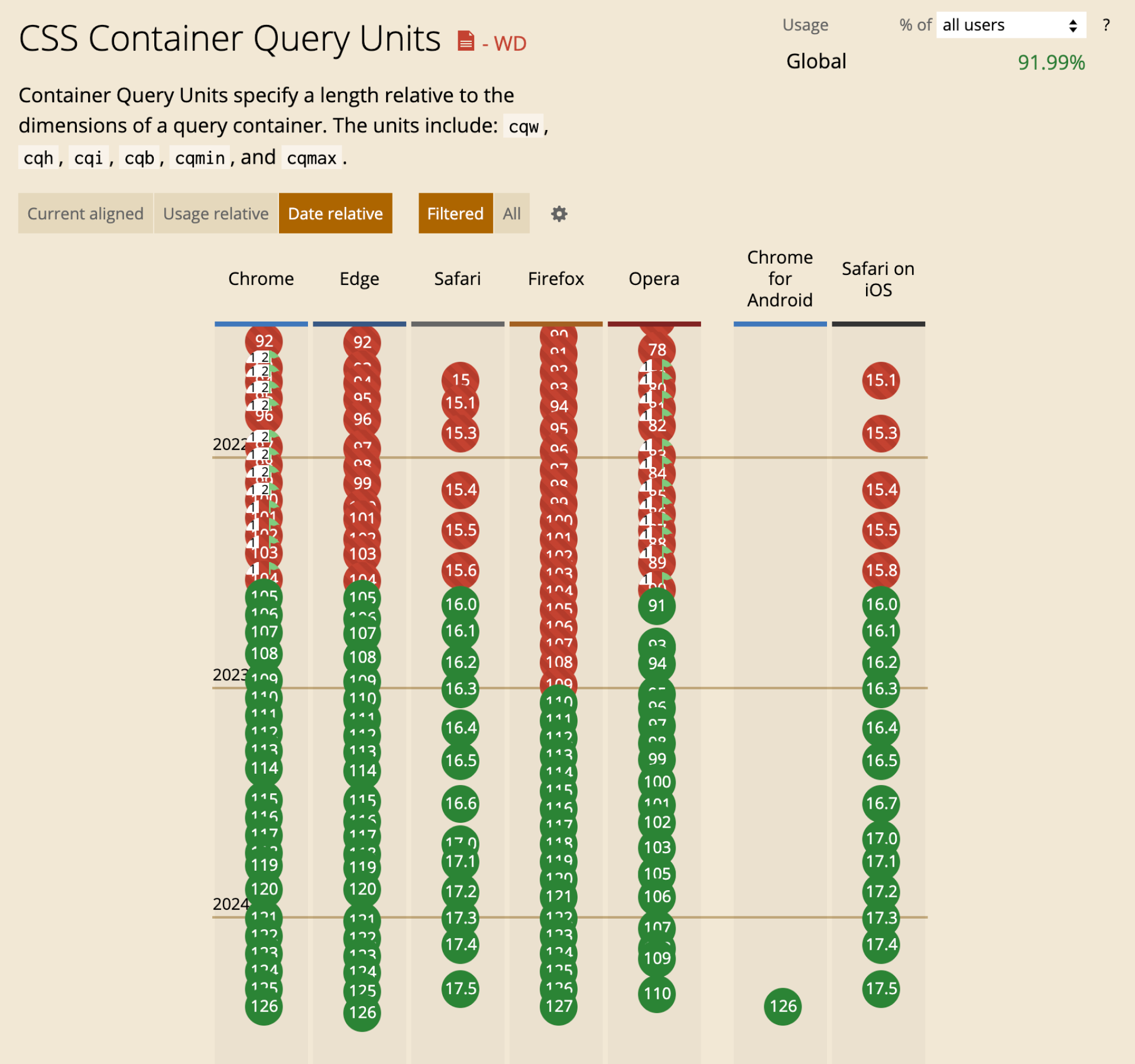
コンテナークエリーに関する単位は、Chrome 105・Edge 105(2022年8月)、Safari 16.0(2022年9月)、Firefox 110(2023年2月)以上で利用できます。
- 参照:Can I use…

まとめ
コンテナースタイルクエリーの使い方を紹介しました。
コンテナークエリーは、要素の幅を条件にできるだけでなく、スタイルの新しい実装方法を提供します。前半の記事『要素の幅でレスポンシブ対応を行える!コンテナークエリーの使い方』とあわせて、本記事が参考になれば幸いです。

