リリース以来数多くのアップデートが行われ、多機能になっていくFigma。今回はそんなFigmaの基本機能を使用した、簡単なデザイン作成やあしらいづくりに活かせる表現TIPSを紹介します。
テキストの表現
マスク機能やエフェクト、そしてレイヤーのブレンドモードを使用したテキストの表現をいくつか紹介します。
TIPS:画像をテキストでマスクする
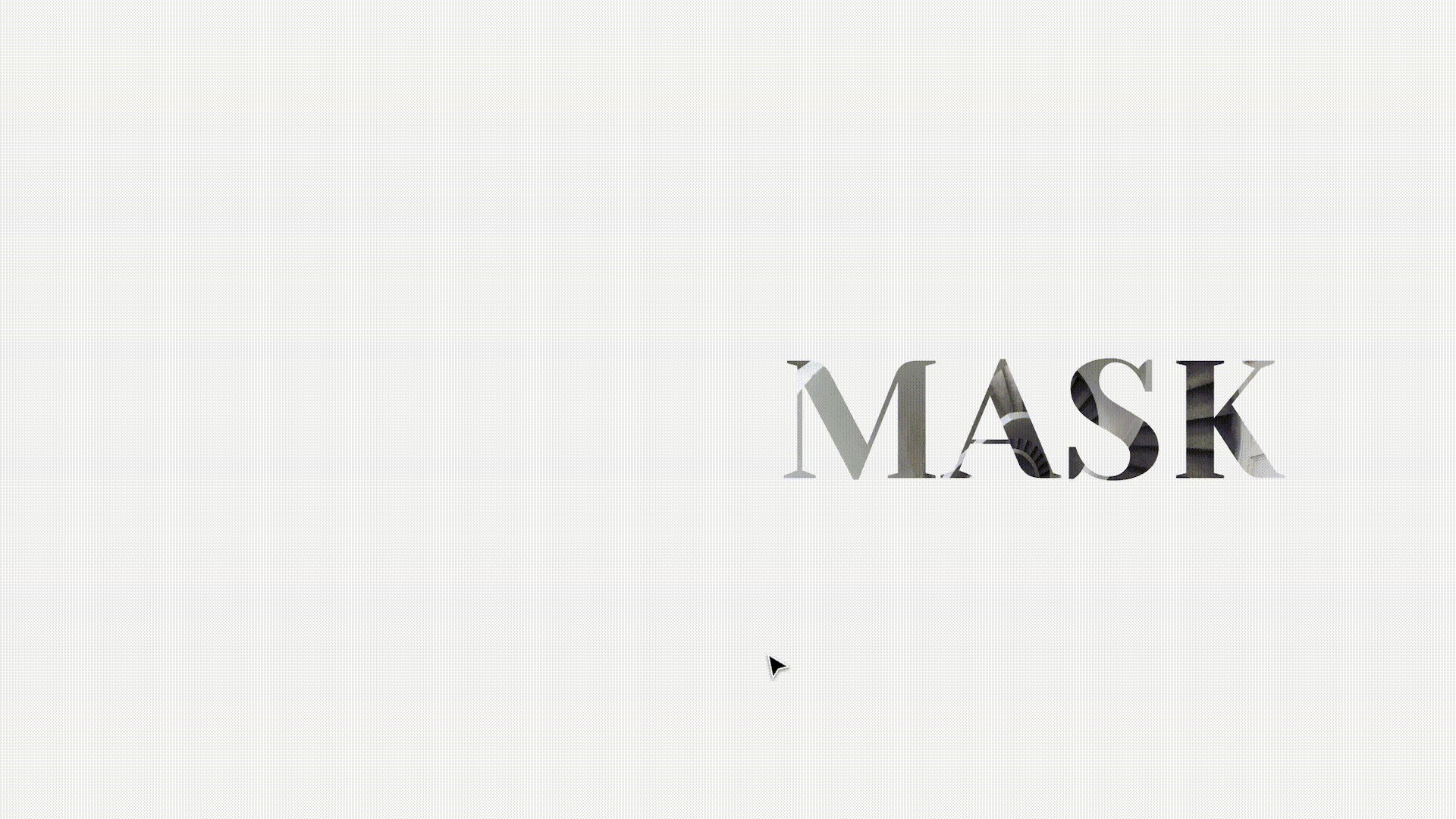
マスク機能を使用して、画像をテキストの形に切り抜きます。

以下の手順で切り抜きます。
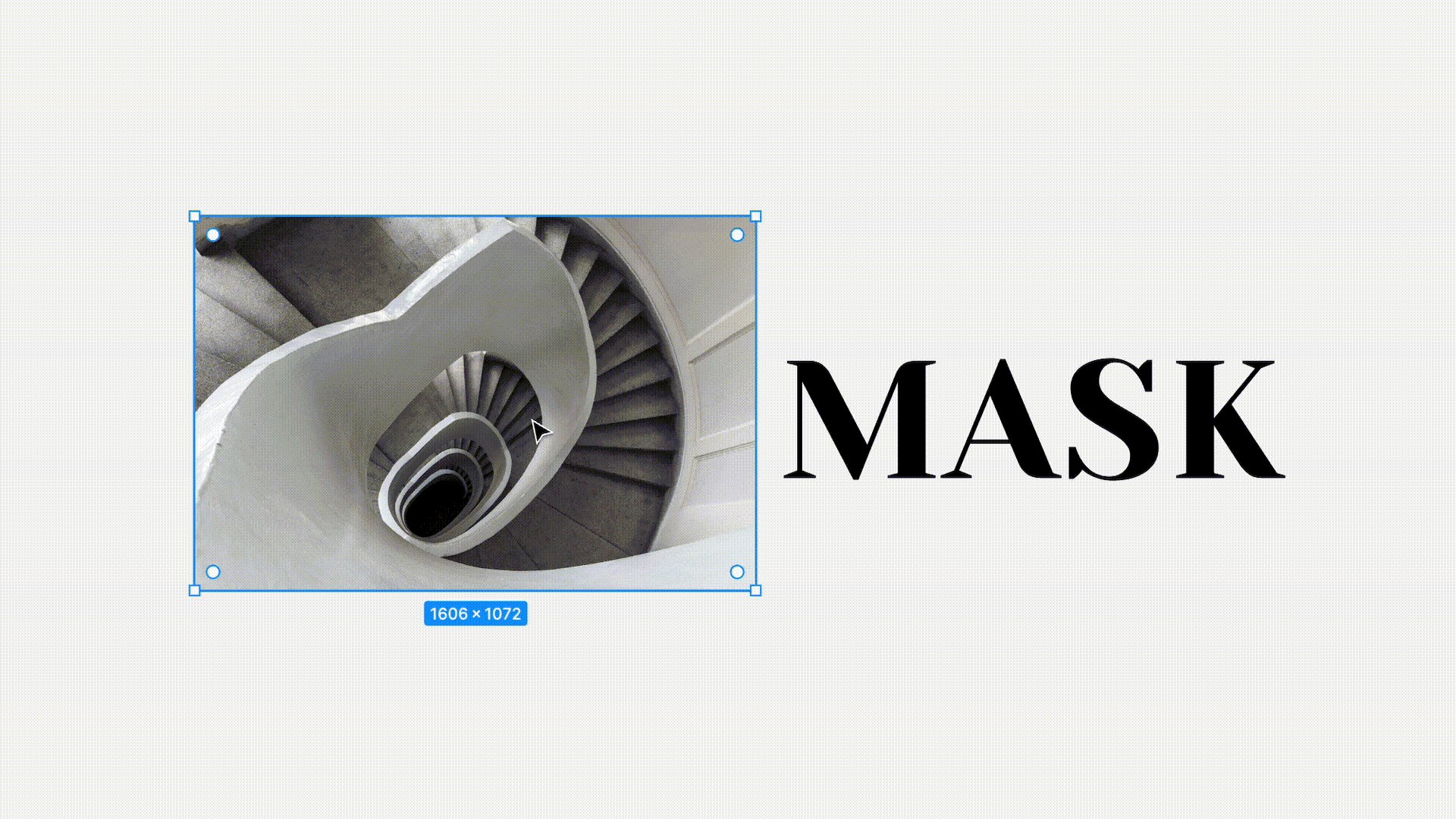
- 画像とテキストレイヤーを用意
- 画像が前面になるようにして、画像とテキストレイヤーを重ねる
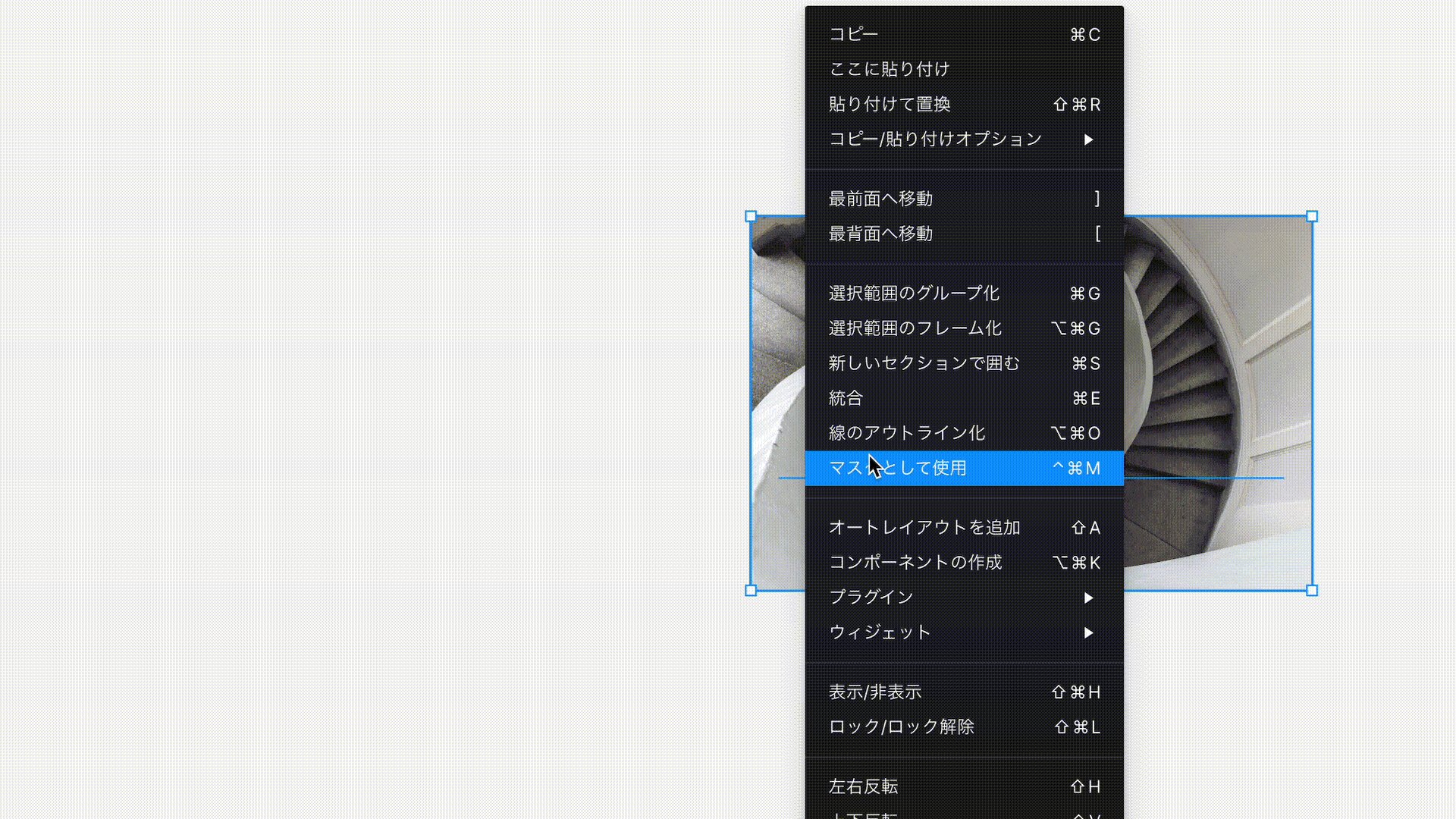
- 両方のレイヤーを選択状態にして、右クリックメニューから[マスクとして使用]を選択(ショートカットキーは、Mac:
control+command+M、Windows:Ctrl+Alt+M)

マスクした後も、テキストレイヤーは編集可能です。
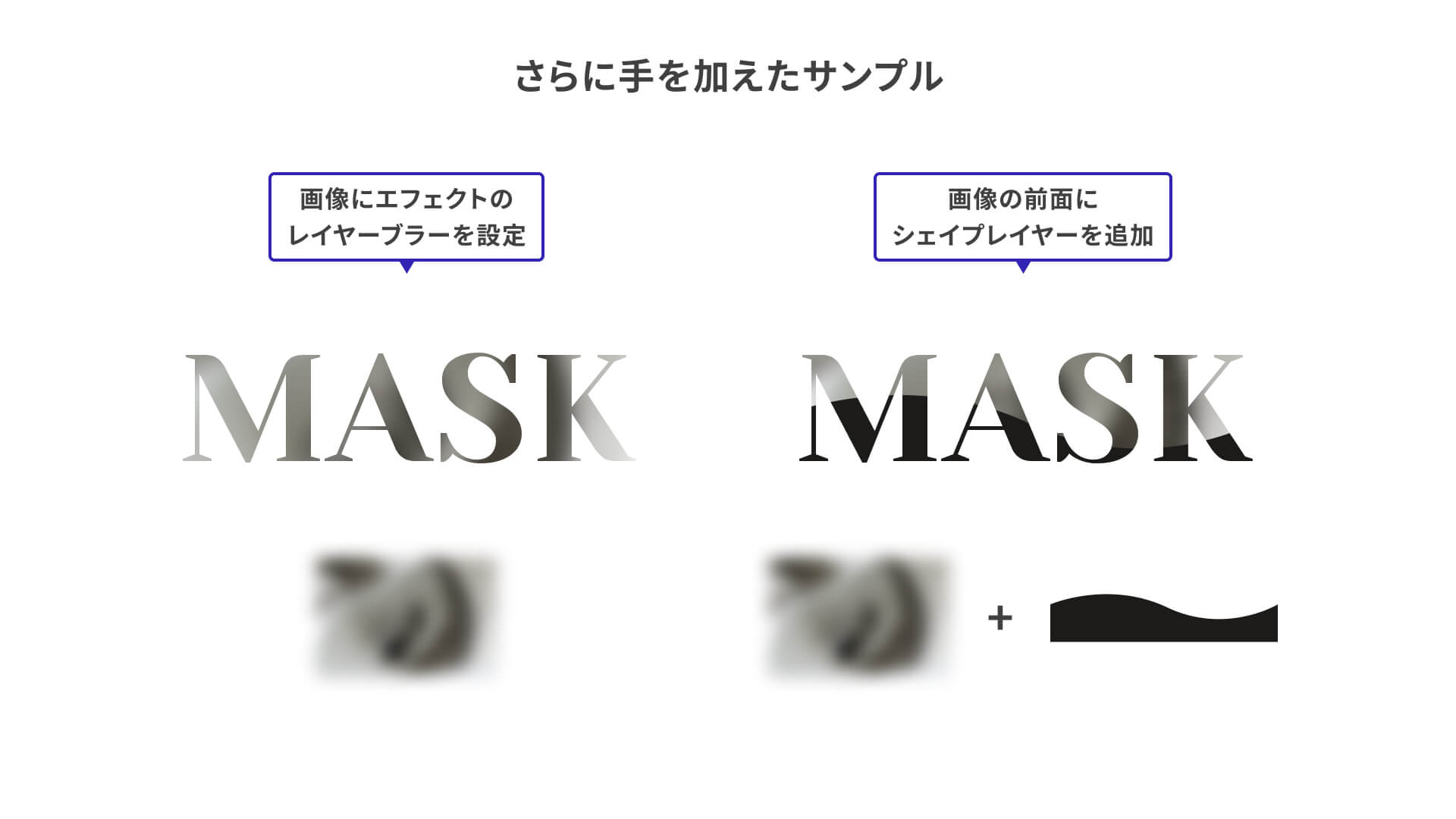
さらに画像をレイヤーブラーでぼかしたり、マスクグループの中にシェイプレイヤーを追加することでひと工夫ある表現になります。

マスク機能について、詳しくは以下のFigma公式サイトを参考ください。
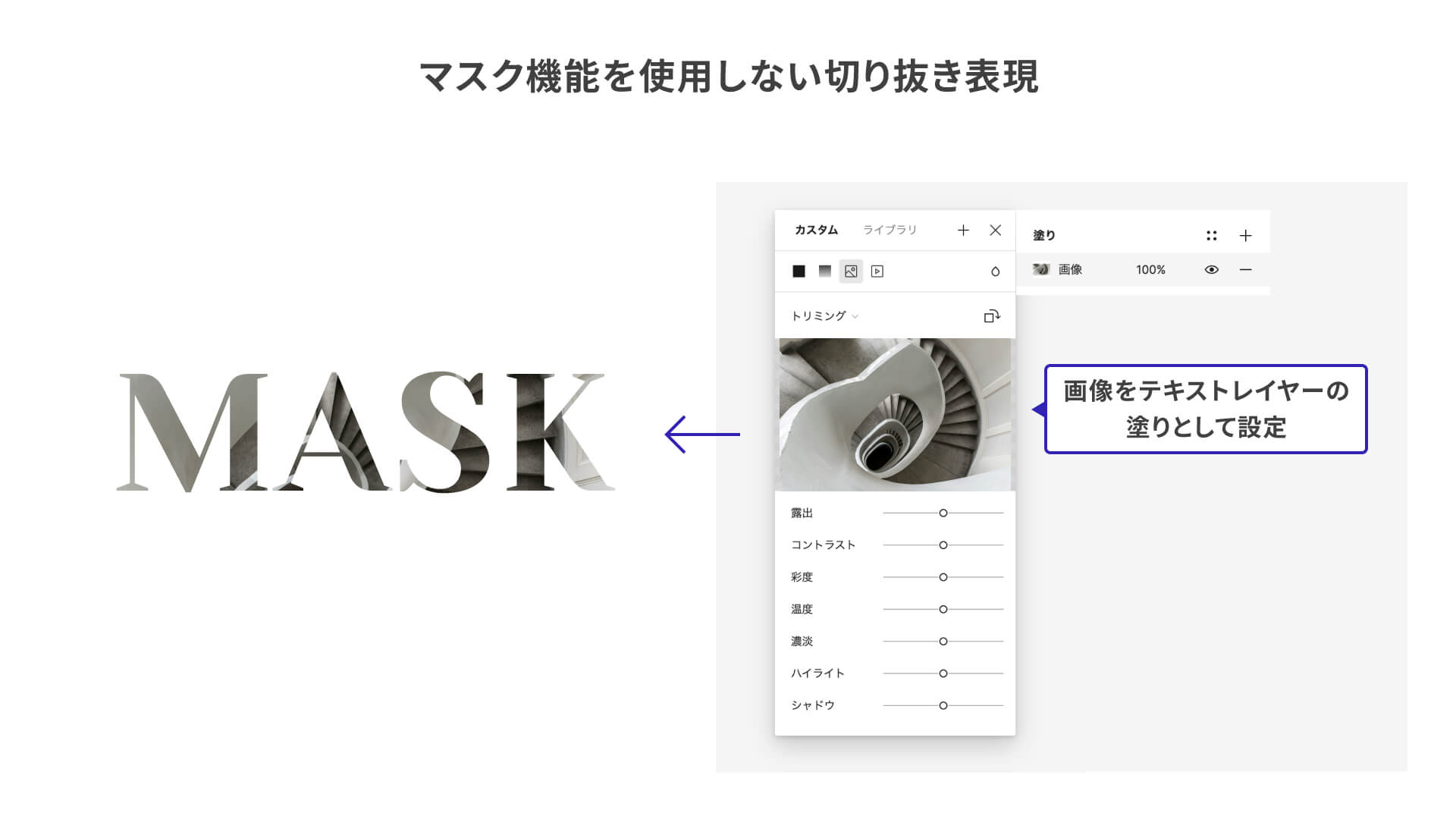
ちなみに、画像自体にエフェクトをかけない場合は、テキストの[塗り]として画像を設定することで、手軽に切り抜きの表現ができます。

この場合、画像の位置は右サイドバーの[塗り]の画像設定パネルから、画像モードのプルダウンを開いて[トリミング]を選択して調整します。
TIPS:ブレンドモードで版ズレ風のテキストをつくる

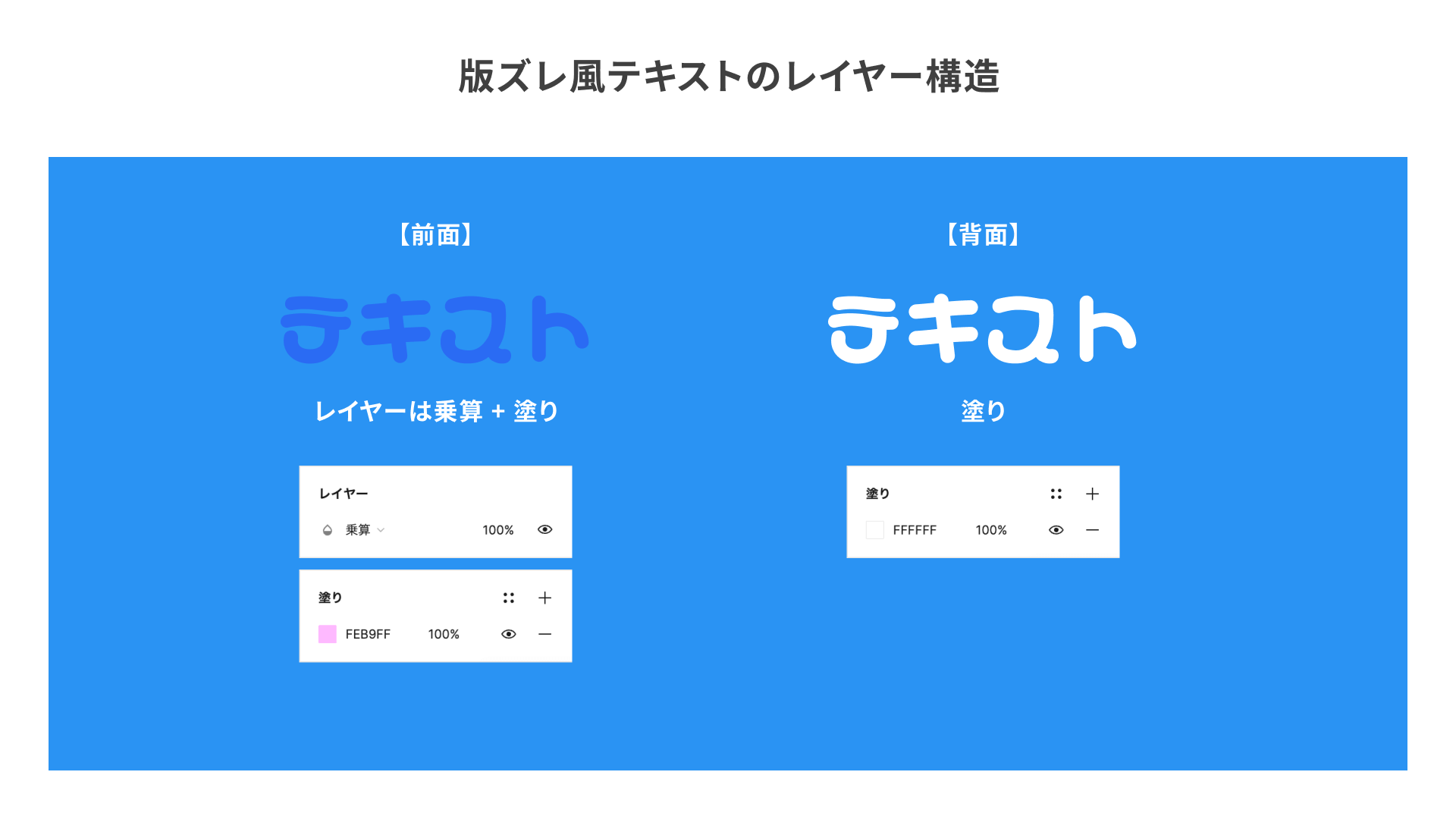
上図はレイヤーのブレンドモードを活かした表現です。2枚のテキストレイヤーからできています。
最前面から順に、以下の設定をしています。
- 1枚目:塗り(ピンク)とレイヤーのブレンドモード[乗算]
- 2枚目:塗り(白)

前面のレイヤーを上下左右に数pxずつずらすことで、実際の印刷の版ズレのような表現に近づけています。
また、前面のレイヤーは[乗算]の設定によって、背面のレイヤーと色がかけ合わさります。白いテキストレイヤーと重なる部分はピンク色になり、ずれてブルーの背景と重なる部分はより濃いブルーに見えています。
このように、ブレンドモードをレイヤーに適用すると、背面にあるレイヤーに影響を受けて見え方が変化します。Figmaには上記の[乗算]を含めて19種類のブレンドモードが用意されています。
ブレンドモードについて、詳しくは以下のFigma公式サイトを参考ください。
TIPS:エフェクトでネオン風のテキストをつくる

エフェクト設定のうち、[レイヤーブラー]と[インナーシャドウ]を活かした表現です。
[レイヤーブラー]は、設定したオブジェクト自体をぼかせるエフェクトです。 [インナーシャドウ]は、オブジェクトの内側に影を落とせるエフェクトです。
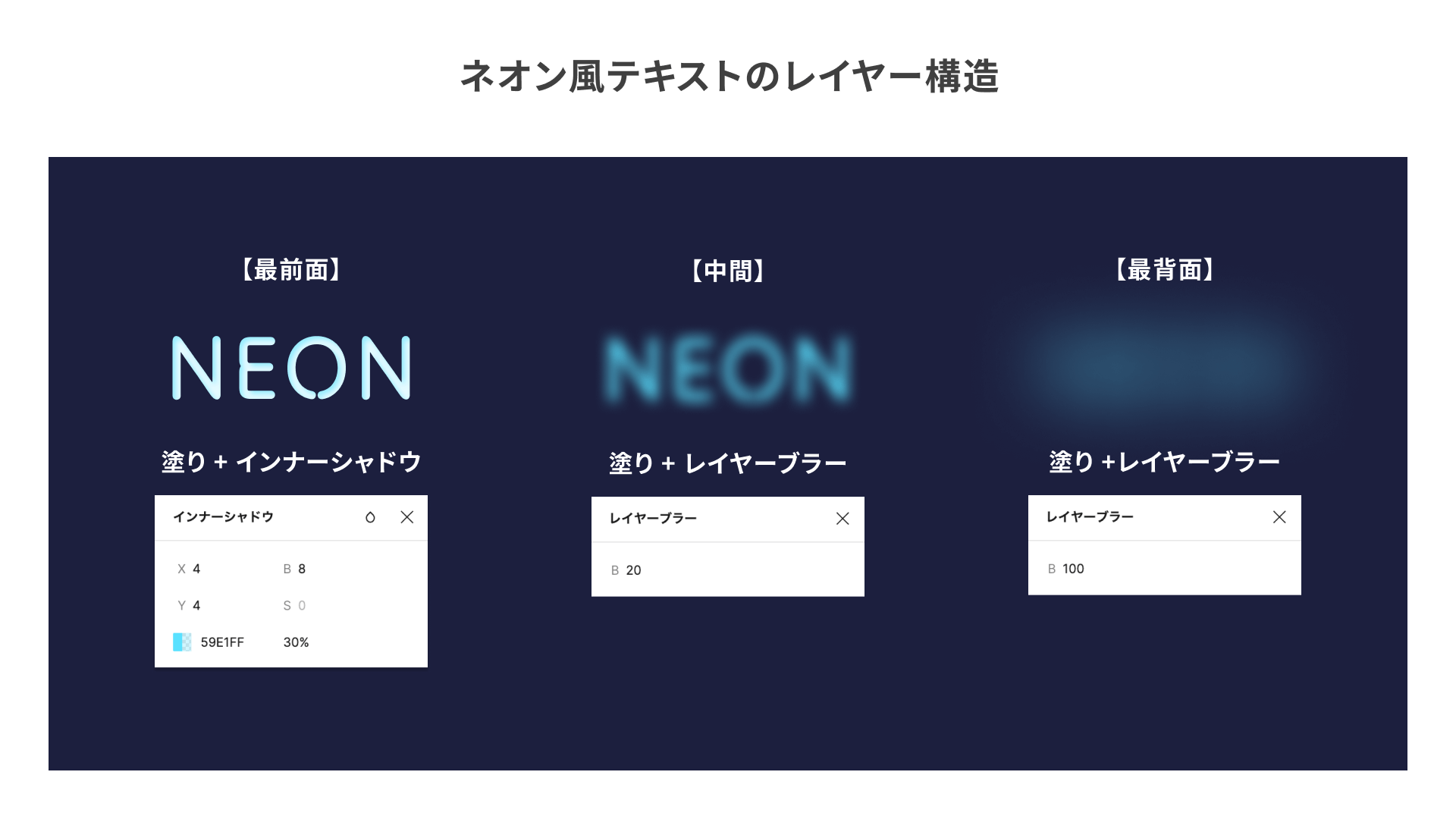
最前面から順番に、以下の3枚のテキストレイヤーからできています。3枚ともテキストに関する設定は同一です。
- 1枚目:塗り(薄い水色)とインナーシャドウ
- 2枚目:塗り(水色)とレイヤーブラー
- 3枚目:塗り(水色)と大きめのレイヤーブラー

わずかな変化ですが、最前面レイヤーの[インナーシャドウ]は実際のネオン管の立体感をイメージしています。また、光の強さは[レイヤーブラー]の数値で加減しています。
参考にする際は、各設定値はフォントサイズやお好みに合わせて調整ください。
コラム:複数のテキストレイヤーを一括で変更するには?
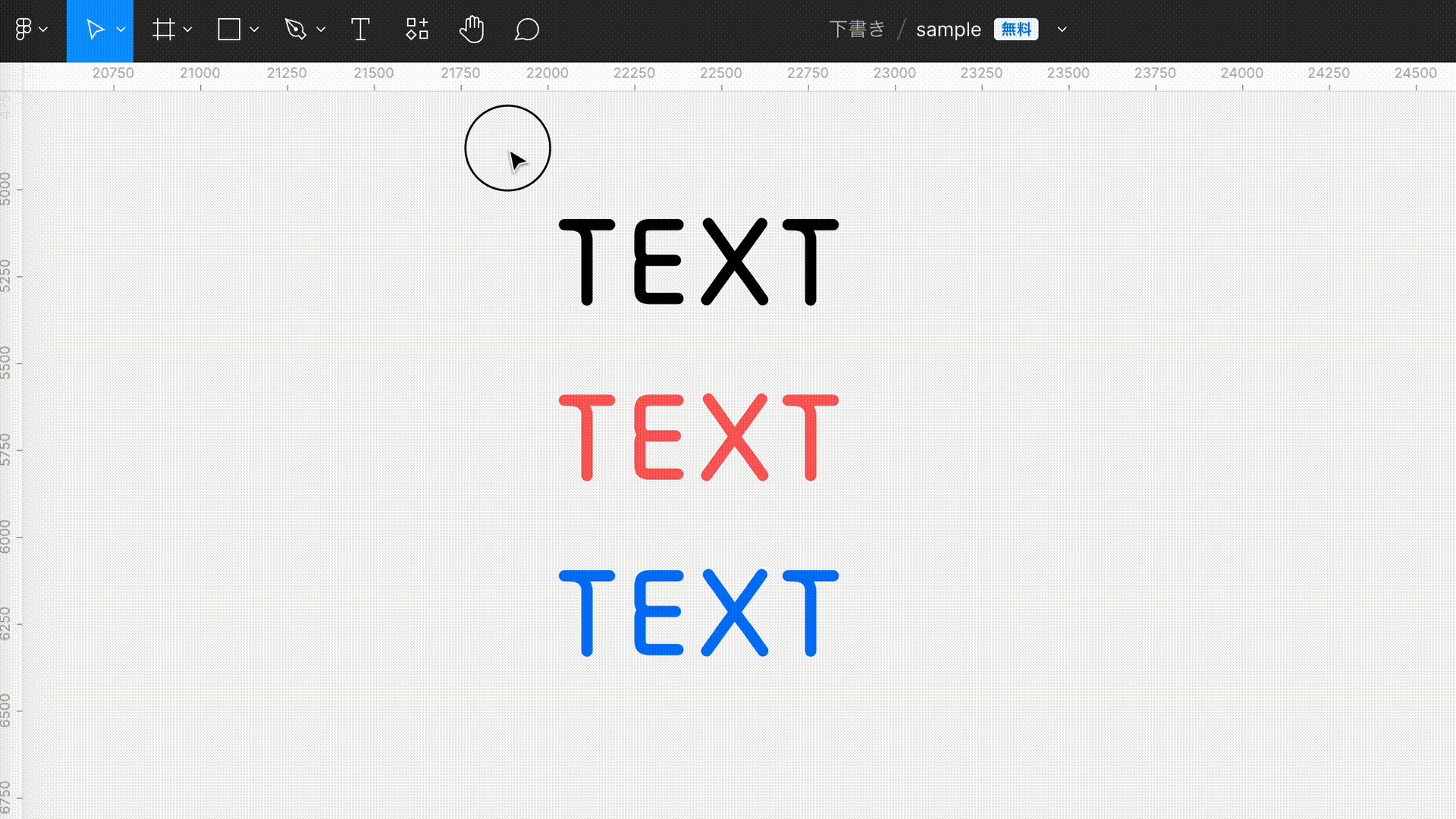
いくつかの作例では、テキストレイヤーを複数使用しています。しかしながら、テキストを変更する場合に1枚ずつレイヤーを修正するのは少々手間です。作業中はなるべく気軽にテキストを変えながらエフェクトを試したいですよね。
そこで、テキストに変更を加える際は2024年3月にリリースされた、マルチ編集機能を使用すると便利です。
手順
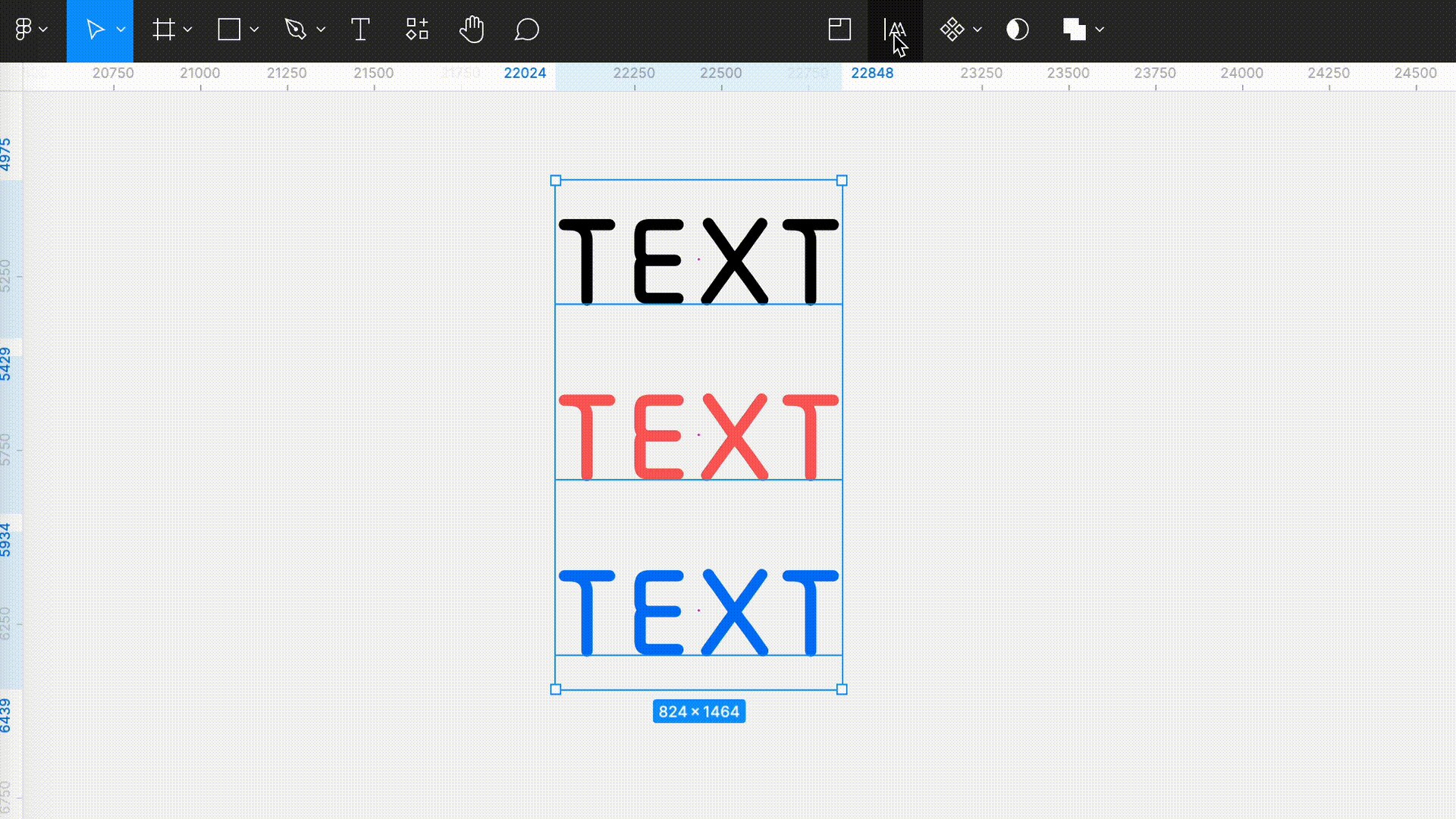
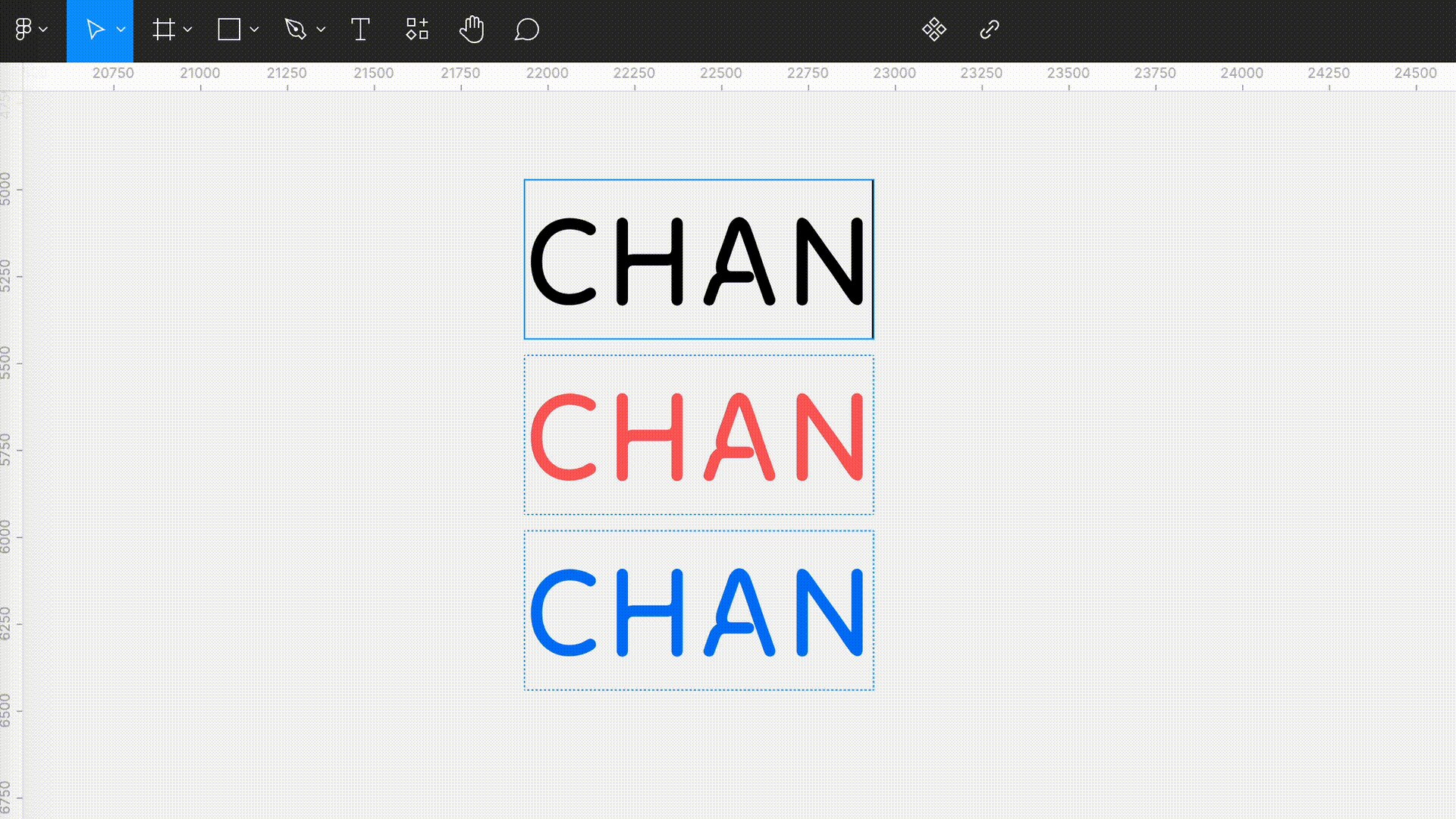
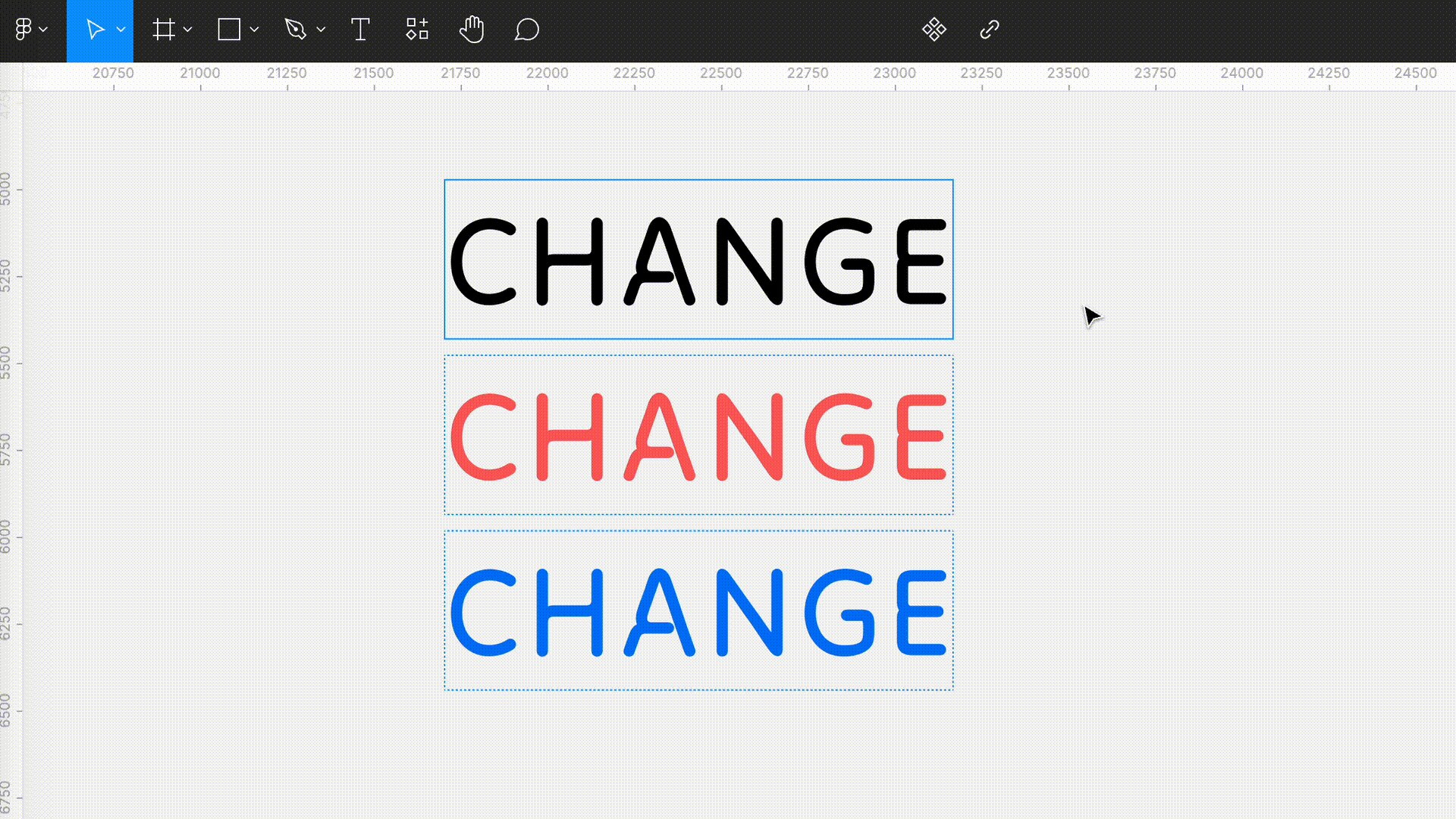
一括変更したいテキストレイヤーをすべて選択後、上部のツールバーから[テキストのマルチ編集]をクリックします(もしくはそのままEnterをクリック)。するとテキストが編集可能になり、選択しているすべてのレイヤーに変更が適用されます。

左サイドバーのレイヤーパネルから複数選択する場合も、同様の手順で適用できます。
マルチ編集機能の詳細は、以下のFigma公式サイトを参考ください。
他にも、テキストレイヤーをまとめてコンポーネント化することでも、テキストの一括変更がしやすい状態になります。コンポーネント化したあと、すべてのテキストに対して同一のコンポーネントプロパティを設定すると、ひとつのテキストレイヤーの変更がすべてのテキストレイヤーに適用されます。
シェイプの表現
シェイプツールのデフォルト図形を調整すると、新たな図形がつくれます。カスタマイズのサンプルと、さらにシェイプにひと工夫足してできるユニークな表現を紹介します。
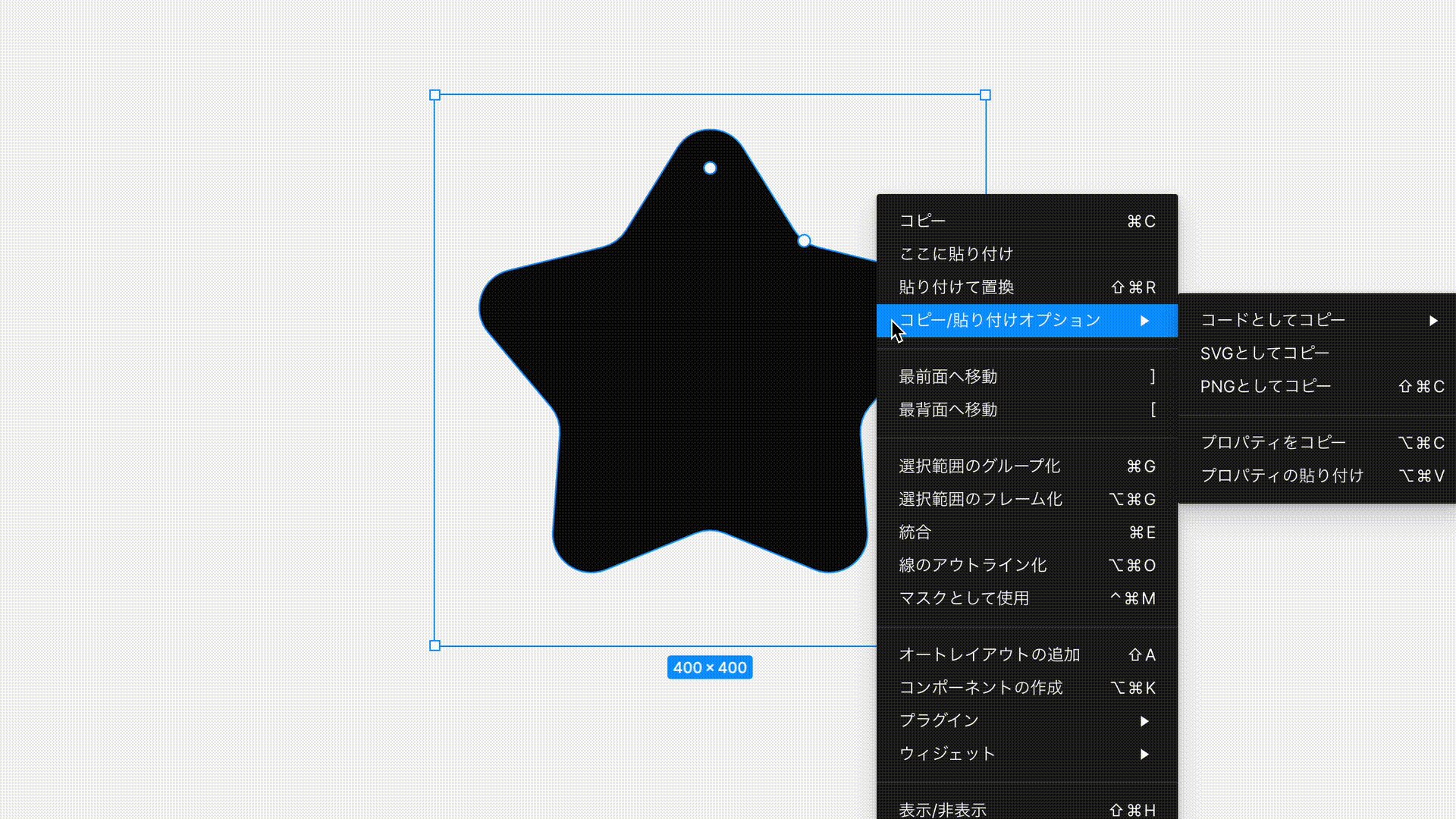
TIPS:星をカスタマイズしてあしらいをつくる
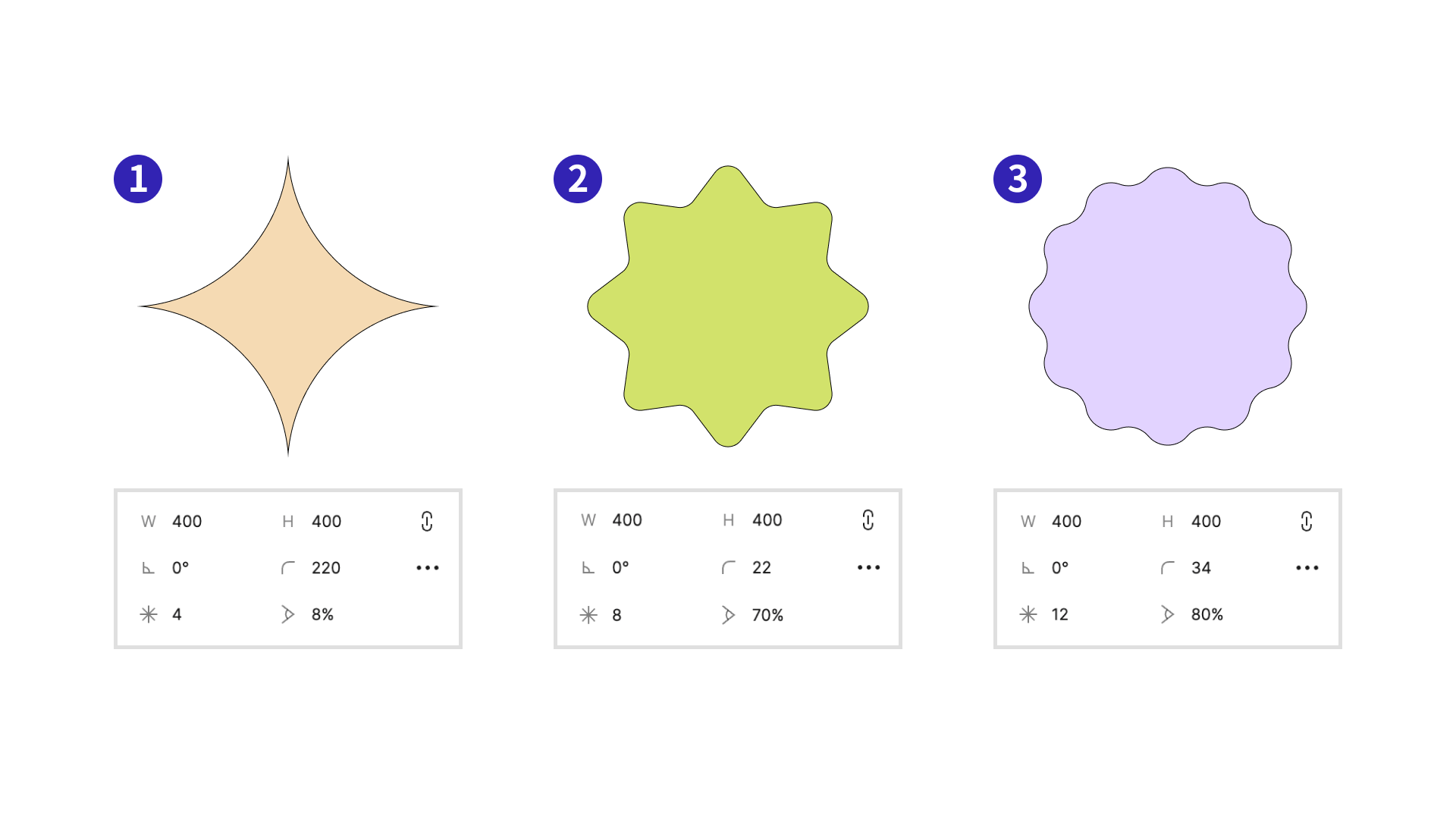
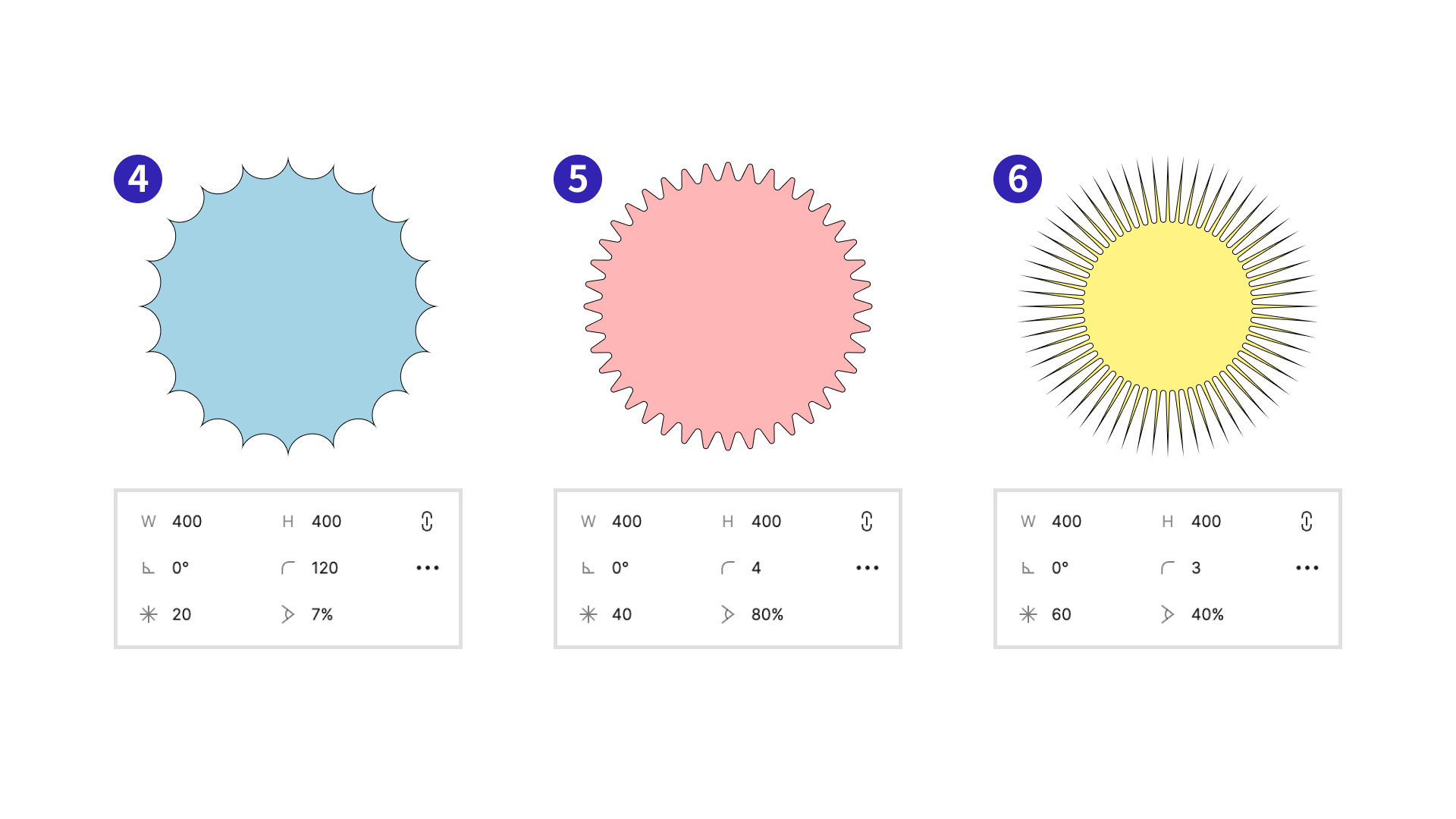
シェイプツールのうち、[星]ツールを使用します。[星]ツールで作成した星図形は、サイズ等の基本的な設定のほかに、以下の設定ができます。
- [数](Count):星の頂点の数
- [比率](Ratio):星の中央から内側にある点までの距離
- [半径](Radius):先端の角丸
これらの設定をデフォルト値から調整するだけでも、さまざまな図形を作成できます。

下図は各設定を調整したサンプルです。小さなテキストを入れるラベルにしたり、あしらいとして添えてもアクセントになりそうですね。


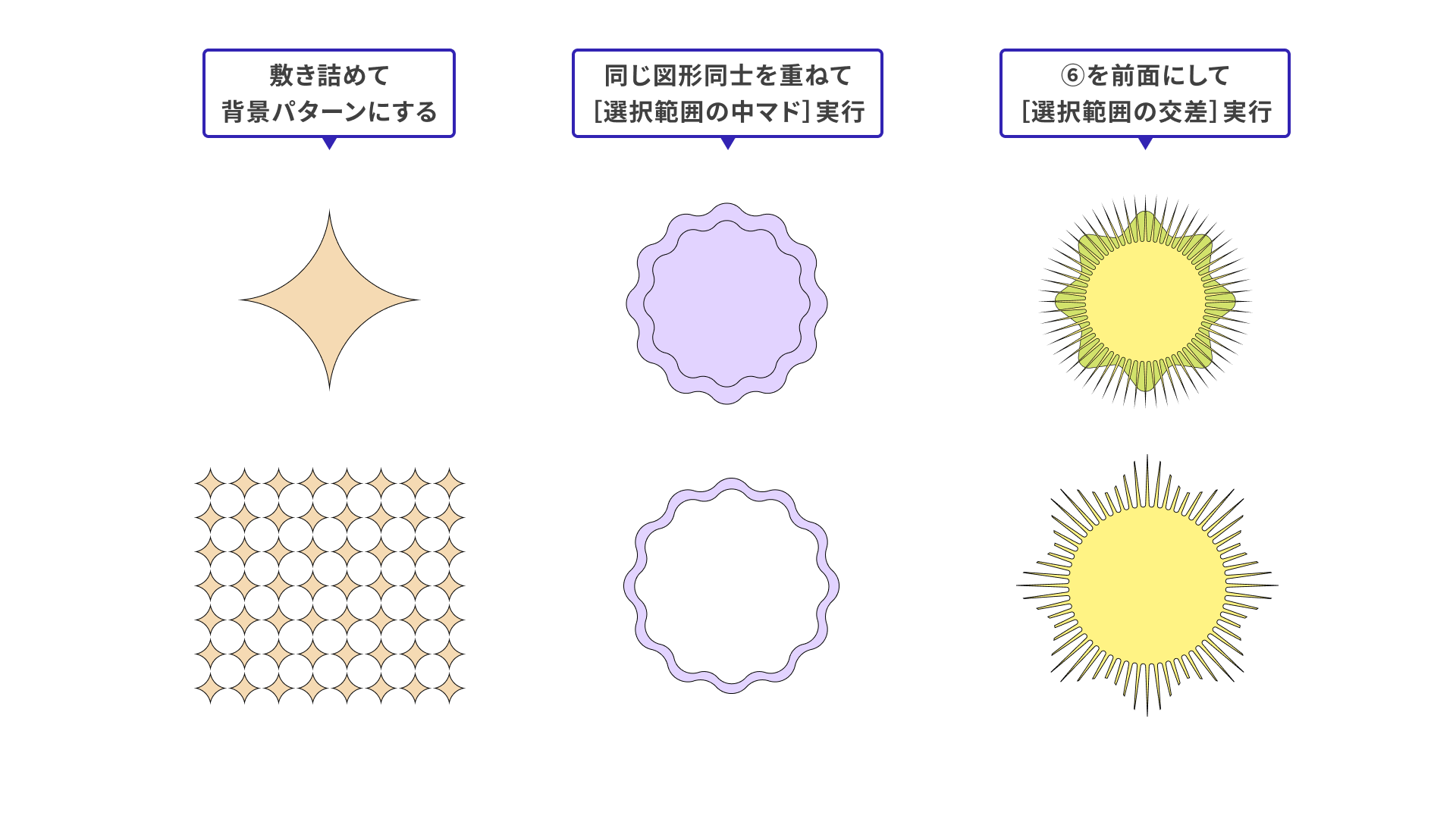
さらに、上図のシェイプを活用するサンプルを紹介します。

左のサンプルは、シェイプを縮小し敷き詰めてパターンのように見せています。一見コピペが面倒そうに思えます。そこで、command + D(Windows:Ctrl + D)のショートカットキーを使用して貼り付けると、移動操作を含めたコピペができます。適宜グループ化しながらコピペを行うことで、素早く敷き詰められます。
中央と右のサンプルは、[選択範囲の結合]機能のうち、[選択範囲の中マド]と[選択範囲の交差]を使用しています。結合してできたシェイプは、ひとつのシェイプとして扱われます。このように、シェイプと結合方法の組み合わせ次第で、幾何学的かつユニークな形を簡単につくれます。
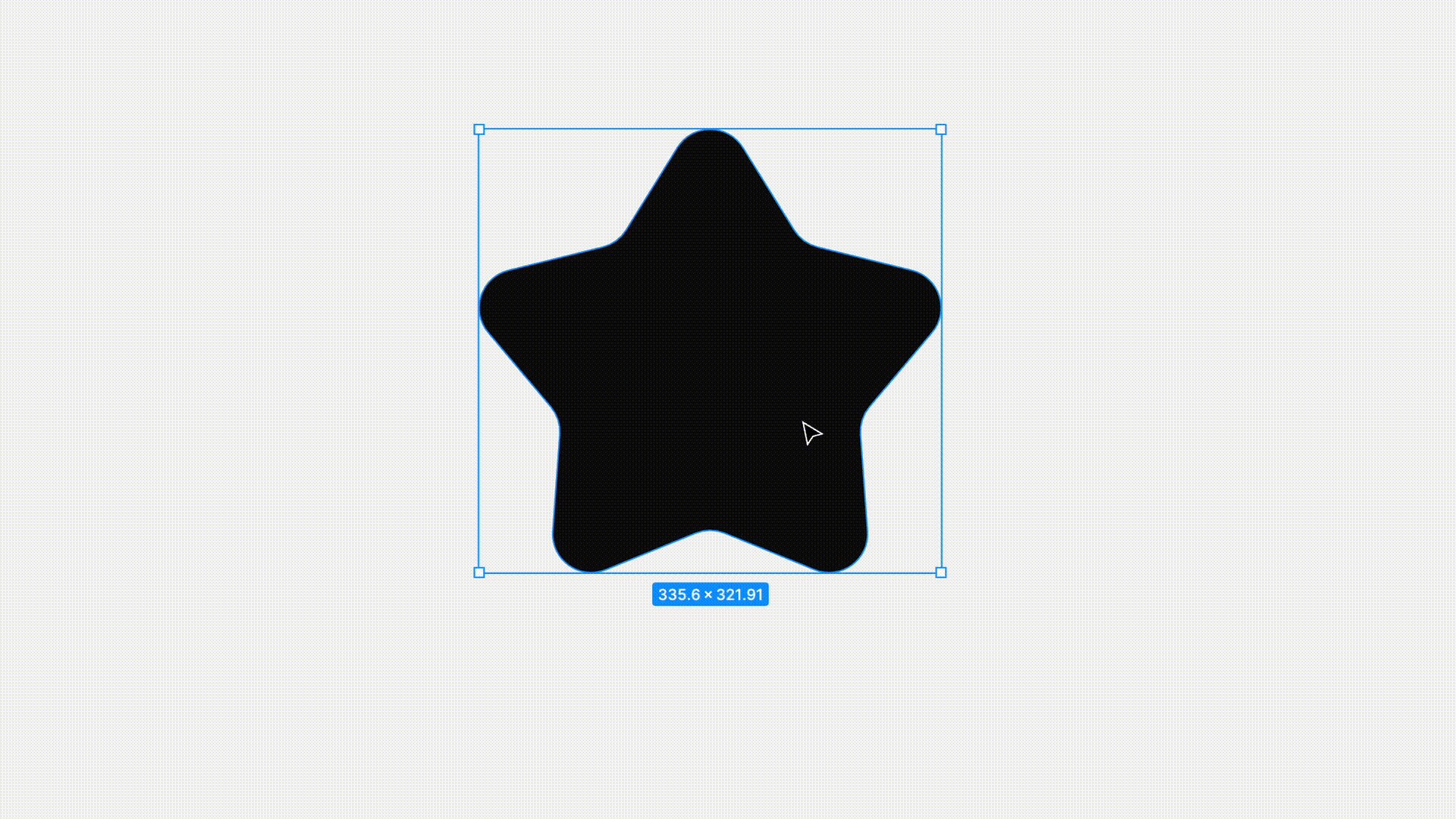
コラム:シェイプの大きさとバウンディングボックスの大きさが合わないときは?
たとえば頂点数や角丸を調整していると、バウンディングボックスと中のシェイプの大きさが合わなくなる場合があります。実際のシェイプのサイズが把握しづらく、また他要素との距離は測りづらい状態です。
もしこの状態が不便な場合は、シェイプを統合するとよいでしょう。シェイプレイヤーを選択中に右クリックして、メニューから[統合]を選択します(ショートカットキーは、Mac:command + E、Windows:Ctrl +E)。すると、バウンディングボックスがシェイプにフィットします。

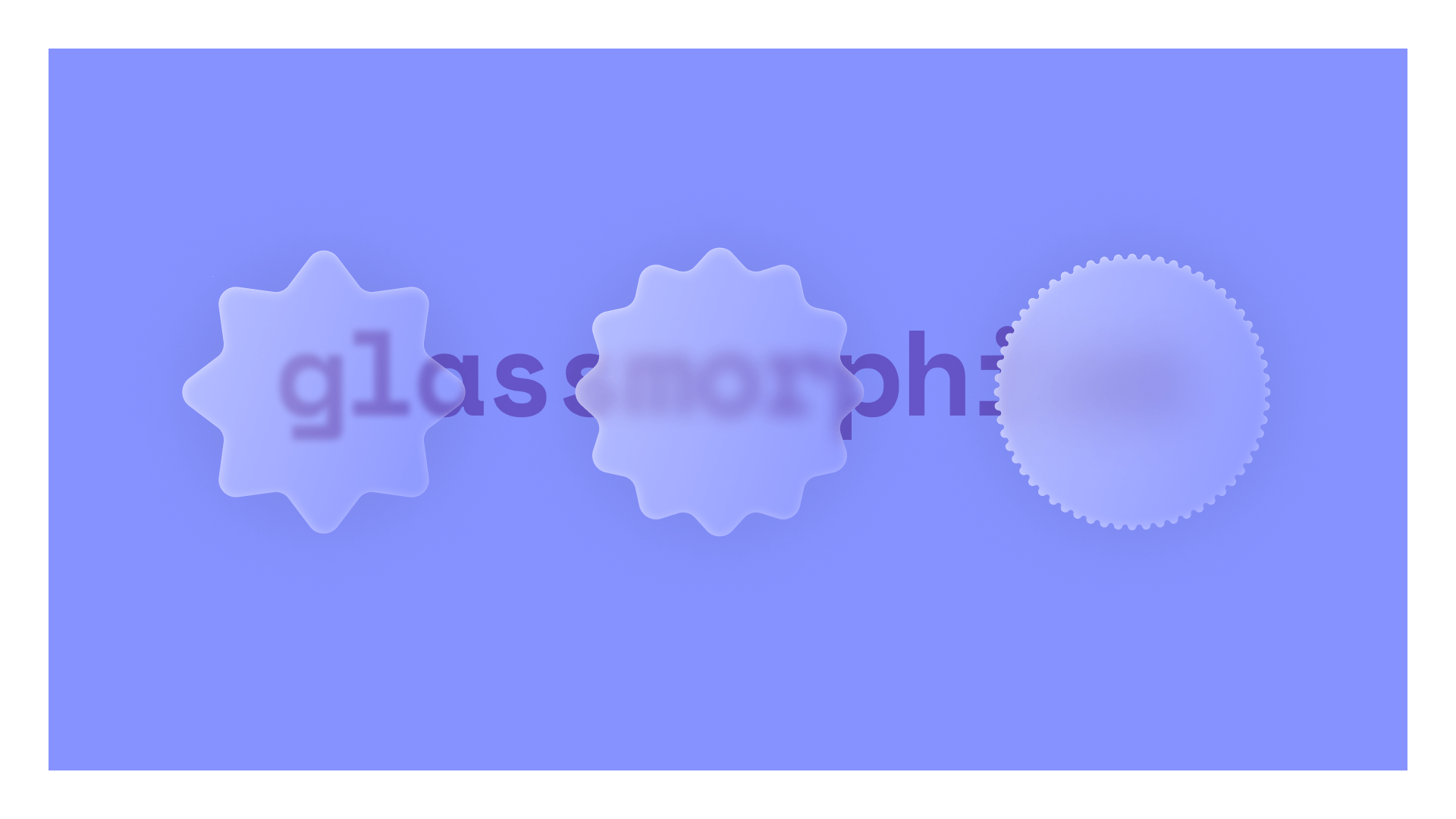
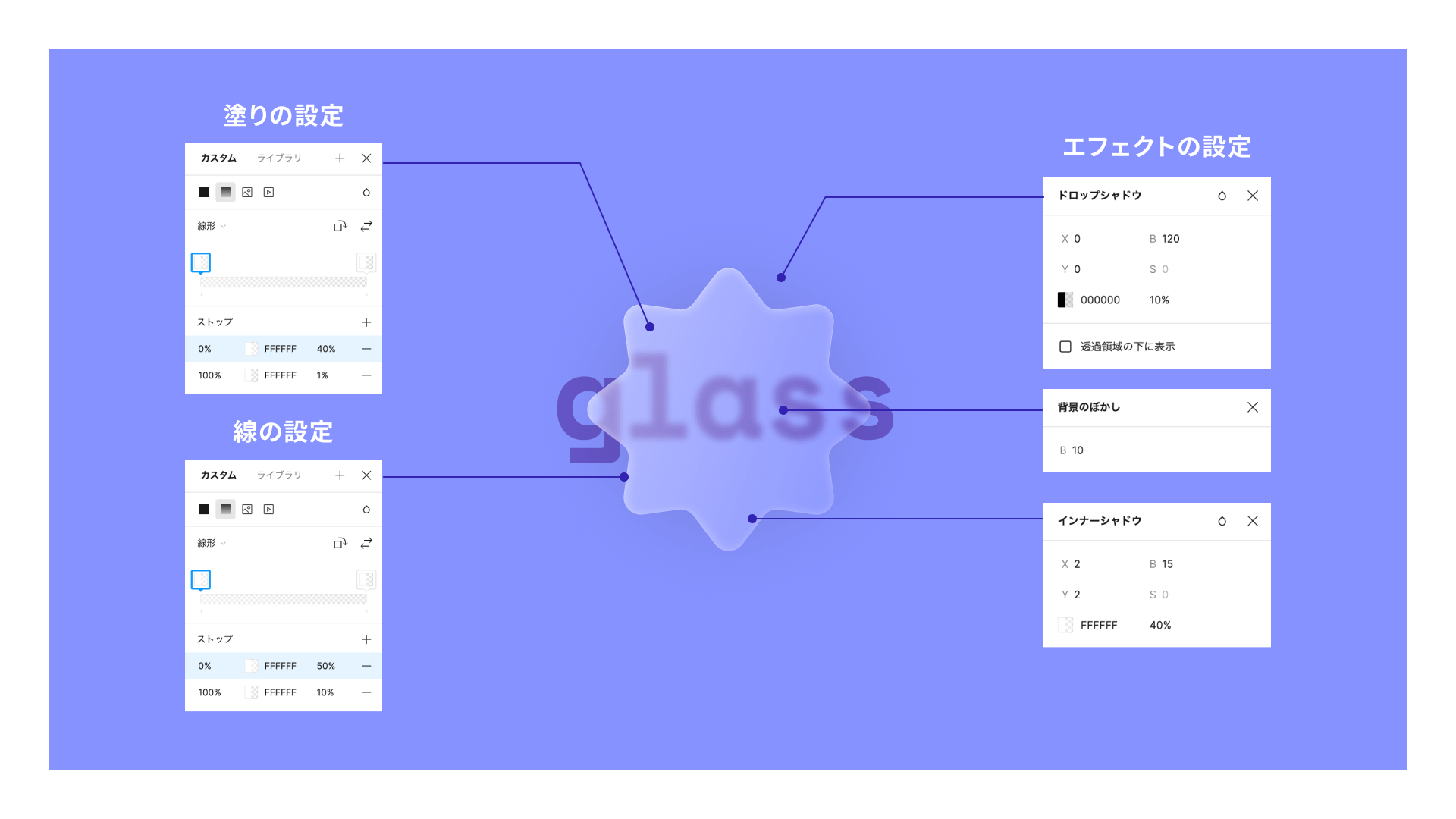
TIPS:すりガラス風のエフェクトをかける
エフェクトはひとつのレイヤーに対して、複数の種類を重ねられます。これを活かして、1枚のレイヤーで、すりガラス風のエフェクトを表現するサンプルを紹介します。ちなみに、すりガラス風に見せる表現手法は、昨今ではグラスモーフィズムとも呼ばれています。

上図のように、背景に輪郭のくっきりとしたモチーフ(上図でのテキスト要素)があると、ぼかしている効果がより際立ちます。
エフェクトと、塗り・線の設定は以下の通りです。

塗りと線に設定している線形グラデーションは、左上から右下にかけて透明になっていくよう、斜めに配置しています。こちらは実際のガラスの光沢に近づけるための表現です。
[背景のぼかし]の値を大きくするほど、より強く背面のレイヤーをぼかせます。
TIPS:複雑なグラデーションをつくる
複数のシェイプと、レイヤーブラーのエフェクトを活かした表現です。通常のグラデーションではできないような、複数色がまざりあったグラデーションをつくることができます。

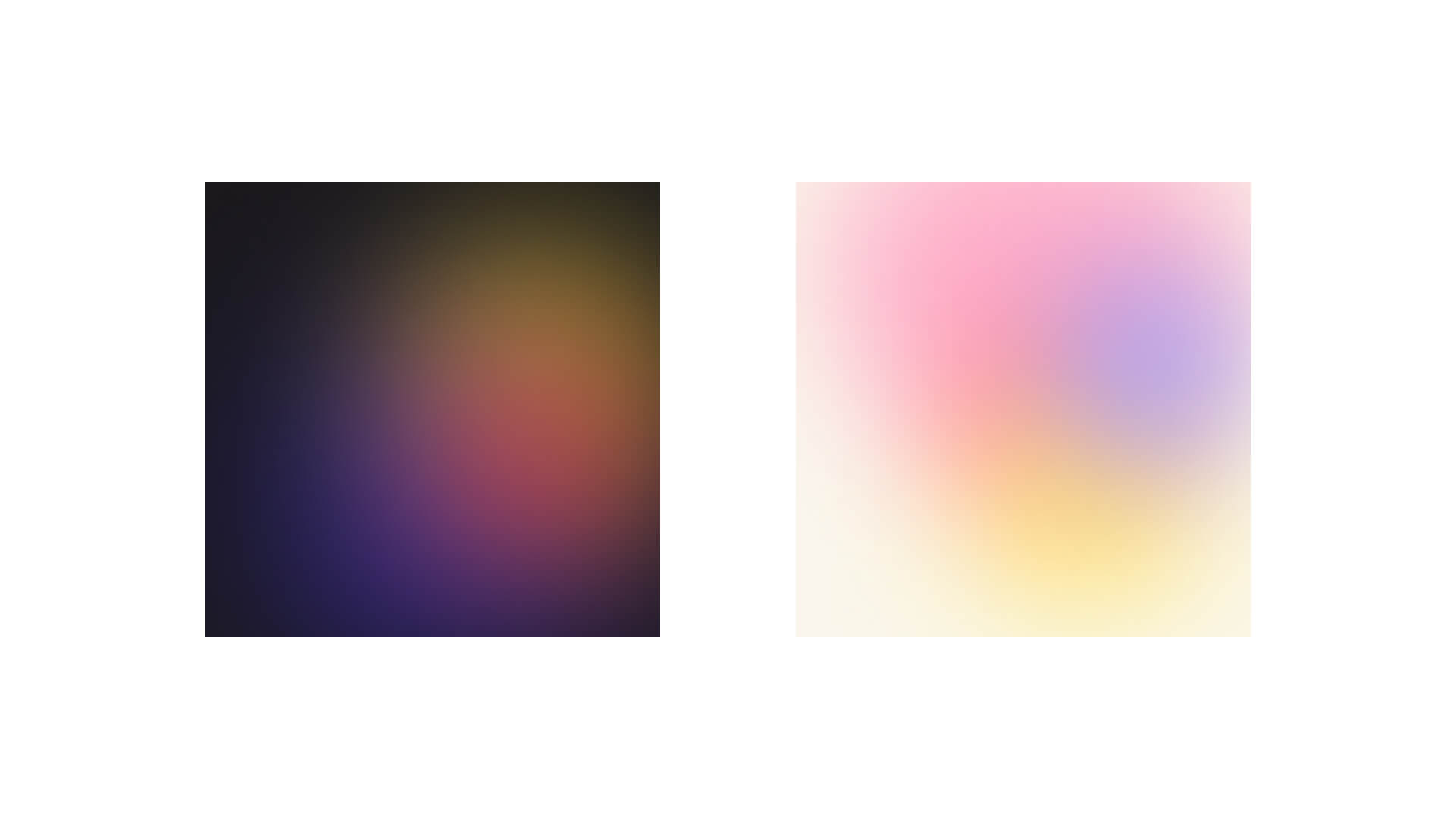
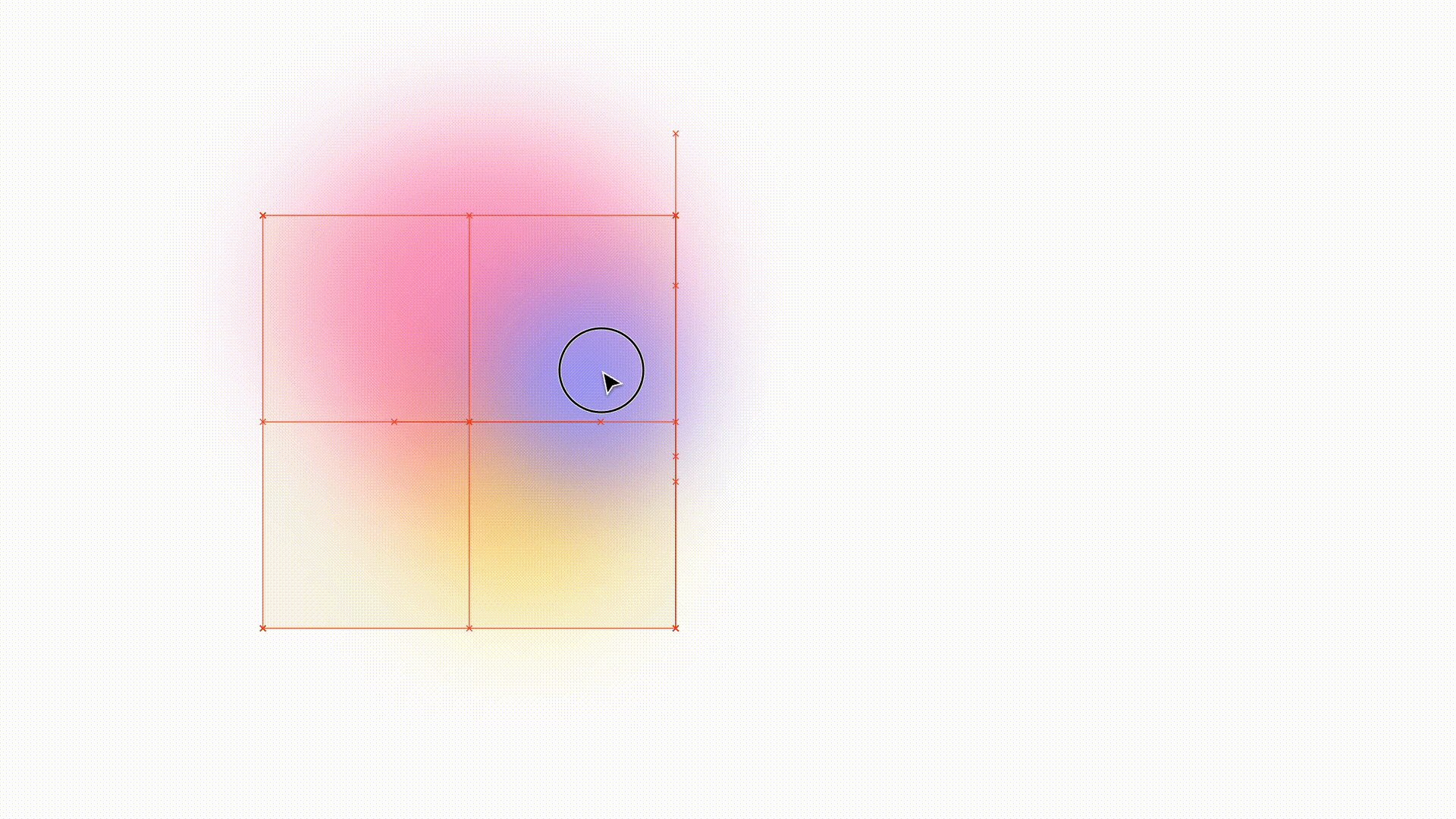
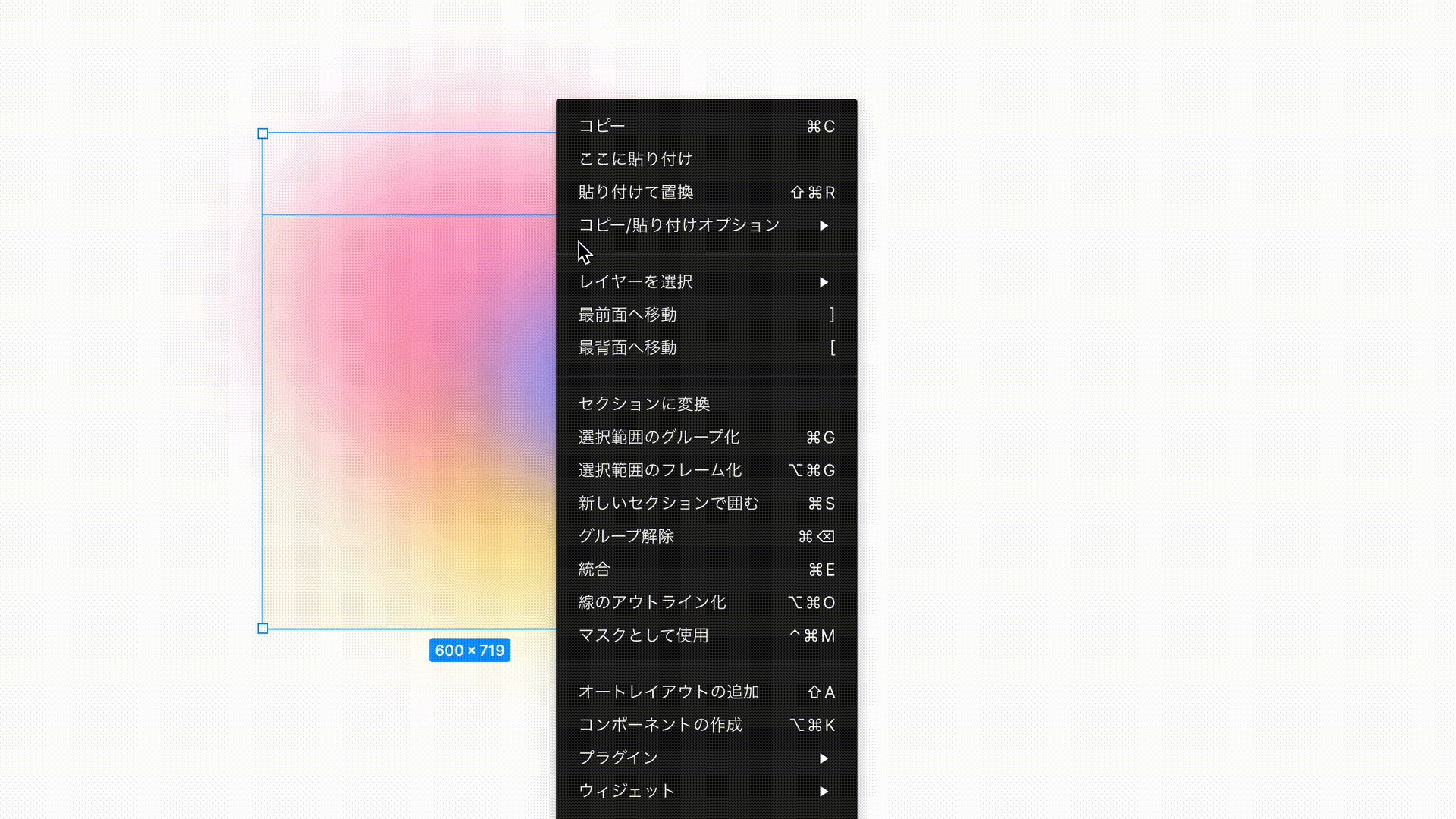
上図のサンプルは以下の手順で作成しています。
1. ベースの色を用意する

2. 円をいくつか配置する
色や位置はあとからでも調整可能ですので、自由に配置します。

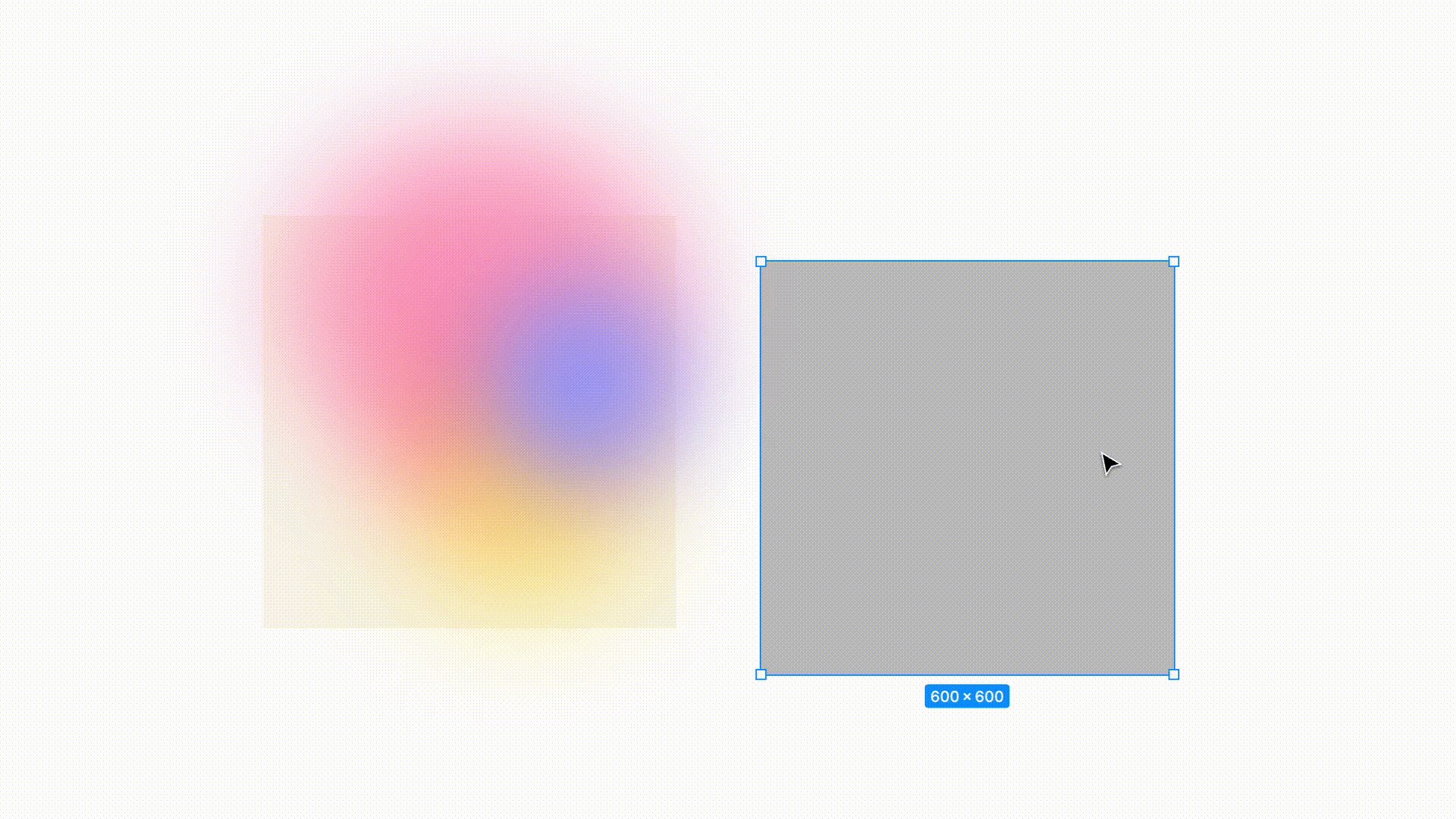
3. すべての円に、大きめの[レイヤーブラー]を設定する
サンプルでは、それぞれの円に200〜300程度の値で設定しています。

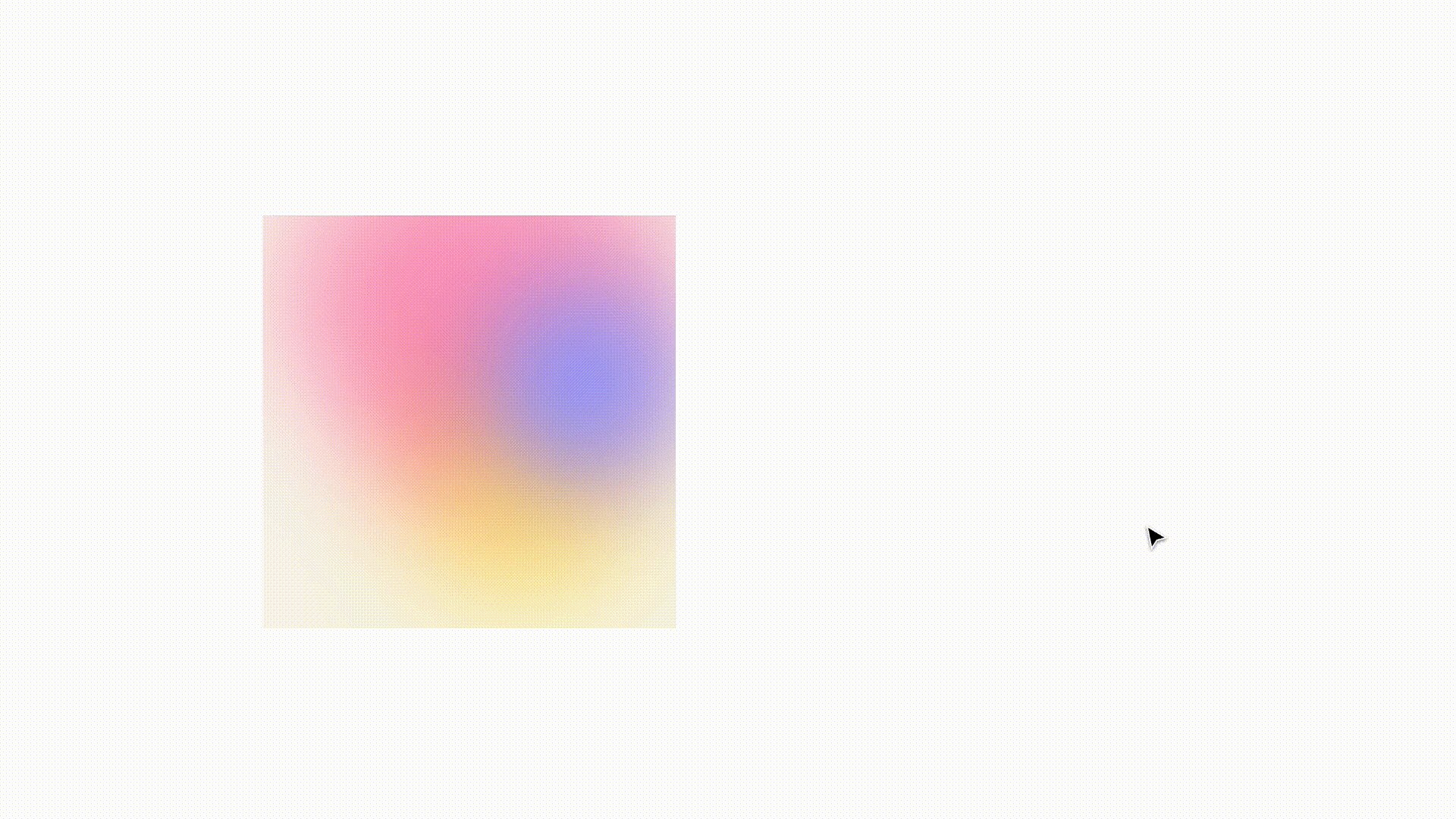
4. ベースと円をグループ化後、シェイプでマスクしてはみ出た部分を切り取る

できあがったグラデーションは、たとえば背景に利用すると、単色の背景や単純な線形グラーデションよりも少しリッチな印象にできます。さらに、これまで紹介したTIPSと組み合わせても、表現の幅が広がるかと思います。
素材画像などでも、このようなグラデーション画像はたくさんありますが、カラーやぼかし具合を自分で調整できるのが基本機能を利用するメリットです。
まとめ
Figmaの基本機能を使用した表現を紹介してきました。どれも再現方法はひとつではないので、数ある手法のひとつとして活用いただけると嬉しいです。たとえば、テキストの表現セクションで紹介したエフェクトは、テキスト以外のオブジェクトへも適用できます。
またプラグインを併用すると、さらに表現できることも広がります。以下記事では、ちょっとしたデザインやあしらい作成に便利なプラグインを紹介しています。
本記事内でも「TIPS:ブレンドモードで版ズレ風のテキストをつくる」セクション冒頭のイメージ画像では、水色背景に「Noise & Texture」というプラグインを使用してノイズ効果をつけています。上記の記事内で使用例を紹介しているので、こちらもぜひ参考ください。
おまけ:使用フォント
各サンプルに使用したフォントは以下の通りです。ライセンスについては各サイトを確認ください。
- マスク表現のテキスト:Yeseva One - Google Fonts
- 版ズレ風テキスト:ポプらむ☆キウイ
- ネオン風テキスト: Tilt Neon - Google Fonts
- すりガラス風のエフェクト: Space Mono - Google Fonts

