HTMLのマークアップを通じて、情報へのアクセスしやすさ=「アクセシビリティ」を向上させる手段として、「WAI-ARIA(ウェイ・アリア)」が挙げられます。
「aria-*属性」は、WAI-ARIAで定義される技術の1つであり、HTML要素に付加的な情報を与えます。適切に設定された aria-*属性により、ブラウザーやアシスト技術に補足情報を提供し、とくに「スクリーンリーダー」による音声読み上げの精度を高められます。
※ スクリーンリーダー……コンピューターの画面情報を音声で読み上げたり、点字ディスプレイに出力したりするソフトウェア。視覚障がいを持つユーザーへのアシスト技術の1つ。
この記事では、「aria-*属性を利用した実装例」と、「スクリーンリーダーでの読み上げられ方」を紹介します。スクリーンリーダーの音声読み上げ検証では、以下のソフトウェアを使用しました。
- VoiceOver(MacやiPhoneなどに標準搭載)
- ナレーター(Windowsに標準搭載)
- NVDA(Windowsで無料で利用可能)
また、一部の実装例では、Windows向けの無料版ソフト「PC-Talker Neo Plus:クリエイター版(晴眼者向け)」 の検証も行いました。このツールでは、実際に音声は読み上げられませんが、読み上げられる内容がパネル上に表示されるため、視覚的に確認することが可能です。
1. aria-current
aria-current属性は、コンテナーや関連する要素の集合の中で、「現在の項目」を表します。aria-current="page"が指定された要素は、スクリーンリーダーを利用するユーザーに対して、その要素が「現在表示されているページ」を示していることが伝えられます。具体的には、テキストの前後に「現在のページ」などの音声が追加されます。
| 属性値 | 説明 |
|---|---|
page |
「現在のページ」:ページ間のナビゲーションなどで、現在表示されているページを示す。 |
step |
「現在のステップ」:マルチステップフォームや手続きの進行状況表示に使用され、ユーザーに現在の進行状況を示す。 |
location |
「現在位置」:ナビゲーションメニューやタブ、アコーディオンなどにおいて、現在の位置を示す。 |
date |
「現在の日付」:カレンダーウィジェット内で今日の日付を示す。 |
time |
「現在の時刻」:タイムテーブルや日程表内で現在の時間帯を示す。 |
true |
「現在の項目」:コンテンツ内で重要な項目やアイテムを示す。 |
false(デフォルト値) |
「現在の項目」を示さないことを意味する。 |
ナビゲーションリスト
ナビゲーションリストは、主にメニューやリンクの一覧を整理して表示するためのUI要素です。自分が今どのページを訪れているのかを示すことによって、ユーザーはウェブサイトの構造や階層を理解しやすくなります。

▼ 実装例(一部抜粋)
<li><a href="#">CSS</a></li>
<li><a href="#" aria-current="page">JavaScript</a></li>
<li><a href="#">その他</a></li>
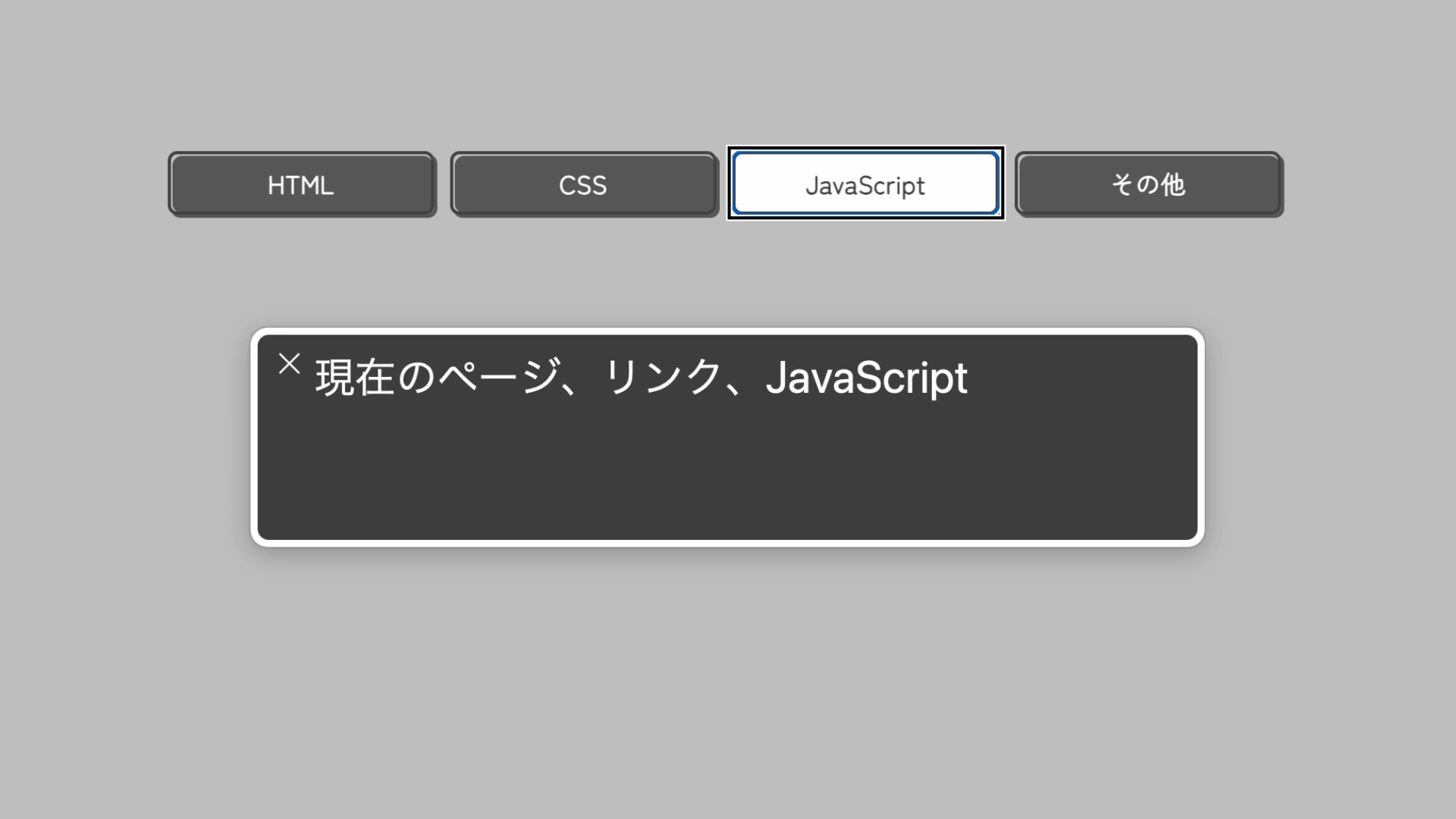
▼ スクリーンリーダー(VoiceOver)
aria-current="page"を指定した要素は「現在のページ、リンク、JavaScript」と読み上げられます。また、リンクが一度でもクリックされていたら、「閲覧済み」という音声が追加されます。

▼ スクリーンリーダー(ナレーター)
「リンク、JavaScript」と読み上げられます。
▼ スクリーンリーダー(NVDA)
「JavaScript、リンク、現在のページ」と読み上げられます。
aria-current属性を指定することで、スクリーンリーダーを利用するユーザーは、「現在アクティブな項目やセクションが何か」や「自分が今どのページを開いているか」などを認識しやすくなります。
2. aria-label
aria-label属性は、要素に直接ラベルを付けられます。aria-label=""に指定された値は、「“”(ダブルクォーテーション)」内のテキストが、スクリーンリーダーにそのまま読み上げられます。
ページ上部に戻るボタン
ウェブサイトのページ下部に、「ページの上部まで戻る」ためのボタンが配置されることが多々あります。見た目は上向きの矢印で示し、ボタンをクリックすると、そのページの上部までスクロールします。このようなUIパーツを矢印の画像だけでコーディングしていると、スクリーンリーダーでは適切に読み上げられません。そのため、aria-labelで読み上げ文字列を指定します。

▼ 実装例(一部抜粋)
<a href="#top" aria-label="ページ上部に戻る">
<svg>
<!-- 省略 -->
</svg>
</a>
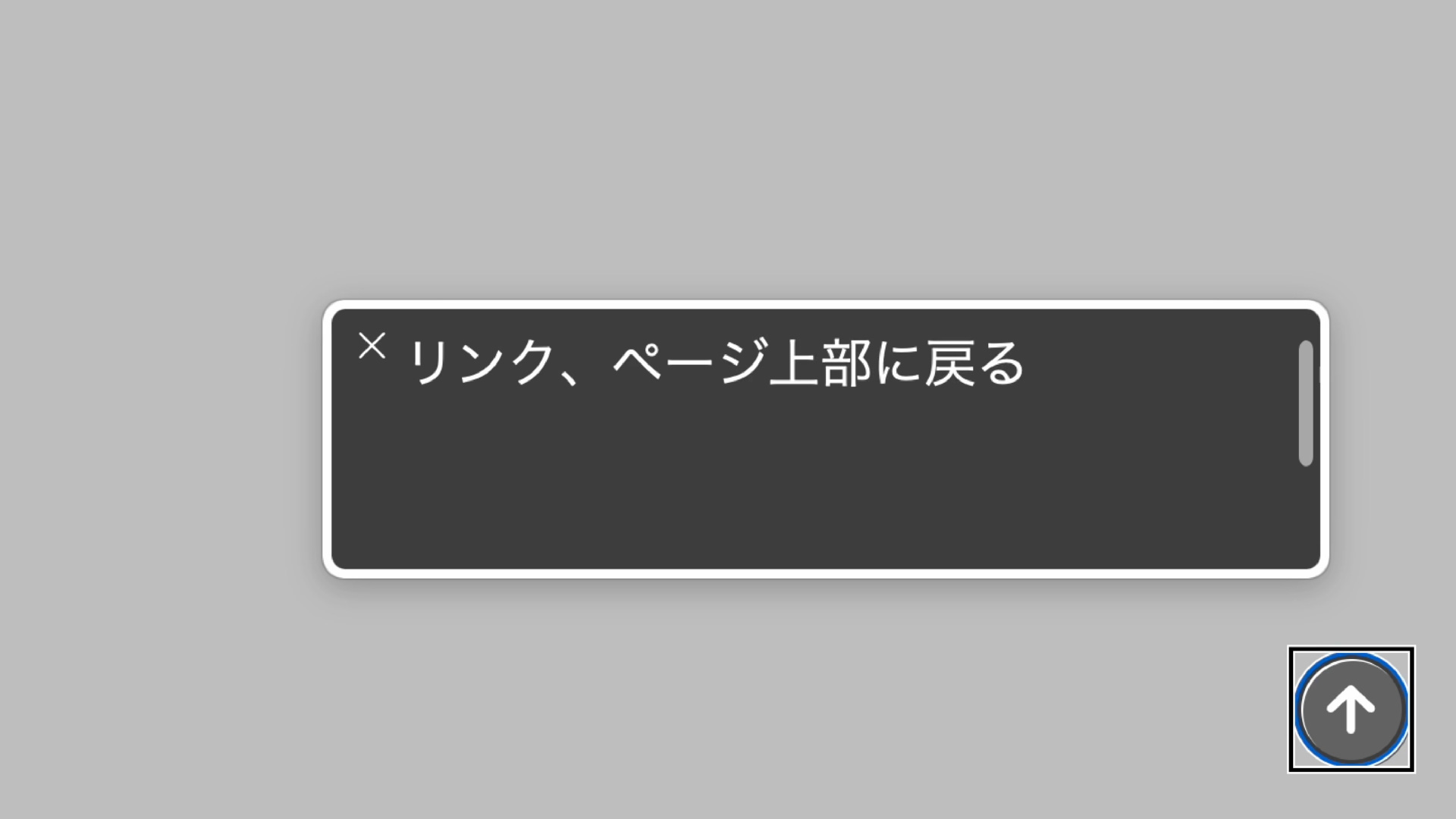
▼ スクリーンリーダー(VoiceOver)
aria-label="ページ上部に戻る"を指定すると、「リンク、ページ上部に戻る」と読み上げられます。こちらもリンクなので、一度でもクリックされていたら、「閲覧済み」という音声が追加されます。

▼ スクリーンリーダー(ナレーター)
「リンク、ページ上部に戻る」と読み上げられます。
▼ スクリーンリーダー(NVDA)
「リンク、ページ上部に戻る」と読み上げられます。
▼ スクリーンリーダー(PC-Talker Neo Plus:クリエイター版)
「ページ上部に戻る リンク」

ハンバーガーメニュー
モバイルでのウェブサイトでは、グローバルナビゲーションを「ハンバーガーメニュー」というUIで表現することがあります。ハンバーガーメニューは水平の三本線でデザインされることが多いですが、そのままではスクリーンリーダーに「どういったボタンであるか」が伝わりません。

▼ 実装例(一部抜粋)
<button aria-label="メニューを開く">
<svg>
<!-- 省略 -->
</svg>
</button>
▼ スクリーンリーダー(VoiceOver)
aria-label="メニューを開く"を指定すると、「メニューを開く、ボタン」と読み上げられます。

▼ スクリーンリーダー(ナレーター)
「メニューを開く、ボタン」と読み上げられます。
▼ スクリーンリーダー(NVDA)
「メニューを開く、ボタン」と読み上げられます。
メニューが開かれている状態では、aria-label属性の値を「メニューを閉じる」などに変更すると良いでしょう。ソースコードから、JavaScriptでの実装例をご確認ください。
aria-label属性を指定することで、たとえばボタンでは、そのボタンが何を行うためのものかがスクリーンリーダーによって読み上げられます。スクリーンリーダーを利用するユーザーは、その要素が「どんな意味を持つか」や「押すとどうなるか」を認識しやすくなり、操作のヒントとなります。
3. aria-haspopup
aria-haspopup属性は、要素に「ポップアップメニュー」が存在するかどうかを示します。aria-haspopup="true"を指定すると、スクリーンリーダーに「ポップアップ形式のメニュー」や「下位レベルの要素」を持つことが伝えられます。
| 属性値 | 説明 |
|---|---|
dialog |
ダイアログを表示するトリガーとなる要素であることを示す。 |
grid |
グリッドメニューを表示するトリガーとなる要素であることを示す。 |
tree |
ツリーメニューを表示するトリガーとなる要素であることを示す。 |
listbox |
リストボックスを表示するトリガーとなる要素であることを示す。 |
menu |
メニューを表示するトリガーとなる要素であることを示す。 |
true |
要素がサブメニューやポップアップを持つことを示す。 |
false(デフォルト値) |
要素がサブメニューやポップアップを持たないことを意味する。 |
ハンバーガーメニュー
先ほどご紹介したハンバーガーメニューの例に、aria-haspopup属性を追加します。

▼ 実装例(一部抜粋)
<!-- 🌟 aria-haspopup="true"を追加 -->
<button aria-label="メニューを開く" aria-haspopup="true">
<svg>
<!-- 省略 -->
</svg>
</button>
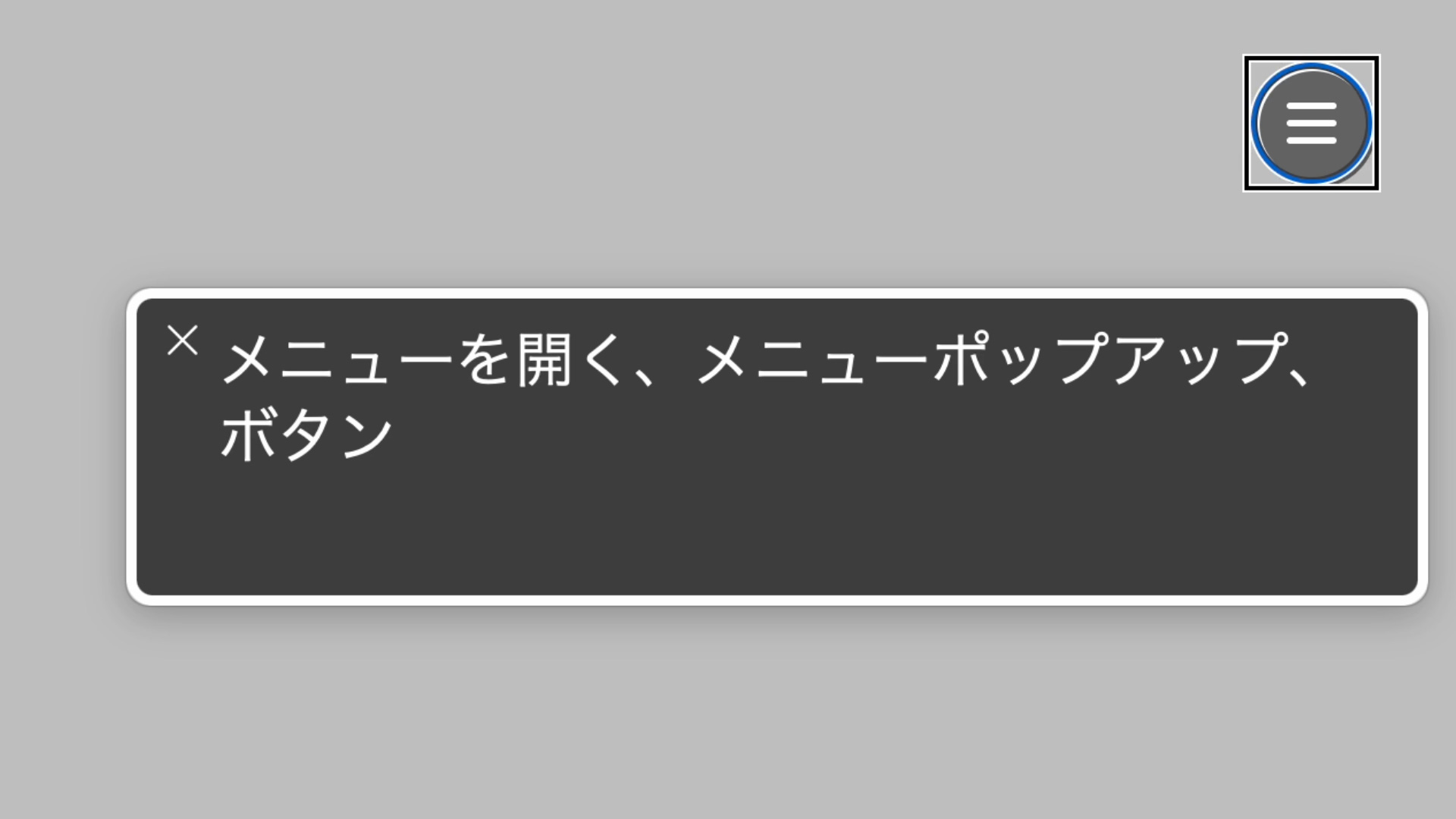
▼ スクリーンリーダー(VoiceOver)
aria-haspopup="true"を指定すると、「メニューを開く、メニューポップアップ、ボタン」と読み上げられます。

▼ スクリーンリーダー(ナレーター)
「メニューを開く、メニュー項目」と読み上げられます。
▼ スクリーンリーダー(NVDA)
「メニューを開く、メニューボタン、サブメニュー」と読み上げられます。
メニューが開かれている状態では、aria-haspopup属性の値をfalseに変更しましょう。ソースコードから、JavaScriptでの実装例をご確認ください。
また、今回は詳しく取り上げませんが、ハンバーガーメニューでは、aria-haspopup属性の代わりにaria-expanded属性が使われることもあります。aria-expanded属性は、「要素の開閉の状態」を表す属性です。
aria-haspopup属性を指定することで、スクリーンリーダーを利用するユーザーは、その要素がクリックや選択されたとき、「新しい情報や選択肢が表示されるかどうか」や「何が表示されるか」を理解しやすくなります。
4. aria-hidden
aria-hidden属性は、要素が非表示であることをブラウザーに伝えます。aria-hidden="true"を指定された要素は、スクリーンリーダーに読み上げられません。
| 属性値 | 説明 |
|---|---|
true |
スクリーンリーダーに読み上げられない。 |
false(デフォルト値) |
通常どおり、スクリーンリーダーに読み上げられる。 |
カード型UI
ウェブサイトでは、タイトルや説明に、絵文字や記号が使われることがあります。しかし、それが単なる飾りである場合、スクリーンリーダーにはそのまま文字列として読み上げられたくない要素となります。

▼ 実装例(一部抜粋)
<p><span aria-hidden="true">✨</span>ICS MEDIAで人気の記事をご紹介します</p>
<p>以下のリンクから<span aria-hidden="true">↓</span></p>
こちらは、スクリーンリーダーで「ICS MEDIAで人気の記事をご紹介します」「以下のリンクから」と読み上げられます。
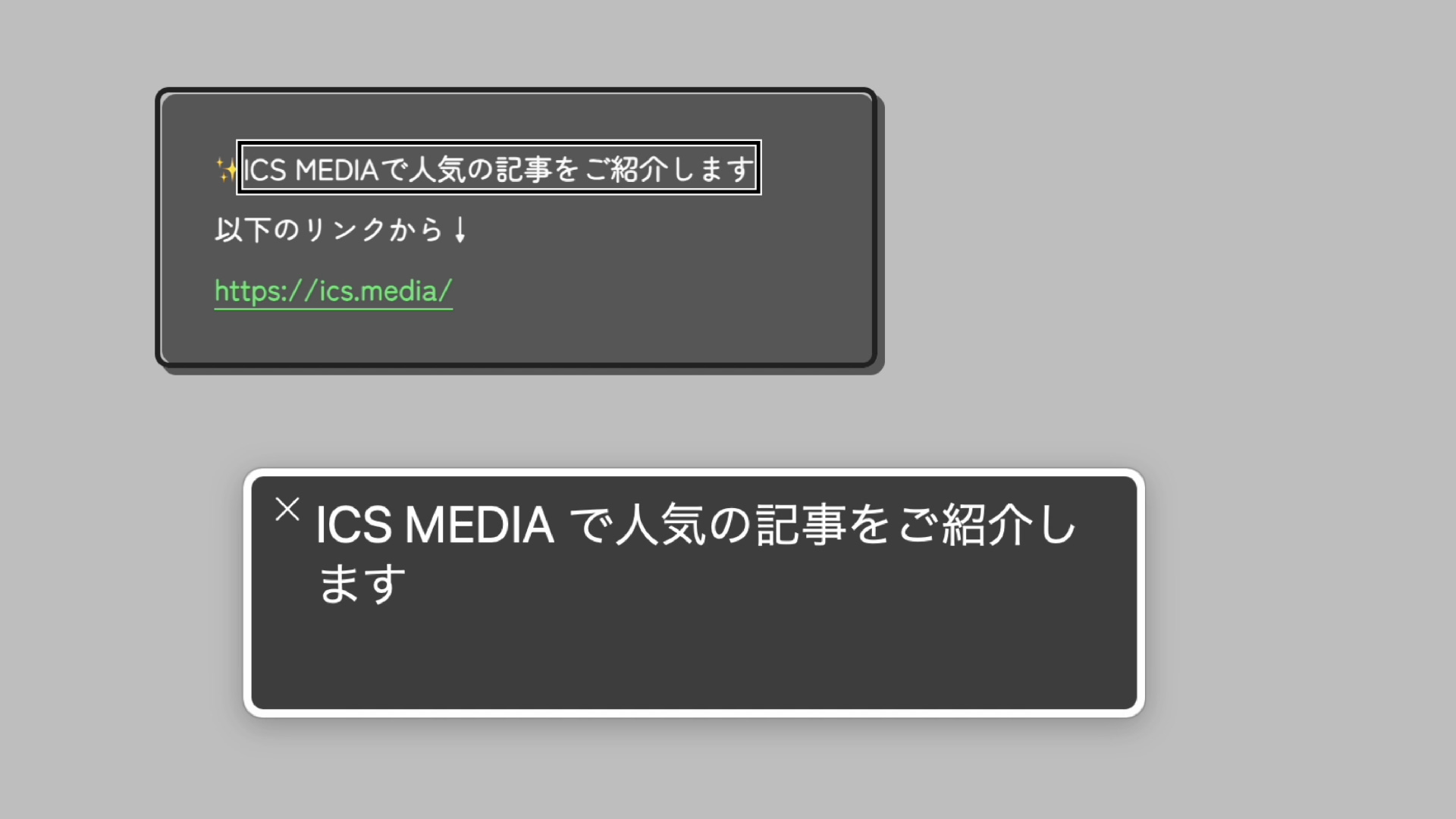
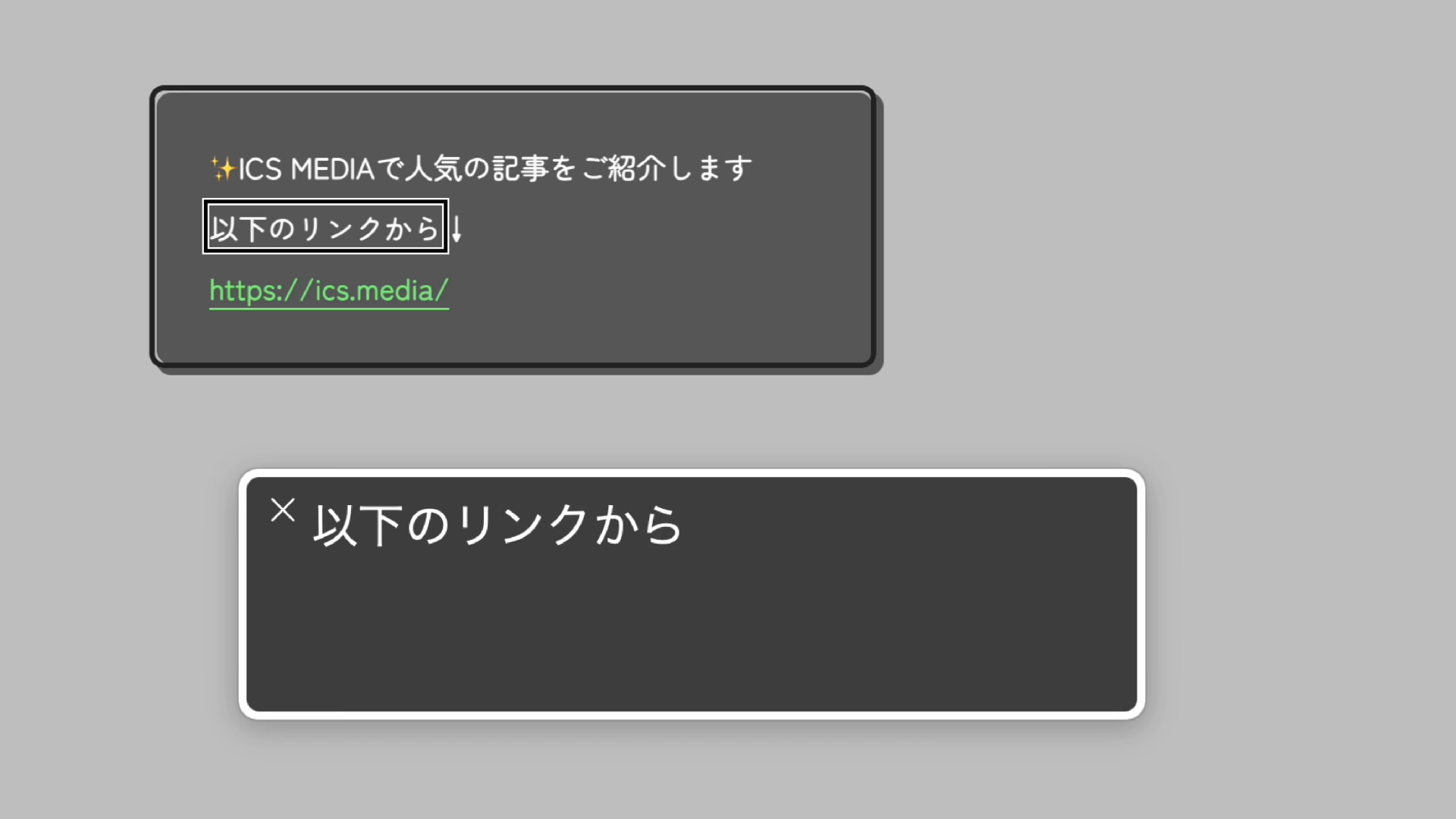
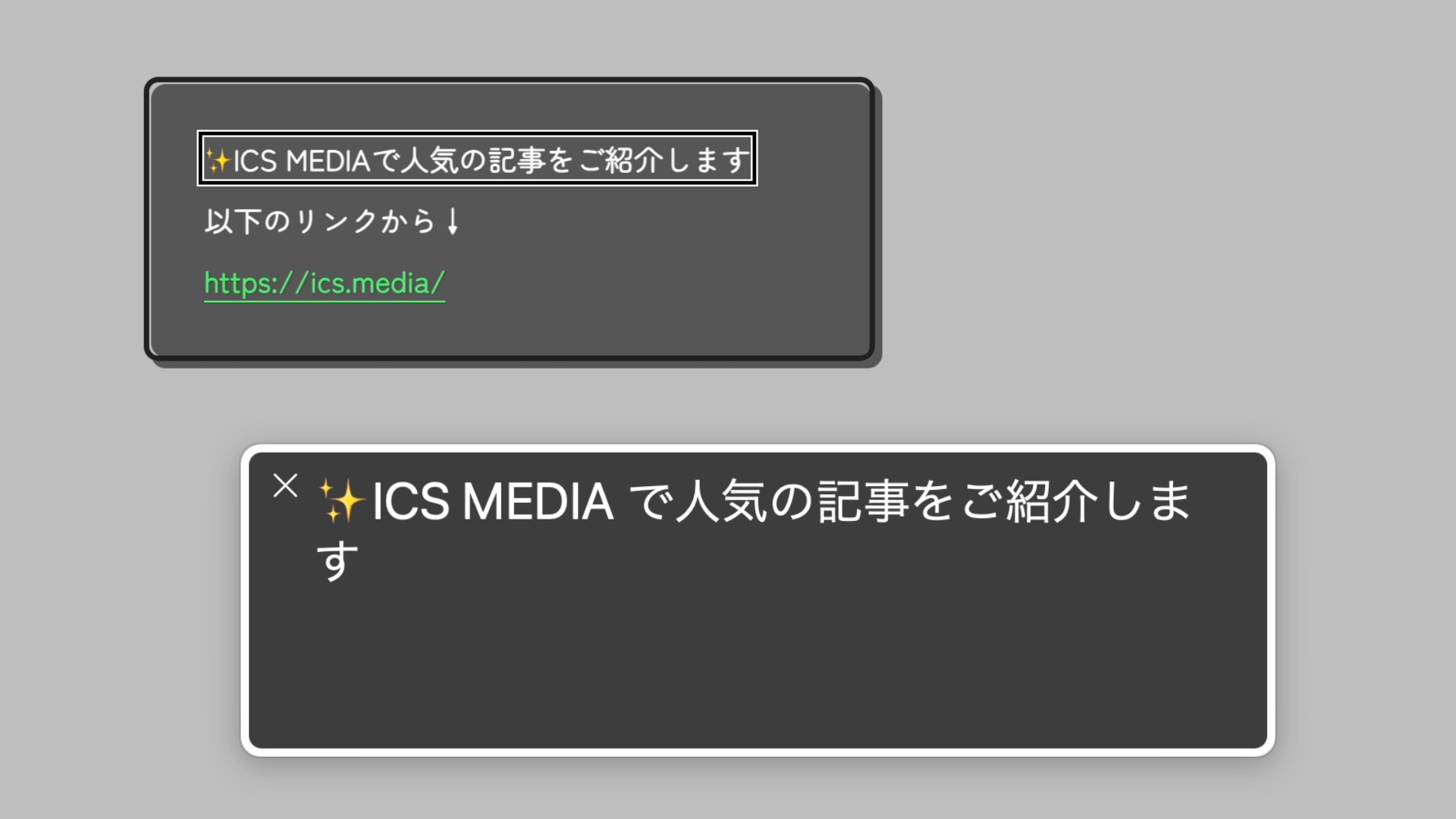
▼ スクリーンリーダー(VoiceOver)


ナレーター、NVDAでも同様に読み上げられます。
以下、aria-hidden="true"を指定していない場合の読み上げられ方をご紹介します。
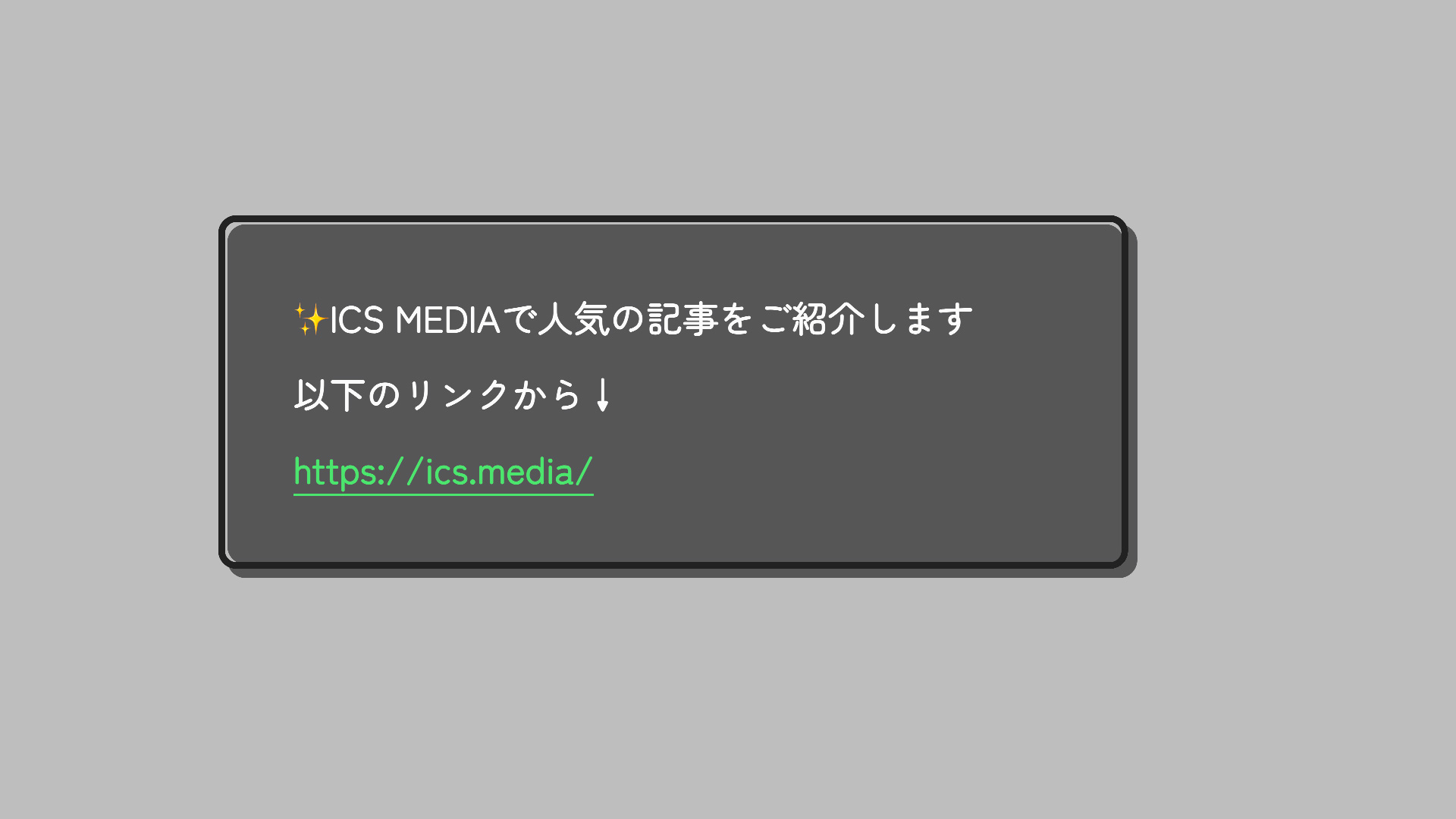
▼ スクリーンリーダー(VoiceOver)
「✨(ピカピカ) ICS MEDIAで人気の記事をご紹介します」「以下のリンクから ↓(シタヤジルシ)」と読み上げられます。


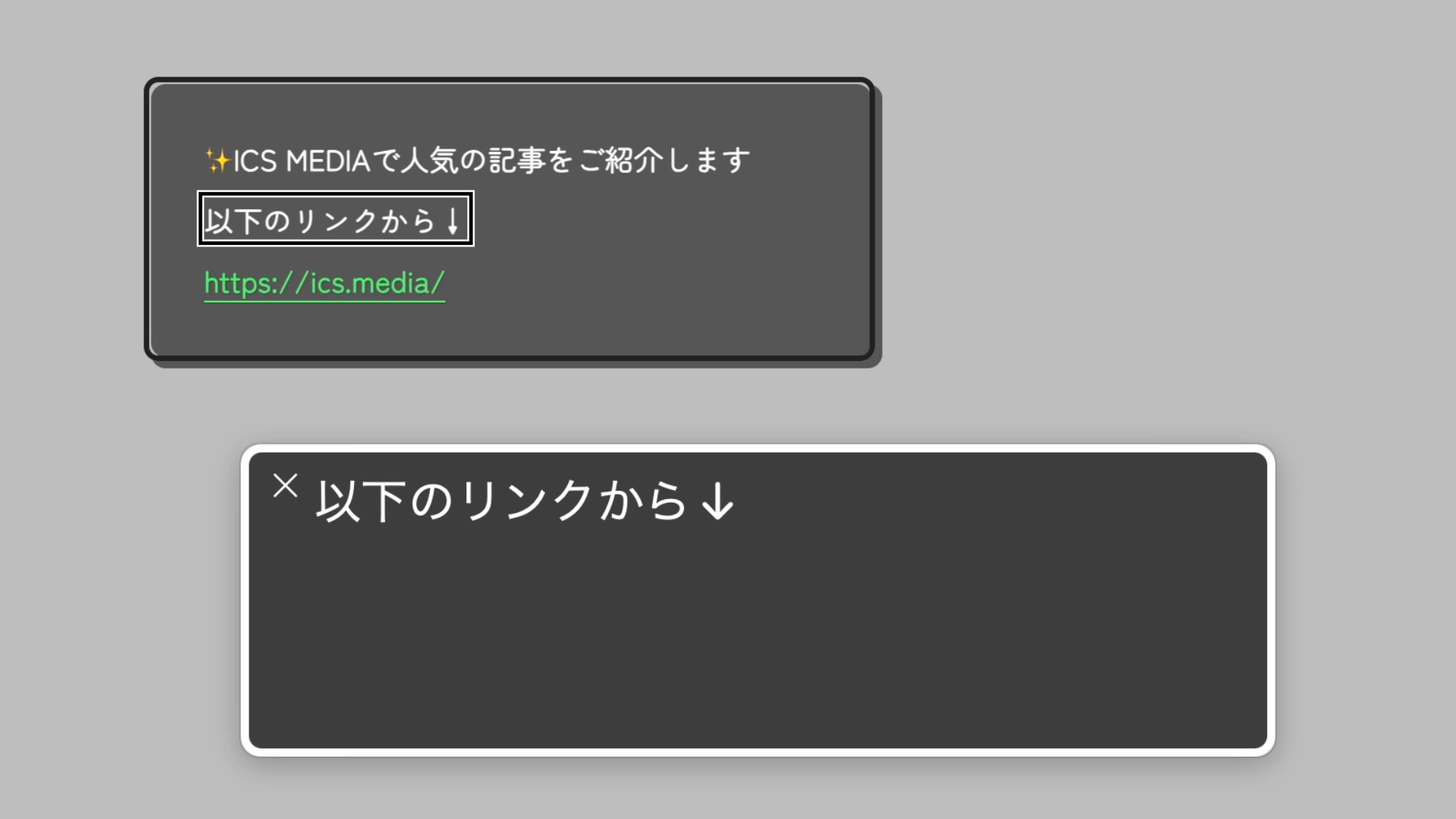
▼ スクリーンリーダー(ナレーター)
「✨(スパーク) ICS MEDIAで人気の記事をご紹介します」「以下のリンクから ↓(シタ)」と読み上げられます。
▼ スクリーンリーダー(NVDA)
「✨(キラキラ) ICS MEDIAで人気の記事をご紹介します」「以下のリンクから ↓(シタヤジルシ)」と読み上げられます。
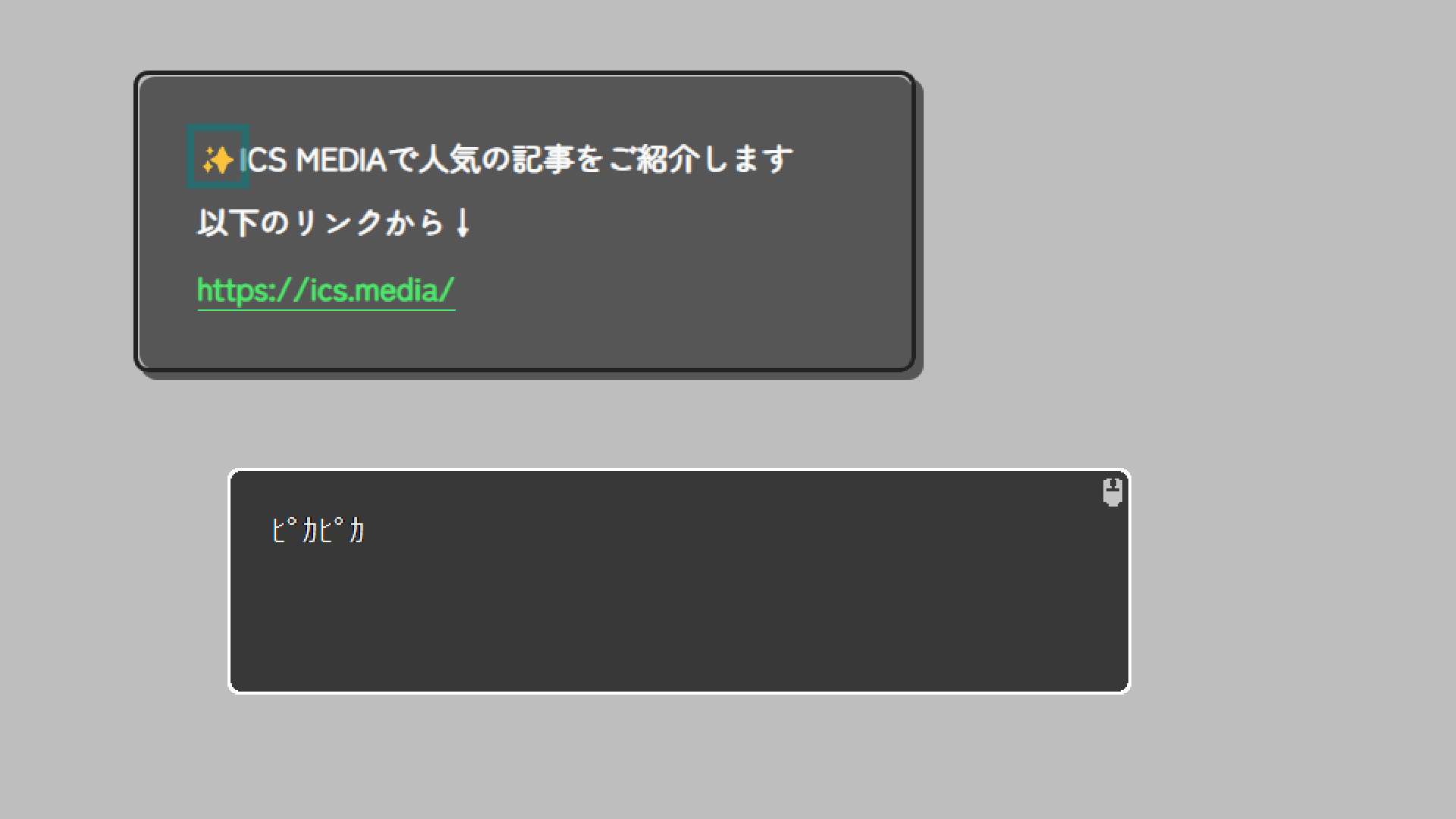
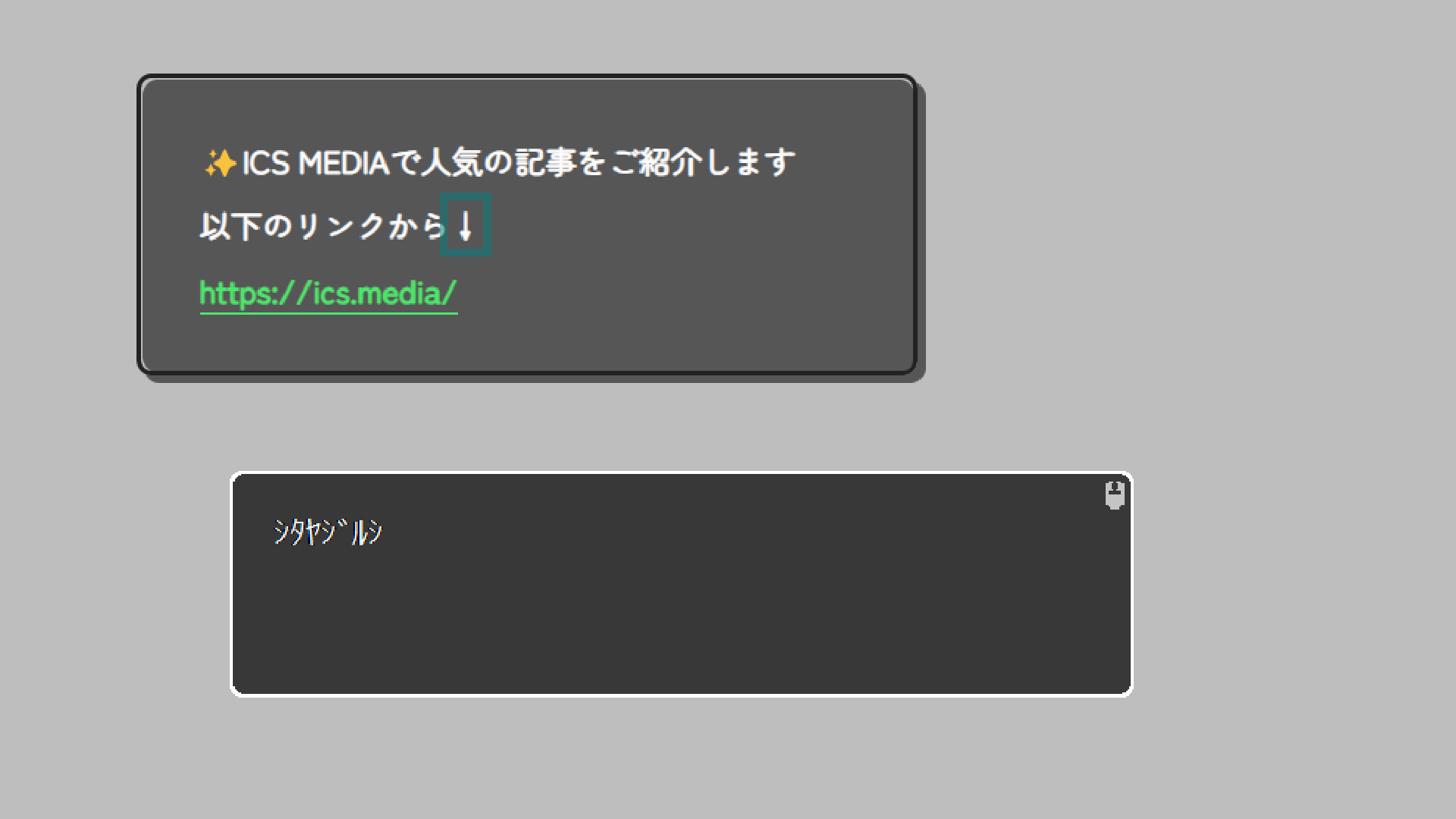
▼ スクリーンリーダー(PC-Talker Neo Plus:クリエイター版)
「✨(ピカピカ) ICS MEDIAで人気の記事をご紹介します」「以下のリンクから ↓(シタヤジルシ)」


検索ボタン
検索ボタンは、ユーザーが特定のキーワードや条件で情報を検索する際に使用されるUI要素です。虫眼鏡のアイコン画像が使われることが多々ありますが、これは装飾なので、文字列として読み上げられたくない要素です。

▼ 実装例(一部抜粋)
<button type="submit">
<span aria-hidden="true">
<svg>
<!-- 省略 -->
</svg>
</span>
検索
</button>
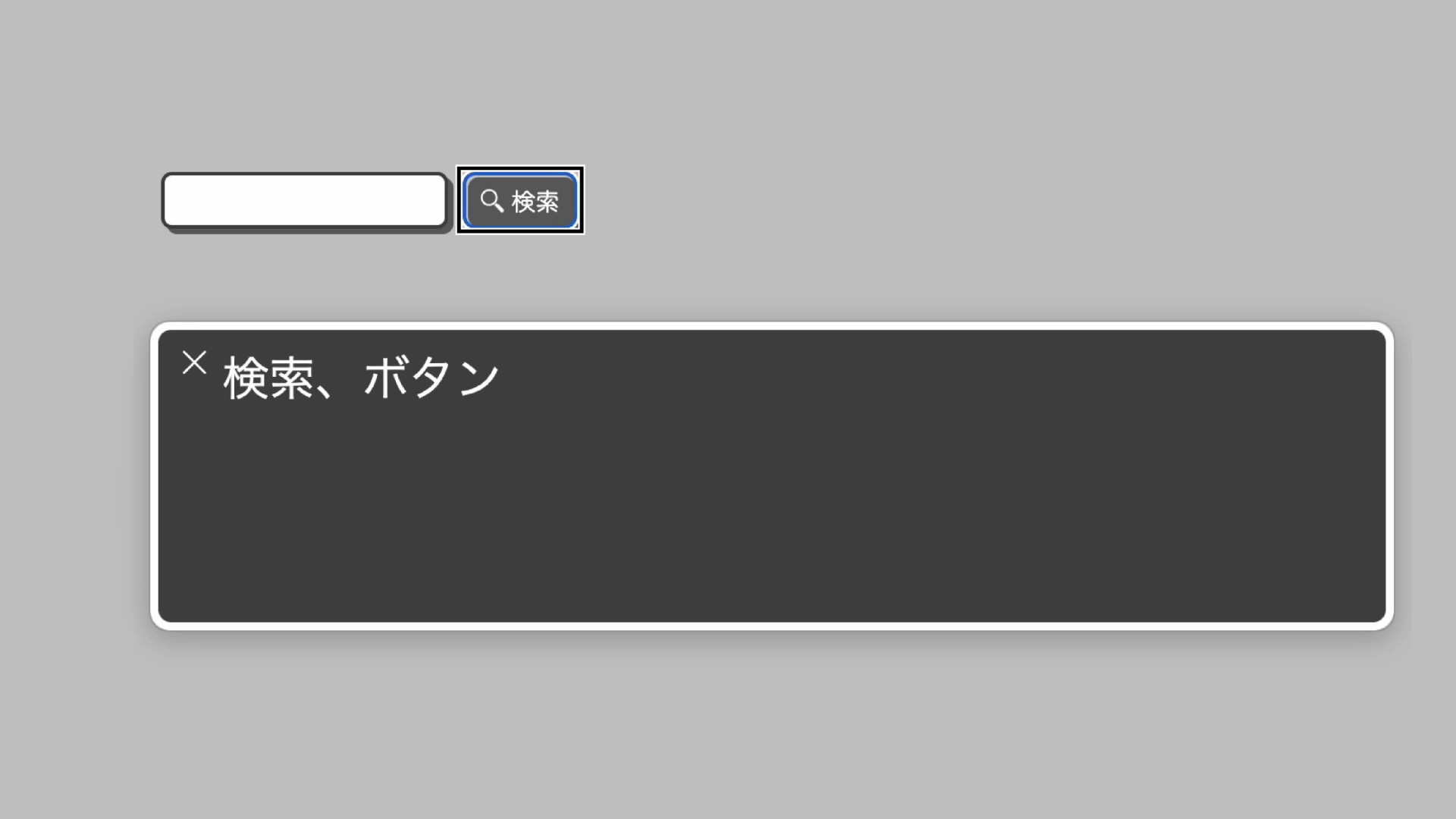
こちらは、スクリーンリーダーで「検索、ボタン」などと読み上げられます。
▼ スクリーンリーダー(VoiceOver)

以下、aria-hidden="true"を指定していない場合の読み上げられ方をご紹介します。
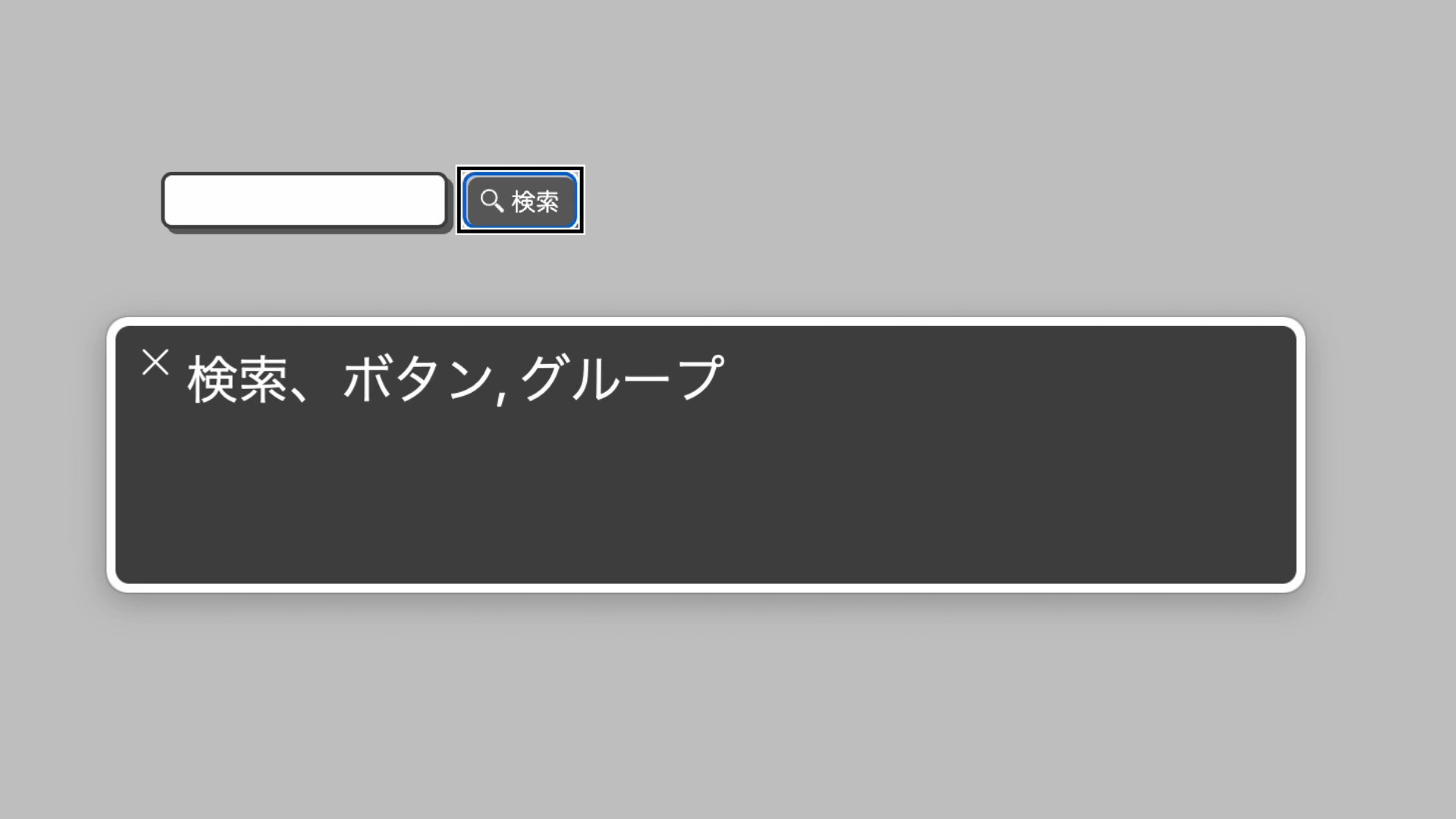
▼ スクリーンリーダー(VoiceOver)
「検索、ボタン、グループ」と読み上げられます。

▼ スクリーンリーダー(ナレーター)
「検索、ボタン」と読み上げられます。こちらは画像の影響を受けません。
▼ スクリーンリーダー(NVDA)
「検索、ボタン」と読み上げられます。こちらも画像の影響を受けません。
aria-hidden="true"を使用することで、スクリーンリーダーを利用するユーザーに対して「ムダな情報を提供しない」ことができます。アイコン用の画像や絵文字など、スクリーンリーダーに読み上げられたくない要素に使用するとよいでしょう。
まとめ
実装例では、実際にさまざまなウェブサイトで採用されている手法をご紹介しました。普段ウェブサイトを閲覧する際にも、そのページがスクリーンリーダーでどのように読み上げられるのかを、ぜひチェックしてみてください。アクセシビリティに対する取り組みの参考になれば幸いです。
また、注意したいのが、ここで紹介した方法がすべてのユーザーにとっての正解であるとは限らないということです。ユーザーそれぞれの環境、好み、性格、時代などによっても、「何が使いやすいか」は異なります。 どのようにすれば多くの人にとって使いやすいウェブサイトとなるか、常にユーザーの視点に立って考え続けることが大切です。
ICS MEDIAでは、他にもアクセシビリティに関する記事が公開されています。あわせてご覧ください。
参考
本記事の執筆にあたり、以下のウェブサイト・書籍を参考にしました。
▼ ウェブサイト
- WAI-ARIAの基本 - ウェブ開発を学ぶ | MDN
- WCAG 2.0 達成方法集
- iPhoneでVoiceOverをオンにして練習する - Apple サポート (日本)
- スクリーンリーダー PC-Talker ショートカットキー - やらねば.com
- NVDA 2022.1jp ユーザーガイド
▼ 書籍
- コーディングWebアクセシビリティ - WAI-ARIAで実現するマルチデバイス環境のWebアプリケーション
- インクルーシブHTML+CSS & JavaScript 多様なユーザーニーズに応えるフロントエンドデザインパターン

