ブラウザ上で共同編集ができるデザインツールのFigma。今回は、Figmaのワークスペース(チーム、プロジェクト、ファイル、ページ等)の関係性を説明します。
Figmaのワークスペースは、課金の仕組みにも大きく関わっているため、しっかりと理解しておきましょう。デザイナーだけでなく、マネージャーなど決裁権を持つような役職の方にとっても役に立つ内容です。
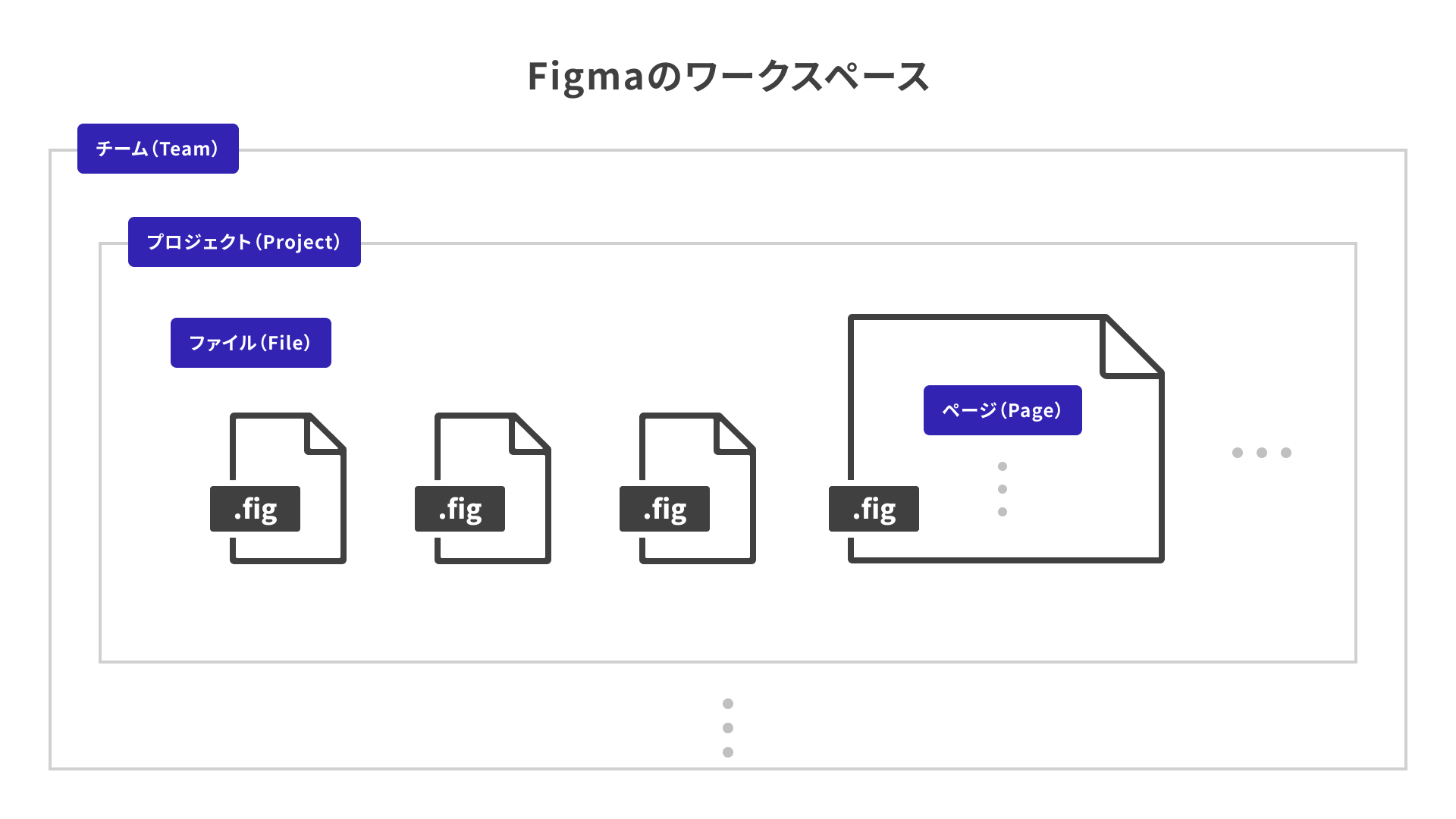
全体のワークスペースイメージ
Figmaのワークスペースは、チーム(Team)を中心に構成されています。チームは、複数のプロジェクト(Project)を持ち、プロジェクトは複数のファイル(File)を持ちます。さらに、ファイルの中には複数のページ(Page)を持ちます。

無料のスタータープランを利用している場合、プロジェクトは1つしか作れず、ファイルやページは3つまでしか作れません。 有料のプロフェッショナルプランを利用している場合、このような制限はなくなります。
プロフェッショナルプランのさらに上のプラン(例、ビジネス、エンタープライズ)を利用する場合、チームの上位階層として組織(Organization)を持てます。今回の記事では、複雑になってしまうので組織については割愛します。
チーム(Team)
チームはFigmaのデータ管理における一番大きなまとまりです。 たとえば大企業の部署や、中小企業ほどの規模をイメージしてもらうとわかりやすいかもしれません。
このチームでは、後述するプロジェクトを作成・管理し、チームに参加するメンバーを管理できます。

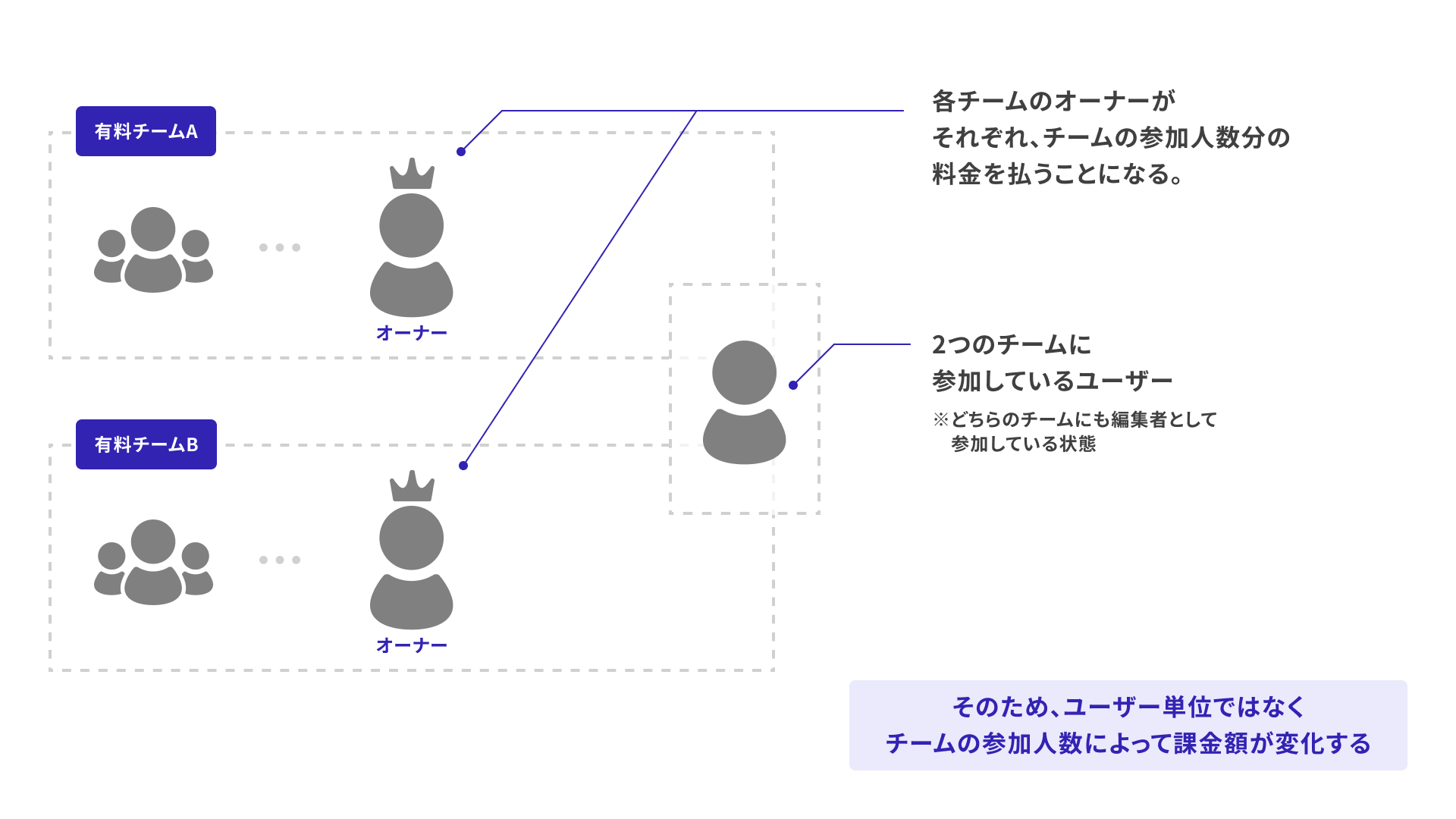
Figmaの課金はチームの単位で行います。チームの編集権限を持っている人数に応じて、課金額も増えていきます。
注意しておきたいのが、ユーザー単位で課金を行う訳ではないことです。1人のユーザーが複数の有料チームにまたがって参加すると、そのチームの課金額は1人分増加します。

編集権限の種類によっても金額は異なります。各権限は「シート」と呼ばれており、次のようにシートタイプによって利用できる機能の範囲が変化します。利用できる機能が増えるほど、より高額になります。
- コラボシート:デザインファイルの閲覧とコメントが可能。
- Devシート:開発者向け。デザインファイルの閲覧とコメントに加えて、Dev Modeが利用可能。
- フルシート:デザイナー向け。Dev Modeの利用に加えてデザインの編集が可能。
※Figmaのデザインファイルに関する権限を抜粋しています。詳細については次の公式ページも閲覧ください。
プロジェクト(Project)
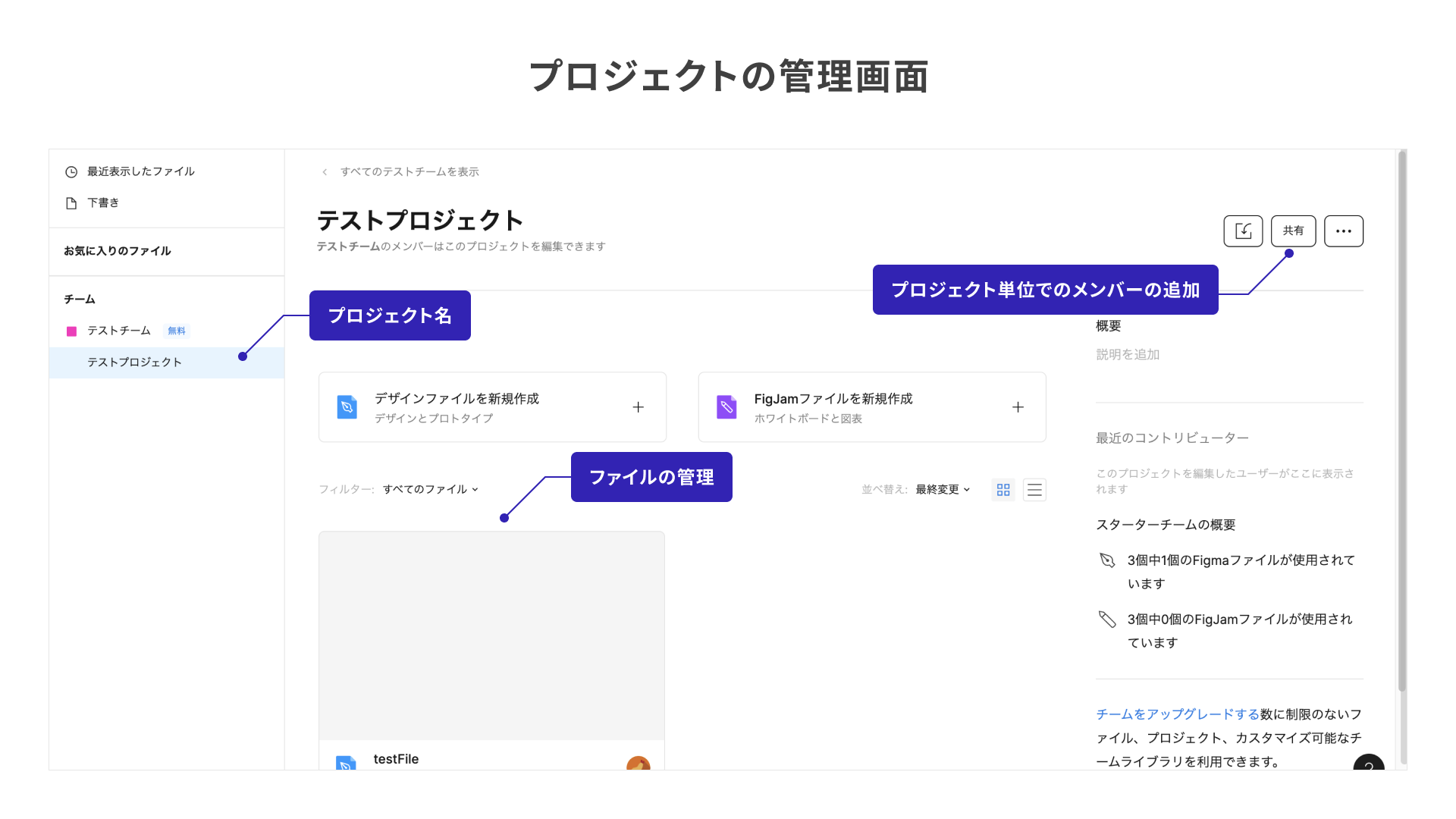
プロジェクトはFigmaのデータ管理における中くらいのまとまりです。 たとえば、部署や会社の事業の1つをイメージしてもらうとわかりやすいかと思います。
チームに追加されたメンバーは、チーム内のプロジェクトにアクセスができます。 また、チーム外のユーザーを共同編集者としてプロジェクトに招待することも可能です。

現状、無料プランではプロジェクトは1つだけ作成可能です。有料プランであれば、無制限に作成できます。
ファイル(File)
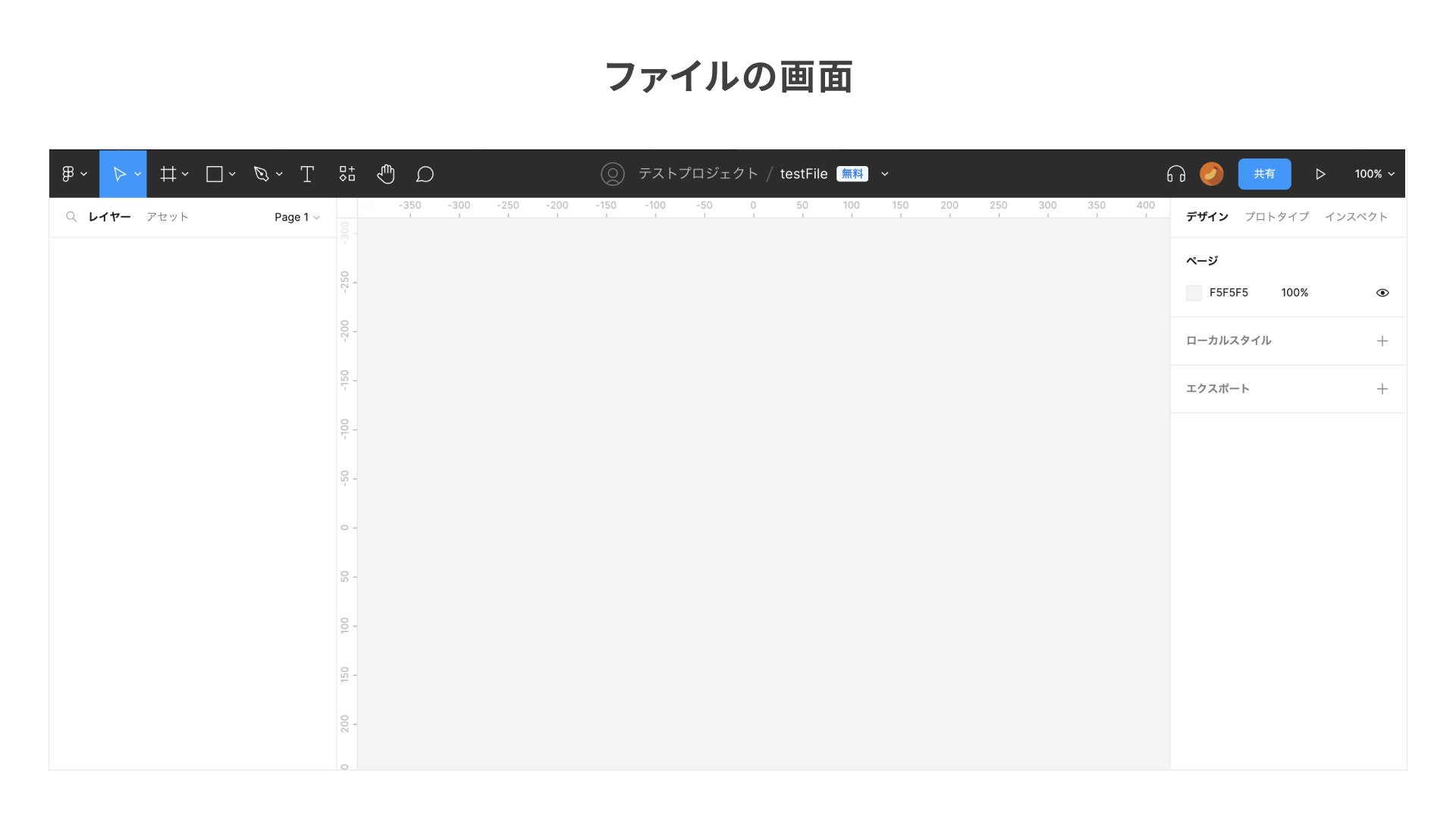
ファイルはFigmaのデータ管理における小さなまとまりで、Figmaユーザーであれば誰もが触っているデザインファイル自体を指します。

チームやプロジェクトに参加しているメンバーであれば、ファイルにアクセスが可能です。また、ファイル単位で共同編集者を別途追加することも可能です。
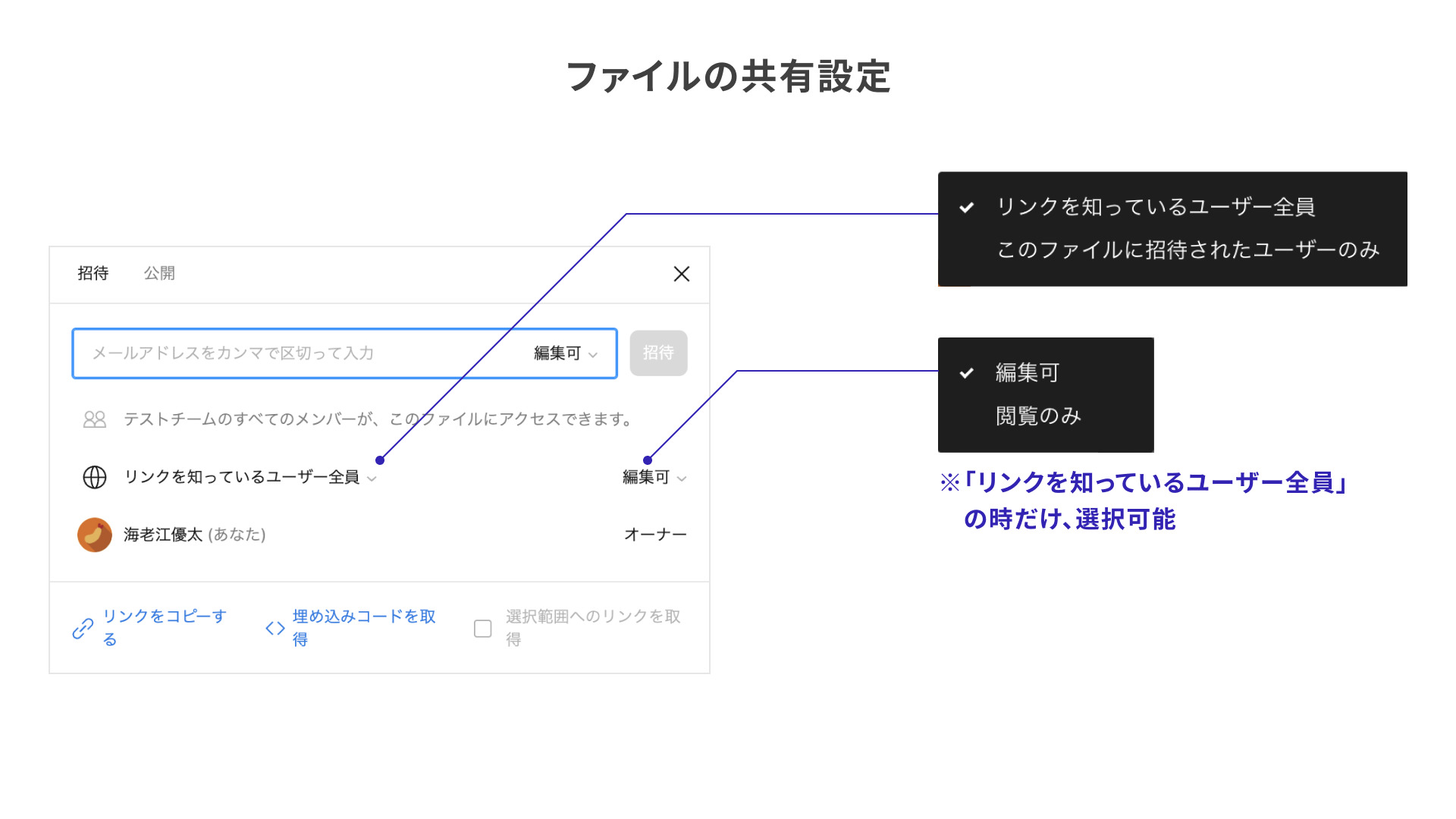
デザインファイル内の[共有]ボタンを押してリンクの発行や招待の送信によって、共同編集者を追加が行えます。

「ファイルに招待したユーザーのみ」を選択した際には、チームやプロジェクトのメンバーと招待を送ったユーザーのみ閲覧・編集が可能です。また、Figmaのアカウントを持っていない状態では閲覧ができません。
「リンクを知っているユーザー全員」を選択した際には、チームやプロジェクトのメンバー以外も閲覧または編集が可能です。さらにFigmaのアカウントを持っていない状態でも、閲覧は可能です。
- ファイルに招待したユーザーのみ
- アクセス可(閲覧・編集可だが、アカウントを持っていないユーザーはアクセス不可)
- リンクを知っているユーザー全員
- 編集可(アカウントを持っていないユーザーは編集不可)
- 閲覧のみ(アカウントを持っていないユーザーでも閲覧可)
注意点として「リンクを知っているユーザー全員」を選択し、発行したリンクがどこかから漏れてしまった場合、第三者からの編集が行われてしまう可能性があります。 そのため、基本的には「ファイルに招待したユーザーのみ」を選択することをオススメします。
現状、無料プランではファイルは3つだけ作成可能です。有料プランであれば、無制限に作成できます。
ページ(Page)
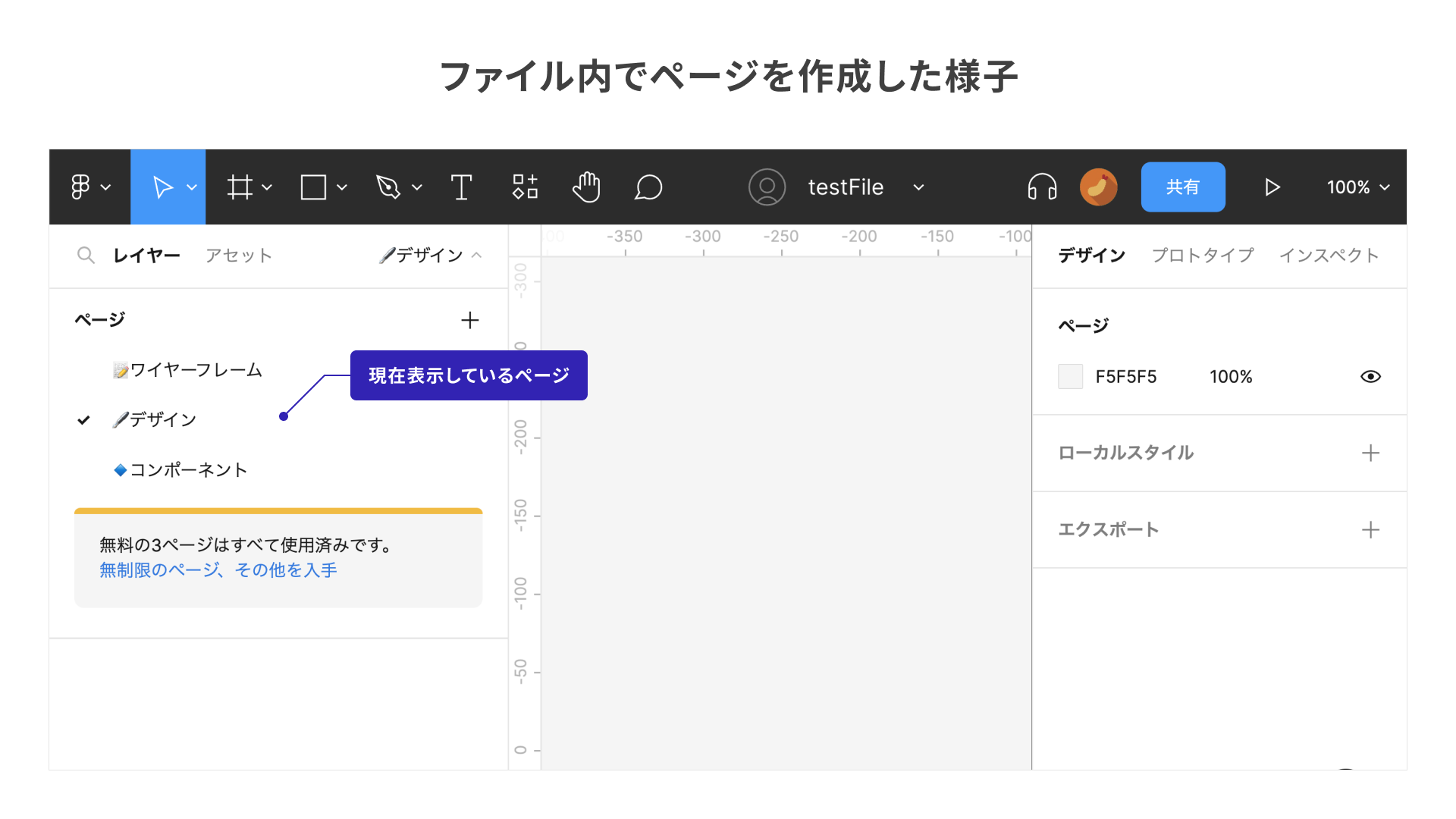
ページはFigmaのデータ管理におけるさらに小さなまとまりで、デザインファイル内に階層を作れます。
たとえば、同じデザインファイル内でコンポーネントをまとめるためのページや、デザインのバリエーションをまとめるためのページなどを作成できます。

レイヤーパネルの上部にあるページパネルから、ページの追加や切り替えが行えます。ページ名は自由に変更でき、絵文字などを使ってわかりやすく管理する手法もあります。
現状、無料プランでは1つのファイルに対してページは3つだけ作成可能です。有料プランであれば、無制限に作成できます。
フレーム
フレームはFigmaのデータ管理における最小のまとまりで、ページ内に配置するアートボード(デザインのコンテナー)です。
フレームはスマートフォンやデスクトップなどのサイズに合わせて、自由な幅・高さでページ内に作成できます。ページ内に配置するフレームの数は無料・有料問わず、ほぼ無制限に作成できます。
まとめ
ICSでは社内プロジェクトの管理のために有料プランを契約し、社員全員がアクセスできるチームを作成しています。 チームの中には、「ICS MEDIA」や「自社サイト」、「自社開発アプリ」その他社内案件などのプロジェクトを複数作成し、デザインファイルの管理を行なっています。
とくに「ICS MEDIA」では、記事内の図版のためにアイコンや見やすいレイアウトをまとめたテンプレートを用意しています。記事内の情報が更新されICS MEDIAの図版に修正が必要になった場合、記事担当者以外でも修正が行えるので、読者のみなさんに素早く正しい情報をお届けできています。
Figmaのワークスペースをしっかり理解することで、自分のチームにあったファイル管理や共同編集の方法を見つけ、より便利に使いこなしていきましょう。
今回の記事で紹介したワークスペースについては、公式ドキュメントにも詳しく記載されています。興味のある方はぜひ参考にしてみてください。
※この記事が公開されたのは2年前ですが、8か月前の2025年5月に内容をメンテナンスしています。
