Adobeによる買収の意向表明が大きな話題となり、世界的に注目されているデザインツール「Figma」。そのようなビックニュースの裏でも、新たな機能がどんどん追加されています。
今回の記事では、コンポーネントにおけるカスタマイズ可能な箇所を管理しやすくし、コードとの整合性を高めてくれる「コンポーネントプロパティ(Component properties)」を紹介します。
コンポーネントプロパティは、コンポーネント(Components)やバリアント(Variants)と言った事前知識が必要な一歩進んだ機能になります。まずは、以下の記事の内容を理解してから本記事を読むことをオススメします。
Figma公式の「コンポーネントプロパティ」のチュートリアル用デザインファイル「Component Properties Playground」 (CC BY 4.0)が翻訳された日本語版ファイルがありますので、参考にしてください。
コンポーネントプロパティとは
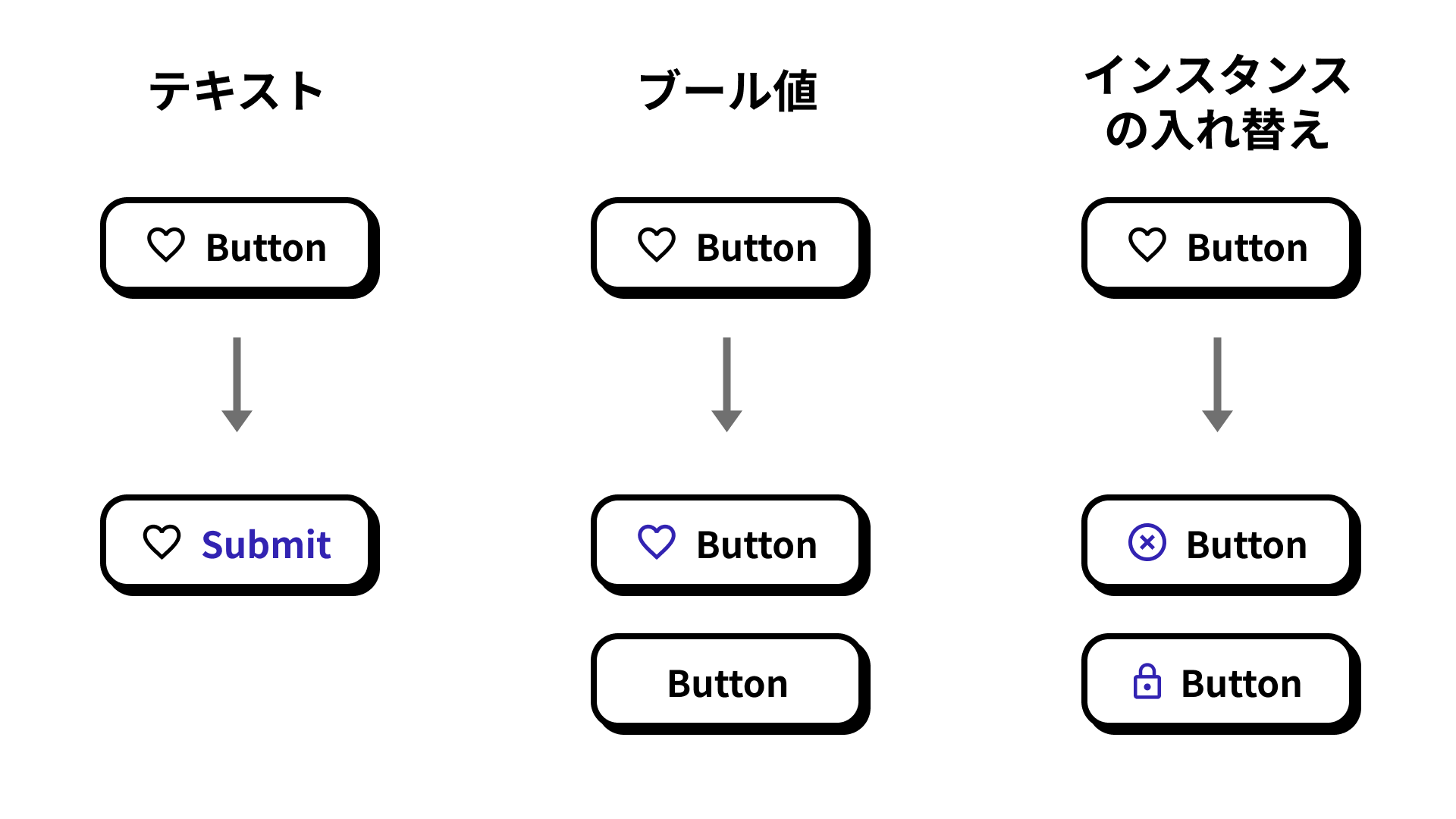
コンポーネントプロパティとは「テキスト(text property)」、「ブール値(boolean property)」、「インスタンスの入れ替え(swap instance property)」という3つのプロパティを追加する機能です。

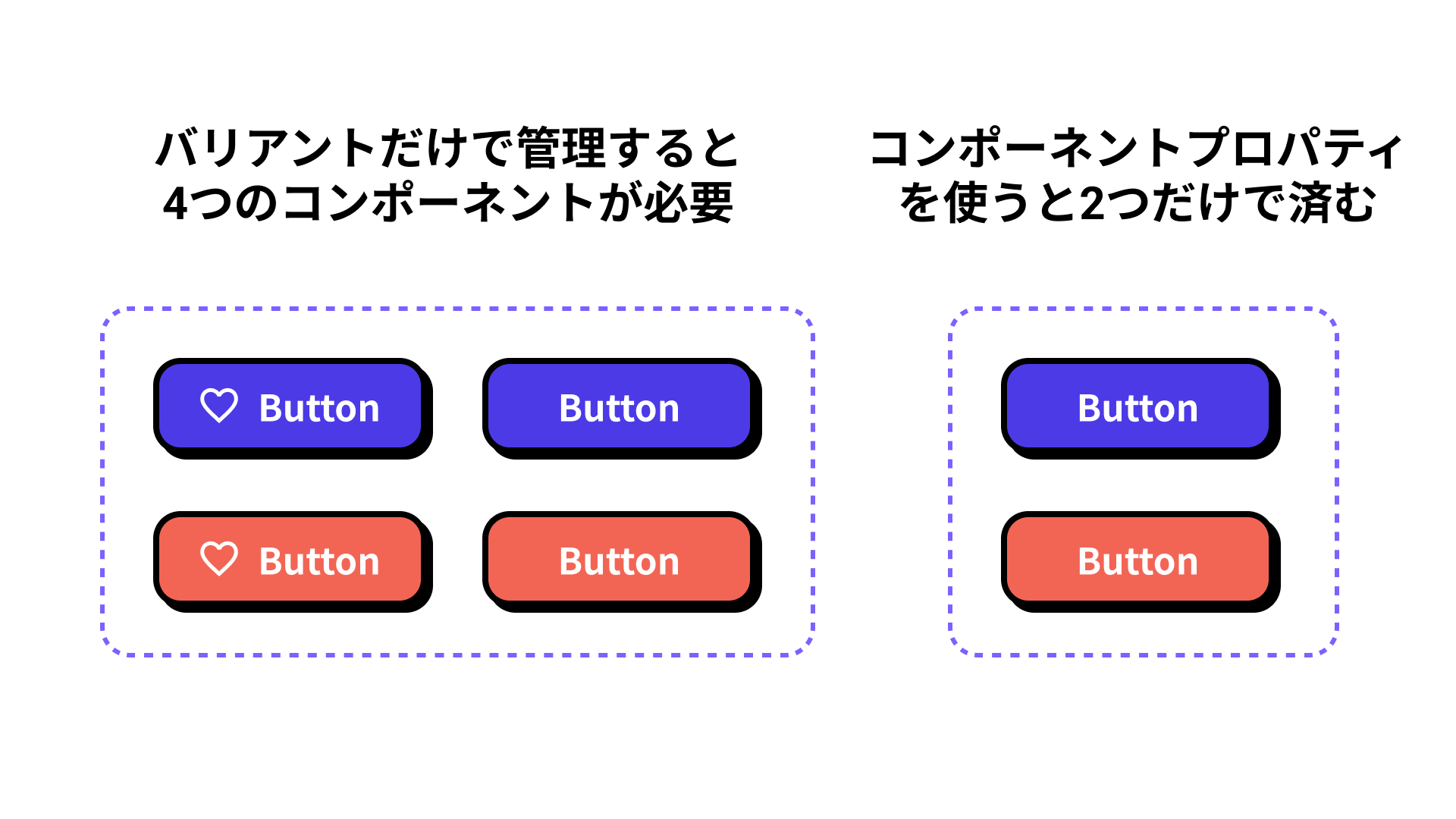
コンポーネント内のカスタマイズ可能な要素に名前と値を割り当てることで、バリアントの大幅な削減が可能です。たとえば、アイコンがあるボタンとないボタンの複数バージョンをバリアントで作成する必要が無くなります。

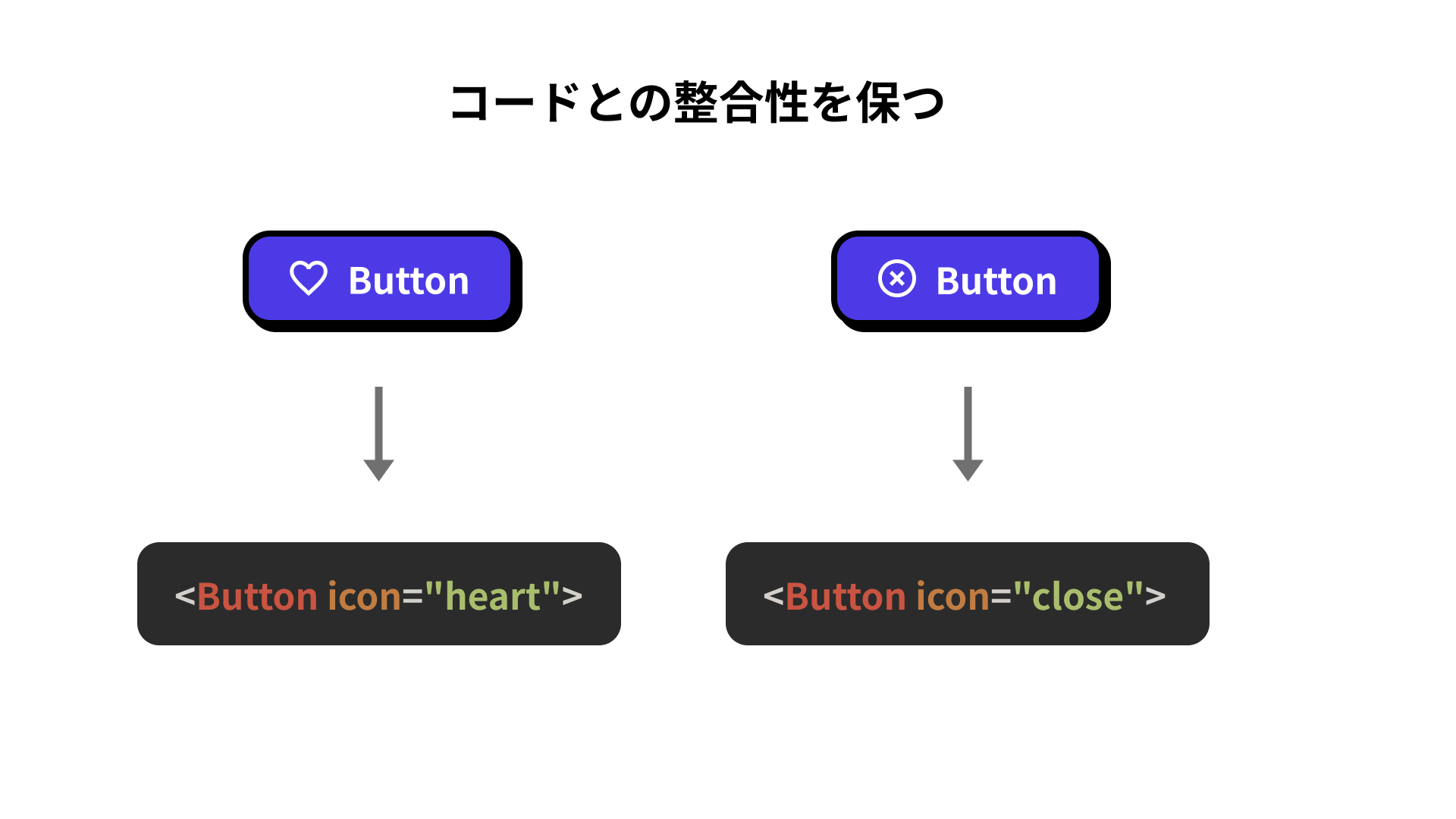
また、コード上で設定するものと同じ命名でプロパティが扱えます。デザインシステムやコードの更新において、デザインから一貫性を保ちやすくなります。

コンポーネントプロパティの基本的な使い方から、各プロパティの設定方法、実際の使用例を紹介していきます。
「テキスト(text property)」について
テキストプロパティは、カスタマイズ可能なテキストを持つコンポーネントに作成すると便利なプロパティです。
テキスト内容を変更可能なボタンコンポーネントを例に作成していきましょう。まず、コンポーネント内のテキストレイヤーを選択してください。すると、プロパティパネルの「Content」右側にアイコンが表示されるのでクリックします。

「レイヤー」右側にも同じアイコンが表示されますが、そちらは後述の「ブール値」プロパティの追加を行うものですので、間違えないように注意してください。
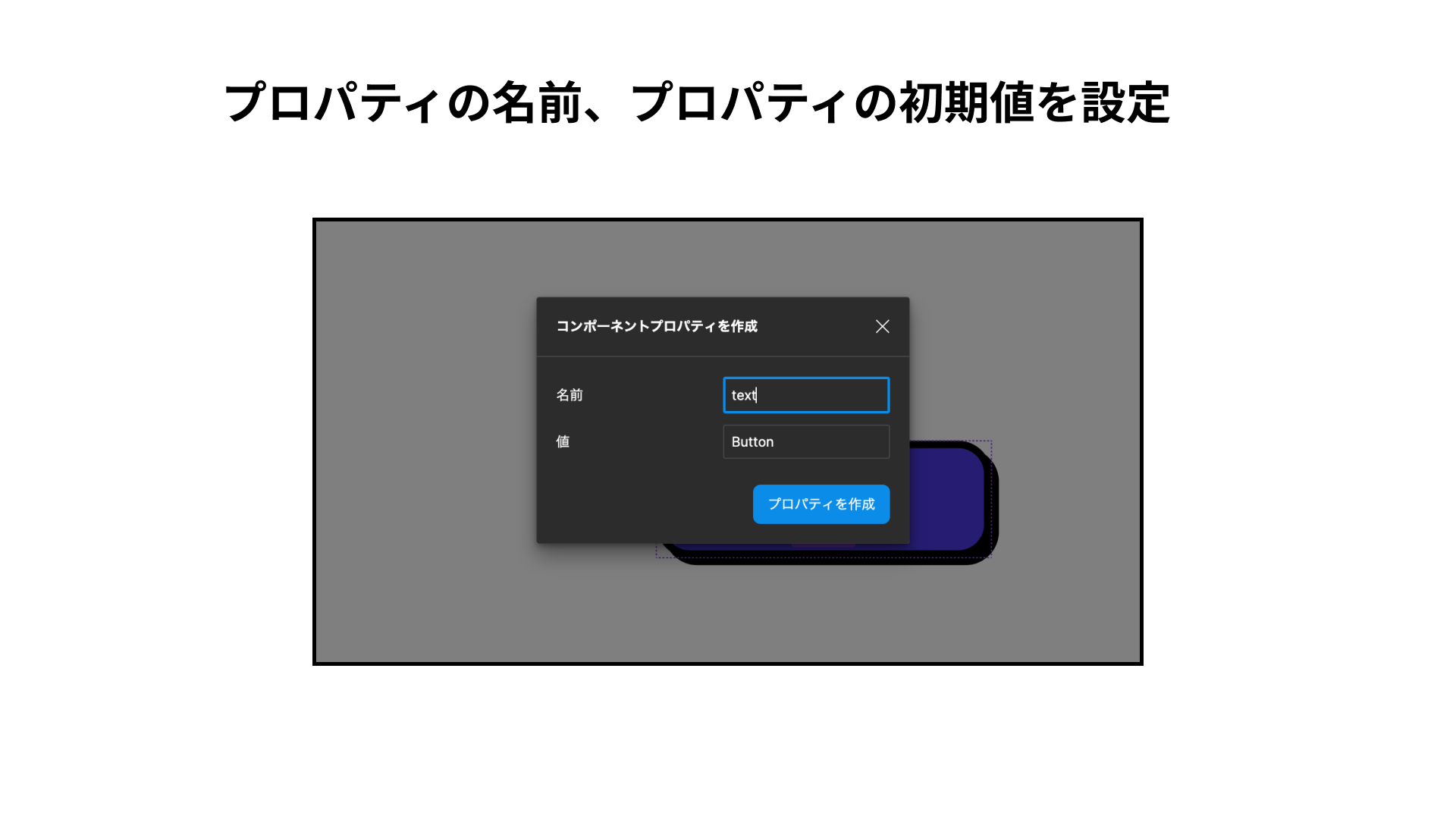
「コンポーネントプロパティを作成」というダイアログが表示されるので、プロパティの名前、プロパティの初期値を設定します。この時、実際のコードで使われることを想定し、プロパティの名前は英数字で設定することをオススメします。

これでテキストプロパティの作成が完了しました。次に、プロパティの使い方を確認しましょう。
マスターコンポーネントをコピーし、インスタンスコンポーネントを作成します。インスタンスコンポーネント側では、テキストを「もっと見る」に変更したいです。
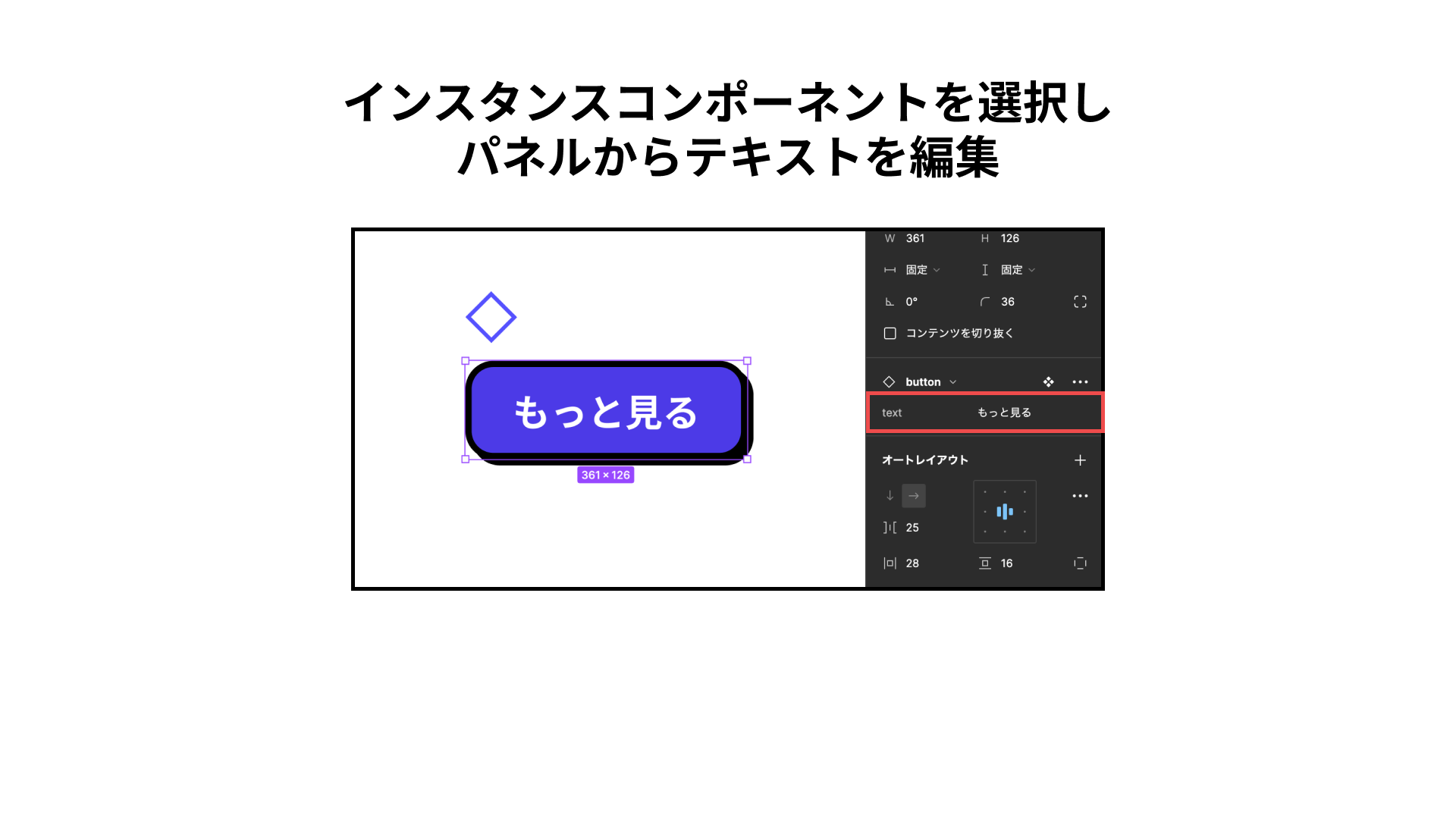
インスタンスコンポーネントを選択すると、プロパティパネルに先ほど設定したプロパティが表示されていることが確認できます。こちらに、テキスト入力が出来るので変更してみましょう。これで、コンポーネント内のテキストも変更されました。

もちろんテキストプロパティが無くても、インスタンスコンポーネント毎でテキスト変更はできます。しかし、テキストプロパティを作成することで次のような利点があります。
- レイヤー階層が深くなっても、潜らずにテキストの変更が可能
- 複数のコンポーネント内のテキストを同時変更可能
- 変更可能なテキストが一目でわかりやすい
- コードとの整合性が取れ、一貫性を高められる
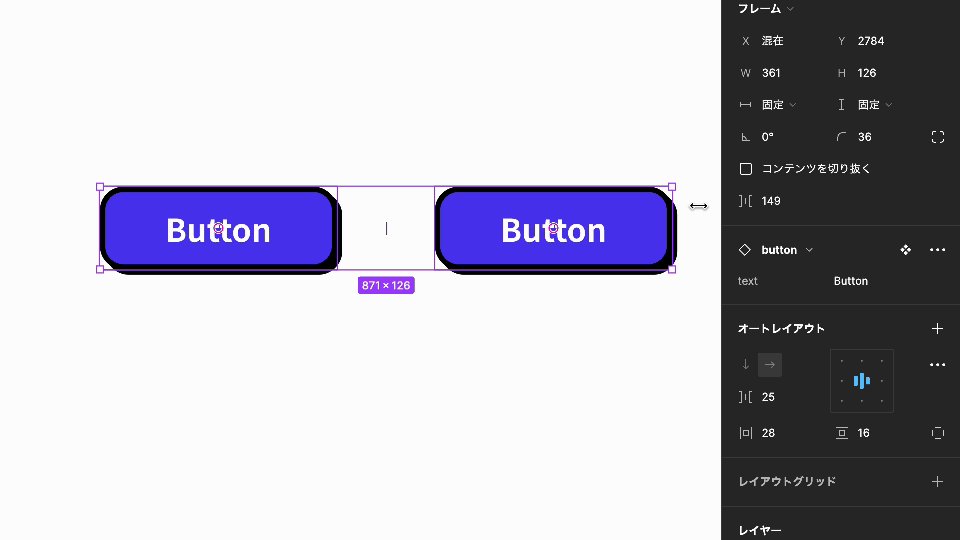
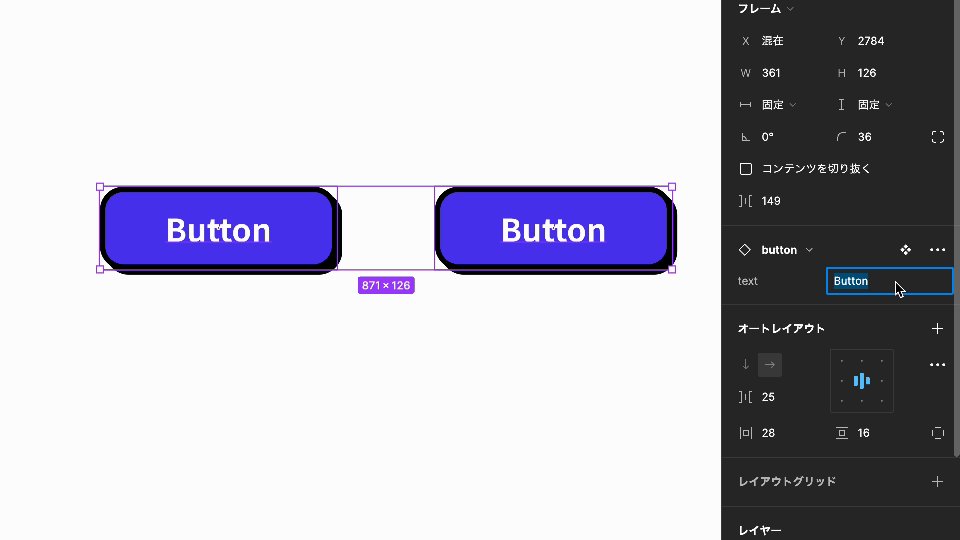
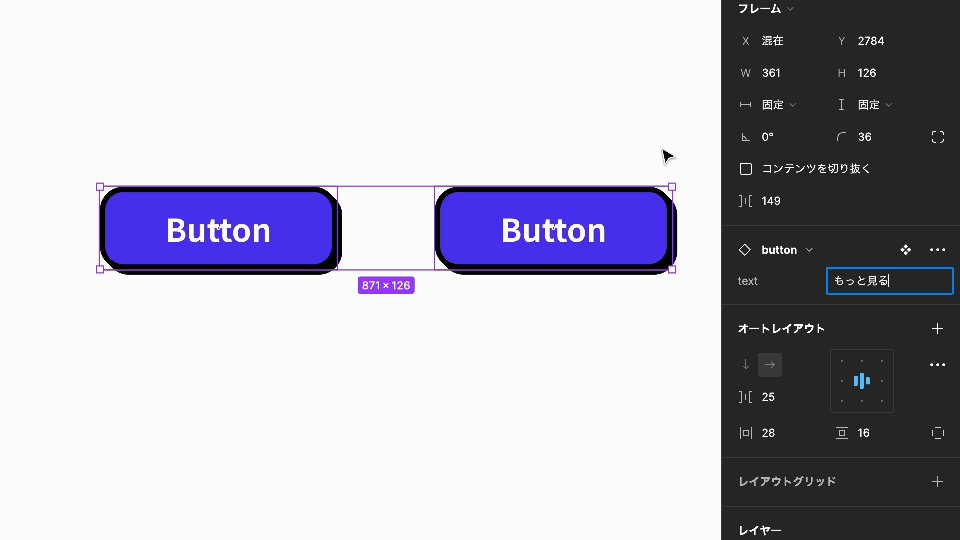
テキストレイヤー自体を選択せずとも、コンポーネントを選択することでテキストの変更ができます。 この変更方法は複数のコンポーネントを選択した際にも利用可能です。

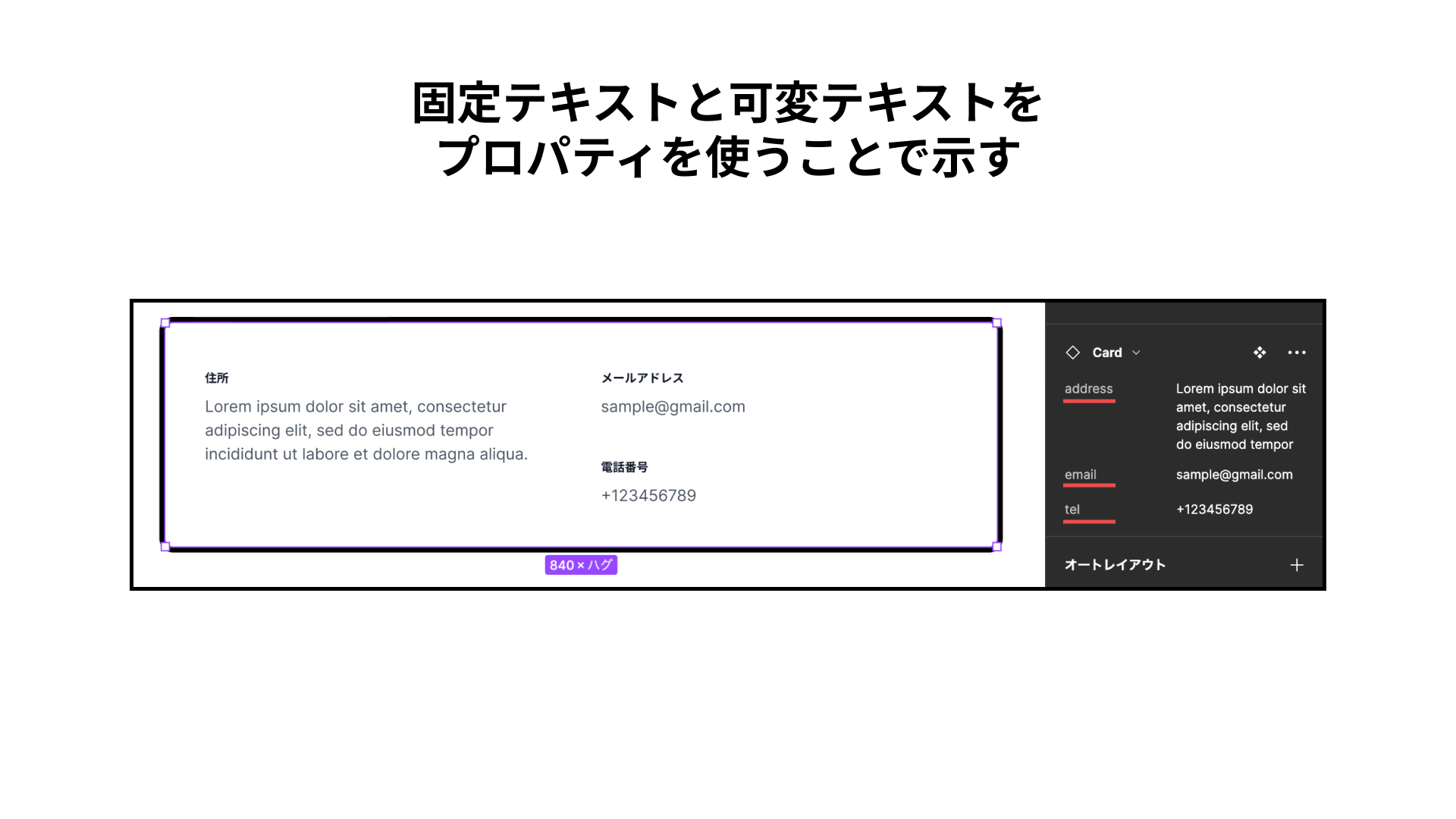
また、デザインによってはどこが変更可能なテキストでどこが固定テキストなのかわかりづらくなってしまうことがあります。そのような時にも、テキストプロパティがあれば一目でわかるようになります。
この例では、見出しとして用意されている「住所」、「メールアドレス」、「電話番号」は固定の要素で、その内容は可変であることがわかりやすくなっています。

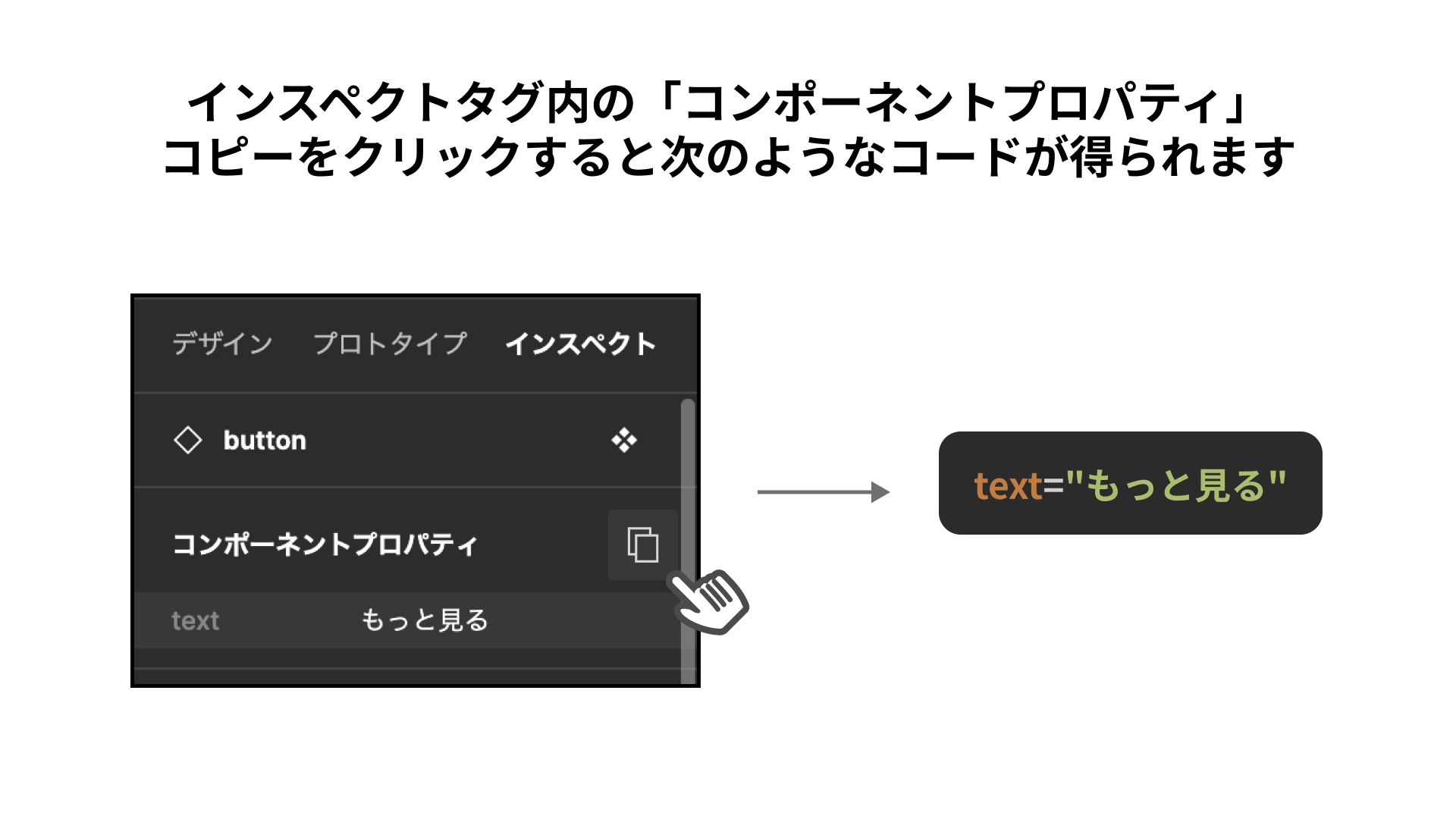
デザイン段階では、気づきにくい利点としてコードの整合性が取れることが挙げられます。たとえば、ReactやVueなどのコード上でボタンを表現する際に<Button text="もっと見る">のように記載することがあります。デザイン上のプロパティと対応が取れることは、エンジニア視点でとても助かります。
プロパティパネルのインスペクトタグ内に「コンポーネントプロパティ」という項目が追加され、1クリックでテキストをコピーできます。

「ブール値(boolean property)」について
ブール値プロパティは、表示/非表示の切り替えが必要な要素を持つコンポーネントに作成すると便利なプロパティです。
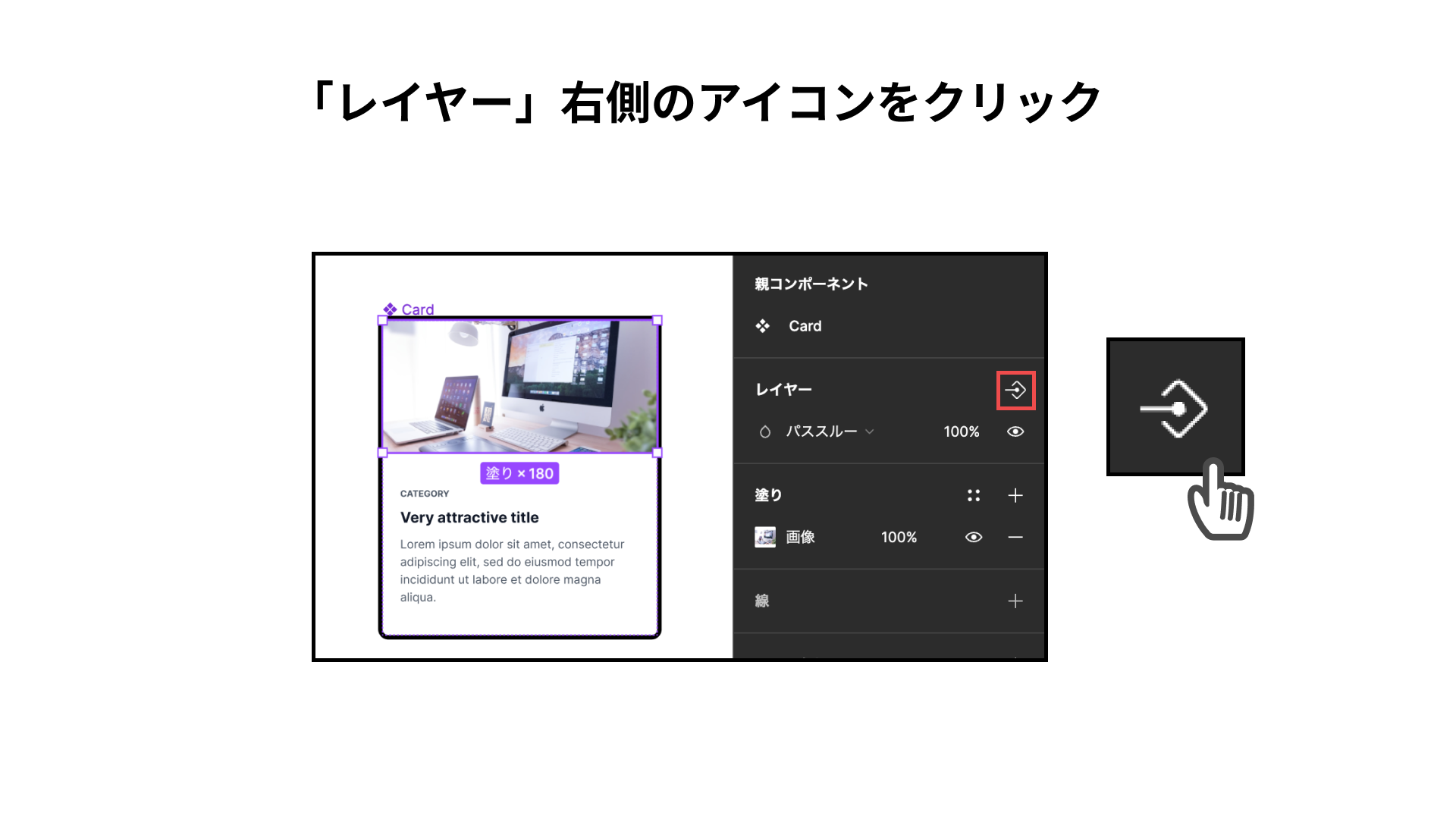
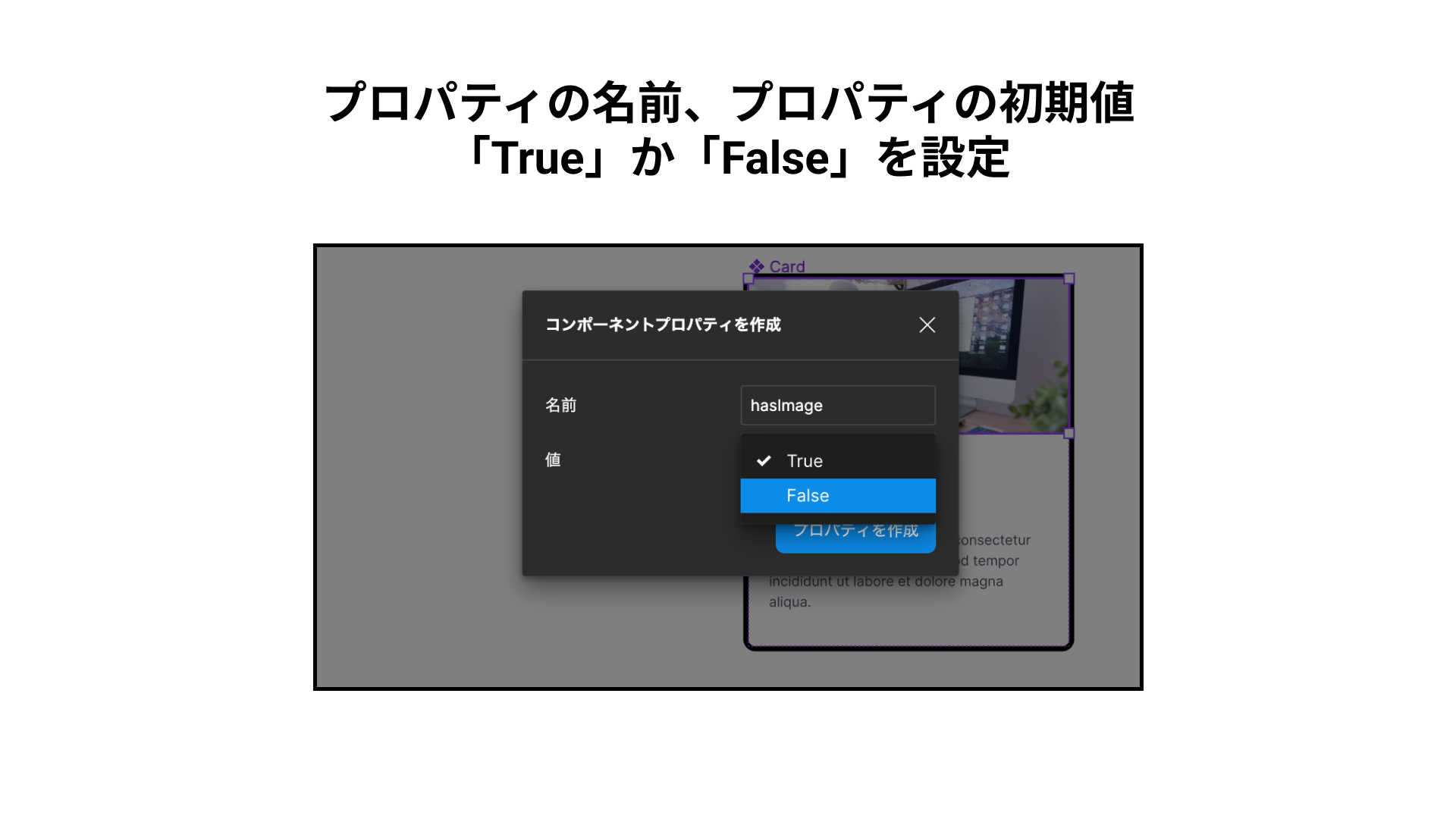
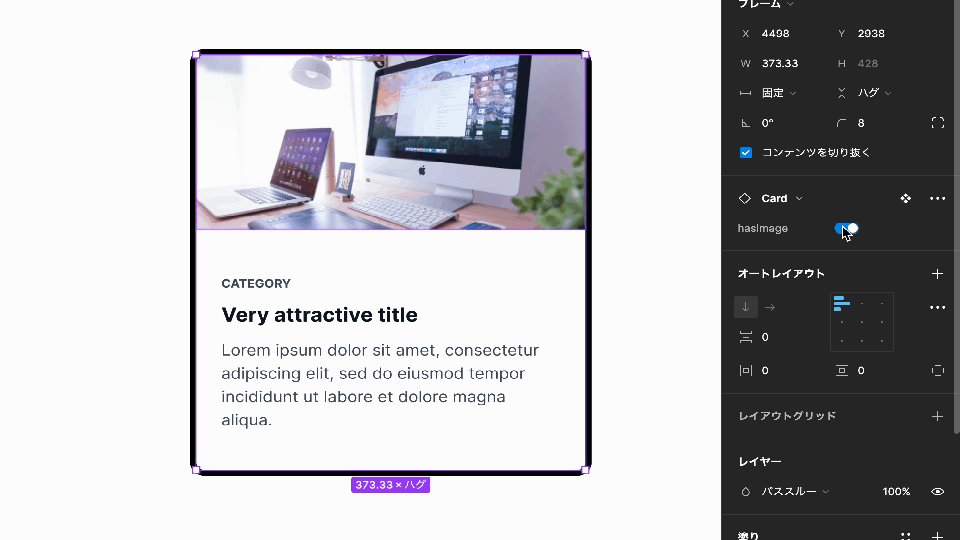
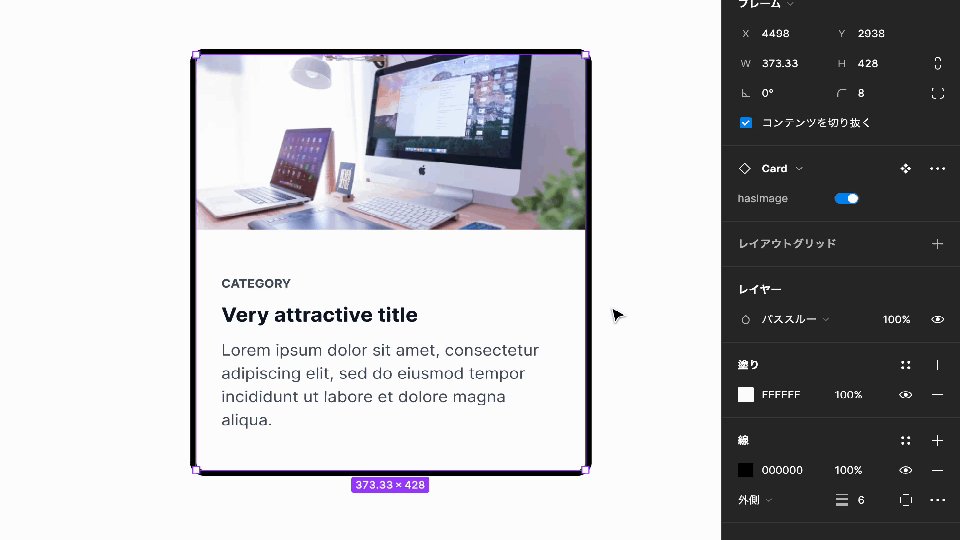
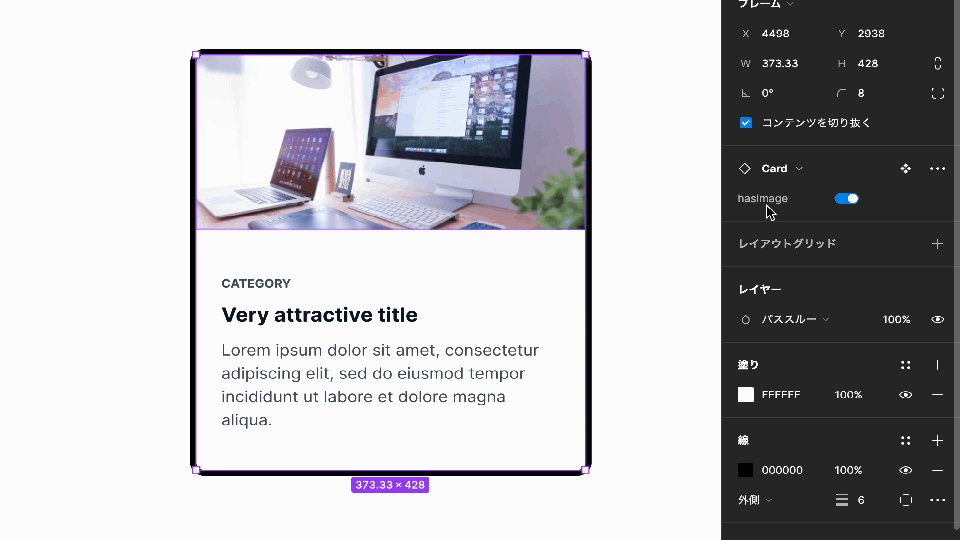
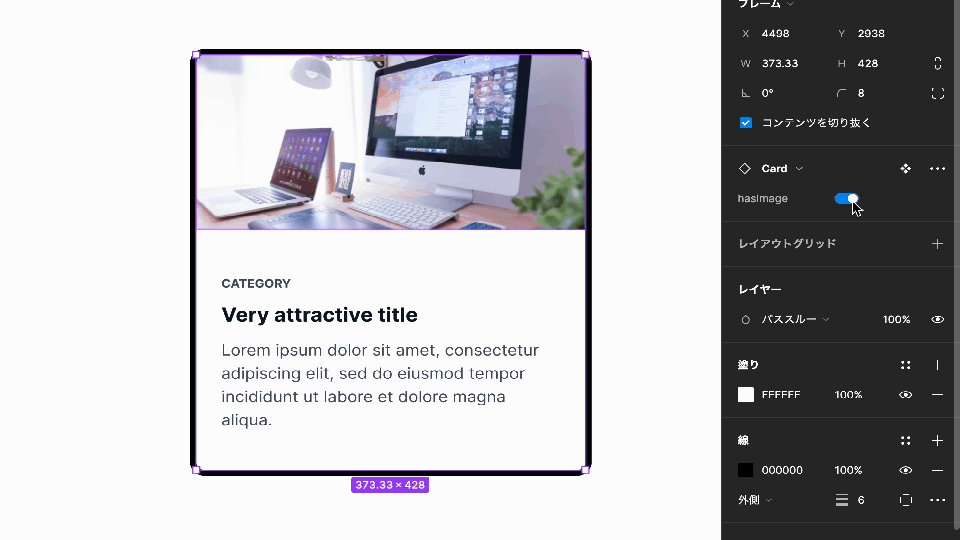
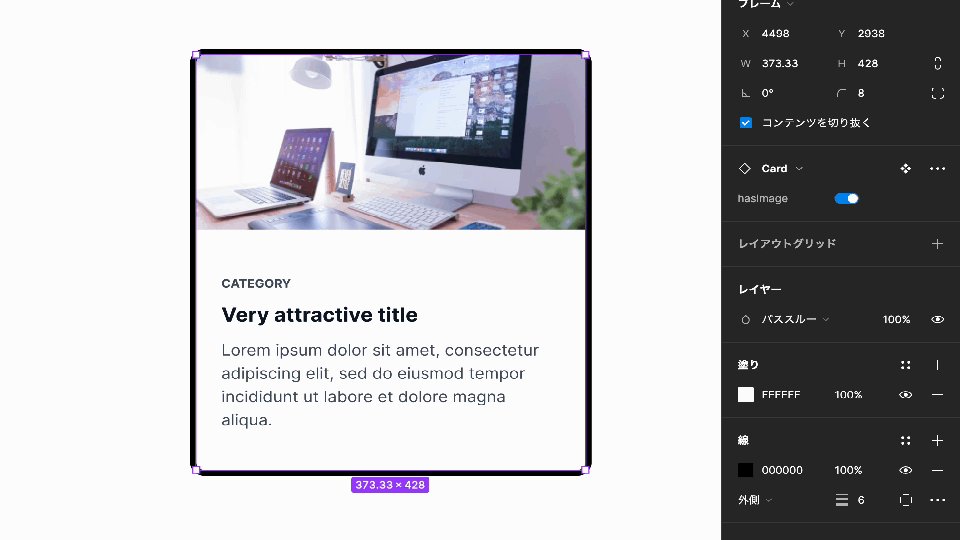
写真を持つ状態、持たない状態を両方持つカードを例に作成しましょう。まず、コンポーネント内の画像レイヤーを選択します。プロパティパネルの「レイヤー」右側にアイコンが表示されるのでクリックしましょう。

「コンポーネントプロパティを作成」というダイアログが表示されるので、プロパティの名前、プロパティの初期値(True/False)を設定します。Trueが表示状態、Falseが非表示状態となります。

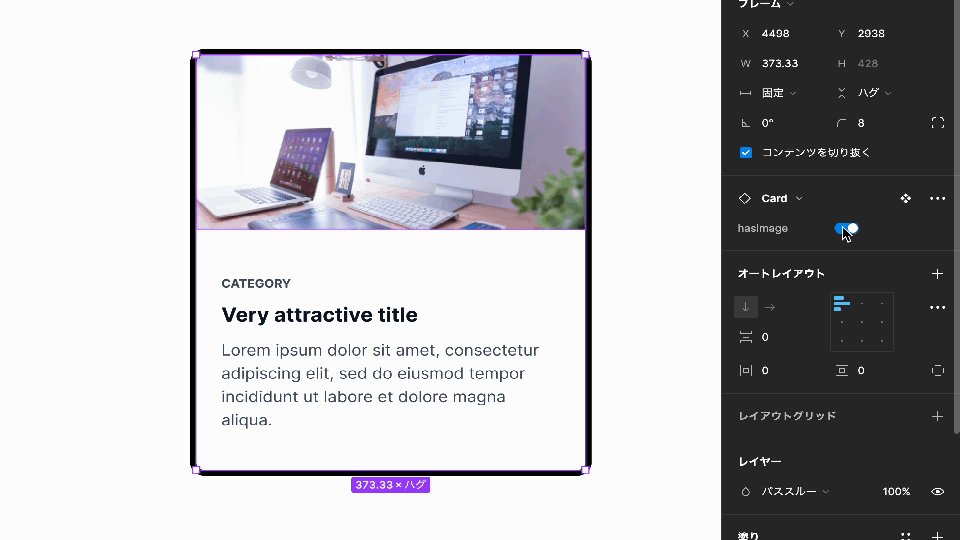
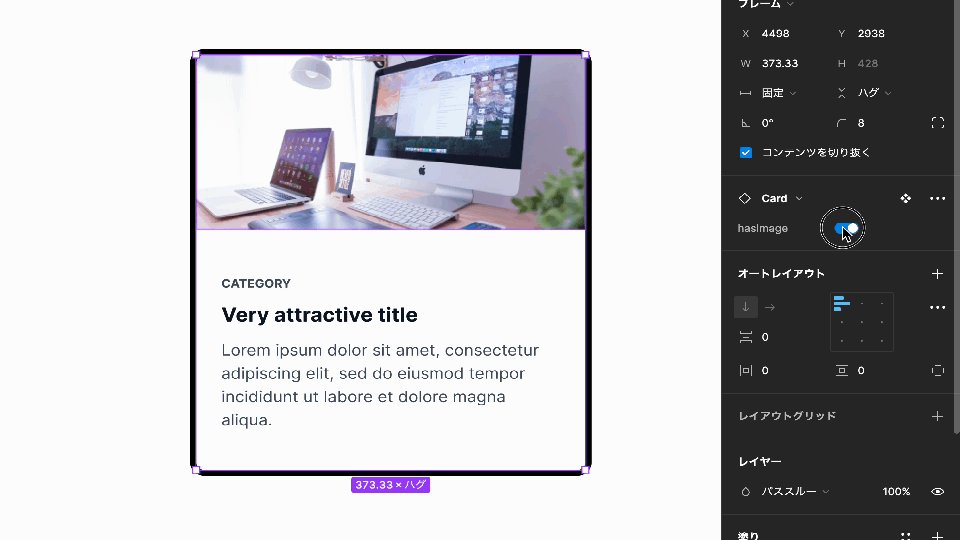
マスターコンポーネントをコピーし、インスタンスコンポーネントを作成します。インスタンスコンポーネント側では、画像を非表示に変更したいです。
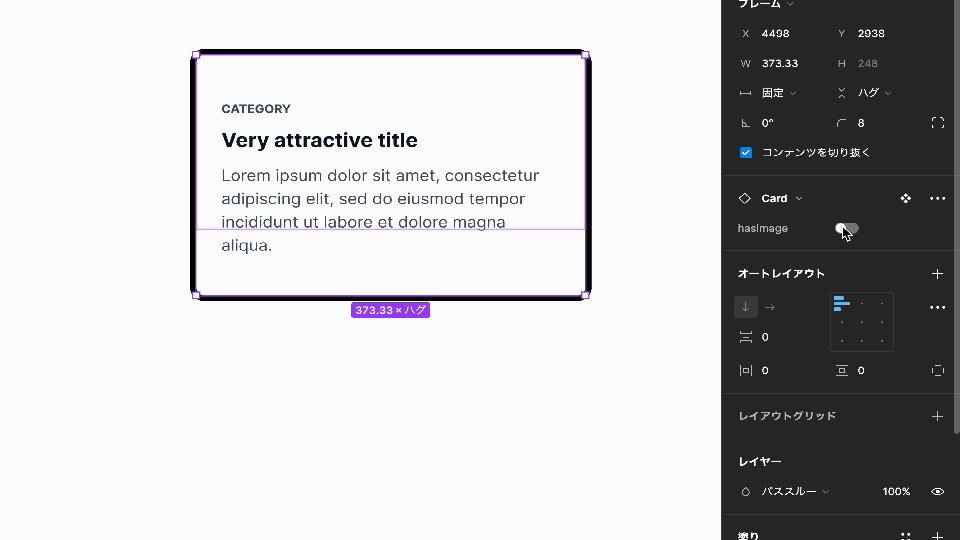
コンポーネントを選択すると、プロパティパネルにトグルボタンが追加されていることが確認できます。トグルボタンを切り替えることで、表示/非表示を切り替えられます。

ブール値プロパティが無くても、インスタンスコンポーネント毎に表示/非表示は切り替えられます。しかし、ブール値プロパティを追加することでテキストプロパティであげた項目と同じような利点が得られるでしょう。
注意点として、オートレイアウトの設定を行っていない状態だと画像を非表示にした際にスペースが空いてしまうことがあります。

意図したレイアウトを実現するため、オートレイアウト機能を使いこなしましょう。オートレイアウト機能の入門には、以下の記事がおすすです。
「インスタンスの入れ替え(swap instance property)」について
インスタンスの入れ替えプロパティは名前の通り、インスタンスの入れ替えが必要な要素を持つコンポーネントに作成すると便利なプロパティです。
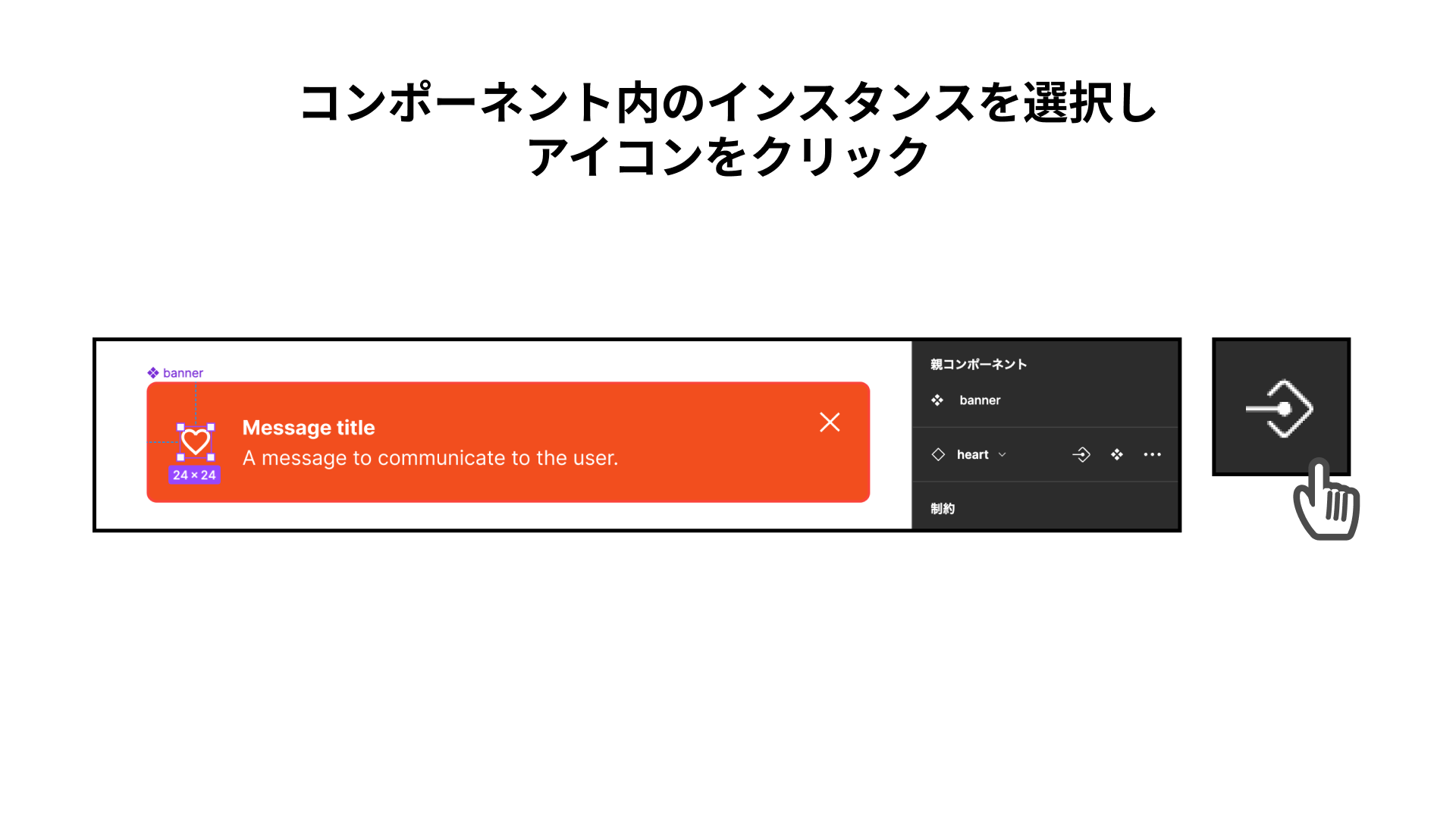
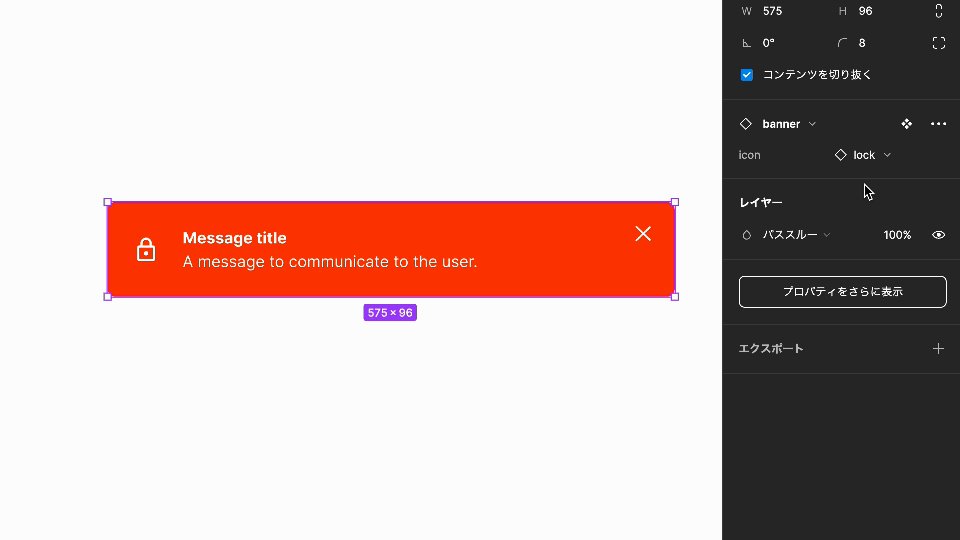
アイコンを持つトーストUIを例に作成しましょう。まず前提として、このUIに含まれるアイコンはインスタンスコンポーネントである必要があります。 アイコンを選択後、プロパティパネルのコンポーネント情報に表示されるアイコンをクリックしましょう。

「コンポーネントプロパティを作成」というダイアログが表示されるので、プロパティの名前、プロパティの初期値を設定しましょう。この時、選択可能な初期値は既存のコンポーネントとなります。

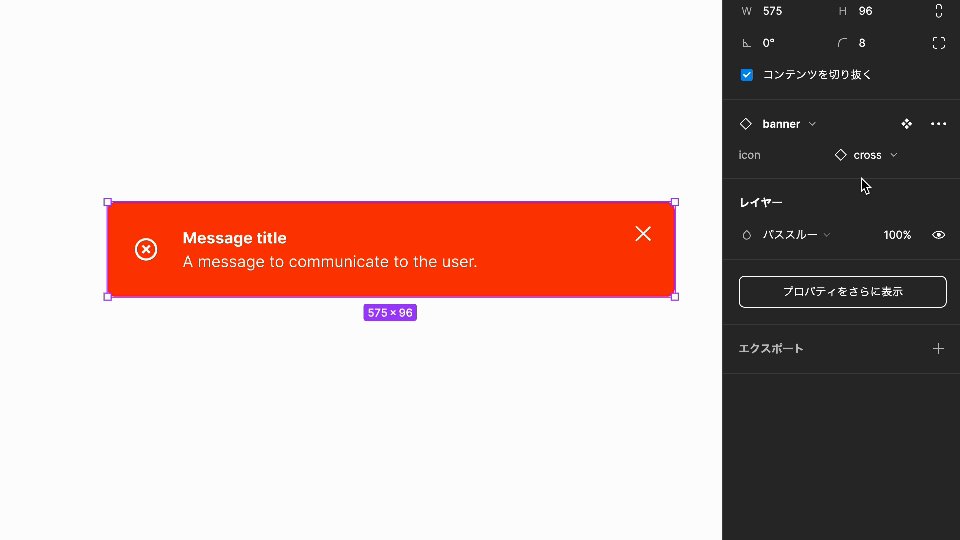
マスターコンポーネントをコピーし、インスタンスコンポーネントを作成します。インスタンスコンポーネント側では、アイコンを別のインスタンスに変更したいです。
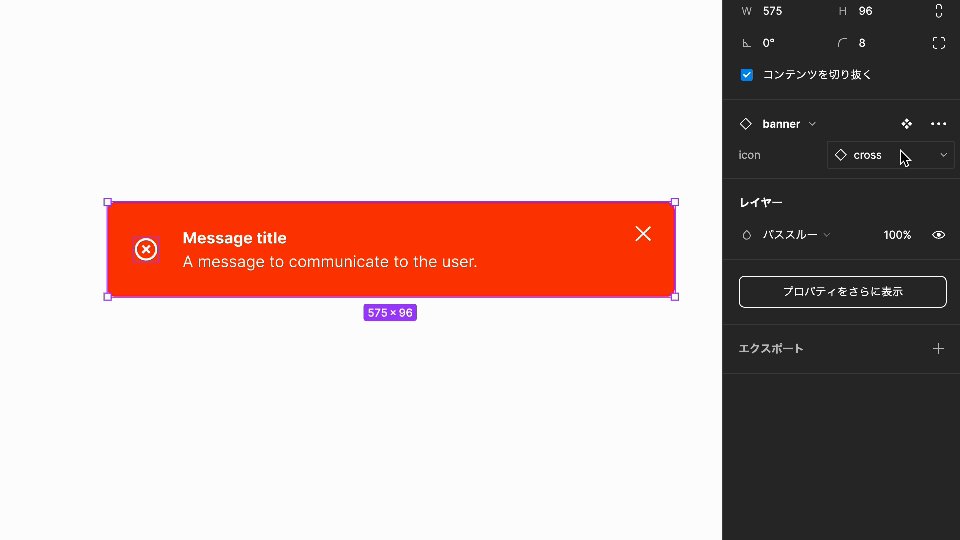
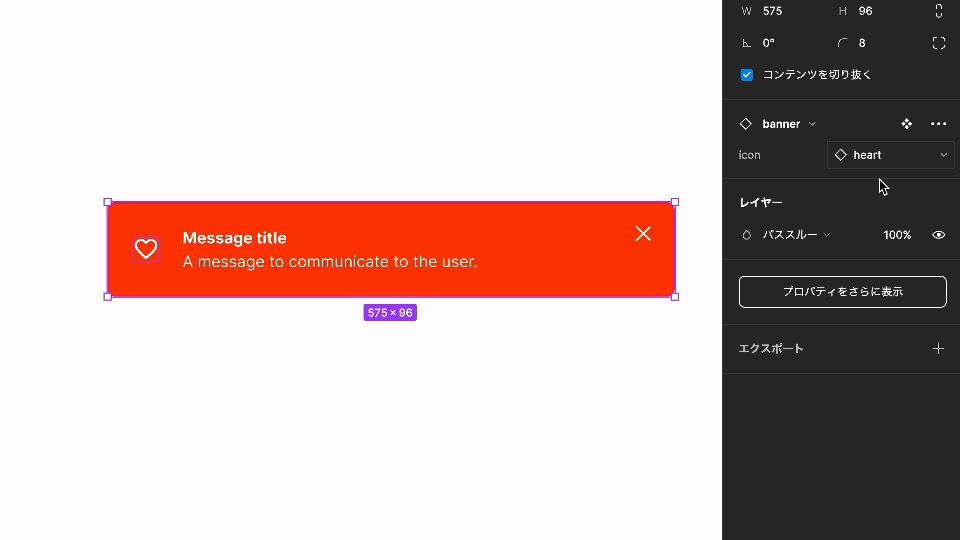
コンポーネントを選択すると、プロパティパネルにインスタンスの選択UIが追加されていることが確認できます。インスタンスを変更すると、コンポーネント内のアイコンが切り替わります。

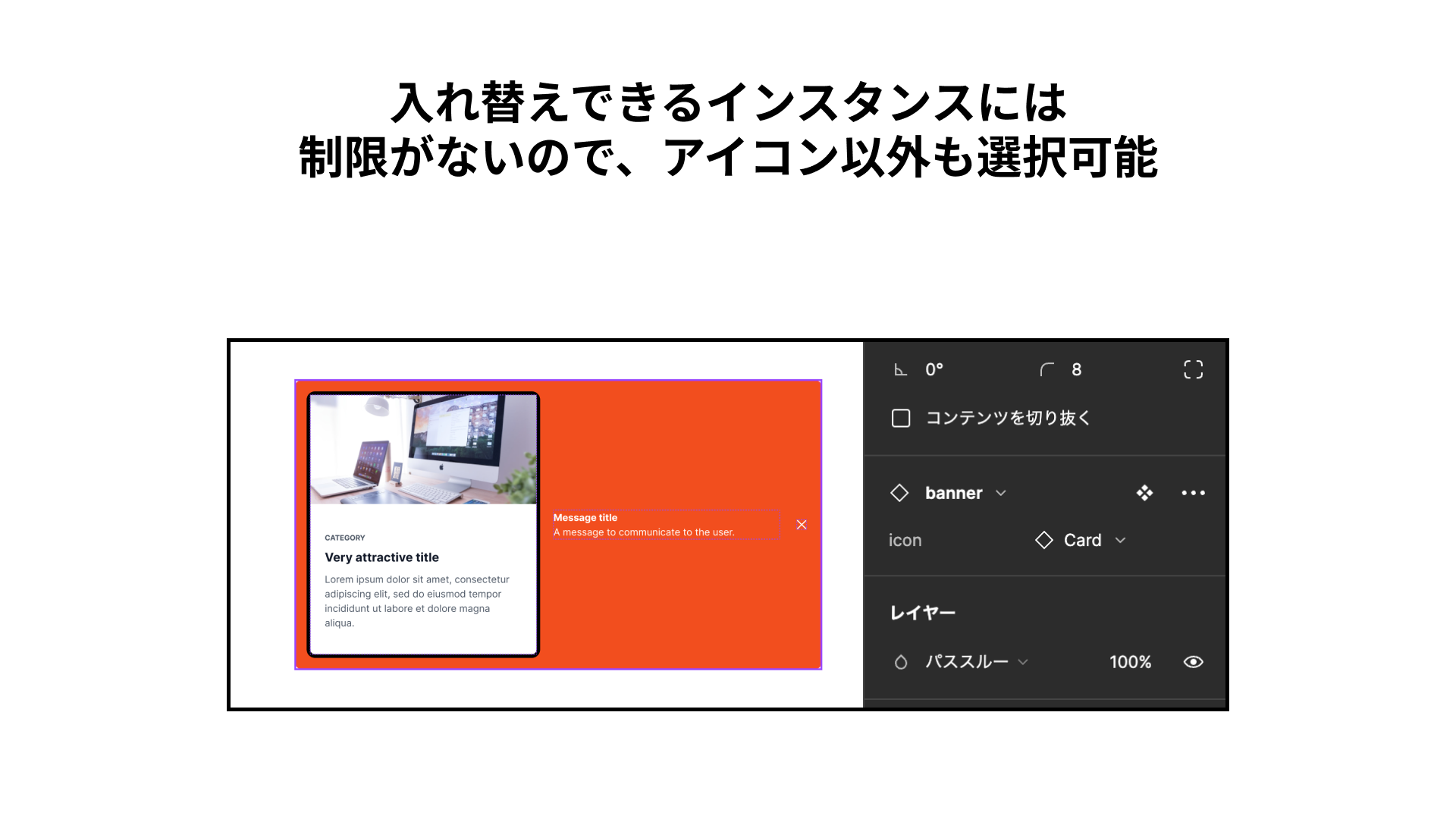
注意点として、現状インスタンスの入れ替えで選択できるコンポーネントに制限がありません。 つまり、トーストUIコンポーネントの中に先ほどのカードコンポーネントを入れることもできてしまいます。

そのためコンポーネントの命名をしっかり行い、意図しないインスタンスの入れ替えが起こらないように注意が必要です。もしくは、後述の新機能を利用すると良いでしょう。
バリアントとの使いわけ
コンポーネントプロパティを利用することで、コンポーネントのアイコンやテキスト、それら要素の表示/非表示の管理が簡単に行えることを理解していただけたかと思います。
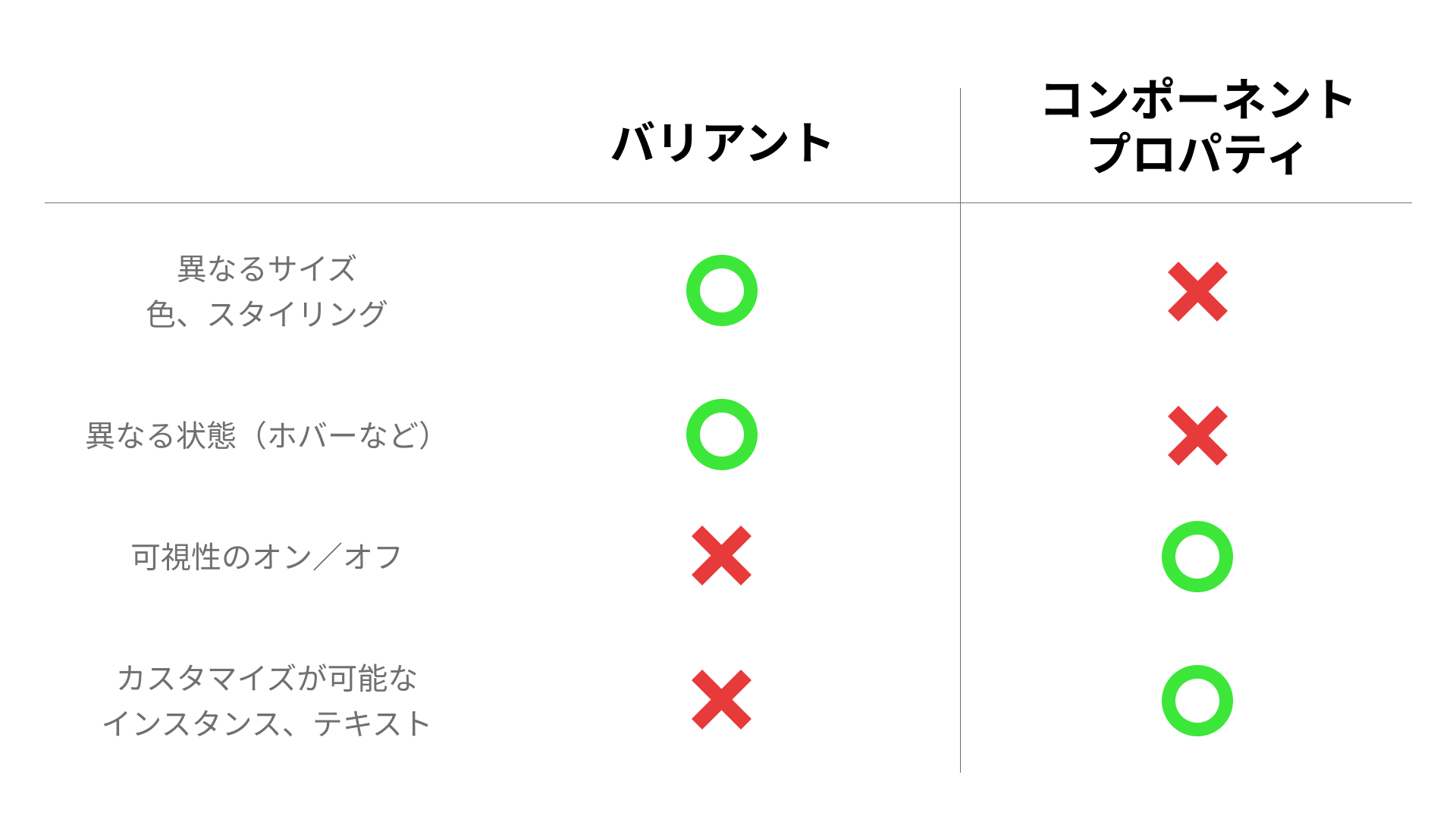
以前の記事で、バリアントもコンポーネント管理機能として優秀であることを紹介しましたが、どのような使い分けがあるのでしょうか?具体的には以下の項目を参考に使い分けると良いでしょう。
バリアントで管理するべき項目
- 異なるサイズ、色、スタイリング
- 異なる状態(ホバーなど)
コンポーネントプロパティで管理するべき項目
- 可視性のオン/オフ
- カスタマイズが可能なインスタンス
- カスタマイズが可能なテキスト

上記の項目を複合的に含むコンポーネントであれば、コンポーネントプロパティとバリアントを一緒に使うべきです。場合に合わせて最適な機能を活用していきましょう。
ベータ版の新機能
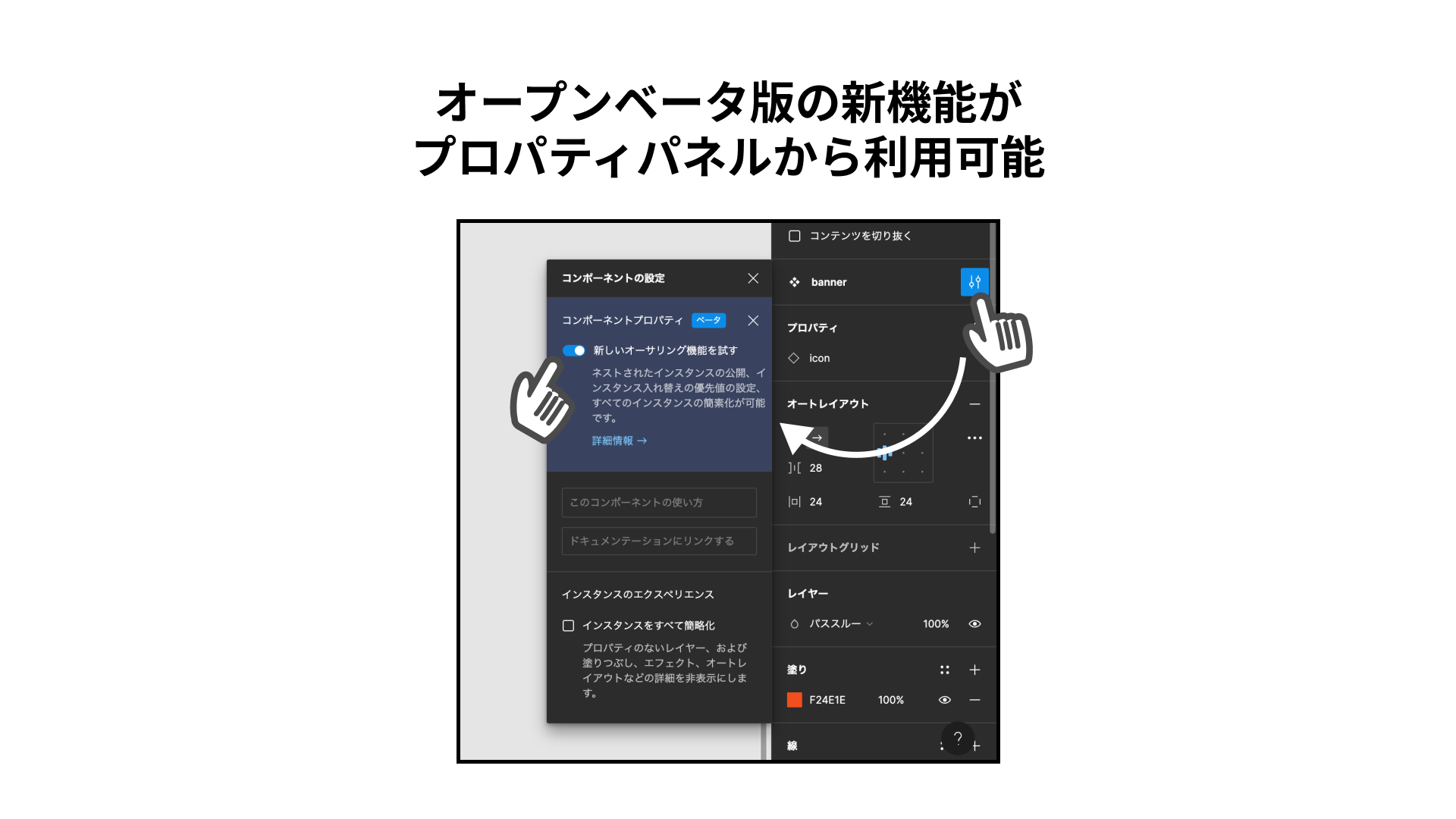
現在、コンポーネントプロパティ機能にはベータ版として新機能が公開されています。 Figma上で「新しいオーサリング機能を試す」を有効にすると、新機能を利用できます。

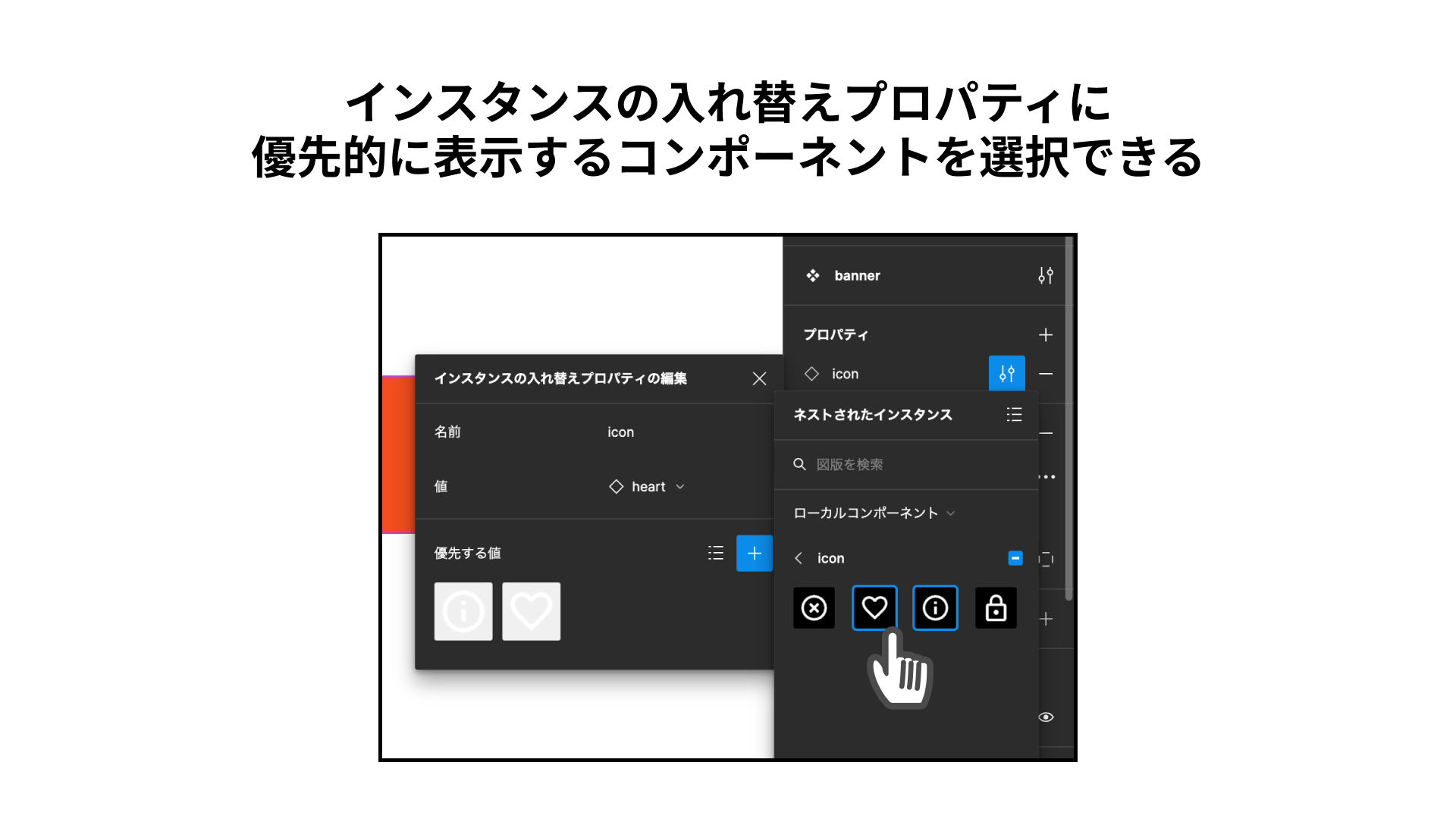
「インスタンス入れ替えの優先値の設定」は、プロパティ「インスタンス入れ替え」に優先的に表示されるインスタンスのリスト作成できる機能です。複数人でコンポーネントを扱う際に、意図しないインスタンスの混入を防ぎやすくなります。

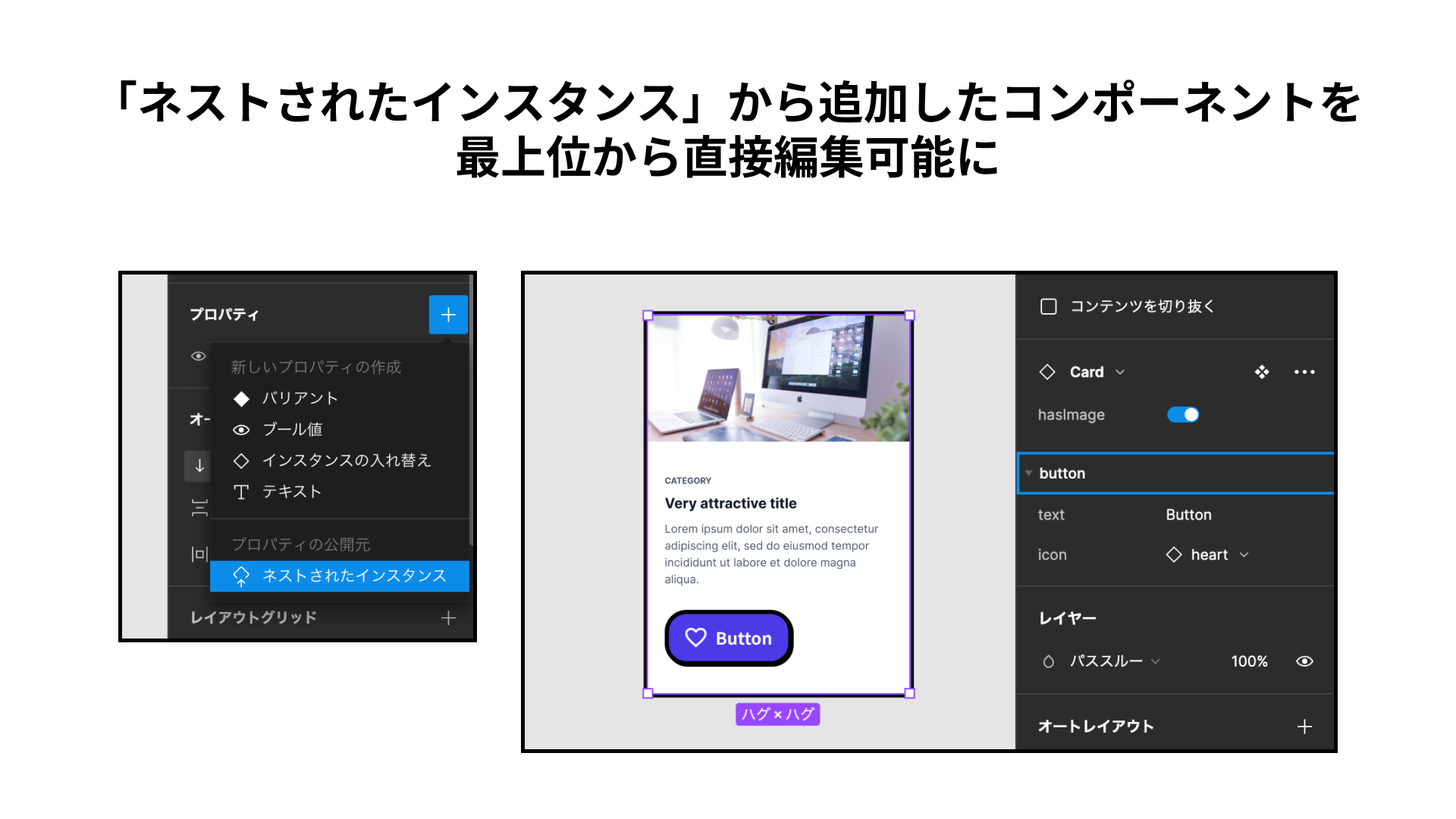
「ネストされたインスタンスの公開」は、ネストされた「インスタンス入れ替え」を最上位のコンポーネントから直接編集できる機能です。ネストされたレイヤーをダブルクリックで選択する必要がなくなり、時間の短縮になります。

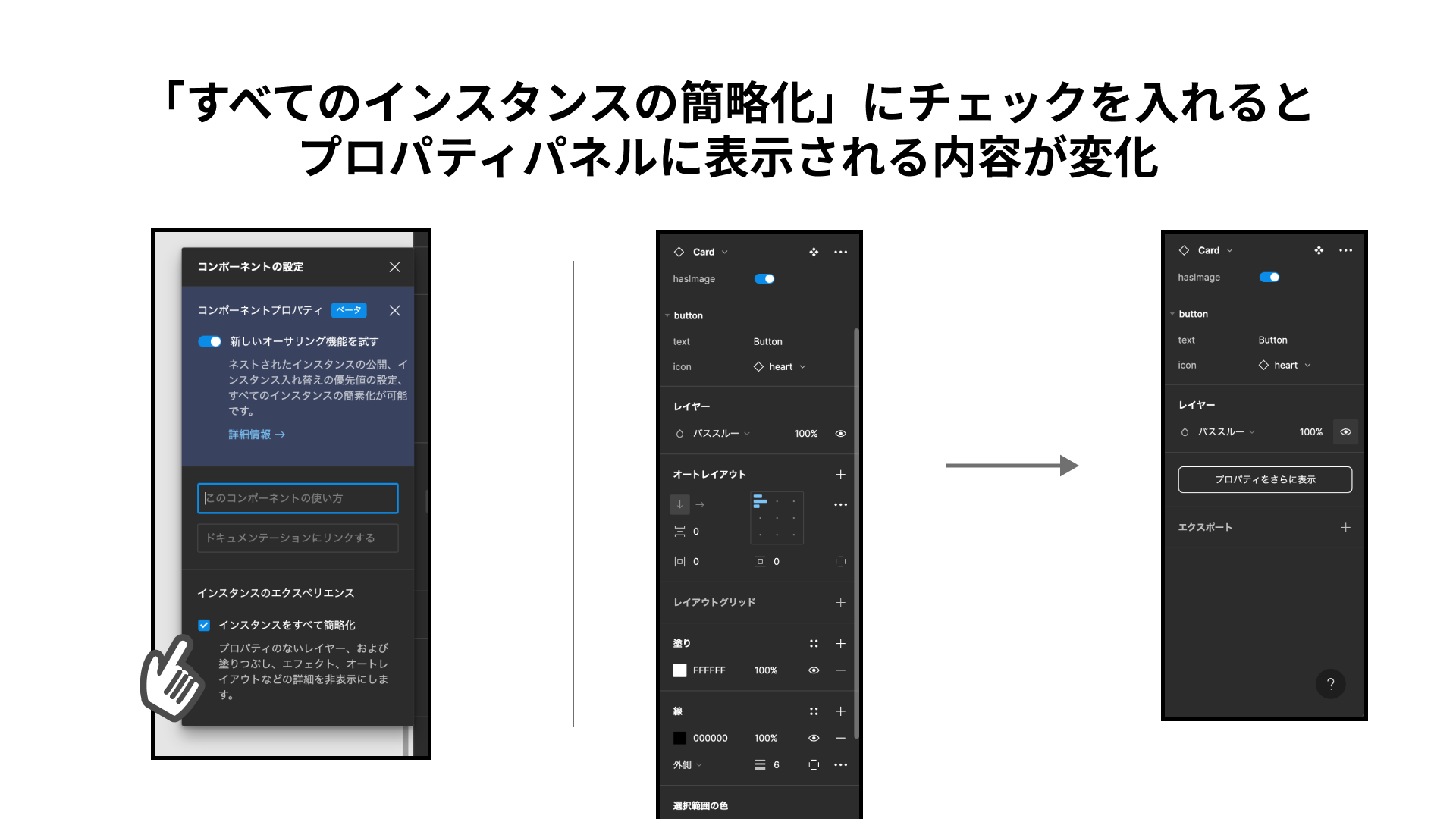
「すべてのインスタンスの簡略化」は、プロパティパネルから不要な情報を非表示に見た目を整理してくれる機能です。「プロパティをさらに表示」ボタンを押すことで、隠された情報を見ることができます。
この機能を使うには、「新しいオーサリング機能を試す」が表示されるパネルの下部にある「すべてのインスタンスの簡略化」を有効にします。

これらの機能はオープンベータ版として提供されているため、誰でも今すぐ利用可能です。まだ、リリースにいたっていない機能なので不具合などが起きる可能性を考慮した上で使ってみてください。
まとめ
コンポーネントプロパティ機能によって、コンポーネントのカスタマイズ可能な箇所が明示的に表現でき、コードとの整合性を保てることを理解していただけたかと思います。
前提知識が必要な一歩進んだ機能になりますが、コンポーネントプロパティを設定することの恩恵は大きいです。ベータ機能も提供され、Figmaが開発に力を入れていることも感じられる機能ですので、ぜひ使いこなしていきましょう。
エンジニア視点では、コンポーネントプロパティが使われたコンポーネントを選択した際にInspectパネルから得られる情報量が増え、コーディング時間の短縮に繋がる上に保守性も高まります。
実際に触ってみることが理解への第一歩です。冒頭で紹介したデザインファイルから、実際に触ってみることをオススメします。
