今ではサイト内に動画やアニメーションを利用することはそこまで特別なことではなくなりました。実はブラウザーや技術の進歩により最近は透明部分のある動画(アルファ付き動画)をサイト内に埋め込むことも可能になってきました。本記事では動画内容に応じた透過動画を、メリット・デメリットなどを交えながら、動画ファイルだけでなくさまざまな実装方法を紹介します。
記事前半では主に動画形式での実装方法を、後半ではアニメーション画像形式での実装方法を解説します。

※デモの再生には通信量が多いため、モバイルデータ通信などを利用の方は注意ください。
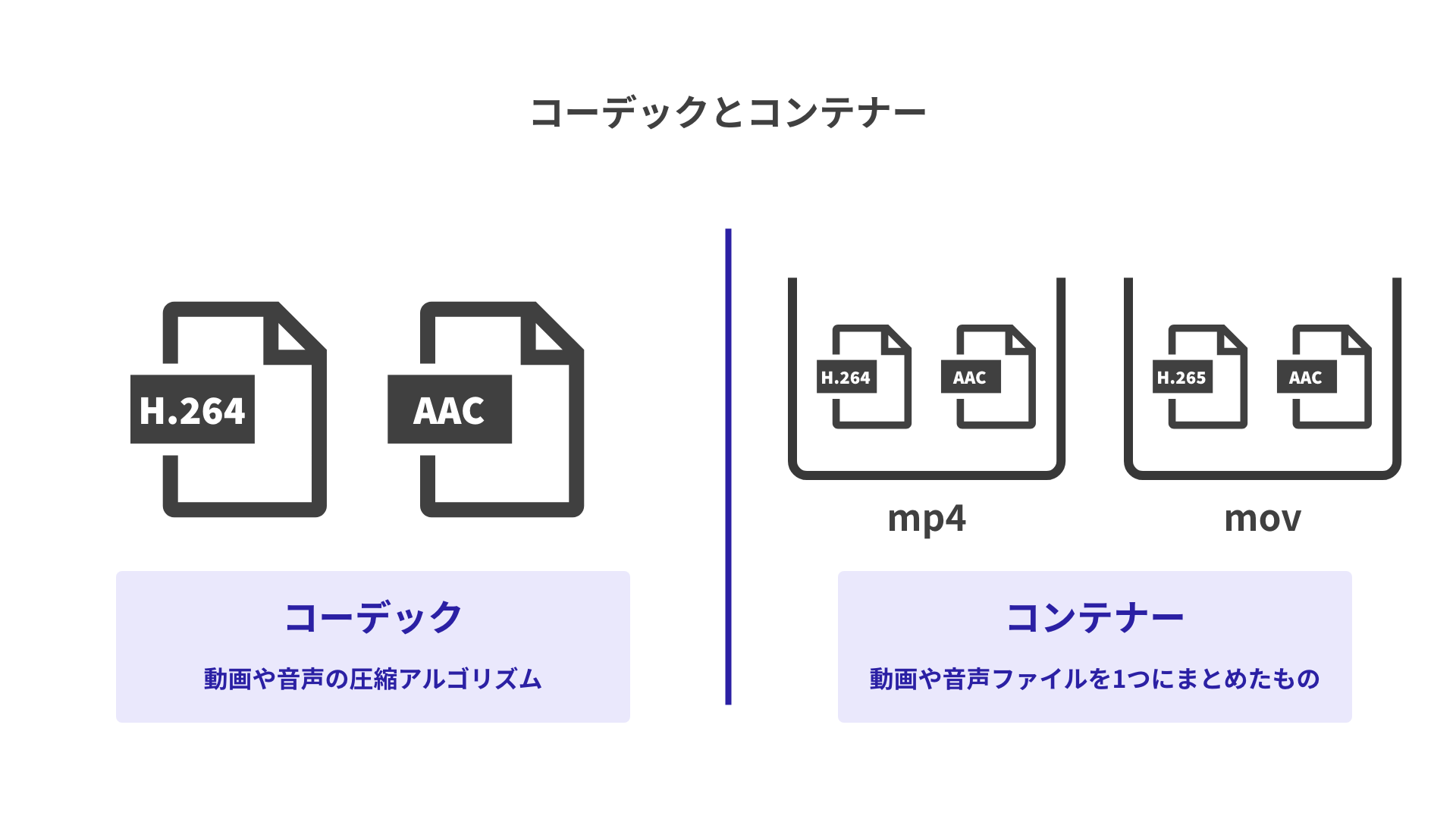
コーデックとコンテナー
まず、動画ファイルの仕組みである「コンテナー」と「コーデック」について簡単に説明します。
よく動画ファイルの拡張子に「.mp4」や「.mov」などを見たことがあると思います。これらはマルチメディアコンテナーと呼ばれる、動画と音声などを1つのファイルにまとめた規格です。
一方で「H.264」や「ACC」という用語も聞いたことないでしょうか? これらはコーデックと呼ばれる動画や音声の圧縮アルゴリズムを指す言葉です。さきほどのコンテナーとは別もので、動画や音声がどのようなアルゴリズムでデコードされているかを示すものです。
動画ファイルは、各々のコーデックの動画や音声データがコンテナーに収まっています。そのため、一口に「MP4動画」といってもコンテナーに収まっているの動画や音声のコーデックはさまざまです。

透過動画に対応したコーデック
透過動画に対応したウェブブラウザー向けコーデックにはAV1やVP9、H.265 HEVCコーデックがあります。このうちAV1コーデックは2025年5月現在、全モダンブラウザで対応は進んでいるものの、SafariはMacのM3チップやiPhoneのA18チップといったハードウェア上の要件があります。また、再生自体はできても透過をうまく扱えないこともあるため、現時点では実用的ではありません。
『AV1 video format | Can I use…』
VP9とH.265コーデックがモダンブラウザーで対応が進んでいますが、いずれのコーデックもすべてのブラウザーで満足に対応していません。しかし、ブラウザー対応状況がお互いが対応していない部分を補っているので、VP9とH.265コーデックを使い分けたハイブリッドな構成にするとちょうど全モダンブラウザをカバーできます。
コーデックとコンテナーの違いをふまえて、実装方法について説明します。
動画形式による実装方法
WebM動画(拡張子:webm)とQuickTime動画(拡張子:mov)を併用することで、透過動画をウェブサイトに組み込めます。メリットや実装方法を説明します。
WebM/QuickTime動画のメリット・デメリット
動画ファイルによる実装のメリットは、長時間や表示サイズが大きくても後述のアニメーション画像形式よりも比較的ファイルが肥大化しにくい点です。
デメリットとして2種類の動画を用意しないといけない制作の手間があります。これはブラウザーの対応しているコーデックの関係でGoogle Chrome・Firefox・Edge向けにはWebM動画を、Safari向けにはQuickTime動画が必要になるためです。もし動画が修正になった場合は都度2つのファイルを書き出しなくてはいけません。実装上も正しくコーディングしないとうまく再生されない、といった気をつけるべき点もあります。
| ファイルサイズ | 実装コスト | 画質 | ブラウザー対応状況 |
|---|---|---|---|
| ◯ | △ | ◯ | ◯ |
各ブラウザの透過動画に対応したのコーデック
WebMというファイルは聞き馴染みがないかもしませんが、Googleが開発するマルチメディアコンテナーです。WebM動画はVP9というコーデックが利用可能で、H.264コーデックと比べると高圧縮(同程度の画質でよりファイルサイズが小さい)でアルファチャンネルを使えるのが特長です。MP4動画ではVP9コーデックが使えないので現実的なところでVP9コーデックを扱うにはWebM動画が最適です。
しかし、WebM動画はSafariブラウザーでの利用は難しいのが現状です。2022年リリースのmacOS Safari 16でWebM動画に対応しましたがVP9コーデックのアルファチャンネルを扱えず、iOS Safariではいまだ対応していません。そのため、Safari向けにアルファチャンネル動画を扱うにはVP9コーデックではなくH.265コーデックを利用して対応します。H.265コーデックに対応しているのがQuickTime動画です。
実装方法
Safari向けのQuickTime動画、それ以外のChrome、Firefox 、Edge向けのWebM動画という2種類の動画ファイルを用意してモダンブラウザーでの表示を実現します。
2つの動画ファイルを出し分けるには<video>タグと<source>タグを使います。
<video muted playsinline autoplay loop width="1080" height="1080">
<!-- QuickTime動画 -->
<source src="assets/movies/donut.mov" type="video/quicktime" />
<!-- WebM動画 -->
<source src="assets/movies/donut.webm" type="video/webm" />
</video>
<video>タグの中に<source>タグを入れることで、ブラウザーが利用可能な形式を選択的に利用できます。この書き方によってモダンブラウザでアルファチャンネル付き動画ファイルを再生できます。
注意点
注意したいのがQuickTime動画を先に書くことです。ブラウザーは上から順に対応可能かどうか判断します。WebM動画を先に書いてしまうと、macOS Safari 16以降なら再生自体は可能なため、扱えないアルファチャンネル部分が真っ黒になったまま再生されてしまいます。そのためまずはSafari向けのQuickTime動画を先に書きます。
一方でChromeやFirefoxはQuickTime動画を再生できないため、Safari向けの記述は無視され、次のWebM動画へとフォールバックし、ChromeやFirefoxで再生できるWebM動画が再生されます。
そのほかブラウザー固有の問題として、iOS Safariは「省電力モード」状態では自動再生されません。また、Firefoxの場合はほかにもいくつか注意点があります。
Firefoxにおける注意点
1つはQuickTime動画に再生可能オーディオトラック(例:AACコーデックの音声)があると何も表示しないまま音声のみを再生するので、WebM動画へフォールバックしません。自動再生を意図(*1)した映像は、オーディオトラックを含めない書き出し設定にしてください。
2つ目は「十分なサイズと再生時間のある音声が含まれた動画」の場合ピクチャーインピクチャーモードのアイコンが出現(*2)します。音声のある長い動画の場合には装飾的に使うというよりは、動画を見せるという用途になると思いますので、こちらに関しては実用上あまり問題にならないかもしれません。
- (*1)
<video>タグで自動再生させるにはmuted属性が付与されていることが多くのブラウザーでの条件になっています。 - (*2)『Firefox のピクチャーインピクチャーについて | Firefox ヘルプ』 による
アニメーション画像形式による実装方法
画像形式を使うことでも透過アニメーションを実現できます。アニメーション画像形式としてはGIFアニメーションがよく知られていますが、APNG画像とWebP画像、そしてより後発のAVIF画像による実装方法を説明します。
APNG画像を用いた透過アニメーション
APNG画像はアニメーション機能がついたPNG画像です。アニメーション画像といえばGIF画像を思い浮かべますが、GIF画像は色数に制限があったり、半透明のような透過度を持てないなどを不便な面もあります。APNGは色数などの制限がなく、きれいな透過アニメーションが可能です。詳しくは『GIFアニメからAPNGの時代に! 次世代画像形式APNGを使いこなそう』にて解説しています。
APNG画像のメリット・デメリット
APNG画像は可逆圧縮なので劣化がなく、きれいなアルファつきのアニメーション可能です。ブラウザー対応状況もInternet Explorer 11を除く、2018年以降のブラウザーで対応しているので表示できる環境も広いです。単一の画像なので<img>タグのみで実装できます。
デメリットとして可逆圧縮のためデータサイズはWebM/QuickTime動画や後述のWebPアニメーション画像と比べるとファイルサイズが大きくなりがちです。画質を優先する、表示サイズの小さな要素に用いるのに適しています。
| ファイルサイズ | 実装コスト | 画質 | ブラウザー対応状況 |
|---|---|---|---|
| △ | ◎ | ◎ | ◎ |
APNG画像の実装方法
APNG画像は通常の画像と変わらないので<img>タグで実装できます。
<img
src="assets/movies/donut.png"
alt="回転するドーナツ"
width="1080"
height="1080"
/>
高画質対応は画像と同じ手順で、表示サイズのデバイスピクセル比に応じた倍サイズで書き出せばOKです。
WebP画像を用いた透過アニメーション
次世代画像形式と目されているWebP画像ですが、静止画だけでなくアニメーションも可能です。
WebPアニメーションのメリット・デメリット
WebPアニメーション画像は不可逆圧縮が可能なのでファイルサイズを小さくできます(可逆圧縮もできます)。そのため通信容量の厳しい場面などで有効でしょう。APNG画像と同じ画像形式なので扱いも楽です。
| ファイルサイズ | 実装コスト | 画質 | ブラウザー対応状況 |
|---|---|---|---|
| ◎ | ◎ | ◯ | ◯ |
WebPの実装方法
WebP画像もAPNG画像と同様<img>タグで実装できます。
<img
src="assets/movies/donut.webp"
alt="回転するドーナツ"
width="1080"
height="1080"
/>
<img>タグなので適切なalt属性も設定するとよいでしょう。
AVIF画像を用いた透過アニメーション
AVIF画像はWebPを超える高い圧縮率を目指して開発された画像形式です。冒頭で紹介したAV1コーデックを元に画像形式としたものです。AVIFは静止画のみならず、WebPと同様にアニメーション画像も扱えます。
AVIF画像のメリット・デメリット
AVIF画像のメリットはその高い圧縮率です。WebP画像よりもさらに小さいファイルサイズでアニメーション画像を扱えます。デメリットとしてはまだ実用水準でないことです。2025年5月現在、全モダンブラウザーで対応はされているもののSafariで再生はできても透過ができない、動作が重たいなどの問題があります。ほかにも作成環境が限られていたりファイルの生成に時間がかかったりするなどのデメリットがあり、現時点では時期尚早な印象です。
| ファイルサイズ | 実装コスト | 画質 | ブラウザー対応状況 |
|---|---|---|---|
| ◎ | ◎ | ◎ | △ |
将来的にはAV1動画とともに十分に実用的なものになるでしょう。AVIF画像については記事『次世代画像形式のWebP、そしてAVIFへ』にて紹介しています。
AVIF画像の実装方法
AVIF画像も他のアニメーション画像と同様<img>タグで実装できます。
<img
src="assets/movies/donut.avif"
alt="回転するドーナツ"
width="1080"
height="1080"
/>
その他ライブラリを用いた透過アニメーション
これまではブラウザーネイティブで対応されている機能を紹介しましたが、JavaScriptライブラリ等を利用した透過動画を実装する方法もあります。これらの方法には以下の利点があります。
- インライン再生が可能
- モバイルの省電力モードの影響を受けない
- 一時停止やシークなどの再生制御が可能
本記事では詳細は割愛しますが、それぞれの記事やリンク先にて実装方法などが紹介されています。
H2MD
H2MDとは、動画データを画像ファイルとJavaScriptファイルに変換し、Canvasで描画するライブラリです。
記事『スマートフォンで手軽にリッチな動画演出(アルファ付き動画の再生)ができるH2MDとは[PR]』にて詳しく解説しています。
スプライトシートを用いた方法
スプライトシートとは、スプライト(静止画)を格子状に並べた画像のことです。スプライトを高速に切り替えることで透過アニメーションを実現できます。スプライトの数に比例して容量が大きくなる傾向がありますが、再生性能が高い利点があります。
記事『HTML5で複雑なアニメーションを実現する最適な方法とは? CreateJSを使って容量もパフォーマンスも最適化しよう』では、スプライトシートの容量の課題に対策する手段として、HTML CanvasとCreateJSを用いて解説しています。
また記事『background-imageを使ったCSSのアニメーションテクニック』の「パラパラマンガのような動き」でもシンプルなスプライト背景画像を使った方法を紹介しています。
Lottieを用いた方法
LottieはSVGアニメーションを利用することで透過アニメーションを実現します。これまでに紹介した方法とは違ってベクターデータなので拡大縮小に強い表現です。After Effectsからプラグインを通じて実装に必要なJSONデータが出力されるのでAfter Effectsとの親和性が高いです。
『LottieFiles - Download Free Lottie Animations, Integrations & Plugins』
利用シーン
いずれの方法もメリット・デメリットがあります。ここでは利用シーン別のオススメの方法を紹介します。
ファーストビューで使いたい場合
トップページのファーストビューなどに大々的に透過動画を使いたい場合はWebM/QuickTimeファイルを用いた透過動画がよいでしょう。表示サイズが大きく、再生時間が長くなるにつれアニメーション形式は動画形式に比べてファイルが肥大化します。デモのドーナツが回転する動画はWebM動画が約5.9MB、QuickTime動画が4.5MBなのに対し、WebP画像が約13.4MB、APNG画像にいたっては36.6MBと動画形式に比べると倍以上の差があります。
2つの動画を書き出さなくてはいけないとの実装上の注意点など手間はかかりますが、ユーザーの印象にも大きく影響を与えるようなメインで使いたい場合はWebM/QuickTime動画がよいでしょう。
ちょっとしたアクセントに使いたい
キャラクターを動かしたい、あしらい画像を動かしたいなどの用途の場合はWebPアニメーション画像がよいでしょう。小さい画像であれば動画形式とのファイルサイズ差は小さくなりますし、なによりも<img>タグで実装できるので取り回しがよいです。
<img>タグで実装できることの利点の1つにloading属性を用いた遅延読み込みが可能な点があります。<video>タグはloading属性による遅延読み込みは対応していないので、遅延読み込みを行いたい場合は別途JavaScriptで処理を書かなくてはいけません。また、複数使いたい場合もHTMLだけで対応できるので低コストです。
少し古めのブラウザーも対応したい
少し古めのブラウザー(2020年以前)を対応したい場合は対応ブラウザーの多いAPNG画像がよいでしょう。WebP画像に対応するのが一番遅かったのがSafariです。モバイル版・デスクトップ版いずれも2020年の秋リリースのOS(macOS 11 Big SurとiOS 14)から対応されているので2022年10月現在で約2年が経過しました。要件にもよりますが、これ以前の環境も対応する場合にWebP画像は少し不適かもしれません。
一方APNG画像は、現行のブラウザーにおいては遅くとも2018年には対応しているので少し古めのブラウザーでも問題なく利用できます。またWebM/QuickTime動画も2017年以降のmacOSとブラウザーなら対応しているので実装工数を許容できるならこちらも選択肢としてあります。
- 『Animated PNG (APNG) | Can I use…』
- 『WebM Video Format | Can I use…』
- 『HEVC/H.265 video format | Can I use…』
再生を制御したい
途中で止めたり、再生を開始したり再生制御をしたい場合はWebM/QuickTime動画を用いた透過動画がよいでしょう。WebP画像やAPNG画像は一時停止や再生開始などのアニメーションの再生制御ができません。WebM/QuickTime動画は動画形式なので豊富に用意されたJavaScriptのAPIを通じて、途中から再生したりといった外部から操作することも可能です。
まとめ
現代のモダンブラウザーなら少しの工夫でウェブサイトに透過動画や透過アニメーションを用いることは十分可能な水準になっています。今回は透過動画に焦点を絞って紹介しましたが、透過に限らず動画を用いる際にはいずれも有効な手法です。とくにWebM/QuickTime動画は圧縮率が高いので長時間の動画でも従来に比べファイルサイズが小さくなります。
2022年現在では動画コーデックの対応がブラウザーでまちまちではありますが、対応ブラウザーが広がっていくと実装コストも下がってくるはずです。今後はより軽量で高画質な動画やアニメーションが一般的になっていくでしょう。
※この記事が公開されたのは3年前ですが、8か月前の2025年5月に内容をメンテナンスしています。