この記事は『Chrome・Safari・Firefoxで比較!クリエイティブ表現のレベルアップに使える最新ブラウザの開発者機能』の後編になります。
前編ではブラウザーの開発者ツールがJavaScriptやCSSのコーディング・デバッグだけではなく、もっとクリエイティブな領域でも活用できることを示しました。アニメーションのリプレイやイージングの編集など、すぐに使える機能がたくさんあることをお伝えできたと思います。
後編ではもう一歩踏み込んで、アニメーションやインタラクションのパフォーマンス改善に使える開発者ツールの機能を紹介します。パフォーマンスについてはどのブラウザーもとても力を入れているので、開発者ツールも自ずと高機能です。
ブラウザーのレンダリングプロセスの基本
パフォーマンスを正しく計測・理解するにはブラウザーがアニメーションを描画する基本的な流れを理解している必要があります。 まずは簡単なサンプルを使って、まずはこの描画プロセスの概要を理解しておきましょう。
次のCSS・HTML・JavaScriptは色が変わるだけのごく簡単なアニメーションを再生するサンプルです。
▼ ボタンを押すと四角形が表示されて、背景色が2秒周期でアニメーションするサンプル
/* 基本の四角形 */
.box {
position: relative;
width: 100px;
height: 100px;
}
/* アニメーションをループ再生するクラス */
.animate {
animation: animColor 2000ms linear infinite;
}
/* アニメーション = 背景色を変えるだけ */
@keyframes animColor {
0% { background-color: powderblue; }
33% { background-color: gold; }
67% { background-color: salmon; }
100% { background-color: powderblue; }
}
<!-- 要素を追加する親divと実行ボタン -->
<div id="stage"></div>
<button id="runButton">Animate</button>
<script>
const addAnimatedBox = () => {
// Box(div要素)を作って画面に追加
const parent = document.getElementById("stage");
const box = document.createElement("div");
box.classList.add("box");
parent.appendChild(box);
// アニメーション用のクラスを追加
box.classList.add("animate");
};
// ボタンクリックでBoxの追加とアニメーション再生を開始
document.getElementById("runButton")
.addEventListener("click", addAnimatedBox);
</script>
では、このボタンを押した時、アニメーションが始まるまでにどのようなプロセスが実行されるでしょうか?

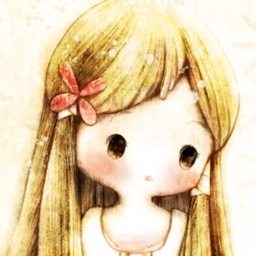
詳細はブラウザーによって異なりますが、大きく分けて描画のプロセスは3つのフェーズに区分されます。 (カッコ内の所要時間は上図の例のものです)
1. スクリプトとDOMの処理(橙色 - 約7ms)
今回の例で最初に行われるのがJavaScriptの処理です。
ボタンのクリックによりイベントハンドラーが起動され、div要素が生成されます。
div要素はappendChildでドキュメントのツリーに挿入されます。
2. スタイルの計算と更新(紫色 - 約0.3ms)
続いて行われるのがスタイルの処理です。 DOMの変更により影響があったすべての要素でスタイルの更新が行われます。
3. 描画とレイヤーの合成(緑色 - 約0.1ms)
最後に、更新されたスタイルに基づいて描画(Paint)と合成(Composite)が行われます。
これら一連の処理すべてを行ってはじめて、最初のフレームが表示されます。 この後は、フレームごとに2と3の処理が繰り返し実行されます(アニメーションの内容に依存します)。
一般的にこの3つのフェーズの処理時間は1 > 2 > 3となる傾向があります。 アニメーションのパフォーマンスチューニングでは、不要な1や2の処理を見つけて削減していくのがもっとも基本のアプローチです。
ハイパフォーマンスなアニメーションとは? チェックしたい観点
処理が高速で軽いアニメーションが客観的に「ハイパフォーマンス」であることは間違いありません。 しかし、実際にユーザーの体験として軽くて快適なアニメーションは、単に処理が高速というだけではありません。
ツールを使ってチェックするにあたり、いくつかの観点を押さえておきましょう。

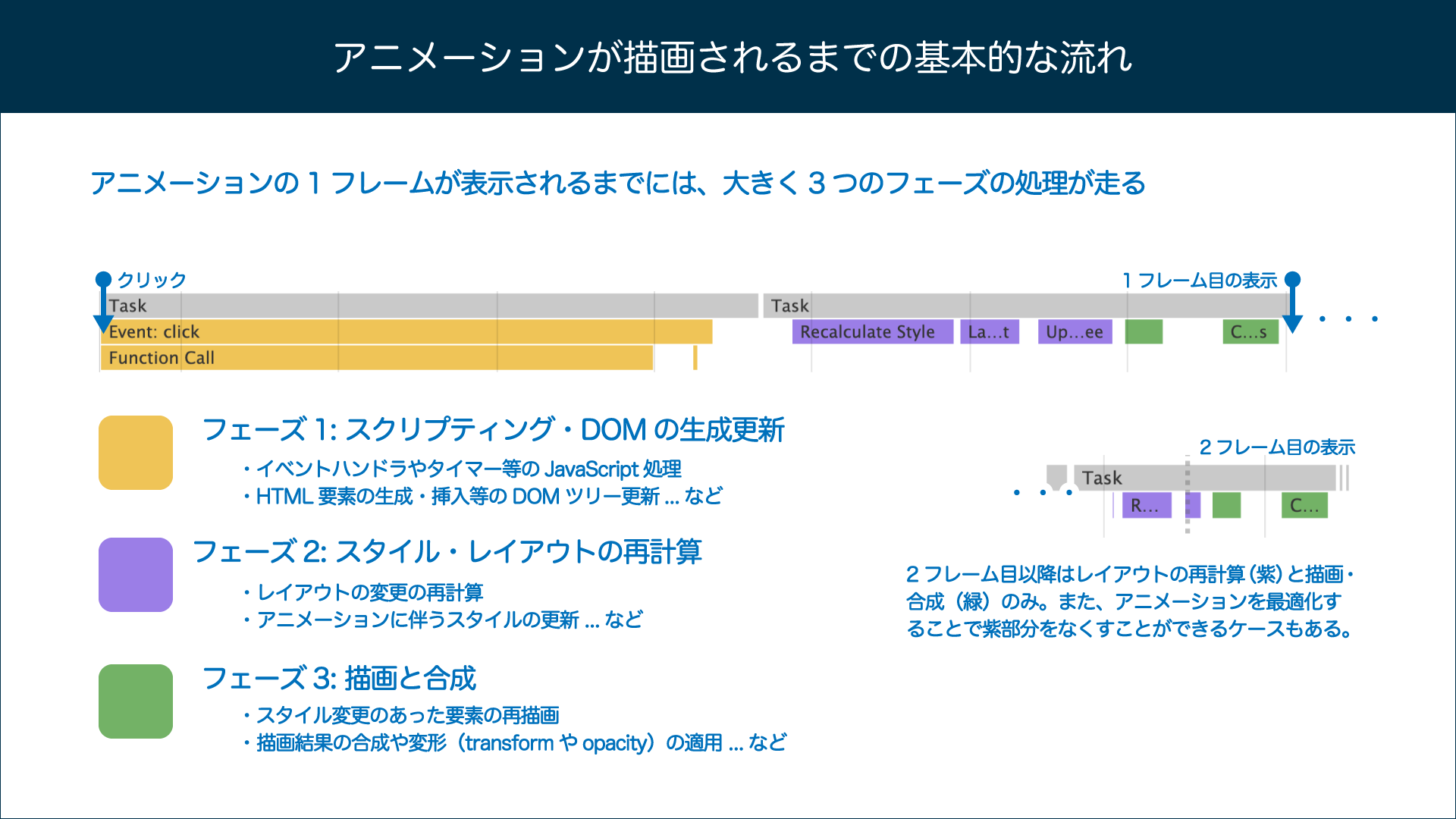
フレームレート(FPS)
アニメーションのパフォーマンス指標として、まず一番に思いつくのがフレームレートでしょう。 滑らかなアニメーションのためには60fps(毎秒60回の描画)をキープすることがひとつの目安となっています。
しかし、昔ながらのアニメーション(フィルムやセル画)は24fpsですし、逆に最近の環境ではスクロール等のアニメーションで120fpsを表示可能なものもあります。コンテンツや利用場面にもよるので、必ずしもフレームレートが高くないとユーザー体験が悪いとは限らないことには注意しましょう。
遅延と安定性
ユーザーの操作にすぐに反応できないインタラクションはそれだけでユーザーの体験を大きく損ねます。 アニメーション全体の平均フレームレートは高くても、開始までに一瞬のラグがあったり途中一瞬のカクつきがあったりすると、それだけで快適さが失われます。
遅延と安定性はフレームレートの推移グラフや、イベントが発生してからの応答時間・描画時間を調べることでチェックできます。
システムの負荷
現代のブラウザーは優秀なので、多少無理な要求をしても滑らかに動くことは多くあります。 その一方で、プログラムの要求を満たすためにCPUやメモリに大きな負荷がかかっていることも少なくありません。
システムに過大な負荷をかけると、たとえ動作はしていても発熱やバッテリーの消耗、突然のクラッシュといった問題が発生しやすくなります。開発者の自己満足にならないよう、ユーザーの利用環境全体への配慮も必要です。
一部のブラウザーでは開発者ツールでシステム全体の負荷も教えてくれますが、基本的には十分ではありません。 OS側のツール(macOSのアクティビティモニターや、Windowsのタスクマネージャーなど)も併用してチェックするのがベストです。
主要ブラウザーのパフォーマンスモニターの特徴と使い方
現在のモダンブラウザーでは、ブラウザーごとに挙動や表示が大きく異なることはほとんどなくなりました。 したがって、開発時にもほとんどひとつのブラウザーだけ使っている、という開発者も少なくないでしょう。
しかし、アニメーションのパフォーマンスは動作や表示の仕様と違い、ブラウザー間で同一にはなりにくい部分です。たとえば、以前の記事『box-shadowだけじゃない!CSSでできる色々な影の表現と意外に知らない落とし穴』の最後では、ブラウザーごとにfilter: drop-shadowのパフォーマンスが大きく異なることを紹介しています。
パフォーマンスについてはブラウザーごとに癖や得手不得手の差が大きい部分です。 できるかぎり、ターゲットとするすべてのブラウザー・OSで動作をチェックするようにしましょう。
ChromeのRenderingパネルの特徴と使い方
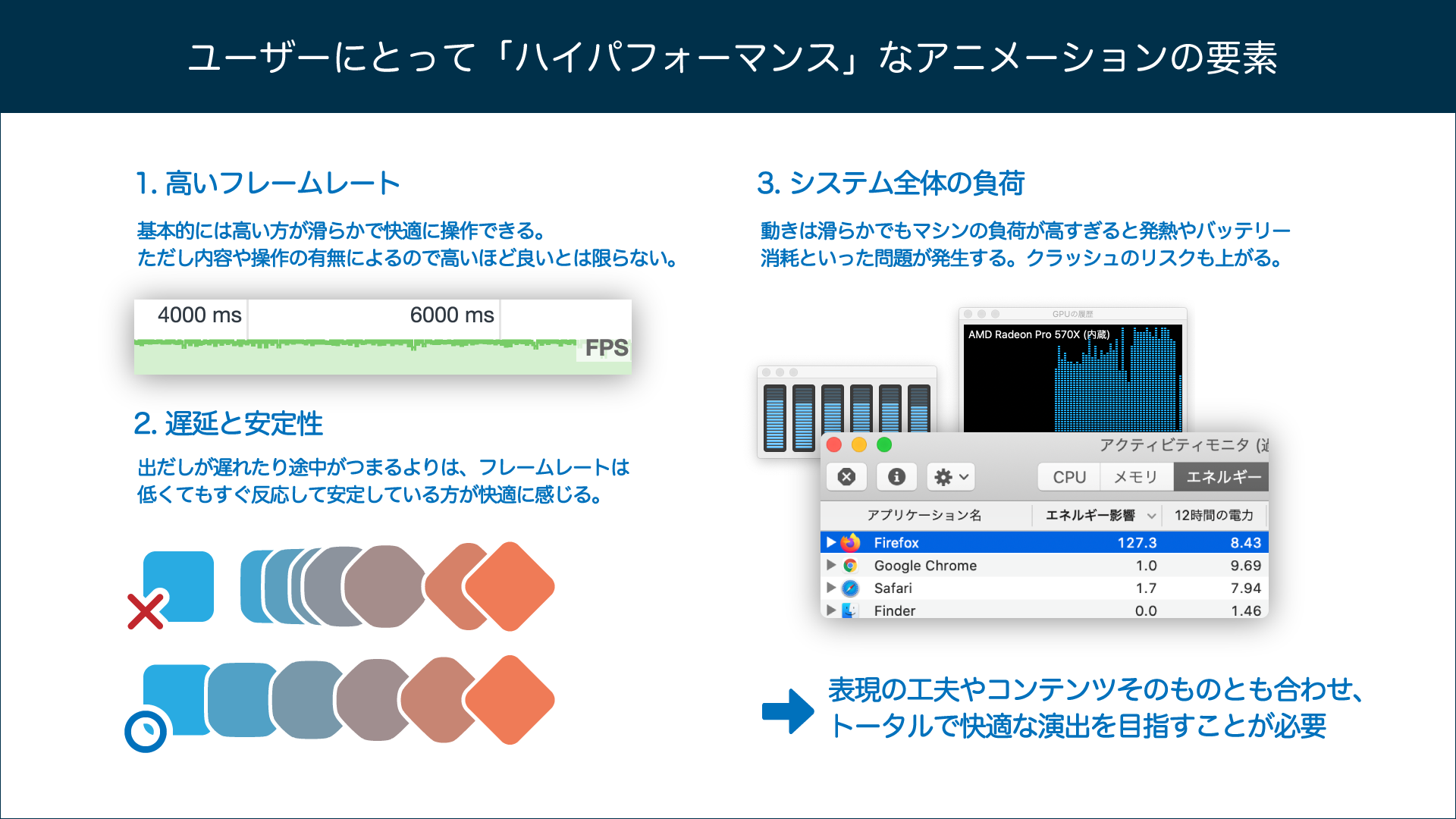
Chromeの場合、まずはRenderingパネルを使って状況を確認するのがオススメです。
開発者ツールの下部にRenderingが表示されていない場合、Animationsと同様に右上の「︙」メニューから「More Tools > Rendering」を選択します。
パネルに表示されたチェックボックスのうち、使いたいものにチェックを入れます。
| 項目名 | できること |
|---|---|
| Paint flashing | 画面内で再描画が発生した箇所を緑で表示します。アニメーション中に常時緑になっている要素があれば、パフォーマンスに悪影響を与えている可能性が高いと考えられます |
| Layout Shift Regions | レイアウトシフト(CSSによるレイアウトの再計算)が発生した要素を青で表示します。一般にレイアウトシフトはコストの高い処理なので、インタラクションで頻発している場合には改善すべきと考えられます |
| Layer borders | GPU処理されるレイヤーを示します(色は複数使われます)。GPU処理でアニメーションされることを期待する要素が意図したようにレイヤーに昇格しているか確認できます |
| Frame Rendering Stats | 描画のコマ落ち(フレームレートの低下)やGPUのメモリー使用率を確認できるビューを画面に表示します |
| Scrolling performance issues | スクロールやタッチ処理で遅延が発生する可能性がある場合に警告を表示します |
おそらくもっとも頻繁に使用するのがFrame Rendering Statsでしょう。
この機能は以前のバージョンではFPS Meterと呼ばれており、フレームレートのグラフを表示していました。
Chrome85でこの機能は刷新され、数字による平均フレームレートの代わりに、レンダリング状況を色付きのタイムラインで表示する仕様になっています。タイムラインが黄緑の箇所がレンダリングの遅延があったフレーム、赤の箇所がドロップした(描画できなかった)フレームを意味します。
アニメーション中に赤いフレームが頻発している場合には次のPerformanceパネルで詳細な測定をするのが良いでしょう。

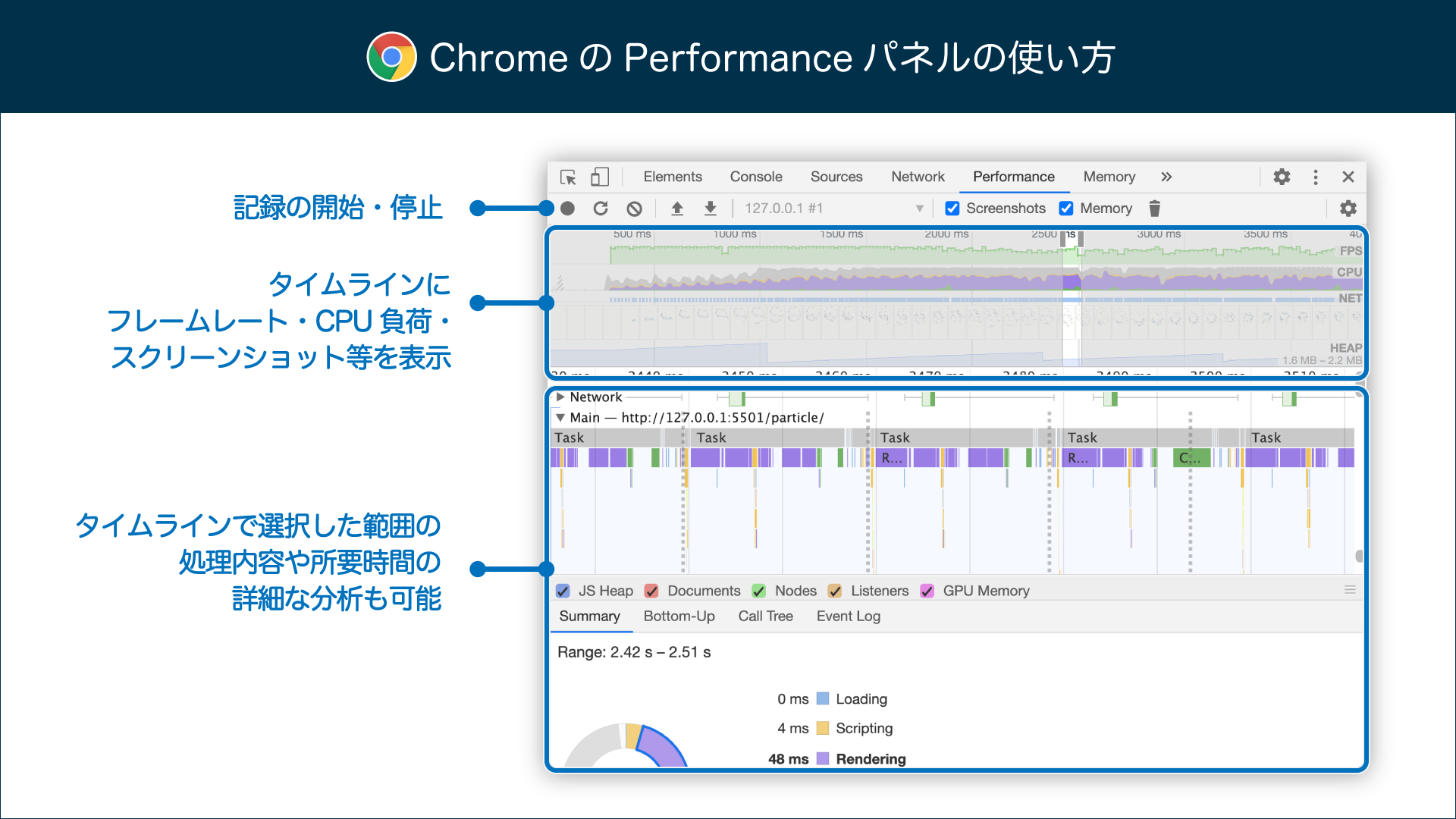
ChromeのPerformanceパネルの特徴と使い方
Performanceパネルを使うと、画面を少しの間記録して分析ができるようになります。アニメーションを含む種々のイベントや、その際のCPU・GPUの状態をチェックすることで、ボトルネックの検出ができます。
また、画面をフレーム単位で録画することができるので、優れたインタラクションやアニメーションを分析するときにも有用です。

記録を開始するにはPerformanceパネルでRecord(●アイコン)またはStart profiling and reload page(再読み込みのアイコン)を押します。記録する時間が長いと結果表示にも時間がかかり、メモリ等も消費するので注意しましょう。
画面上部にフレームレートのグラフが表示されるので、ここから不安定な箇所を選択・拡大してボトルネックになっている処理を見つけるのが良いでしょう。
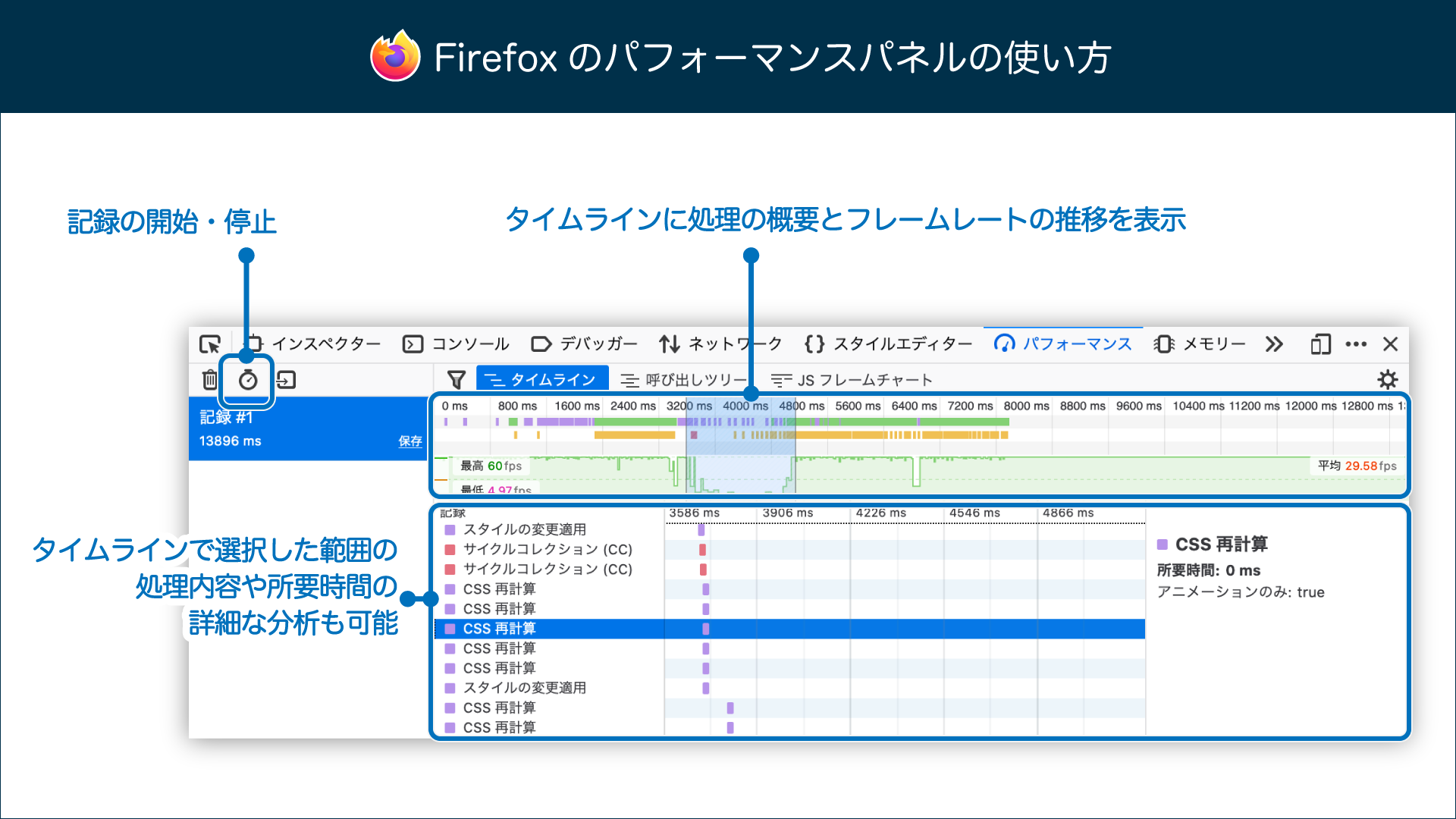
Firefoxのパフォーマンスパネルの特徴
Firefoxの場合も、Chromeと同様パフォーマンスパネルから記録を開始できます。
基本的な表示内容はChromeと大差ありませんが、タイムラインに処理の流れと所要時間をガントチャートのように表示してくれるので、ボトルネックになっている箇所で何が起こっているのか把握しやすいメリットはあるかもしれません。

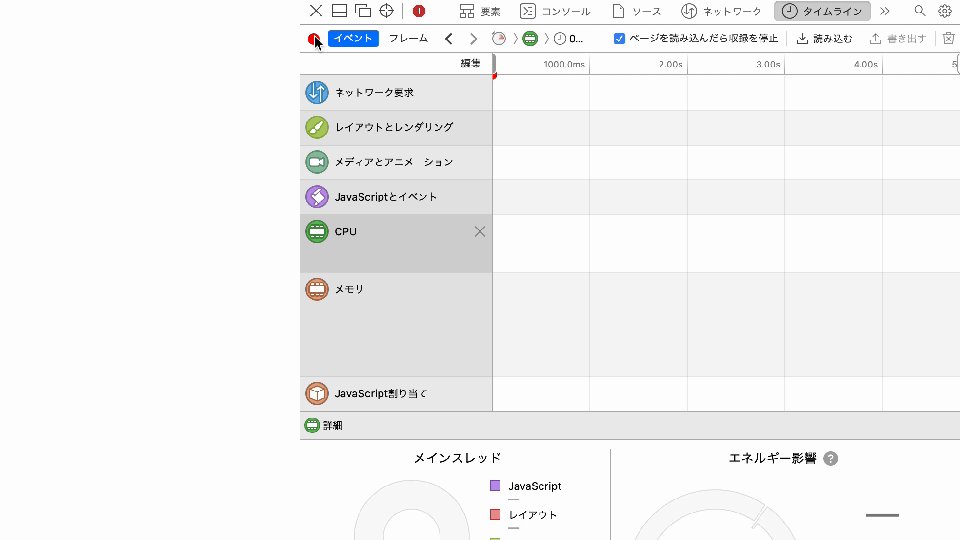
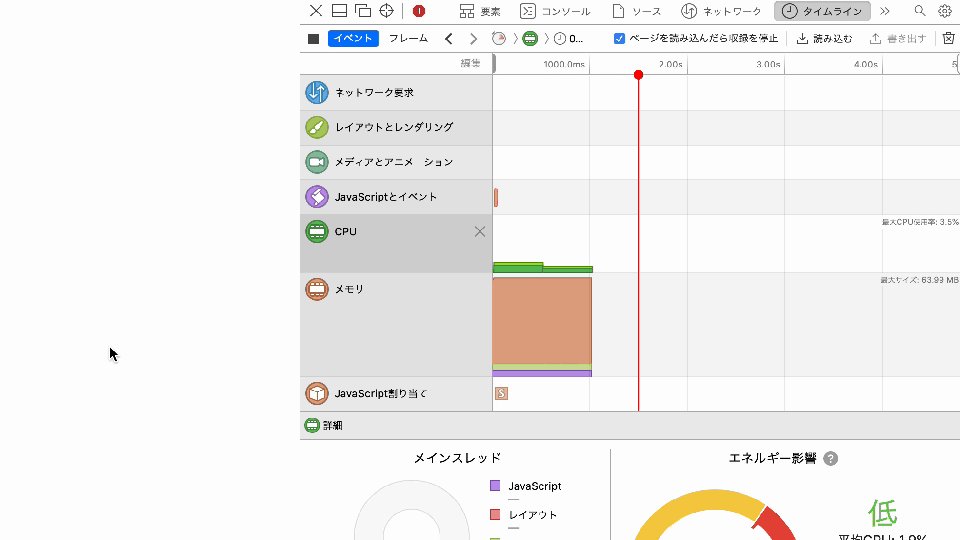
Safariのタイムラインパネルの特徴
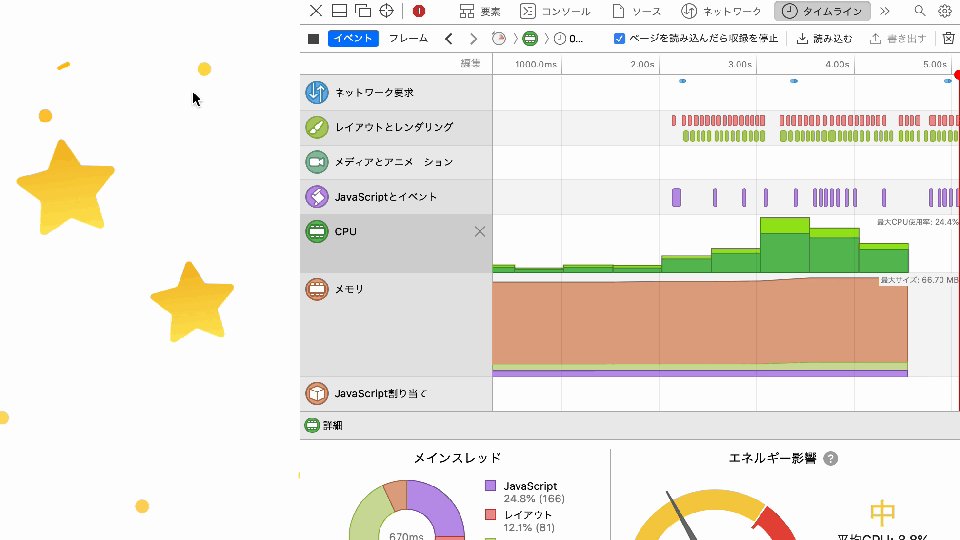
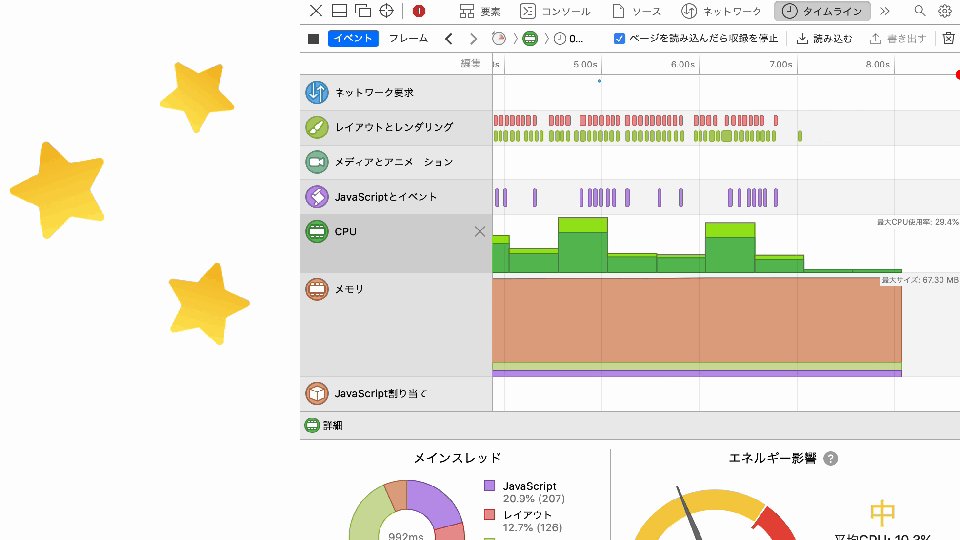
Safariの大きなポイントはタイムラインの記録を取りながら結果をほぼリアルタイムで表示できる点です。
開発者ツールのタイムラインパネルから記録を開始(●アイコン)を押すと記録が始まり、結果が1〜2秒遅れて順次表示されます。問題の発生タイミングがランダムで記録を取りにくい場合にはありがたい特徴です。
また、パネルの右下に表示される「エネルギー影響」の表示もSafariの特徴です。常時表示されるアニメーションはバッテリーを消費する大きな要因です。モバイル向けのコンテンツではとくに注意してチェックしましょう。

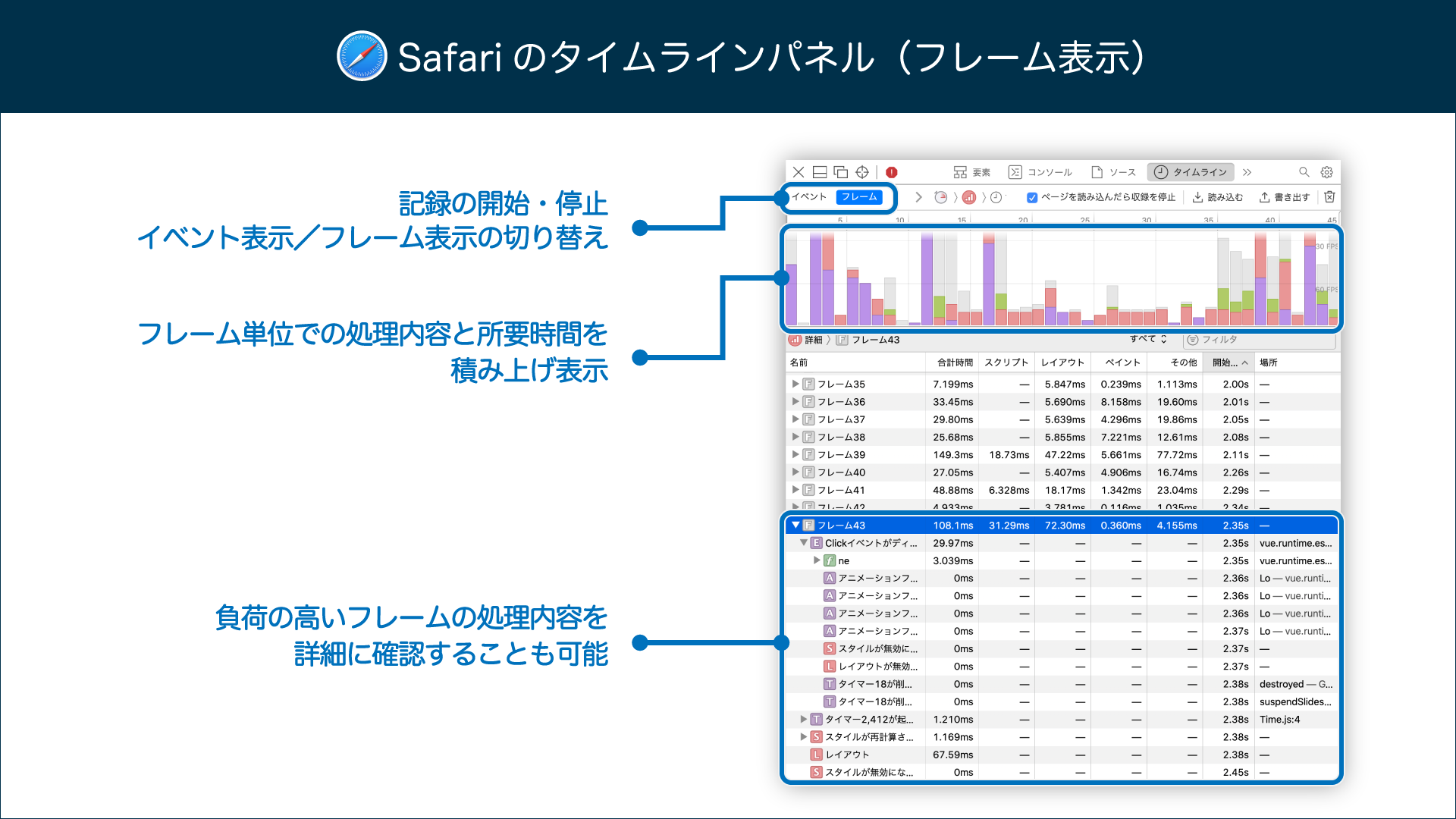
記録を停止した後はChromeやFirefoxと同様に、タイムラインを分析できますが、フレームレートを単純に表示する機能はありません。
かわりにSafariではタイムラインの表示方法をイベントからフレームに切り替えることで、フレームごとに所要時間や処理内容を確認していくことが可能です。所要時間の長いフレームを見つけたら、その中を展開していくことで原因となっている処理を見つけられるでしょう。

まとめ
この記事では、ブラウザーのレンダリングプロセスの基礎やチェック観点を押さえた上で、実際にChrome・Firefox・Safariの主要3ブラウザーでパフォーマンスを確認する開発者ツールを紹介しました。
各ブラウザーの機能や特徴を理解した上で、どの環境でも快適に表示や操作のできるウェブページの開発を目指しましょう。