2018年10月のアップデートで、Adobe XDで音声プロトタイピングが可能になりました。音声で端末をコントロールできるようにするものは「音声ユーザーインターフェイス(VUI)」と呼ばれており、IoTやAIと相性がよく急速にVUI技術は進歩しています。音声プロトタイピングでは音声をトリガーとして画面の遷移を制御でき、Google HomeやAlexaなどの音声アシスタントのプロトタイピングなどに活用できます。
リリース時は英語のみの対応でしたが、2019年1月のアップデートで日本語・フランス語・ドイツ語・韓国語などすべての音声言語とアクセントをサポートしました。今回は自動アニメーションと組み合わせて、音声入力のチャットボットのプロトタイプを作成します。
※ デモは多言語対応前のバージョンで作成しています。
音声トリガーの設定方法
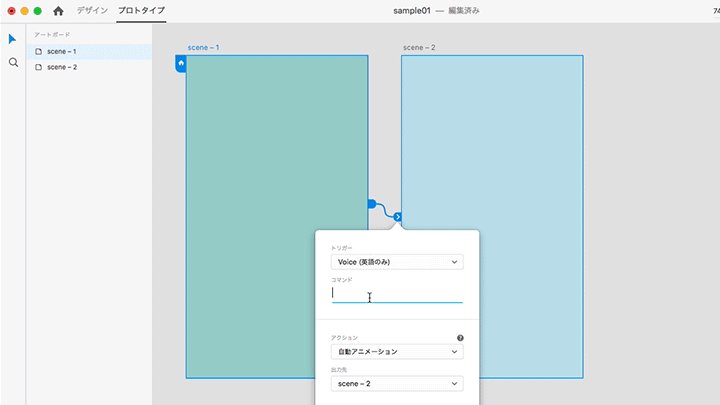
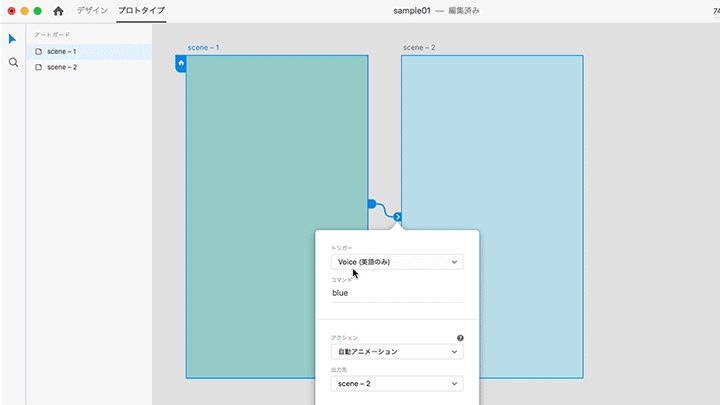
音声トリガーを使うには、まずプロトタイプモードに切り替えてインタラクションを設定します。トリガーのプルダウンから「音声」を選択し、「コマンド」にトリガーとなる単語や文章を入力します。とくに複雑な操作は必要なく、トリガーの種類を変えるだけで音声入力のプロトタイプが作成できます。

チャットボットのプロトタイプを作る
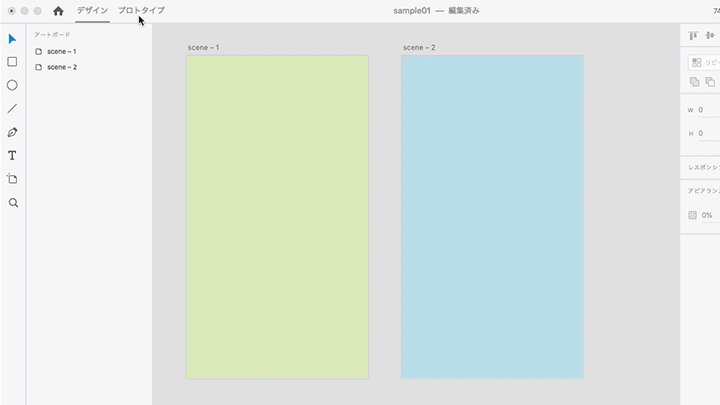
「音声トリガー」「時間トリガー」「自動アニメーション」を使ってチャットボットのプロトタイプを作ります。自動アニメーションの使い方は、記事「Adobe XDの自動アニメーションとドラッグジェスチャーを使いこなそう」を参照ください。
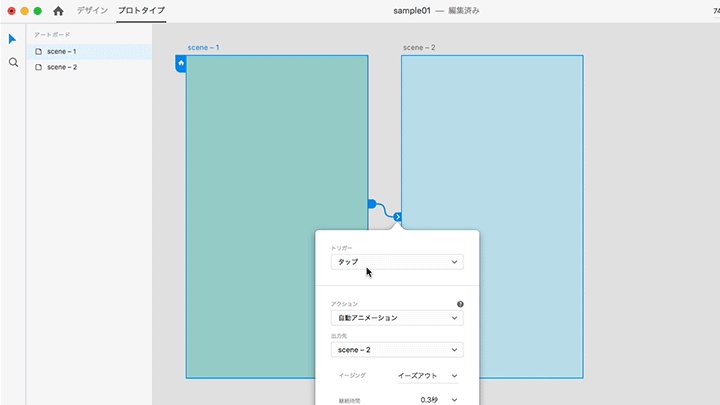
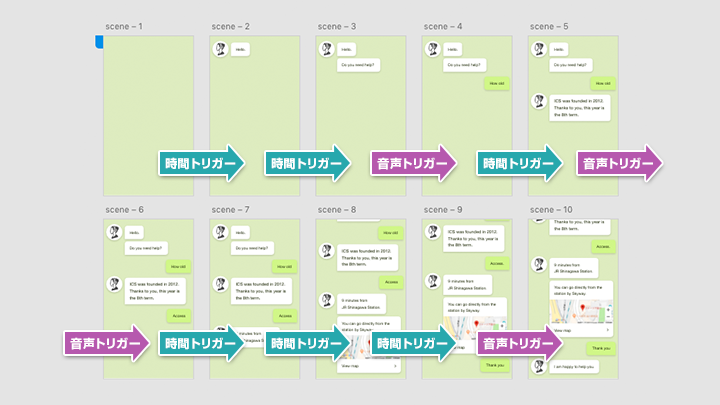
まずは画面を作り、それぞれを「音声トリガー」と「時間トリガー」で繋ぎます。アクションはすべて自動アニメーションを設定しておきます。
「時間トリガー」は、設定した秒数待機した後にアクションを実行します。注意点として、「時間トリガー」はアートボードにしか設定できないため、アートボードを選択してから設定しましょう。

これであっという間に音声プロトタイプのでき上がりです。執筆時点では音声トリガーはWebプレビューに対応していないため、デモの動画をご覧ください。
スピーチ再生を追加する
吹き出しそれぞれに「スピーチ再生」を設定します。「スピーチ再生」は、設定した文章を音声で再生する機能です。トリガーを「タップ」、アクションは「音声を再生」を選択し、スピーチさせる文章を入力します。これで、タップすると音声が再生されるようになります。
本当は遷移に合わせて自動でスピーチ再生させたかったのですが、スピーチ再生は次の画面へインタラクションが繋げられない仕様になっています。また時間トリガーは1画面に1つしか設定できないため、スピーチ再生させながら時間トリガーで画面遷移させることは現状できませんでした。
まとめ
通常のプロトタイピングからトリガーを変更するだけで、簡単に音声プロトタイピングができます。多言語対応で日本語でも扱えるようになり、音声アシスタントなどのプロトタイピングが手軽でスピーディに作れるので、ぜひお試しください。
ICS MEDIAには、Adobe XDを活用するための記事がたくさんあります。次の記事もあわせてご覧ください。