この度、株式会社ICSで「JavaScriptコードレシピ集」という書籍を執筆しました!
ICS MEDIAではJavaScriptの最新技術を何度も取り上げてきました。この書籍では、サイトであまり触れていない入門的な内容から、現場のフロントエンドの手法までをほぼ網羅し、逆引き辞典としてまとめた一冊となっています。

2019年1月25日の発売で、Amazonをはじめ、書店や電子版(Kindleなど)で購入できます。好評につき、発売から4日で増刷が決定しました!
2017年4月に執筆を開始したのですが、諸般の事情により完成まで二年近くかかってしまいました・・・。その間にJavaScriptの最新仕様はES2016からES2018へと進化しました。進化の早さに驚きつつも、どんどん便利になるJavaScriptの仕様にワクワクさせられました。
時間をかけた分、書籍は自信をもってオススメできます! 紹介しているテクニックは278、ページ数は608と充実した内容になりました。紙面は白黒ではなくフルカラーなので、読みやすい作りとなっています。また、コードのシンタックスが色分けされているところもこだわりです。



本記事では「JavaScript コードレシピ集」の特徴と、こだわりポイントについて紹介します。
この本を通してJavaScriptの最新テクニックを学べます
本書では現場でウェブ制作で利用可能なJavaScriptの最新テクニックを網羅的に学べます。 全体を通して次のようなメリットを得られるでしょう。
- JavaScriptのイマドキの書き方を学べる
- 何年経っても使い続けられる基礎力が付く
- ECMAScriptの最新仕様もキャッチアップできる
こんな人にオススメです
書籍のメインターゲットは、JavaScriptの基礎を習得している初級〜中級者の方です。上級者の方には少々物足りないかもしれませんね・・・。入門書とはいえ、幅広い分野をおさえているのでリファレンスとして引けるように意識しています。
- JavaScript初級〜中級者。入門書を読んだことがあるレベルの方
- JavaScriptの駆け出しエンジニア
- Webサイトを制作している方。Web管理者・学生・趣味でやっている方を含む
- 差し迫った課題解決のためにJavaScriptの知識を必要としている方
こだわりその1:解説はステップバイステップで丁寧に
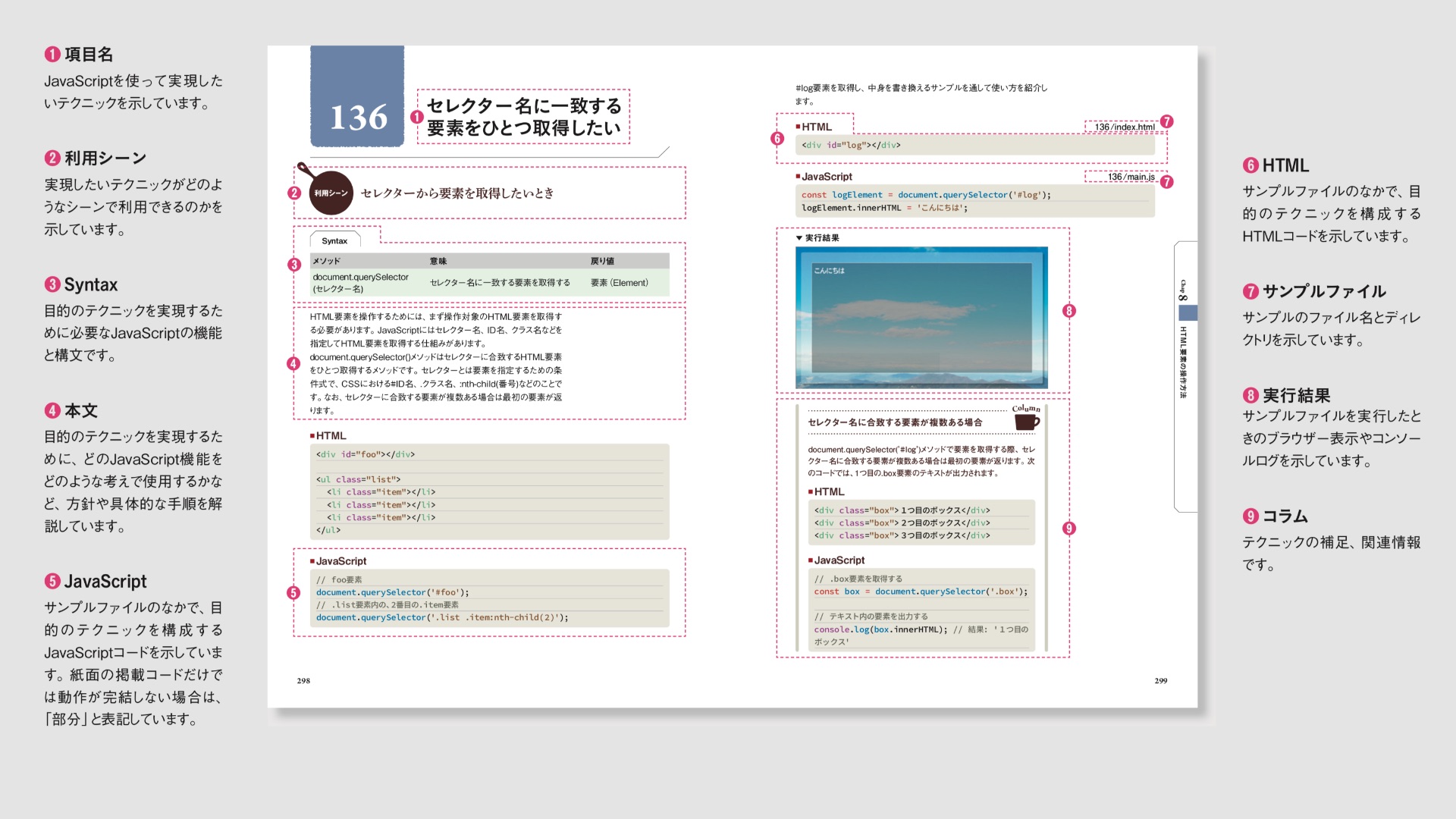
JavaScriptの構文や使い方は、ステップバイステップで理解できるよう可能な限り丁寧に解説しました。各ページの基本構成は次のようになっています。
- 利用シーン
- 構文
- 解説
- 基本的な使いかた
- 実践的なサンプル
- コラム

紹介しているJavaScriptのコードは、現場でよく使う実践的なものを中心にピックアップしています。最初から通して読むのもよし、目的の利用シーンから読み進めるのもよいでしょう。
こだわりその2:実践的なサンプルを充実させました
本書では、JavaScriptの構文や使い方の解説だけでなく、実践的なサンプルを数多く準備しています。また、JavaScriptのサンプルは無機質なデザインになりがちですが、この書籍ではできるだけデザイン性の高いサンプルとなるよう心がけました。その方が学ぶ意欲にもつながると考えたからです。
その一部を紹介しましょう。
▼ 検索ボックス内の一文字と一致する県名をリストアップするサンプル

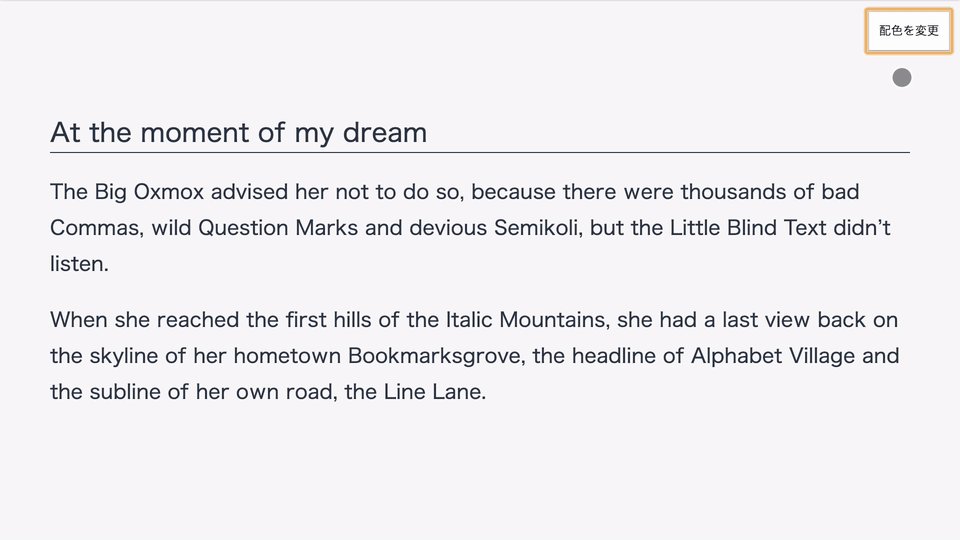
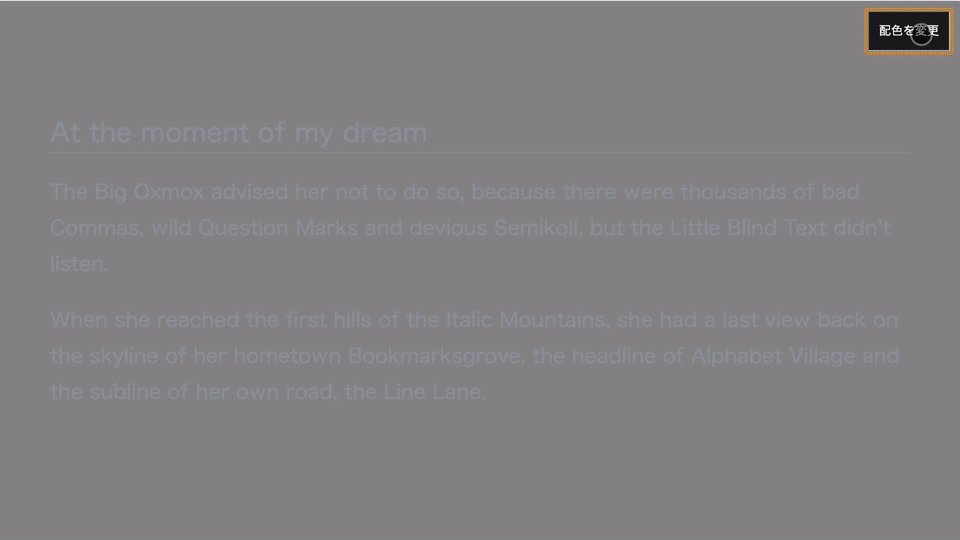
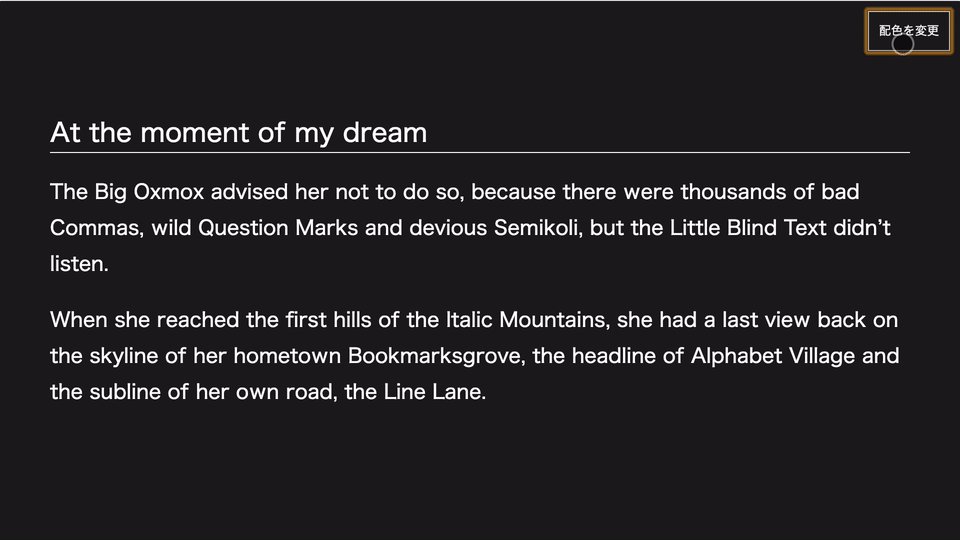
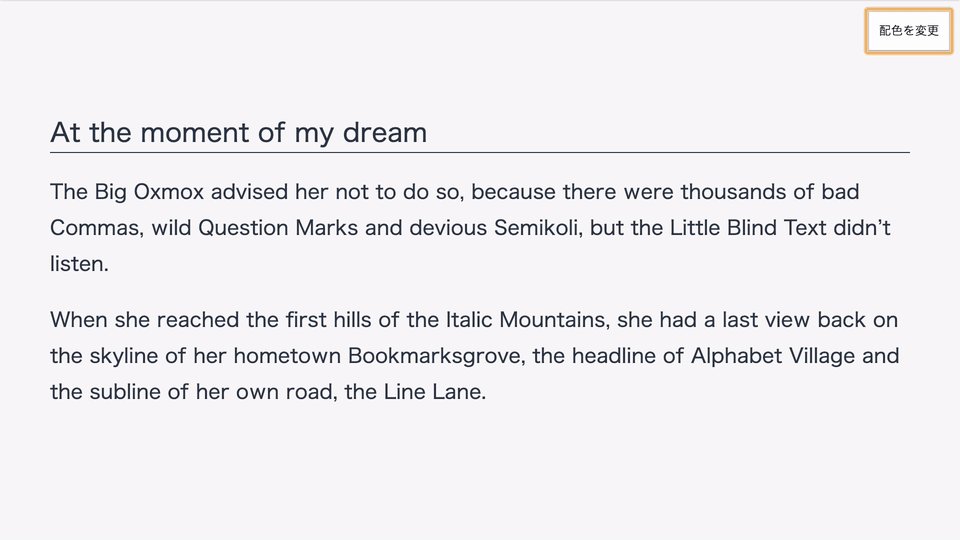
▼ ボタンをクリックするとウェブページの見た目を暗くする(ダークモードにする)サンプル

▼ 画像のローディング状況を表示するサンプル

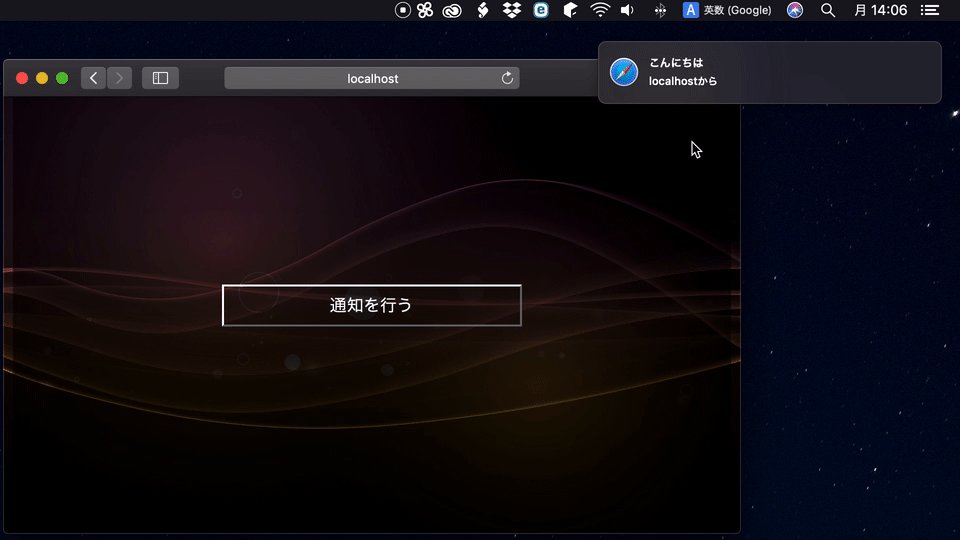
▼ WindowsやmacOSでプッシュ通知を行うサンプル

こだわりその3:最新仕様(ES2018)に準拠し、何年でも使える技術力を
JavaScriptは長い歴史のなかで、コードの書き方が変わってきました。JavaScriptを覚えるからには、一度覚えたことは何年も使いたいというのが本音ではないでしょうか。
JavaScriptはECMAScriptの仕様を元にしています。ECMAScript 2015(以下、ES2015)の登場は大きな出来事であり、この仕様によってJavaScriptでモダンなプログラムの書き方ができるようになりました。ES2015以降も毎年新しい仕様が登場し、ES2016、ES2017、ES2018と次々と新しい追加仕様が策定されています。
フロントエンドの技術は移り変わりが早いといわれていますが、ECMAScriptに根ざしたJavaScriptの書き方はすぐには廃れません。本書はES2015以降の新文法を基本として記述しているので、時代が進んでも使い続けられるコードばかりです。
JavaScriptにはさまざまなライブラリ・フレームワークがあります。ReactやVue.js、Angularなど流行のJavaScriptライブラリを使うにしても、ECMAScriptの新しい書き方を使わなければ真価を発揮できません。JavaScriptの基礎力を補う目的でも本書を利用できます
JavaScriptの習得にオススメの一冊ができました
JavaScriptを使えば、ウェブサイトに多彩なインタラクションやデータ連動など、動的な仕組みを加えることができるようになります。また、JavaScriptはウェブページのみならず、webpackなどのビルドツール・Jestなどのテストツール・モバイルアプリ開発など、あらゆる分野で使われており、今後も需要は高まり続けるでしょう。
本書は我々ICSが、自信を持ってオススメできる一冊です! ぜひ本書を通して、JavaScriptの可能性に触れ、おもしろいものをたくさん作りましょう。
購入はこちらからどうぞ。
紹介頂きました!
書籍を購入いただいた方から書評をいただいています。読者の立場で役に立つのか、参考にしていただければと思います!
付録:本書で解説している全項目
付録として、本書で解説している全19章278項目を紹介します。JavaScriptの基礎から発展的内容までを、実践的なコードとサンプルをとおして学べます。今後のウェブ制作に役立つ内容がきっと見つかることでしょう。
Chapter 1 JavaScriptの基礎
- 001 JavaScriptの基礎を覚えたい
- 002 JavaScriptの書き方を知りたい
- 003 JavaScriptを別ファイルに書きたい
- 004 プログラムの実行途中の値をログで確認したい
- 005 計算プログラムを書きたい
- 006 変数を使いたい(
let) - 007 定数を使いたい(
const) - 008 プログラムに対してコメントを書きたい
- 009 ふたつの値を比較したい(比較演算子)
- 010 複合代入演算子を使いたい
- 011 関数(
function)を扱いたい - 012 アロー関数(
=>)で関数を定義したい - 013 関数に渡す値の初期値を設定したい
- 014 関数に任意の数の引数を渡したい
- 015 条件に応じて処理を分けたい(
if文) - 016 条件に応じて処理を分けたい(
switch文) - 017 処理を繰り返したい(
for文) - 018 処理を繰り返したい(
while文) - 019 反復処理をスキップしたい
Chapter 2 真偽値や数値や文字の取り扱い
- 020 真偽値を取り扱いたい
- 021 数値を取り扱いたい
- 022 四捨五入、切り捨て、切り上げをしたい
- 023 ランダムな数を使いたい
- 024 数学的な計算を行いたい
- 025 三角関数を使いたい
- 026 文字列を取り扱いたい
- 027 文字列の長さを取得したい
- 028 文字列の両端の空白を取り除きたい
- 029 文字列を検索したい①(インデックスを調べる)
- 030 文字列を検索したい②(含まれているかを調べる)
- 031 文字列を取り出したい
- 032 ○文字目~○文字目までの文字列を取り出したい
- 033 ○文字目から○文字だけ取り出したい
- 034 文字列を別の文字列に置き換えたい
- 035 文字列を分割したい
- 036 文字列を結合したい
- 037 文字列を大文字・小文字に変換したい
- 038 複数行の文字列や文字列内の式を簡易に使いたい
- 039 正規表現を使いたい
- 040 特定の文字が含まれているか、正規表現で調べたい
- 041 数値の桁数を指定して小数点表示したい
- 042 文字列を指定の長さになるよう繰り返したい
- 043 文字列をURIエスケープしたい
- 044 文字列をURLデコードしたい
Chapter 3 複数データの取り扱い
- 045 配列を定義したい
- 046 配列の長さを取得したい
- 047 配列の各要素に対して処理を行いたい①
- 048 配列の各要素に対して処理を行いたい②
- 049 配列の各要素に対して処理を行いたい③
- 050 要素を追加したい
- 051 要素を削除したい
- 052 要素の一部を置き換えたい
- 053 配列を連結したい
- 054 配列の要素を結合して文字列にしたい
- 055 要素を検索したい
- 056 配列から条件を満たす要素を取得したい
- 057 配列の並び順を逆順にしたい
- 058 配列をソートしたい
- 059 オブジェクトを含む配列をソートしたい
- 060 文字列の順番で配列をソートしたい
- 061 ある配列から別の配列を作りたい
- 062 ある配列から条件を満たす別の配列を作りたい
- 063 各要素から単一の値を作りたい
- 064 配列に似たオブジェクトを配列に変換したい
- 065 複数の値をまとめて代入したい(分割代入)
- 066 配列をシャッフルしたい
- 067 複数のデータを保持できるオブジェクト型を使いたい
- 068 オブジェクトの定義、値の取得、値の更新を行いたい
- 069 オブジェクトを複製したい
- 070 オブジェクトのプロパティがあるかどうかを調べたい
- 071 オブジェクトの各値について処理をしたい
- 072 複数の変数にまとめて値を代入したい(分割代入)
- 073 オブジェクトを編集不可能にしたい
Chapter 4 データについて深く知る
- 074 データの型について知りたい
- 075 イミュータブル(不変性)とミュータブル(可変性)について知りたい
- 076 データの型を調べたい
- 077 オブジェクトのインスタンスかどうかを調べたい
- 078 値渡しと参照渡しを使い分けたい
- 079 型を変換したい
- 080 値が未定義の場合の取り扱いについて知りたい(undefined)
- 081 データの値がない場合の取り扱いについて知りたい(null)
Chapter 5 日付や時間の取り扱い
- 082 西暦を取得したい
- 083 日付を取得したい
- 084 時刻を取得したい
- 085 曜日を取得したい
- 086 日本式の表記の時刻を取得したい
- 087 日付文字列からタイムスタンプ値を取得したい
- 088 Dateインスタンスに別の日時を設定したい
- 089 日付・時刻値を加算・減算したい
- 090 日付・時刻の差分を計算したい
- 091 経過時間を調べたい
- 092 カウントダウン処理をしたい
- 093 アナログ時計を表示したい
Chapter 6 ブラウザーの操作方法
- 094 アラートを表示したい
- 095 コンファームを表示したい
- 096 文字入力プロンプトを表示したい
- 097 ウインドウサイズを調べたい
- 098 デバイスピクセル比を調べたい
- 099 デバイスピクセル比をcanvas要素に適用したい
- 100 タッチができるかどうかを調べたい
- 101 ページを移動したい
- 102 ページをリロードしたい
- 103 履歴の前後のページに移動したい
- 104 ハッシュ(
#)に応じて処理を分けたい - 105 ハッシュ(
#)の変更を検知したい - 106 新しいウインドウを開きたい
- 107 ウインドウのスクロール量を調べたい
- 108 ウインドウをスクロールさせたい
- 109 タイトルを書き換えたい
- 110 ページにフォーカスされているか調べたい
- 111 全画面表示にしたい
- 112 オンライン、オフラインに応じて処理を分けたい
Chapter 7 ユーザーアクションの取り扱い
- 113 ユーザー操作に合わせて発生する「イベント」について知りたい
- 114 ユーザーの操作が起こったときに処理を行いたい
- 115 イベントリスナーを一度だけ呼び出したい
- 116 設定したイベントリスナーを削除したい
- 117 ページが表示されたときに処理をしたい
- 118 クリック時に処理をしたい
- 119 マウスを押したときや動かしたときに処理をしたい
- 120 マウスオーバー時に処理をしたい
- 121 マウスオーバー時に処理をしたい(バブリングあり)
- 122 マウス操作時の座標を取得したい
- 123 スクロール時に処理をしたい
- 124 テキスト選択時に処理をしたい
- 125 タッチ操作時に処理をしたい
- 126 タッチ操作時のイベントの発生情報を取得したい
- 127 キーボード入力時に処理をしたい
- 128 入力されたキーを調べたい
- 129 タブがバックグラウンドになったときに処理をしたい
- 130 画面サイズが変更になったときに処理をしたい
- 131 画面サイズがブレークポイントを超えたときに処理をしたい
- 132 イベントを発火させたい
- 133 デフォルトのイベントをキャンセルしたい
- 134 ドラッグアンドドロップを取り扱いたい
Chapter 8 HTML要素の操作方法
- 135 JavaScriptでの要素の取り扱い方を知りたい
- 136 セレクター名に一致する要素をひとつ取得したい
- 137 ID名に一致する要素を取得したい
- 138 セレクター名に該当する要素をまとめて取得したい
- 139 クラス名に一致する要素をすべて取得したい
- 140 要素や要素を取得したい
- 141 子要素・前後要素・親要素を取得したい
- 142 親要素の末尾に要素を追加したい
- 143 指定要素の直前に要素を追加したい
- 144 要素の前後に別の要素を追加したい
- 145 HTMLコードを要素として挿入したい
- 146 要素を動的に削除したい
- 147 自分自身の要素を削除したい
- 148 要素を生成したい
- 149 要素を複製したい
- 150 要素を他の要素で置き換えたい
- 151 新ノードと旧ノードを入れ替えたい
- 152 要素内のテキストを取得したり、書き換えたりしたい
- 153 要素内のHTMLを取得したり、書き換えたりしたい
- 154 要素(自分自身を含む)のHTMLを取得したり、書き換えたりしたい
- 155 要素の属性を取得したり、書き換えたりしたい
- 156 ページ内のaタグで_blankになってるものに「
rel="noopener"」を付与したい - 157 要素のクラス属性の追加や削除をしたい
- 158 要素のクラスの有無を切り替えたい
- 159 スタイルを変更したい
- 160 スタイルを取得したい
Chapter 9 フォーム要素の操作方法
- 161 テキストボックスの情報を取得したい
- 162 テキストボックスの変更を検知したい
- 163 テキストエリアの情報を取得したい
- 164 テキストエリアの変更を検知したい
- 165 チェックボックスの情報を取得したい
- 166 チェックボックスの変更を検知したい
- 167 ローカルファイルの情報を取得したい
- 168 ローカルファイルのファイルをテキストとして読み込みたい
- 169 ローカルファイルのファイルをDataURLデータとして読み込みたい
- 170 ラジオボタンの情報を取得したい
- 171 ラジオボタンの変更を検知したい
- 172 ドロップダウンメニューの情報を取得したい
- 173 ドロップダウンメニューの変更を検知したい
- 174 スライダーの情報を取得したい
- 175 スライダーの変更を検知したい
- 176 カラーピッカーの情報を取得したい
- 177 カラーピッカーの変更を検知したい
- 178 都道府県のプルダウンをJavaScriptから作りたい
- 179 フォームの送信時に処理を行いたい
Chapter 10 アニメーションの作成
- 180 JavaScriptからCSS Transitions・CSS Animationsを使いたい
- 181 CSS Transitionsの終了時に処理を行いたい
- 182 CSS Animationsの終了時に処理を行いたい
- 183 アニメーションのための「Web Animations API」を使いたい
- 184 要素の大きさを変えたい
- 185 要素を移動させたい
- 186 要素の透明度を変化させたい
- 187 要素の明度を変化させたい
- 188 要素の彩度を変化させたい
- 189
requestAnimationFrame()を使いたい - 190
requestAnimationFrame()でHTML要素を動かしたい
Chapter 11 画像・音声・動画の取り扱い
- 191 画像をスクリプトで読み込みたい
- 192 画像の読み込み完了時に処理を行いたい
- 193 ウェブページ内の画像を遅延読み込みさせる
- 194 Base64の画像を表示する
- 195 スクリプトからimg要素を追加したい
- 196 音声を使いたい
- 197 音声をスクリプトで制御したい
- 198 音声の再生位置を変更したい
- 199 音声のボリュームを変更したい
- 200 音声を読み込みたい(Web Audio API)
- 201 動画を読み込みたい
- 202 動画をスクリプトで制御したい
- 203 カメラを使いたい
Chapter 12 SVGやcanvas要素を取り扱う
- 204 SVGを使いたい
- 205 SVGで要素を動的に追加したい
- 206 SVG要素のスタイルを変更したい
- 207 SVG要素をマウス操作したい
- 208 SVG要素をアニメーションさせたい
- 209 SVGで描いたグラフィックをダウンロードさせたい
- 210 キャンバス要素を使いたい
- 211 キャンバス要素に塗りと線を描きたい
- 212 キャンバスに画像を貼り付けたい
- 213 キャンバスの画素情報を使いたい
- 214 画像のRGBA値を調べたい
- 215 キャンバスの画像を加工したい
- 216 キャンバスの画像をDataURLで取得したい
- 217 PNG/JPEGなど異なる形式のDataURLを取得したい
- 218 キャンバスで描いたグラフィックをダウンロードしたい
Chapter 13 処理の実行タイミングを制御する
- 219 一定時間後に処理を行いたい
- 220 一定時間後の処理を解除したい
- 221 一定時間ごとに処理を行いたい
- 222 一定時間ごとの処理を解除したい
- 223 非同期処理を行えるPromiseを使いたい
- 224 Promiseで処理の成功時・失敗時の処理を行いたい
- 225 Promiseで並列処理をしたい
- 226 Promiseで直列処理をしたい
- 227 Promiseで動的に直列処理をしたい
Chapter 14 さまざまなデータの送受信方法
- 228 JSONの概要を知りたい
- 229 JSONをパースしたい
- 230 オブジェクトをJSONに変換したい
- 231 JSONの変換時にインデントを付けたい
- 232 JSONの変換ルールをカスタマイズしたい
- 233
fetch()メソッドでテキストを読み込みたい - 234
fetch()メソッドでJSONを読み込みたい - 235
fetch()メソッドでXMLを読み込みたい - 236
fetch()メソッドでバイナリを読み込みたい - 237
fetch()メソッドでデータを送信したい - 238 XMLHttpRequestでテキストを読み込みたい
- 239 XMLHttpRequestでデータの読み込み状況を取得したい
- 240 XMLHttpRequestで読み込み中の通信をキャンセルしたい
- 241 バックグランドでスクリプトを実行させたい
- 242 バックグランドでサービスワーカーを実行させたい
- 243 プッシュ通知を実行させたい
Chapter 15 ローカルデータの取り扱い
- 244
localStorageを使ってローカルデータを使いたい - 245 Storage APIからデータを消したい
- 246 Cookieを使ってローカルデータを使いたい
- 247 Cookieからデータを読み出したい
Chapter 16 スマートフォンのセンサー
- 248 位置情報を取得したい
- 249 ジャイロセンサーや加速度センサーを使いたい
- 250 バイブレーションを使いたい
Chapter 17 プログラムのデバッグ
- 251 情報・エラー・警告を出力したい
- 252 オブジェクトの構造を出力したい
- 253 エラーの挙動について知りたい
- 254
Errorオブジェクトを生成したい - 255 エラーを投げたい
- 256 エラー発生時にエラーを検知したい
- 257 エラー発生時にもコードを実行したい
- 258 エラーの種類について知りたい
Chapter 18 関数やクラスについて詳しく知る
- 259 関数内で使う定数や変数の影響範囲(スコープ)について知りたい
- 260 クラスを定義したい
- 261 クラスを使いたい(インスタンス化)
- 262 クラスで変数を使いたい
- 263 クラスでメソッドを使いたい
- 264 インスタンスを作らずに呼び出せる静的なメソッドを使いたい
- 265 クラスを継承したい
- 266 クラスで値を設定・取得するための
setter・getterを使いたい - 267
thisが参照するものを固定したい(アロー関数)
Chapter 19 JavaScriptをより深く知る
- 268 JavaScriptの読み込みタイミングを最適化したい
- 269 処理ごとにファイルを分割したい(ESモジュール)
- 270 モジュールをエクスポートしたい(
export) - 271 モジュールをインポートしたい(
import) - 272 モジュールを用いたJavaScriptをHTMLで読み込みたい
- 273 反復処理のためのイテレータを使いたい
- 274 イテレータを自作したい(ジェネレーター)
- 275 自分自身のみと等しくなるデータを扱いたい(
Symbol) - 276 配列やオブジェクトに独自メソッドを追加したい
- 277 キーと値のコレクション「
Map」を使いたい - 278 重複しない値のコレクションのための「
Set」を使いたい