Webアプリケーションを開発において、最新ファイルをこまめにテスト環境に反映しなければいけない場面があると思います。しかし、これらの作業を手動で行っていると、ビルド(SassのビルドやFlashコンパイルなど)に時間がかかったり、ファイルアップ時に反映漏れや誤ったファイルをアップしてしまうなどの人的ミスが発生し、ムダな時間を費やしてしまった経験のある方もいらっしゃるかと思います。
そこで、作業の効率化および人的ミスの軽減のために、CI(継続的インテグレーション)ツールであるJenkinsとAWS、GitHubを使って、Flashコンテンツのビルドからテスト環境へのデプロイまでを行ってくれるCI環境を構築してみました。
※記事の最後に実際に動作する様子を撮影したデモを用意しました。
Jenkinsとは?
Jenkinsとは、オープンソースのCI(継続的インテグレーション)環境を構築するためのツールです。CIとはアプリケーション開発におけるビルドやテスト、デプロイなどを頻繁に繰り返し行うことにより、開発の効率化や問題の早期発見による品質の向上を目的とした方式のことです。
Jenkinsを利用することで、こういったCI環境を簡単に構築することができ、ソースコードの統合からコンテンツのビルド、テスト、デプロイまで、すべて自動で実行することができるため、人的ミスの発生を軽減できます。
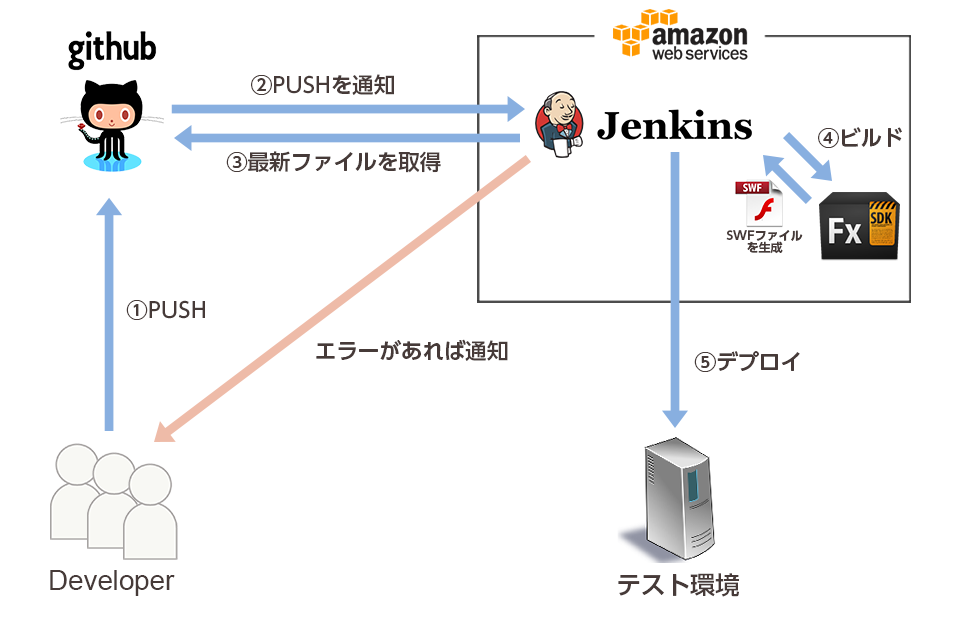
完成イメージ ~GitHubへのPUSHからデプロイまでの流れ~

シンプルに、以下のような流れで動作する環境を構築してみたいと思います。
- ① GitHubの特定のブランチにPUSH
- ② GitHubからJenkinsにPUSHされたことを通知
- ③ GitHubから最新ファイルを取得
- ④ FlexSDKを利用してAWS上でビルドしSWFファイルを生成
- ⑤ テスト環境にデプロイ
構築する環境のポイントとしては、以下になります。
-
GitHubの特定ブランチへのPUSHをトリガーとしてJenkinsの処理を実行
GitHubのWebhookを利用し、特定ブランチへのPUSHがトリガーとなり、Jenkinsの処理が動作するようにしてみました。頻繁にPUSHがされるようなプロジェクトや、テスト環境への反映を急がないプロジェクトなどでは、PUSHをトリガーにするのではなく、一定間隔でGitHubをポーリングし、新しいPUSHがあった場合のみ処理を実行という形にすることもできます。
-
自動処理中にエラーが発生した場合はエラーを通知
最新ファイルの取得から、コンテンツのビルド、デプロイまですべて自動で実行されますが、途中でビルドエラーがあった場合は、メールでエラーが発生したことを通知することにより、いち早く問題に気づくことができます。
構築する環境について ~AWSのWindowsサーバを選定~

Jenkinsをのせるサーバとして、AWSのWindowsサーバ(Microsoft Windows Server 2008 R2 Base)を利用することにしました。上記の画面は、「Windows 8.1」からリモートデスクトップでWindowsサーバにアクセスした画面です。
Windowsサーバを選んだ大きな理由としては、デスクトップ環境で利用しているソフトウェアをそのまま利用できるという点です。現在私はWindows版の「テストツール」や「SWFの難読化ツール」を利用しているのですが、Windowsサーバであれば、これらのツールと簡単に連携でき、環境設定も大きく変更せず、そのまま利用できます。
また、Windowsサーバは、リモートデスクトップでアクセスでき、GUI上でソフトウェアのインストールや環境設定ができるため、サーバが苦手という方でも導入しやすいと思います。コマンドラインの操作が苦手で導入をためらっているという方は、Windowsサーバでの環境構築をオススメします。
デモ ~ソースの修正からテスト環境にデプロイされるまで~
実際に動作する様子をムービーで撮影しました。
画面右側に表示しているデモコンテンツのパーティクルの数を変更し、テスト環境に反映されるまでの様子を撮影してあります。ローカルで編集したActionScriptをGitHubにPUSH後、30秒程度でビルドされたコンテンツがテスト環境に反映されることがわかると思います。
最後に
今回は最新ファイルを取得し、ビルドしたファイルをテスト環境にデプロイするというシンプルな仕組みで構築しましたが、プロジェクトにあわせて色々とカスタマイズできます。
たとえば、ビルドの前にテストツールを実行することもできますし、ビルドしたSWFを難読化したり、自動的にiOSアプリやAndroidアプリのパッケージ化を行ったり(AIR for iOSを利用してのiOSアプリのパッケージ化は数分ほど時間がかかるのでサーバー側で自動的にできると便利)など、Jenkinsを使うことでこれらの作業をすべて自動化できます。もちろん、Flashコンテンツだけでなく、HTMLやJavaScript、サーバプログラムなどでもこれらの仕組みを導入することが可能です。
みなさまも担当プロジェクトにあったCI環境を構築してみてはいかがでしょうか?後日、これら環境の構築方法について詳しく説明していきたいと思います。

