ウェブの黎明期である2000年頃と比べてはるかにHTMLはコーディングしやすくなりました。10〜20年前のHTMLコーディングはどのようなものだったのでしょうか。
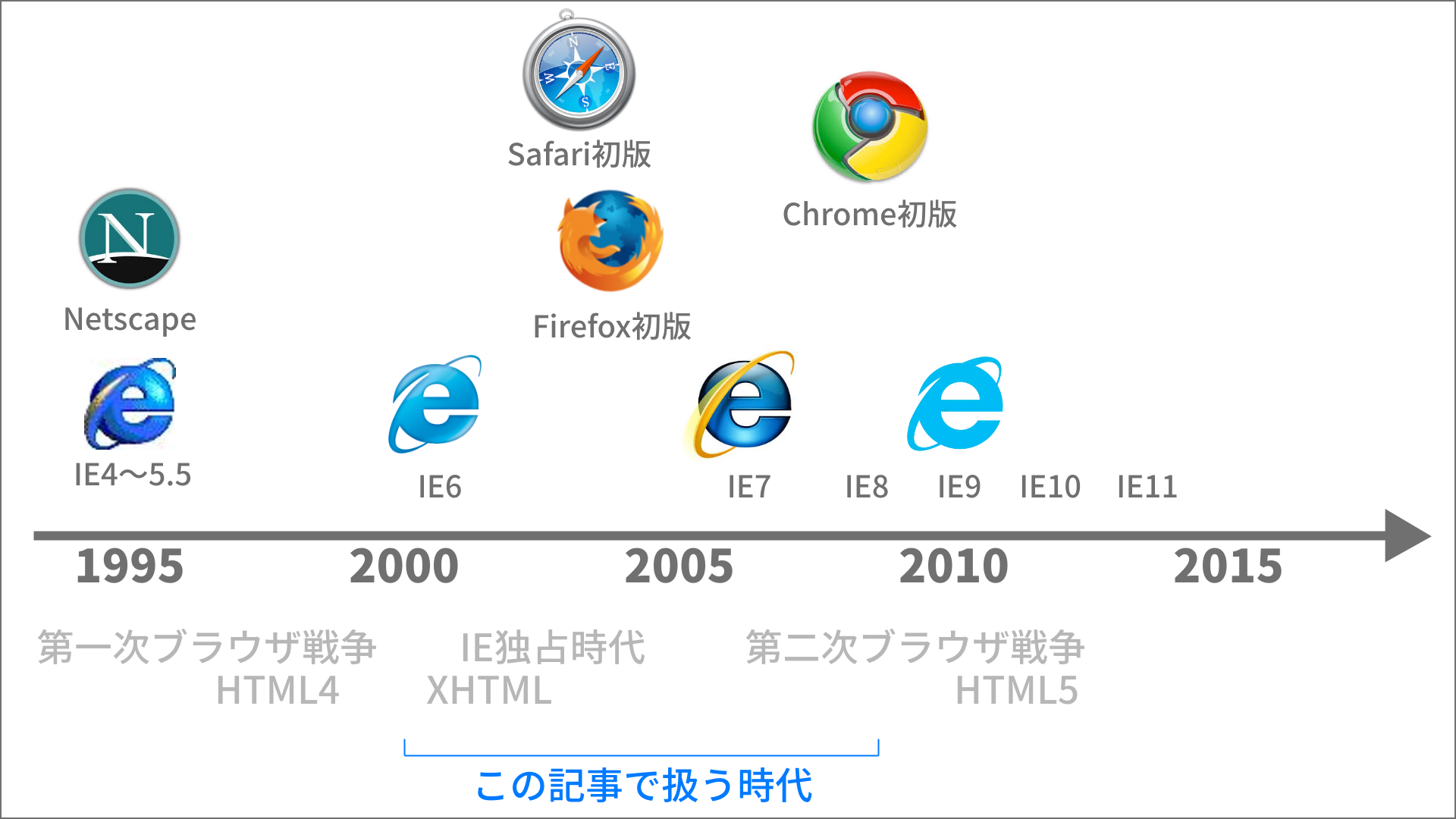
この記事では、NetscapeとIEのブラウザ戦争に決着がついた後の、IE6が全盛期となった2000年代のウェブサイト制作を振り返ります。懐かさに浸たり、現代のウェブの成り立ちに通じる温故知新な情報として参照ください。

テーブルレイアウト / spacer.gif
XHTML・CSSが普及するまではテーブルレイアウトが一般的でした。テーブルレイアウトとはtableタグを使い、格子状にレイアウトしていく手法です。テーブルレイアウトは、デザインファイル(Image ReadyやFireworks)から画像を切り出す「スライス機能」と相性のいい方法でした。
<table border="0" cellspacing="0" cellpadding="0" width="760">
<tr>
<td colspan="2" width="100%" height="50" valign="top" bgcolor="#3498db">
ヘッダー
</td>
</tr>
<tr>
<td width="200" align="center" valign="top" bgcolor="#e67e22">
サイドバー
</td>
<td width="560" valign="top" bgcolor="#2ecc71">
コンテンツ<br>
<img src="imgs/spacer.gif" width="1" height="350" />
</td>
</tr>
<tr>
<td colspan="2" bgcolor="#95a5a6">
フッター
</td>
</tr>
</table>
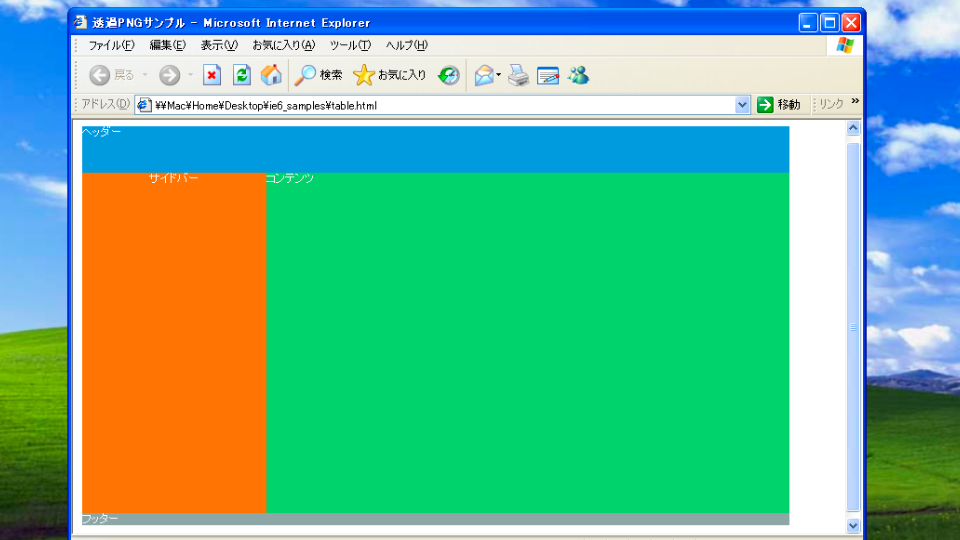
これを当時の最先端のブラウザInternet Explorer 6で表示するとこのように見えます。

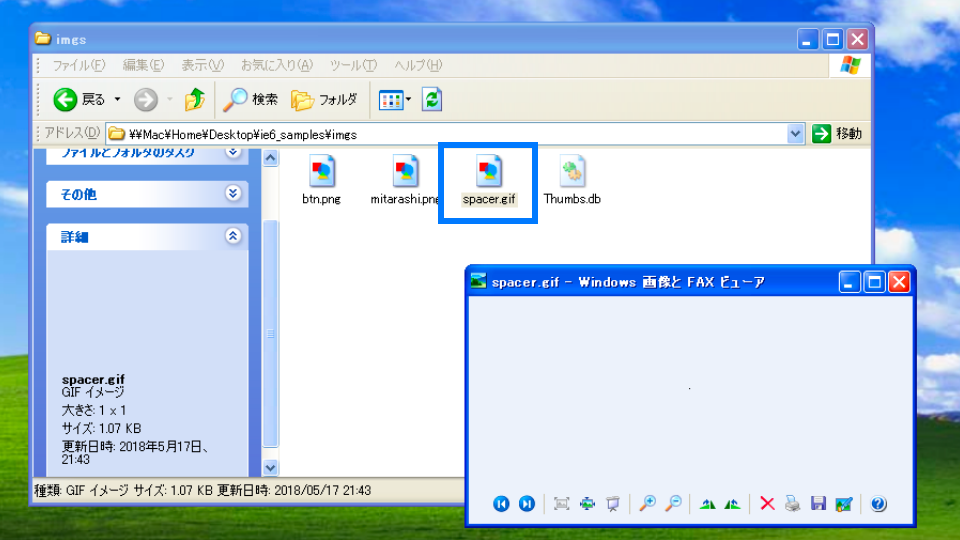
最小幅・高さを確保するためにspacer.gifという1px四方の透過GIFファイルを用意し、つっかえ棒としてレイアウト構築に併用します。
<img src="spacer.gif" width="1" height="100%">

▲spacer.gifは単なる画像。スペースを入れるための役割を与えられていた
テーブルレイアウトは表示崩れが少なく、覚えることが少ないため、多くのHTMLコーダーに使われていました。ただし、本来は表組みのためのtableタグを使ってデザインすることの矛盾や、spacer.gifのために意味のないimgタグが多数記載されるといった課題がありました。
SEOのブームとともにXHTMLが流行し、「HTMLには文章構造だけ、装飾はCSSに分離しよう」という考え方が普及します。やがて、テーブルレイアウトは廃れていきます。メルマガコーディングではテーブルレイアウトの寿命が長かったようですが…
PNGはIE6で透過できない
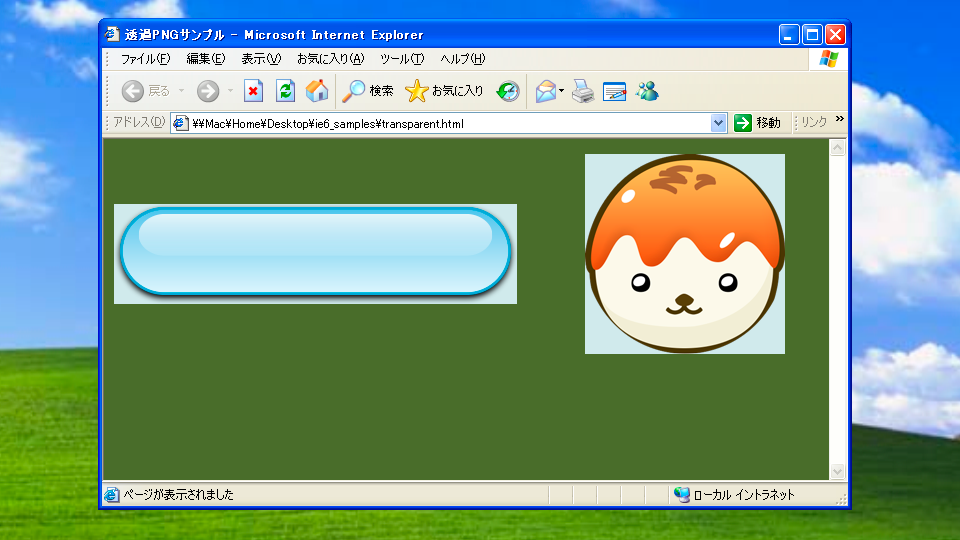
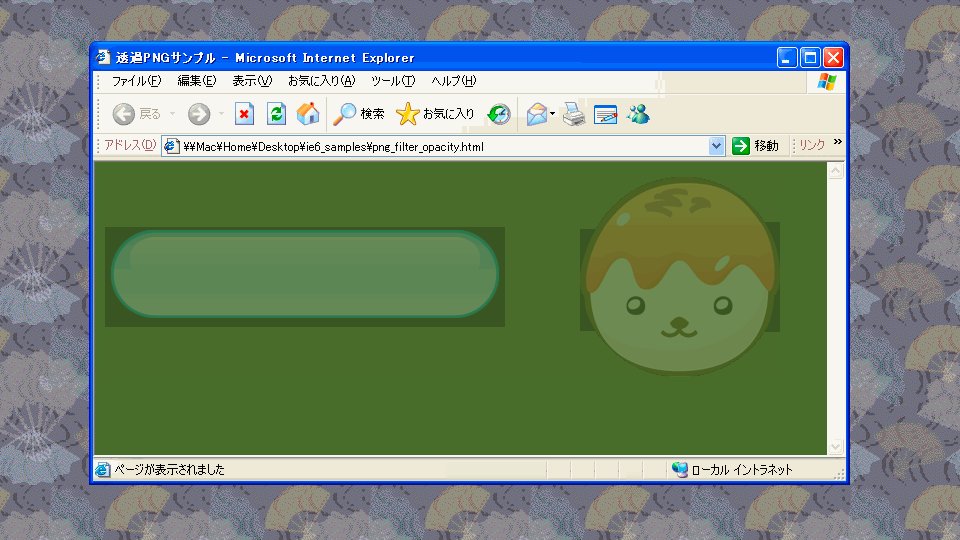
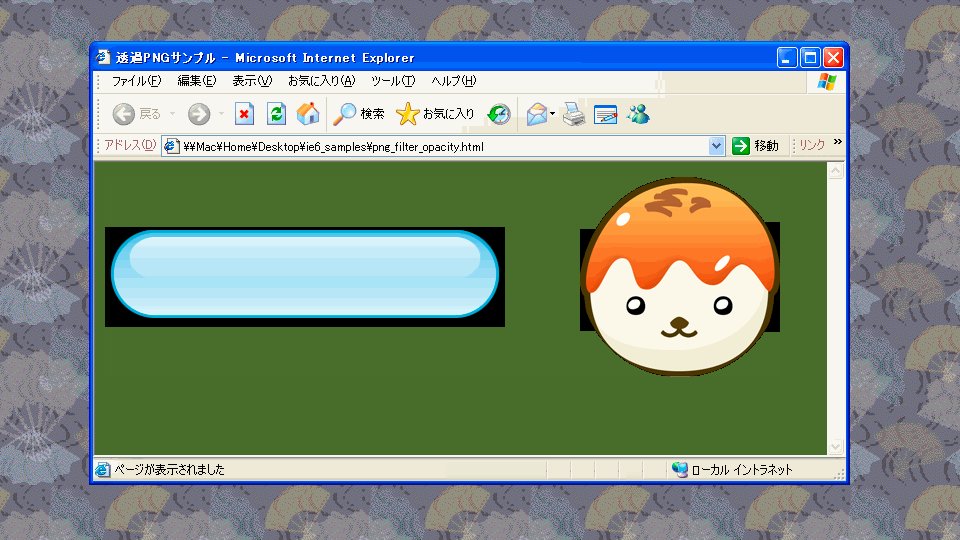
いまや当たり前のように使われるPNG形式。驚くことにIE6ではPNGは透過できませんでした。たとえば透過のあるPNG画像をIE6で表示すると、このような見栄えになります。

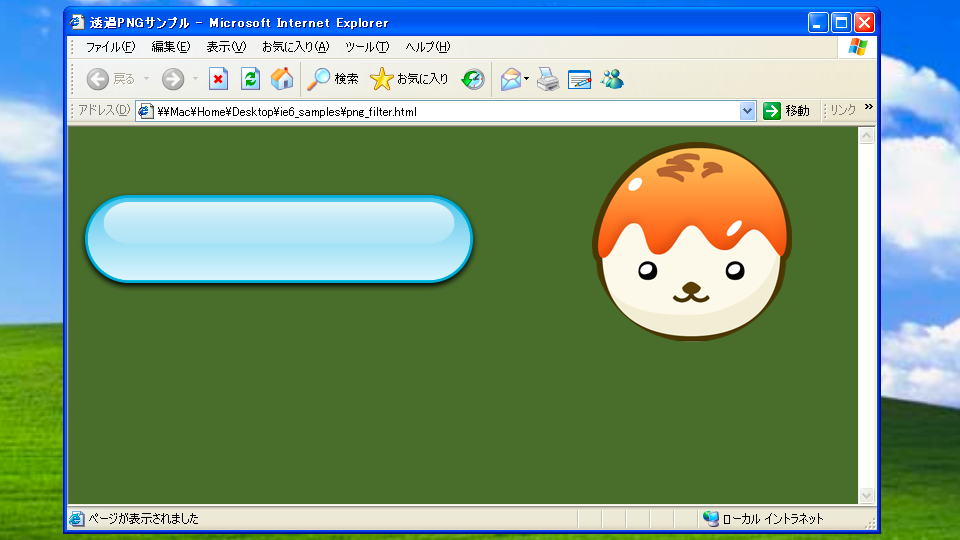
これを回避するために、filterプロパティにIE独自のメソッドを使います。こんな時代からCSS Filterが存在したのですね。
.my-selector {
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src='透過画像.png',sizingMethod='scale');
background: none;
}

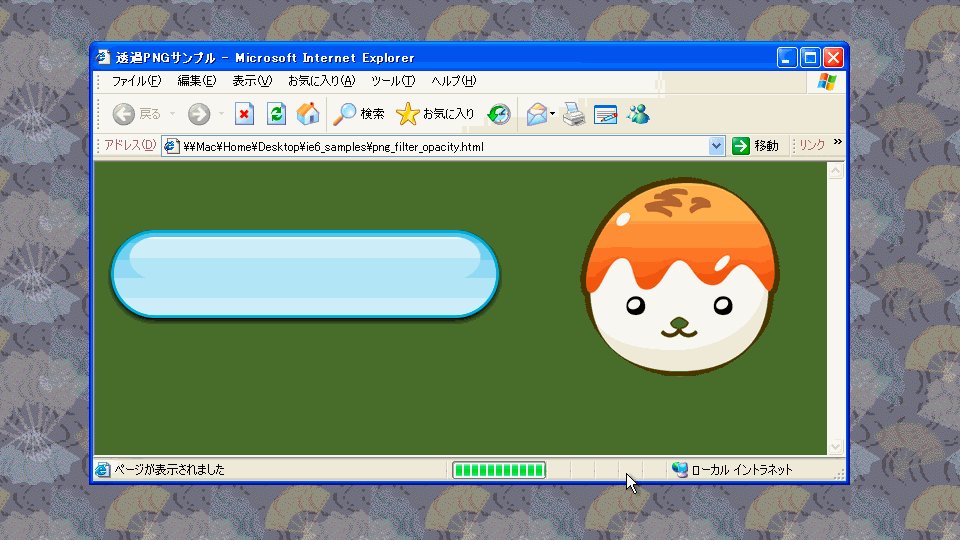
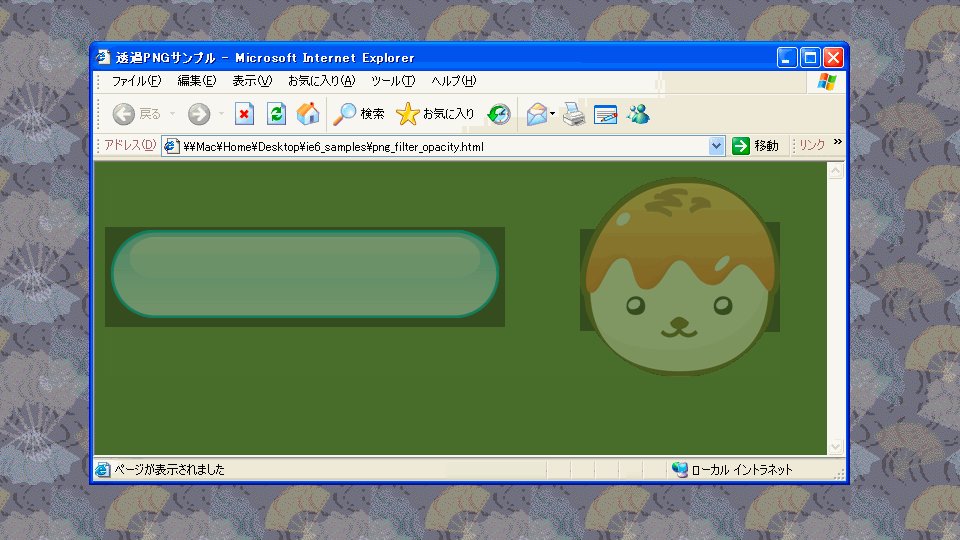
透過PNGを使うためのJSライブラリ「DD_belatedPNG.js」や、IE用のベクターマックアップ言語「VML」で回避する手法もありました。IE7以上で透過PNGが使えるようになったものの、透明度を扱うopacityプロパティ(厳密にはIEではfilter: alpha(opacity=50))と併用してアニメーションすると汚くなるというバグがあり、根本的な解決はIE9の登場を待つことになります。

角丸は画像で作る
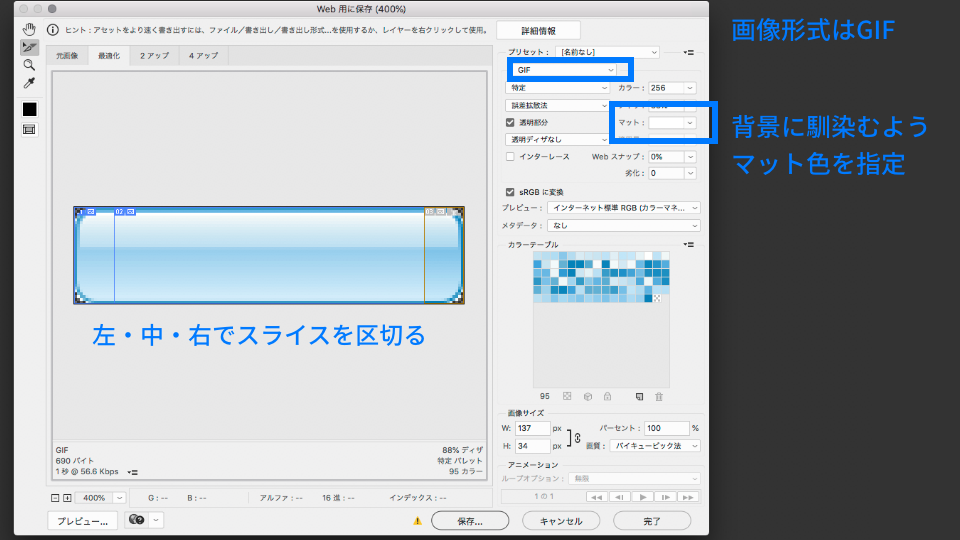
昔は角丸を表現するためには画像で用意するしかありませんでした。画像編集ソフトでスライスで可変部分と固定部分を分割します。

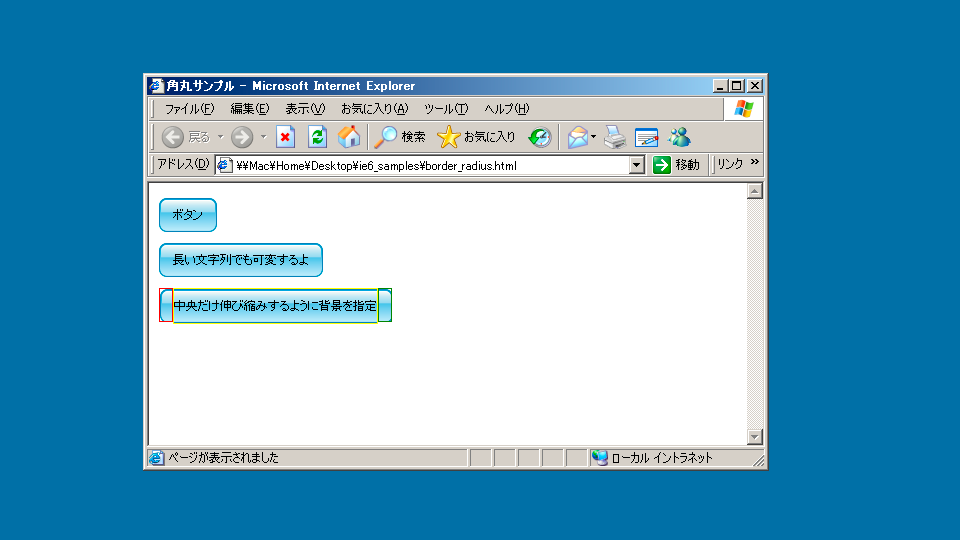
スライスで分割した画像を、divタグを分割したりtableタグで配置します。サンプルとしてdivタグで紹介します。
.btn-left {
background: url("imgs/btn_left.gif") no-repeat;
width: 14px;
height: 34px;
float: left;
}
.btn-center {
background: url("imgs/btn_center.gif") repeat-x;
height: 34px;
line-height: 34px;
float: left;
}
.btn-right {
background: url("imgs/btn_right.gif") no-repeat;
width: 14px;
height: 34px;
float: left;
}
<div class="btn">
<div class="btn-left"></div>
<div class="btn-center">ボタン</div>
<div class="btn-right"></div>
</div>
こうすれば、文言の長さが変わってもボタンが水平方向に伸び縮みします。

ボックスを水平・垂直に可変するためには、画像を9分割してスライスして組み立てます。とにかく面倒でした。border-radiusプロパティがCSS3で登場し、今はコーディングが圧倒的に楽になりました。
CSSハック
昔はブラウザごとにレンダリング結果が大きく異なっていたため、特定のブラウザでCSSが期待どおりの表示結果にならないことが多かったです。IE6だけデザインが崩れる、Mac IE5.5だけなんとかしたいということが日常茶飯事だったのではないでしょうか。
CSSハックとは、ブラウザが解釈できない記法をあえて使うことで、一部のブラウザにのみCSSを適用させる手法です。「スターハック」や「ホーリーハック」など中二病的なかっこいいネーミングの手法がありましたが、なかには本来のCSSとしてバリッドでない記法もあり、バッドノウハウの塊とも言えるものでした。
/* IE 6とMac IE 5だけに適用するCSSハック */
/* スター(*)を適用するので、「スターハック」 */
* html p {
color: #f00;
}
/* Mac IEには適用したくない場合に利用する「ホーリーハック」 */
/* \*/
p {
color: #f00;
}
/* */
/* IE 7のみ適用できるIE 7 スターハック */
*:first-child + html p {
color: #f00;
}
条件付きコメント
条件付きコメントとはInternet Explorerに対して、コードを隠したりできる条件付きのHTML記法です。Internet Explorer 5ではじめて登場し、バージョン9までサポートされていました。ブラウザ分岐しやすいメリットもあります。
<!--[if IE 6]>
<p>あなたはInternet Explorer 6を使用しています。</p>
<![endif]-->
<!--[if !IE]><!-->
<p>あなたはInternet Explorerを使用していません。</p>
<!--<![endif]-->
条件付きコメントを使って、IEのバージョン毎に異なるCSSを読み込ますこともできます。
<!--[if IE 6]>
<link rel="stylesheet" href="ie6.css" />
<![endif]-->
<!--[if IE 7]>
<link rel="stylesheet" href="ie7.css" />
<![endif]-->
先のCSSハックは邪道な方法であるのに対して、条件付きコメントは正攻法として利用できました。
DOCTYPE宣言で変わるIE6の挙動
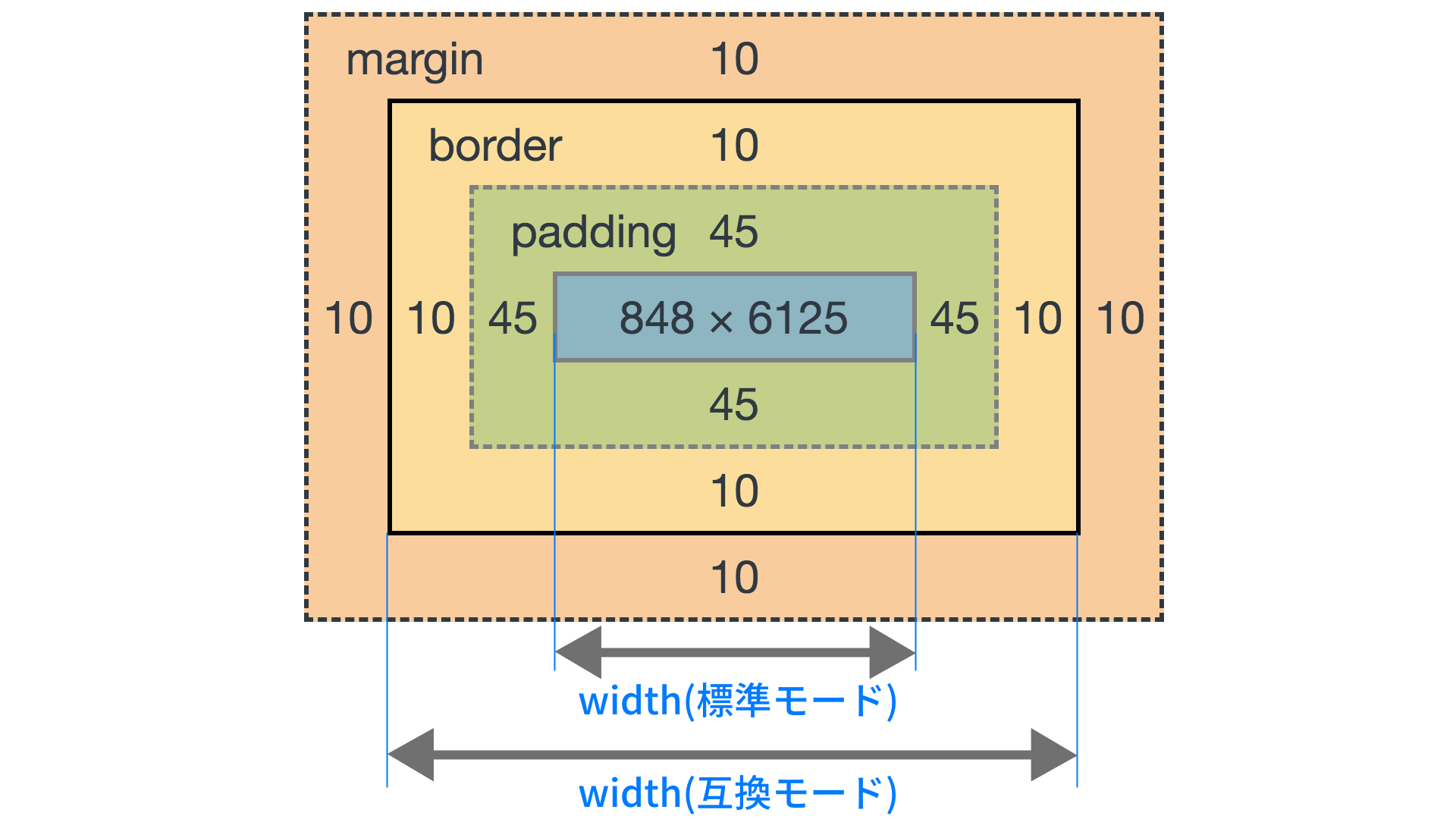
IEには互換モードと標準モードの二種類のレンダリング方式があります。CSSの仕様では、paddingはwidthの外側となりますが、互換モードの場合はwidthにpaddingが含まれる挙動となります。レンダリングモードはDOCTYPE宣言で切り替わります。

DOCTYPE宣言をしていないと互換モードになってしまうため、HTMLの先頭にXHTMLやHTML4.01のDOCTYPE宣言を記述します。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!-- XHTML1.0 Transitionalで、標準モードになる -->
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<!-- HTML4.01の宣言だと、標準モードになる -->
当時の主流だったXHTMLではXML宣言を冒頭に書くのが正しいとされていました(当時のLintツールでは強く推奨されていました)。しかし、IE6はHTMLの先頭の文字列が<!DOCTYPEで始まっている必要がありXML宣言があると互換モードに切り替わってしまう残念なバグがありました。そのため、バリデーターでの100点を諦めて、敢えてXML宣言を書かないという対策がとっていたサイトが多かったように思います。
<?xml version="1.0"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!-- XML宣言があると、互換モードになる -->
HTML5の<!DOCTYPE html>宣言はIEでも標準モードで動作するよう、後方互換性を意識して定義された文言です。
今のCSSではbox-sizing: border-boxを指定すれば、IEの互換モードのようにボックス幅を扱えます。互換モード的なborder-boxのほうがわかりやすいと思うのは私だけでしょうか。
IE6でfloatした要素のマージンが2倍に
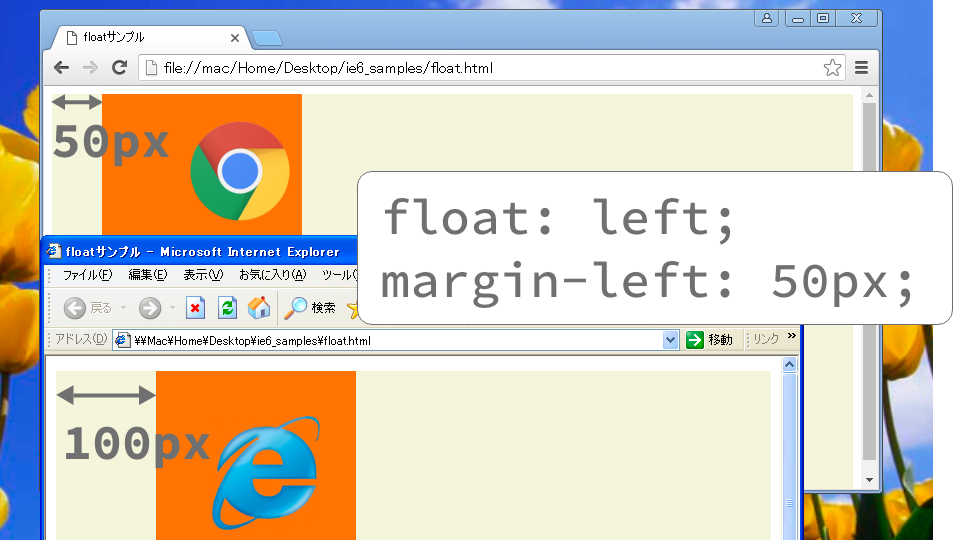
FlexboxやGridが出てくるまではfloatレイアウトが主流でした。実はIE6ではfloatの方向にmarginの値が2倍となるバグがありました。初心者が必ずつまづくポイントであり、悩まされたコーダーがどれだけいたことでしょう…。

floatした方向にはmarginを設定しないとか、paddingで代用する等の対策がされていました。FlexboxやGridが主流になってきているので、過去の苦労で終わりそうですね。
JavaScriptの仕様が異なっている
HTML・CSSだけではなくJavaScriptにも苦労がありました。IEに搭載されていたのはJScriptと呼ばれる言語で、NetscapeやFirefoxのJavaScriptと使い方が少し異なっていました。そのため、必ずブラウザ分岐を意識しながらJavaScriptを書く必要がありました。
たとえば、IEではイベント登録にaddEventListener()メソッドが使えずattachEvent()メソッドを使います。
// いきなりメソッドが違う
if (isIE) {
element.attachEvent("onclick", mylistener);
} else {
element.addEventListener("click", mylistener, true);
// addEventListenerの第3引数が必須だったのも昔の仕様
}
スタイルシートもIEとFirefoxで異なっていました。
if (isIE) {
elem.style.styleFloat = "left";
} else {
elem.style.cssFloat = "left";
}
IEとその他のブラウザの挙動が異なっていたため、JavaScript開発は苦労の連続です。こういった事情もあり、ブラウザの違いを吸収するJavaScriptライブラリが英雄視され、jQueryが爆発的に流行っていきます。
JavaScriptのデバッグはalertで
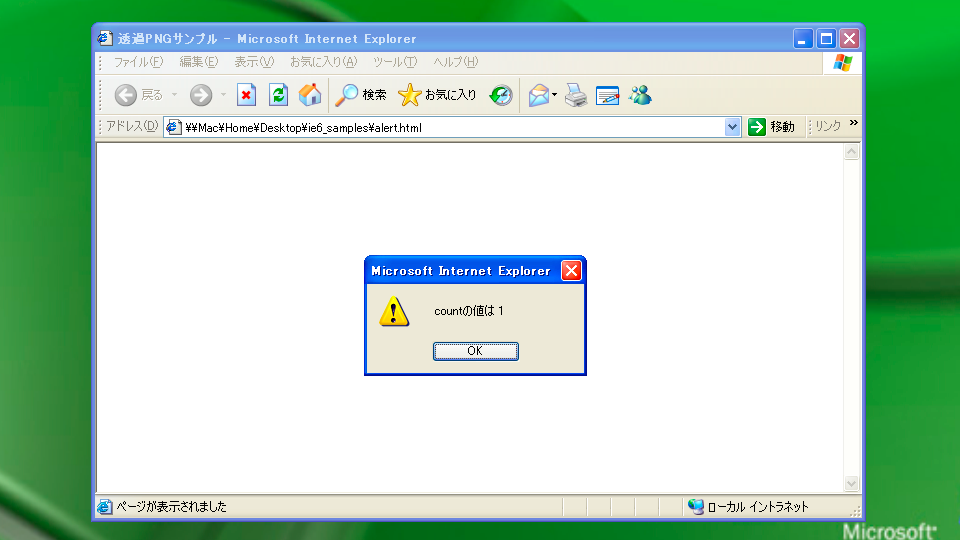
当時のブラウザにはデバッグ出力console.log()メソッドがないため、alert()メソッドやinnerHTMLを駆使していました。Firefoxの拡張機能Firebugが登場してからはコンソールが利用できたため、開発効率があがったのではないでしょうか。
alert("count = " + count);

▲ひたすらアラートでデバッグするしかない
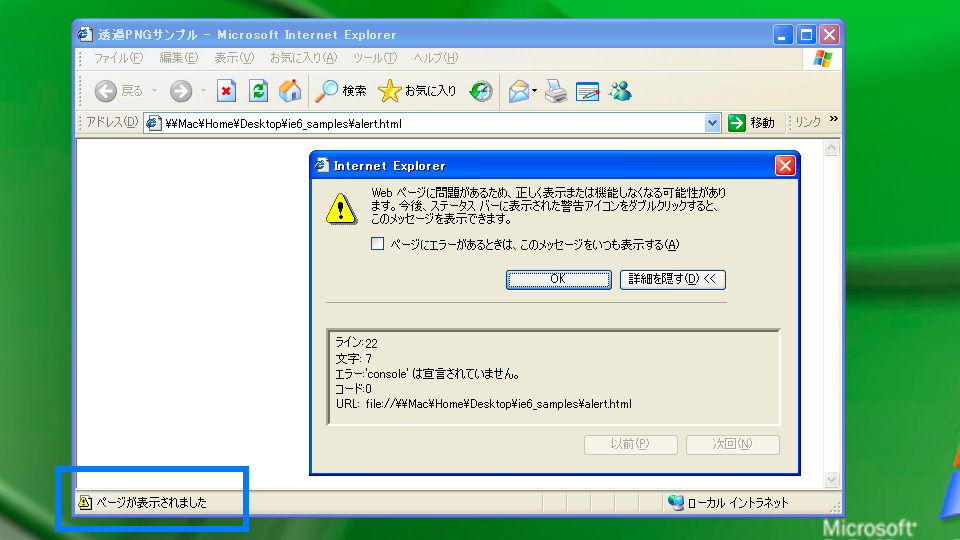
console.log()メソッドはIE8から利用できるようになりましたが、F12開発者ツールを起動してないとエラーとなります。console.log()メソッドの消し忘れが残っていてIEでのみエラーで動かないということがよくありました。
console.log("ほげ"); // IE9以下でエラー
// console.log 以降のスクリプトが一切動かない

▲IEでエラーが起きると、ダイアログからエラー発生箇所を調べることになる。このUIが使いづらくて苦戦した人は多いはず
スクリプトタグの中はコメントアウトを使う
太古のブラウザにはscriptタグを解釈できないものがあります。未対応ブラウザでは恐ろしいことにscriptタグの内容がそのまま画面上のテキストとして表示されます。scriptタグの中にHTMLのコメントアウトを書くことで、script要素の内容が表示されることを防ぎます。
<script language="JavaScript"></script>
XHTMLではCDATAセクションを使って書くことが理想でした。
<script type="text/javascript" language="JavaScript"></script>
現代ではscriptタグを解釈できないブラウザは実質存在しないので、シンプルにスクリプトを書けますね。
<script>
alert("スクリプト内容");
</script>
IE独自の機能
IEには独自のCSSやJavaScriptの命令がありました。これはこれで便利でした。たとえば、お気に入りに追加する命令が存在するため、ウェブサイトに「お気に入りに登録」といったボタンが配置されていることもありました。
// お気に入りに追加するメソッド
window.external.AddFavorite(
"https://ics.media/",
"ICS MEDIA"
);
スクロールバーの色を変更することも流行っていました。個人サイトでよく利用されてましたね。

実は現行版のChromeやSafariでも、CSSでスクロールバーをカスタマイズできます。
まとめ
ウェブサイトのコーディング技術は日進月歩。SEOの必要性とセマンティクス意識への高まりからXHTMLとCSSの分離が必要になったり、スマートフォンの登場でレスポンシブウェブデザインが必要になったり、新しい時代が次世代の技術を必要としていたことが振り返れます。
今後もウェブコンテンツのコーディング手法は時代にあわせて変化していくでしょう。次の時代にリニューアルしやすい設計を意識してコーディングするのがいいかもしれませんね。JavaScriptの移り変わりについて、記事「脱jQueryのためにしたこと」も参考になると思います。