この記事は『WAI-ARIA対応のタブ型UIを実装する方法』の続きです。
WAI-ARIAはアクセシビリティーの改善に役立つと先の記事で紹介しました。この記事ではWAI-ARIAに対応したVue.jsでのタブのユーザーインターフェイスを解説します。
サンプルをGitHubにアップしているので、デモとソースコードをご覧ください。
本記事のコードは開発環境としてViteを利用しており、Vue.jsのsetup構文で作成しています。
Vue.jsでのステート管理
選択されたタブのIDをプロパティtabに保持することとします。
▼App.vueファイルの抜粋
// ステートを定義
const activeTabId = ref("1");
※コードは抜粋で掲載しているので、コピーする際はGitHubの「App.vue」を参照ください。
HTMLの実装
HTMLの実装を紹介します。
▼App.vueファイルの抜粋
<template>
<div>
<ul role="tablist">
<li v-for="tab in CONTENT_LIST" :key="tab.id" role="presentation">
<button
role="tab"
:id="`tab-${tab.id}`"
:aria-controls="`panel-${tab.id}`"
:aria-selected="activeTabId === tab.id"
@click="handleClick"
>
{{ tab.label }}
</button>
</li>
</ul>
<div v-for="tab in CONTENT_LIST" :key="tab.id">
<div
role="tabpanel"
:id="`panel-${tab.id}`"
:aria-labelledby="`tab-${tab.id}`"
:hidden="activeTabId !== tab.id "
class="panel"
>
{{ tab.content }}
</div>
</div>
</div>
</template>
※コードは抜粋で掲載しているので、コピーする際はGitHubの「App.vue」を参照ください。
HTMLコーディングのポイントとしては次の通りです。
①期待どおりに読み上げられるようにrole属性を適切に利用します
タブとして機能するように、ul要素にrole="tablist"、 タブ部分となるbutton要素にrole="tab"、 パネル部分のdiv要素にrole="tabpanel"を追加します
<ul role="tablist"></ul>
<div role="tabpanel" …></div>
慣習にしたがってul>liでマークアップしましたが、読み上げの支障となるのでliタグにはrole="presentation"を指定してます(もしかしたらタブUIにul>liを使う必要はないかもしれません)
②タブ側のボタンはa要素ではなくbutton要素を使ってます。
<button role="tab" …></button>
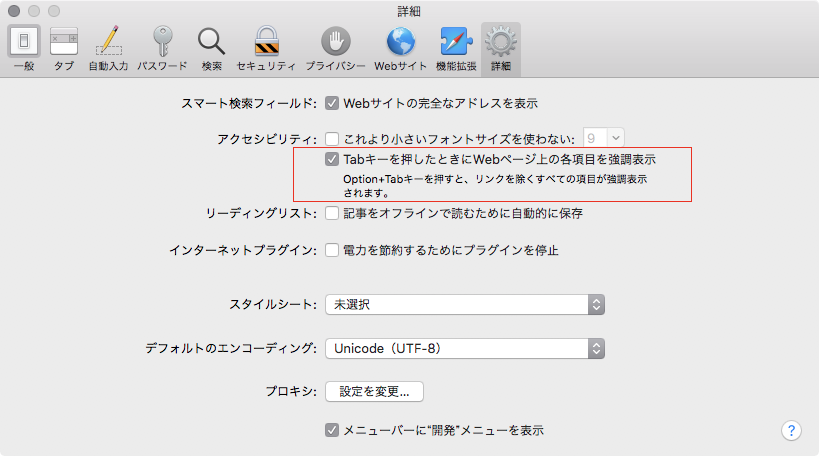
Safariでは次のように「Tabキーを押したときにWebページ上の各項目を強調表示」を選択すると、a要素もタブキーで選択可能になります。ただ、このオプションを設定していなくてもタブキーで選択されたほうが望ましいと考えてのことです。

JavaScriptとVue.jsに絡んでくるポイント
- タブとなる
button要素とパネルのdiv要素の関連性を示すためaria-controls属性を指定します。値は任意でid属性を指定します button要素にタブの選択状態を伝えるために、aria-selectedを真偽値で指定します- Vue.jsのプロパティの値で動的とします。こうすれば半自動的に
aria-selected属性が切り替わります
- Vue.jsのプロパティの値で動的とします。こうすれば半自動的に
ボタン要素のイベントハンドラー
ボタン要素のイベントハンドラーのコードを紹介します。ボタンとパネルの紐付けは、意味的に合致している aria-controls 属性を利用してます。JavaScriptの制御が必要なものは独自の変数ではなく、可能な限り aria-* 属性で代替するのがベターなやり方と思います。
▼App.vueファイルの抜粋
// ステートを定義
const activeTabId = ref("1");
// クリックしたときのイベントハンドラーです。
const handleClick = (event) => {
const element = event.currentTarget;
const controlsId = element.getAttribute("aria-controls");
if (!controlsId) {
return;
}
const tabId = controlsId.replace("panel-"", "");
if (!tabId) {
return;
}
activeTabId.value = tabId;
};
※コードは抜粋で掲載しているので、コピーする際はGitHubの「App.vue」を参照ください。
CSSの実装
CSSはなるべく class 属性を使わず、aria-* 属性をセレクターとして指定しています。こうすれば、余計なクラス属性を増やす必要がなくなります。
▼ app.component.cssの抜粋
/* UI制御のための指定 */
[aria-selected="true"] {
background-color: royalblue;
color: white;
}
※コードは抜粋で掲載しているので、コピーする際はGitHubの「App.vue」を参照ください。
CSSの実装はCodeGridの記事「WAI-ARIAを活用したフロントエンド実装」で紹介されている「aria属性をCSSセレクターとして利用する」「独自に名前を付けるくらいなら、意味的に合致するaria属性を利用して、アクセシビリティーを確保しましょう」の提案をアイデアとしています。
まとめ
Vue.jsで実装する場合はタブの状態はいずれかのプロパティで管理しているはずです。その値を間借りして aria-* 属性に適用すれば、簡単にアクセシビリティーを向上できます。今回はタブ型UIで紹介しましたが、これは一例に過ぎません。さまざまなユーザーインターフェイスに利用できるので応用くださいませ。
2018年の記事「脱jQueryのためにしたこと」でも紹介したように、ReactやVue.js等のJSライブラリとWAI-ARIAの相性は抜群です。ほんの少しWAI-ARIAの理解が進めば、Vue.jsユーザーの皆さんは簡単に利用できるでしょう。この記事によって、音声読み上げを求めているエンドユーザーへの配慮が少しでも進めばと考えています。
この方法はAngularやReactでも実装できるので、次の記事で紹介しています。ぜひご利用ください。
補足
記事を作成するにあたり複数のサンプルを用意して音声読み上げソフト(macOSの「VoiceOver」や「NVDA日本語版」)で検証しました。
※この記事が公開されたのは6年前ですが、8か月前の2025年5月に内容をメンテナンスしています。

