アニメーションはウェブサイトやアプリ、ゲームのUIなど、多くの用途で必要となります。流行りのマイクロインタラクションでもアニメーションは重要視されています。しかし、アニメーションにたいして苦手意識を持っている方も少なくないでしょう。今回は私たちがアニメーションを作る時に用いている、簡単に「いい感じ」に仕上げるテクニックを紹介します。

CSS Transitionなどは、始めと終わりの状態を指定することで、中間の状態を自動的に補完しアニメーションさせられます。本記事のデモはCSS版、GSAP版、Anime.js版の3種類で作成しています。お使いの技術にあわせて参考にしてください。
- CSS版:CSSアニメーションを中心に作成したサンプル。演出の精度は簡易的。
- GSAP版:JSライブラリGSAPを用いたサンプル。演出の精度が高め。
- Anime.js版:JSライブラリAnime.jsを用いたサンプル。GSAP級の演出の精度で、コードがややシンプル。
パラメーターを個別に操作する
複数のパラメーターを同時に変化させる場合、パラメーター毎に個別に操作をすると一味違った表現ができます。
イージング(加減速)を変える
パラメーター毎に違うイージングを設定すると、思わぬ動きになる時があります。たとえばXY座標を変化させる場合に、X座標のイージングをquartInOut、Y座標のイージングをbackOutにすると、直線的な動きからカーブを描くような動きに変わります。
▼CSSの抜粋
.dot {
/*
省略
・CSS変数でイージングを定義しています。
・move-txとmove-txはCSSアニメーションのキーフレームです。
*/
&:nth-child(1) {
animation: move-tx 1.5s var(--ease-quart-out) infinite,
move-ty 1.5s var(--ease-quart-out) infinite;
}
&:nth-child(2) {
animation: move-tx 1.5s var(--ease-quart-out) infinite, /* 横方向は通常 */
move-ty 1.5s var(--ease-back-out) infinite; /* ⭐️Back Outにするのがコツ */
}
}
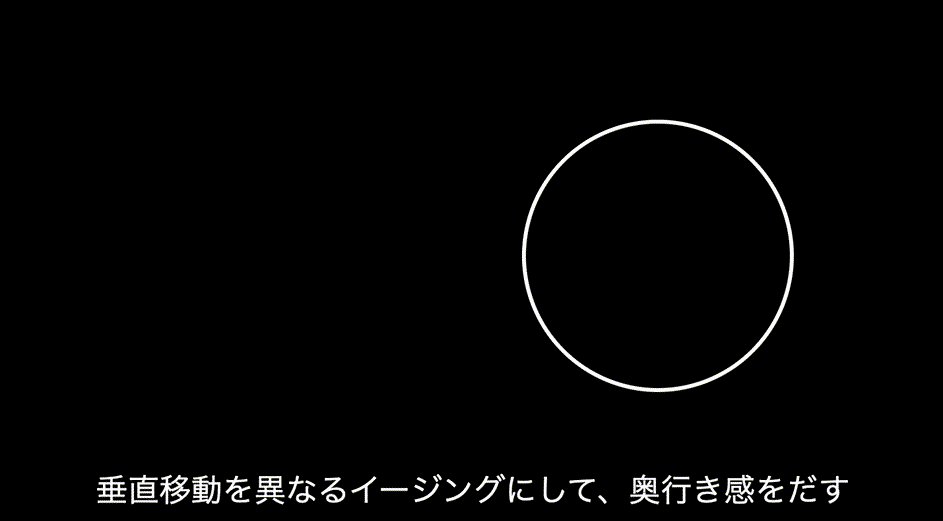
これに拡大する動きを加えると、ズームするような表現にできます。奥行き感が出て、ちょっと凝っているような雰囲気が出せます。
▼CSSの抜粋
.dot {
/*
省略
・CSS変数でイージングを定義しています。
・move-txとmove-txとscaleはCSSアニメーションのキーフレームです。
*/
&:nth-child(2) {
animation:
move-tx 2s var(--ease-quart-out) infinite,
/* ⭐️垂直方向の動きだけ異なるイージングに */
move-ty 2s var(--ease-back-out) infinite,
scale 2s var(--ease-quart-out) infinite;
}
}
またbackOutの部分をlinearに変えると、今度はジグザグするような動きに変わります。このように、異なったイージングを組み合わせるだけでさまざまな表現ができます。
▼CSSの抜粋
.dot {
/*
省略
・CSS変数でイージングを定義しています。
・move-txとmove-txとscaleはCSSアニメーションのキーフレームです。
*/
&:nth-child(2) {
animation:
move-tx 1.75s var(--ease-quart-out) infinite,
/* ⭐️あえてリニアに */
move-ty 1.75s linear infinite;
}
}
イージングを使いこなすと、アニメーションにさまざまな表情がつけられます。詳しく学びたい方は、記事『アニメーションの調味料「イージング」の使い分けレシピ (透明度、UI、音量)』が参考になります。
タイミングをずらす
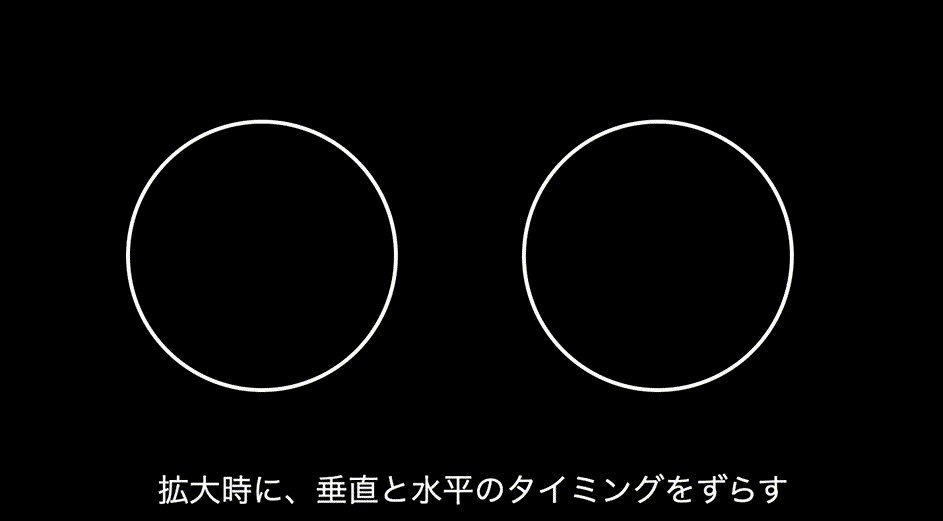
イージングや変化させる値はそのままでも、タイミングをずらして再生するだけでアニメーションの表情は変わります。たとえば、以下の拡大するアニメーションの場合、横方向と縦方向のスケールの変化を、少しだけ再生タイミングをずらすとスライムのような柔らかい質感が出てきます。
▲ 左:同時に再生する場合 / 右:縦方向のスケールを0.1秒ずらして再生した場合
▼CSSの抜粋
.dotEx {
/*
省略
・CSS変数でイージングを定義しています。
・scaleXとscaleYはCSSアニメーションのキーフレームです。
*/
.dotExInnerX {
animation: scaleX 2s var(--ease-elastic-out) infinite;
}
.dotExInnerY {
animation: scaleY 2s var(--ease-elastic-out) infinite;
/* ⭐️あえて遅延させる */
animation-delay: 0.1s;
}
}
なお、CSSのアニメーションで「ボヨンボヨンした動き」を付けるには、イージングのlinear()関数が便利です。次の記事『CSSイージングのお手本』を参照ください。
動きをちょい足しする
シンプルなアニメーションでは、動きのメリハリがなく単調な見映えになってしまうことがあります。そういった場合、元になるアニメーションに少し動きを付け加えるだけで動きにぐっと奥行きが出せます。
回転を加える
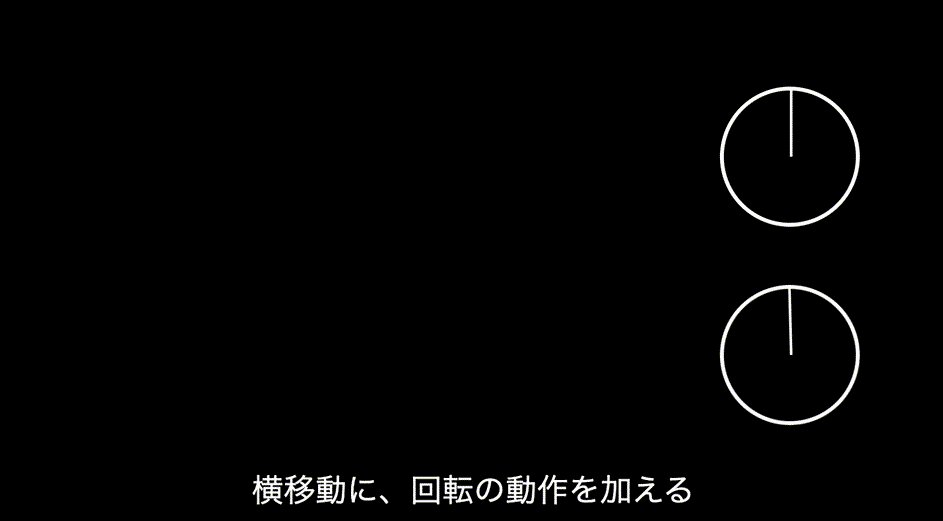
横移動するアニメーションに、回転の動作を足して「予備動作」と「後追い」の演出を加えます。「予備動作」はアクションの前兆となるの動きで、「後追い」はアクションの後に追従する動作です。これらによって動きにメリハリがつき、また大げさに入れるほどアニメーションらしい楽しげな動きになります。
▲ 上:横移動のみの場合 / 下:横移動に回転の動きを加えた場合
▼CSSの抜粋
.dot {
/*
省略
・CSS変数でイージングを定義しています。
・rotate-seqとmove-txはCSSアニメーションのキーフレームです。
*/
&:nth-child(2) {
animation:
/* ⭐️回転の予備動作を含める */
rotate-seq 2.0s infinite,
move-tx 2.0s cubic-bezier(0.87, 0, 0.13, 1) infinite;
}
}
伸縮を加える
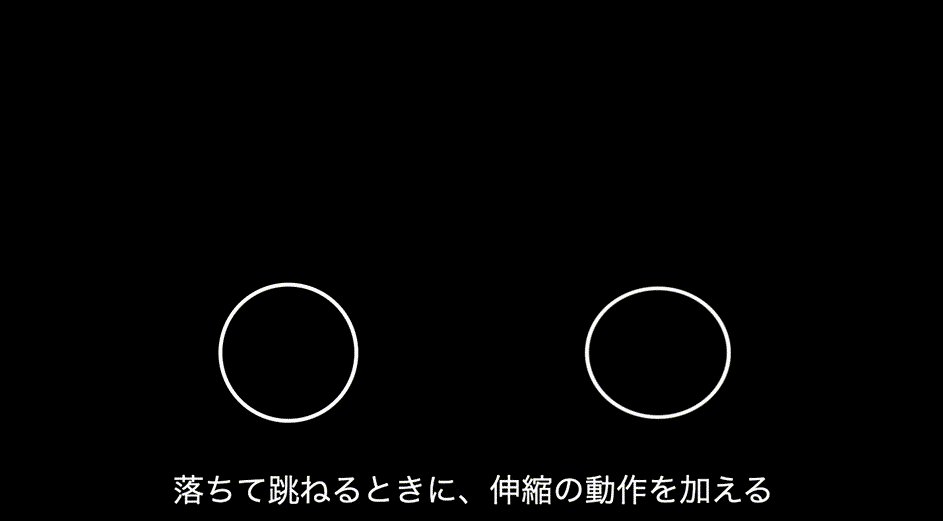
落ちて跳ねるアニメーションに、伸縮の動作を足して「状態変化」の演出を加えます。アニメーション中に状態を変化させると動作が誇張され、元の動きがより際立ちます。
▲ 左:落ちて跳ねる動きのみの場合 / 右:伸縮の動きを加えた場合
CSS版はやや複雑な実装となったため、Anime.jsのコードで紹介します。
animate(dot2, {
y: { to: positionTo2.y, duration: 1500, ease: "outBounce" },
// ⭐️スケールも変化
scaleX: {
to: scaleTo.x,
duration: 450,
ease: "outBack(4)", // ⭐️異なるイージングを
delay: 450,
},
scaleY: {
to: scaleTo.y,
duration: 450,
ease: "outBack(4)",
delay: 450,
},
});
まとめ
パラメーターを変えるだけで、まったく違った動きを試せるのがアニメーションのいいところですね。今回紹介したテクニックを押さえておけば、少し手間をかけるだけでアニメーションの表現をぐっと「いい感じ」にできます。また記事『CSS Animationだけで実現するキャラクターアニメーション』では、これらのテクニックを使ったキャラクターアニメーションを紹介していますので、ぜひこちらもご覧ください。
紹介したデモとソースコードは以下からまとめて確認できますので、ご参考ください。
※この記事が公開されたのは9年前ですが、4か月前の2025年9月に内容をメンテナンスしています。

