「インタラクティブコンテンツをワンソースでクロスプラットフォームに対応させたい」、それはフロントエンドのデベロッパーであれば誰もが望むことではないでしょうか。一昔前はAdobe Flashが「Open Screen Project」と題して一歩手前まで実現していましたが、iPhoneからFlashを締め出そうとするAppleの強硬な姿勢によって頓挫することになりました。
尾野さん(しっぽさん)からの勧めもあり調べたのですが、「OpenFL」(オープンエフエル)というテクノロジーはさまざまな形式にインタラクティブコンテンツを出力できます。つまりOpenFLを使えばワンソースでクロスプラットフォームを実現できるのです。今回はOpenFLからHTML5とFlashを出力することによってクロスプラットフォームを実現する方法を紹介します。
クロスプラットフォーム開発が可能なOpenFLとは
OpenFLは、ゲームやアプリケーションを構築するための環境を提供するフリーでオープンソースのソフトウェア開発キットです。1つのコードからさまざまなプラットフォーム(HTML5, Flash, スマホアプリ等)に出力でき、Flashとほぼ同じAPIを持ち合わせているのが特徴です。
- 出力形態はiOS、Android、BlackBerry、Windows、Mac、Linux、FlashとHTML5
- OpenFLはプログラミング言語Haxeを使って開発する
- ほとんどのプラットフォーム上のネイティブで出力されるため本来の性能が発揮される(たとえばWindowsであればC++として展開される、AndroidならJavaとして展開される)
- ライブラリは、2Dおよび3Dの業界標準のAPIを持っている(具体的にはFlashとほぼ同じAPIが用意されている)

OpenFLからHTML5とFlashが両方出力できる
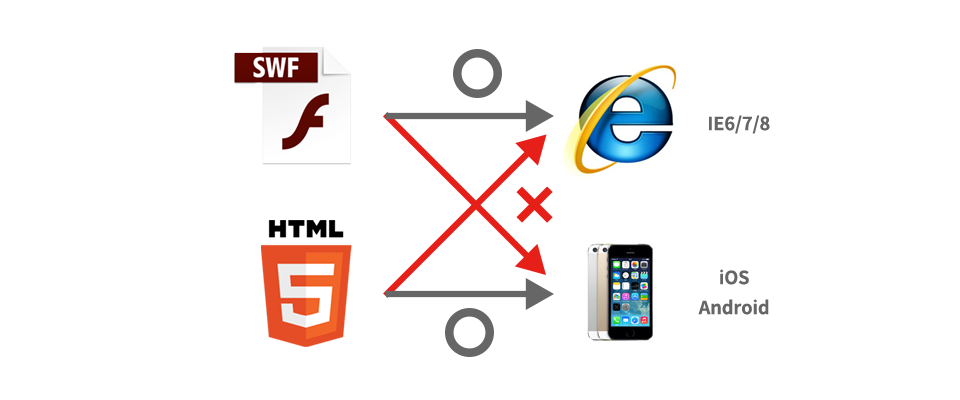
HTML5とFlash Playerはどちらが優勢かという話はさておき、現在も片方の技術だけではクロスプラットフォームを実現できません。HTML5だと古いブラウザ(たとえばIE6, 7, 8)で動作しませんし、過渡期のブラウザIE9/IE10でも動作が安定していません。_対して_Flash Playerだとすべてのデスクトップブラウザで再生可能なものの、スマートフォン(iPhone, Android)のブラウザでは再生できません。そういった事情もあり、ブラウザでのクロスプラットフォームを実現するベストソリューションがないのが実情です。
※「Internet Explorer のサポート ライフサイクル ポリシーに関する FAQ」によるとIE8は2016年1月にサポートが切れるそうですが、多くのエンドユーザーや大企業で旧式ブラウザは残っていくでしょう。
※HTML5とCSS3で機能を制限すれば古いブラウザでもコンテンツを再生できますが、コンテンツのクオリティーや開発工数を犠牲になる可能性があります。

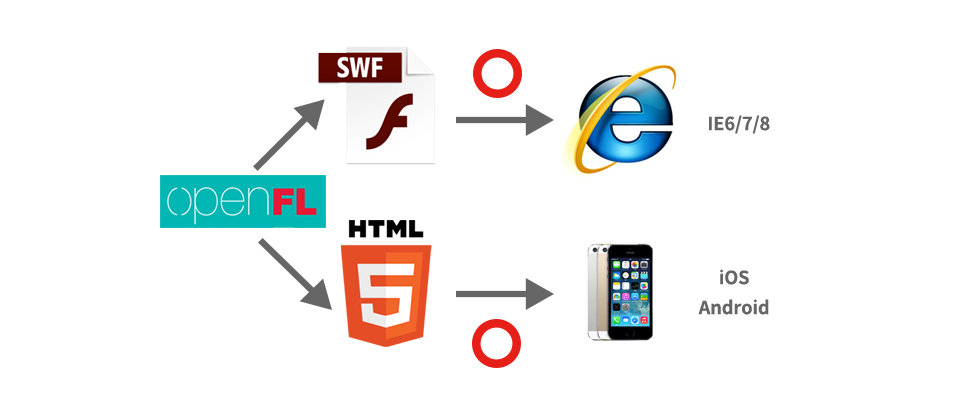
ところが、今回紹介するOpenFLを使えばワンソースでHTML5とFlashの両方を出力できます。つまり、1つのソースコードからHTML5とFlashでまったく同じ見栄えのコンテンツを出力できるため、上記で示した問題を解決することができきるのです。特定の技術で何かしらの環境で動かないのであれば、HTML5とFlashの両方を出力して環境に応じて最適なフォーマットで再生するように分岐すれば、多くの環境で再生させることが可能になります。
- OpenFLからFlashとHTML5の両方のコンテンツを出力する
- 古いブラウザ(たとえばIE6, 7, 8)向けにはFlash (SWF)を再生する
- スマートフォン(iPhone, Android)向けにはHTML5を再生する

余談ですがUnityという選択肢はどうなのでしょうか? Unityはネイティブアプリ(iOSやAndroid、コンシューマゲーム機)には向いており、10以上のプラットフォームにパブリッシュできます。しかしWeb向けの書き出し機能が貧弱であまり使われていないのが現状です。Unity Web Playerというブラウザプラグインは現在のGoogle Chromeでは動作しませんし(ChromeではNPAPI方式のプラグインが廃止されたため ※)、Unity 5のWebGL書き出しは多くの課題がありほとんど採用事例がありません(出力したファイルサイズが巨大でWebサイトに載せるのが現実的ではない、WebGL未対応のブラウザがある、書き出し時間が長い、ワークフローが未成熟等々の数々の問題があります)。Unity 4がFlash Player (SWF)書き出しをサポートしていた頃はまだ良かったのですが…。
※Flash PlayerはPPAPI方式のブラウザプラグインであるため、Google Chromeで問題なく動作します。
公式サンプルでHTMLとFlashを試す
OpenFLを使うとどのようなコンテンツを作ることができるのでしょう。公式サイトであるOpenFL :: Samplesやopenfl/openfl-samples · GitHubからダウンロードできるサンプルを紹介します。FlashとHTML5の両方でサンプルを出力していますが、どちらも同じ表現とインタラクションが再現されているのがわかります。


自作のコードでOpenFLを試す
FlashやHTML5で作ったことのあるコードをOpenFLに移植し、OpenFLの使い勝手やパフォーマンスを試しました。

- Flash版パーティクルデモ
- HTML5版パーティクルデモ
- ソースコード(Man.hx, Particle.hx)
※Flash版のほうがHTML5版よりもパフォーマンスが良かったため、パーティクルの個数は別々に設定しています。

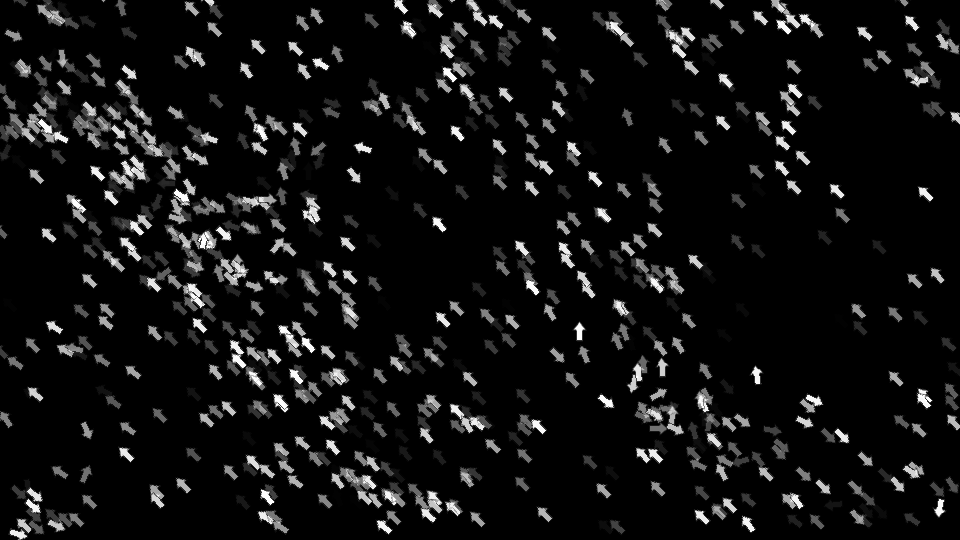
- Flash版フォースマップデモ
- HTML5版フォースマップデモ(※起動に少し時間がかかります)
- ソースコード(Man.hx, Arrow.hx)
さきほどOpenFLを使えば同じ見栄えのコンテンツを提供できると紹介しましたが、実際のところはFlashで出力したほうがHTML5のものより良好なパフォーマンスが得られました。以前も検証したことがありますが一般的にFlashのほうがHTML5より高いパフォーマンスが得られる傾向があります。詳しくは次の記事「HTML5はFlashの3倍重かった! 描画パフォーマンスの比較 | ClockMaker Blog」を参考ください。
OpenFLの始め方
OpenFLとHaxeの始め方をビデオに録画しYouTubeにアップしました。次の2つのビデオはどちらも10分以内の短いものです。すぐにOpenFLを始められるのでぜチャレンジしてみてください。
ソフトウェアはFlashDevelopが標準サポートしていて、強力なコード補完やコード生成を利用できます。
ネイティブの出力について
アプリとしてクロスプラットフォームに出力する有用な技術としてAdobe AIRが挙られます。Adobe AIRはFlashコンテンツをワンソースでさまざまなプラットフォーム(iOSやAndroid, Mac, Windows)にも展開できるとても利便性が高く理想的なツールです。しかしFlashコンテンツをAIRランタイム(中間レイヤー)上で再生する形態をとるため、ネイティブで作られたコンテンツと比較するとパフォーマンスが劣ると言われています。(最近はAdobe AIRでGPUを活用できるため、描画面のパフォーマンスの差が埋まっています。詳しくは次の記事を参照ください)
- iOSにおけるSwift/Unity/PhoneGap/Adobe AIRのパフォーマンス比較検証
- モバイルアプリ開発者必見!初期型から最新のAndroid端末まで、AIR製アプリのパフォーマンス徹底検証
それに対してOpenFLはネイティブのコードに変換したうえで出力するので、各プラットフォーム上で高いパフォーマンスを得ることができます。ネイティブ出力するとさすがC++になっているだけあってかなり高速に動作しました。
OpenFLの続き。ちなみにWindowsネイティブアプリの出力にすると最もパフォーマンスが良い感じ。FlashやHTML5の6倍ほどのパフォーマンスが出ています。ちなみにNekoもなかなかパフォーマンスが良いです。 #Haxe https://twitpic.com/dsybgi
— 池田 泰延 Yasunobu Ikeda (@clockmaker) 2014, 1月 21
試してみた感想 - クロスプラットフォームの可能性を実感
この手のクロスプラットフォームの出力ツールは他にもあるのですが、OpenFLは出力の精度が良いことに驚きました。業界標準のAPI (Flashとほぼ同じAPI)を搭載していることや、ActionScript 3.0と似たHaxe言語で開発することから、OpenFLはFlashの開発を経験したことがある方なら習得しやすいこともわかりました(私は上記のパーティクルデモをOpenFLを触り始めて1〜2時間ほどで作れました)。
ただ調べているとOpenFLはそれぞれの環境で完全な互換性がまだ実現できていないようです。とはいえ海外では事例もでてきているそうなので、将来のクロスプラットフォームの主力技術として注目しておきたいです。
OpenFLフレームワークとHaxe言語の学習コストについて
新しい技術を導入するには学習コストが気になります。まずおさえておきたい点として、繰り返しになりますがOpenFLはFlashとほぼ同じAPIを使って制御するためFlash開発者であれば学習コストが抑えられます。いっぽう、Flash開発の経験がない開発者にも利点があります。多くの描画向けJavaScriptライブラリ(たとえばCreateJSやPixi.jsなど)はFlashのAPIに似た構造になっているため、OpenFLを学べば学習コストが他にも転用できるのです。
プログラミング言語としてのHaxeは、合理的で先進的な言語機能を有しているので学習する価値があります。HaxeはECMAScriptベースであるため業界標準として知っておいて損はないと思います。言語の勉強には2015年8月出版の「Haxeプログラミング入門」を参考にするのがいいでしょう。
OpenFLは前身の「NME」を含めると2007年から開発がされており成熟度が高まってきています。この記事を読んで興味をもった方はぜひOpenFLとHaxeを試してみませんか?
参考記事
更新履歴
- 2015/07/30 Haxe 3.2.0とOpenFL 3.2.0に対応