モバイルでのウェブページ読み込みを高速化させるテクノロジーの「AMP」。Accelerated Mobile Pages(加速されたモバイルページ)という名前の通り、スマートフォンのブラウザでのウェブページの読み込み時間を短縮できます。ICS MEDIAでは以前「AMPに対応したHTMLの作成方法」で導入方法を紹介しましたが、当サイトも3ヶ月前からAMPに対応させ運用してきました。
AMPはウェブ業界・SEO業界で話題になっているものの、導入して得られるメリットを紹介しているサイトはほとんどありません。そこで、当サイトでAMPを導入して得られたメリットを紹介します。
AMPは軽量ページ仕様なので、読み込みが早い
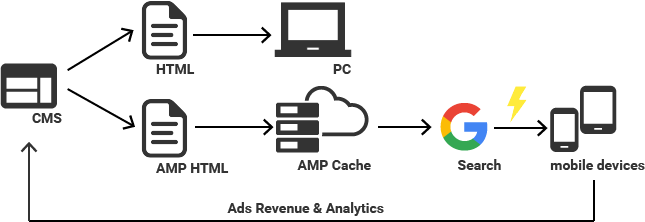
まずはAMPの仕組みを簡単に紹介します。通常のHTMLページとは別にAMP専用ページを用意します。AMP専用ページとは基本的にはHTML5でマークアップしたHTMLページになります。AMP特有の細かいルールがありますが、このルールにしたがってコーディングすることで、次の理由でページの読み込み速度が向上します。
- AMP HTML:HTMLのマークアップで作成しますが、利用できるタグやCSSやJavaScriptが制限されているため、ページの読み込みをブロックする要因が少ないのが特徴です
- AMP JS:モバイルに最適化された専用のJavaScriptライブラリによって、読み込みが高速化されてます。具体的には画像はAMP JSによって遅延読み込み(レイジーローディング)するため、ファーストビューの表示が高速化します
- AMP Cache:ページはGoogleのCDNにキャッシュされます。このホスティングサーバーはHTTP/2などの仕組みを使って配信されるため、転送が高速です

▲上図はGoogle Developers Japanより引用。作成したAMPページはAMP Cacheにホスティングされている
AMPによってページの読み込みがどのぐらい早くなるか関心がある方は多いでしょう。当サイトの記事で測定したところ、ほとんどの記事でファーストビューまでの表示(loadイベント発生までの数値)で、2倍程度の読み込み時間短縮になりました。
| 種類 | リクエスト数 | 転送容量 | Loadまでの時間 |
|---|---|---|---|
| AMP対応ページ | 12 リクエスト | 0.71MB | 398ミリ秒 |
| 標準ページ | 47 リクエスト | 2.6MB | 747ミリ秒 |
※AMPは画像を遅延読み込みする機能が存在するため、ファーストビューでの転送容量が少なくなる傾向があります。当サイトもHTTP/2やリバースプロキシーを利用するなどWordPressを極限まで早くするようチューニングしていますが、AMPページではそれよりも高速に表示されています。
筆者はモバイルブラウザでのページ読み込み高速化によって、アクセス数が伸びる、SEO的に有利になる、エンゲージメントが向上する、といったことに期待していました。
AMP対応の効果は今のところ局所的
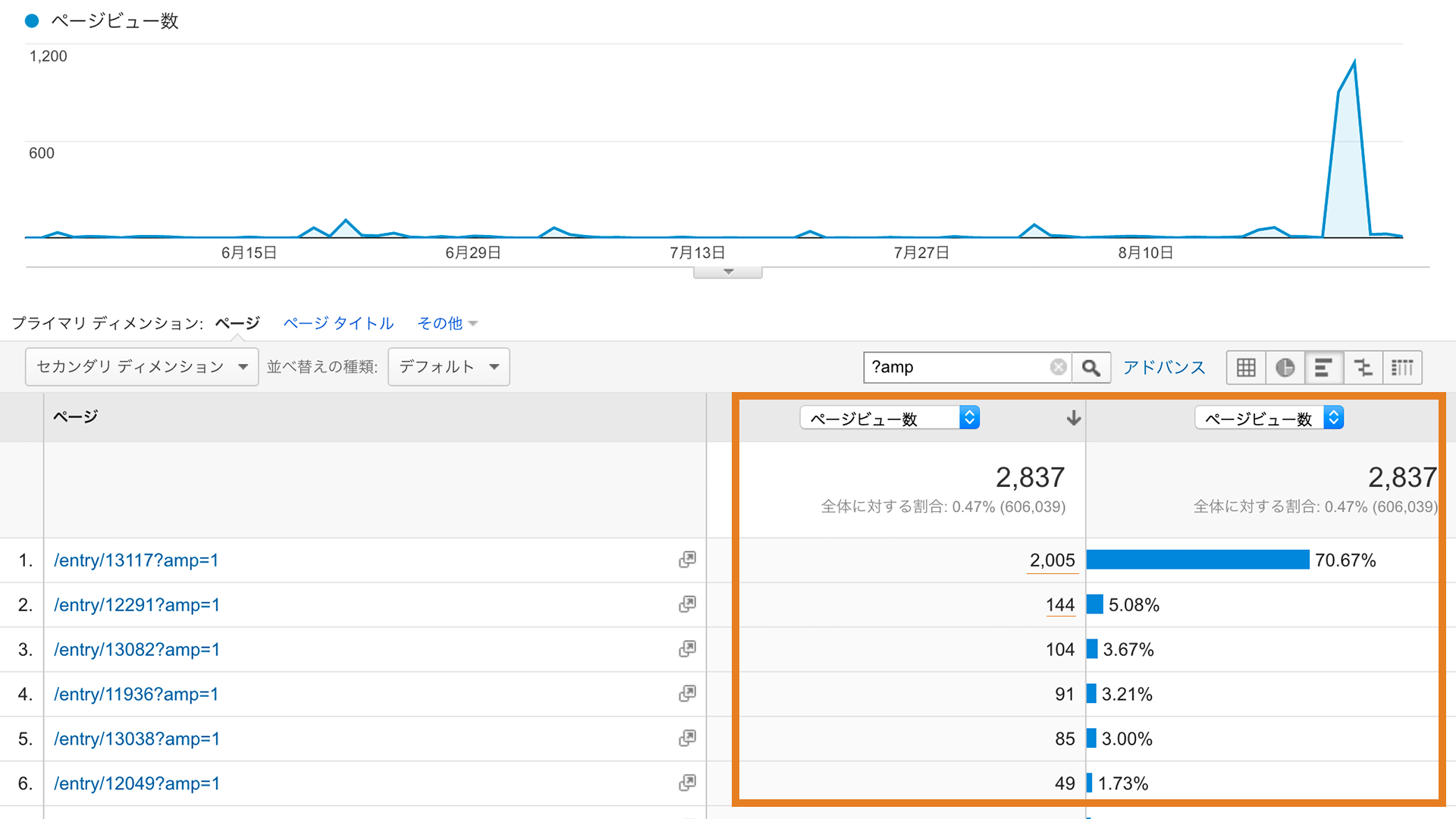
結論からいうと、AMP対応して得られたメリットは局所的なものでした。一部の記事がバズったときに、アクセス数の向上を確認できたというものです。まずアクセス数の数値から、AMPの状況を見ていきましょう。次のグラフはAMP対応してから現在までのアクセス数の記録です。

▲アクセス解析はAMPページのみに絞り込んで表示
上位1位のAMPページは2,000PVとなりましたが、2位以下のAMPページのアクセスは100PV前後とほとんどありません。ICS MEDIAの通常の記事のアクセス数は平均1,000PV程なので、AMPページの全体的なアクセス数が極端に低いことがわかります。
AMP対応によって得られた主なアクセス参照元は2つ。はてなブックマークとGoogleのカルーセル掲載です。
ケース1:はてなブックマークのアクセス数向上に
はてなブックマークはその日に注目されている記事がランキング形式で表示されるウェブサービスです。はてなブックマークで上位にランクインしたときの流入は非常に大きいため、当サイトでははてなブックマークを重要視しています。
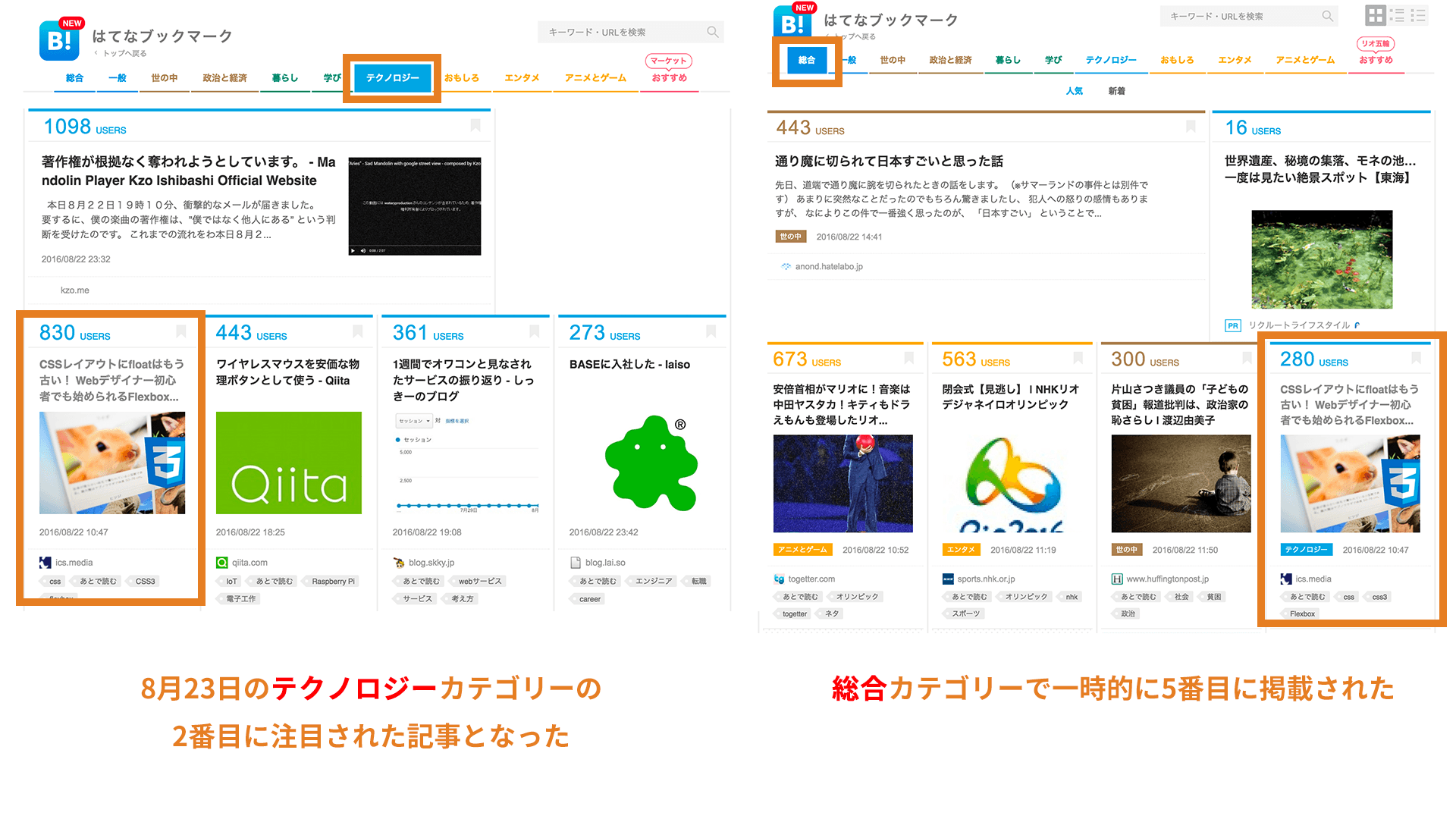
記事「Webデザイナー初心者でも始められるFlexbox入門」は8月に公開し、830のはてなブックマークを達成。一時期には総合カテゴリーで5番目に掲載されるほど、注目されました。

※参照「はてなブックマーク - 人気エントリー - テクノロジー 2016年8月23日」
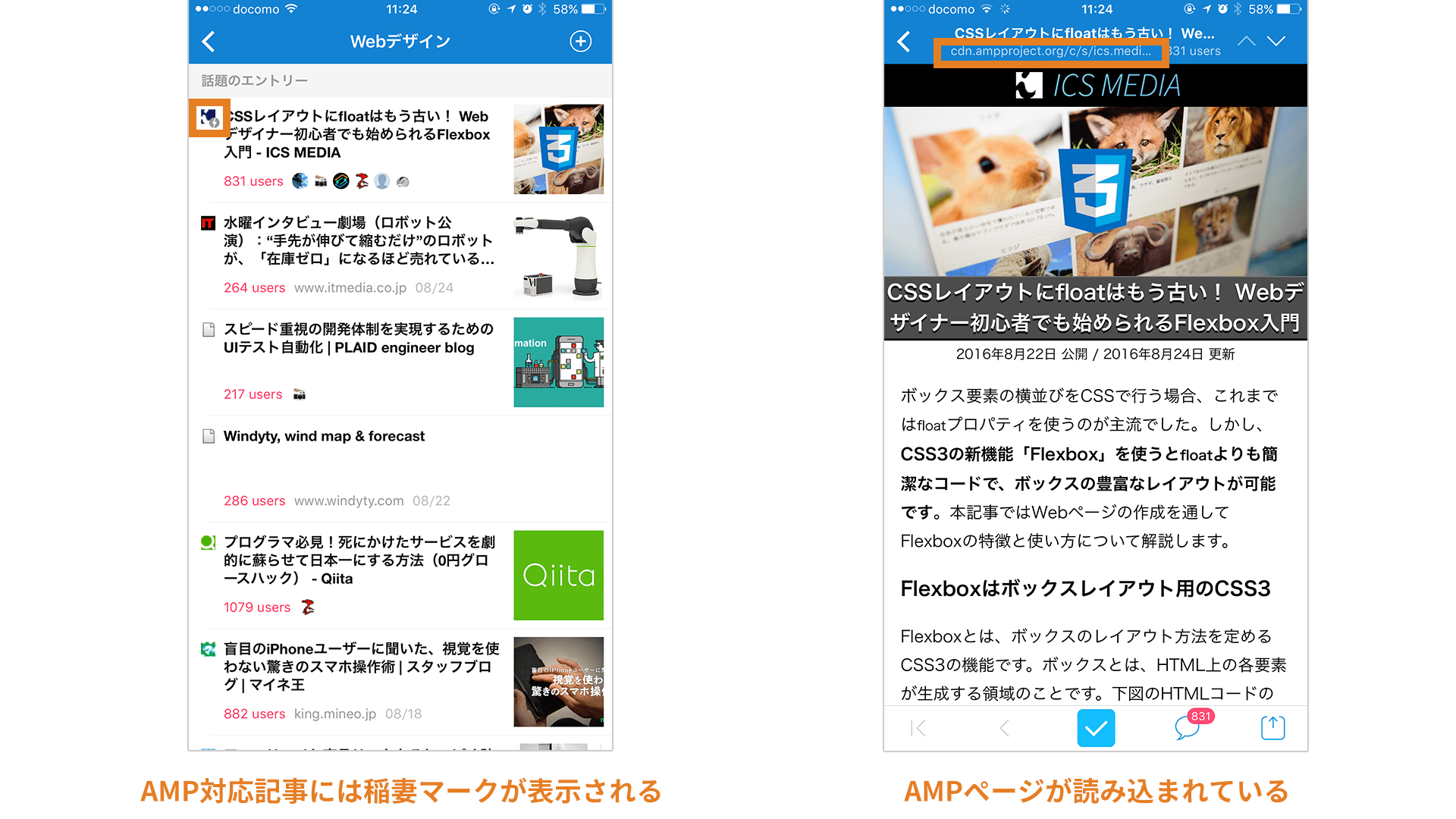
このサービスの公式モバイルアプリ「はてなブックマークアプリ」は、AMPページの読み込みに対応しています。この記事がはてなブックマークで注目を集めたことで、公式アプリからAMPページが表示されました。

この記事は通常のウェブページと合わせて累計14,000PVとなりましたが、そのうち2,000PVがAMPページでした。つまり、記事を読んだ方の14%がAMPページを表示していたということになります。エンドユーザー視点の体感としてはすぐにAMPページが読み込まれたので、エンゲージメント(記事を最後まで読んだり、コメントを寄せたり)の向上に役立ったかもしれません。
ちなみに、はてなブックマークで上位に掲載されなかった記事は、はてなブックマークアプリからのアクセスはほとんどありませんでした。まとめると、はてなでバズったときのみAMPページのアクセス数の拡大に貢献できたということになります。
ケース2:Googleにニュース記事として認知される
AMPを導入することによって得られるメリットとして、Googleでの検索結果の上位掲載があります。当サイトの記事も上位に掲載されたことがあるので、具体例を紹介します。
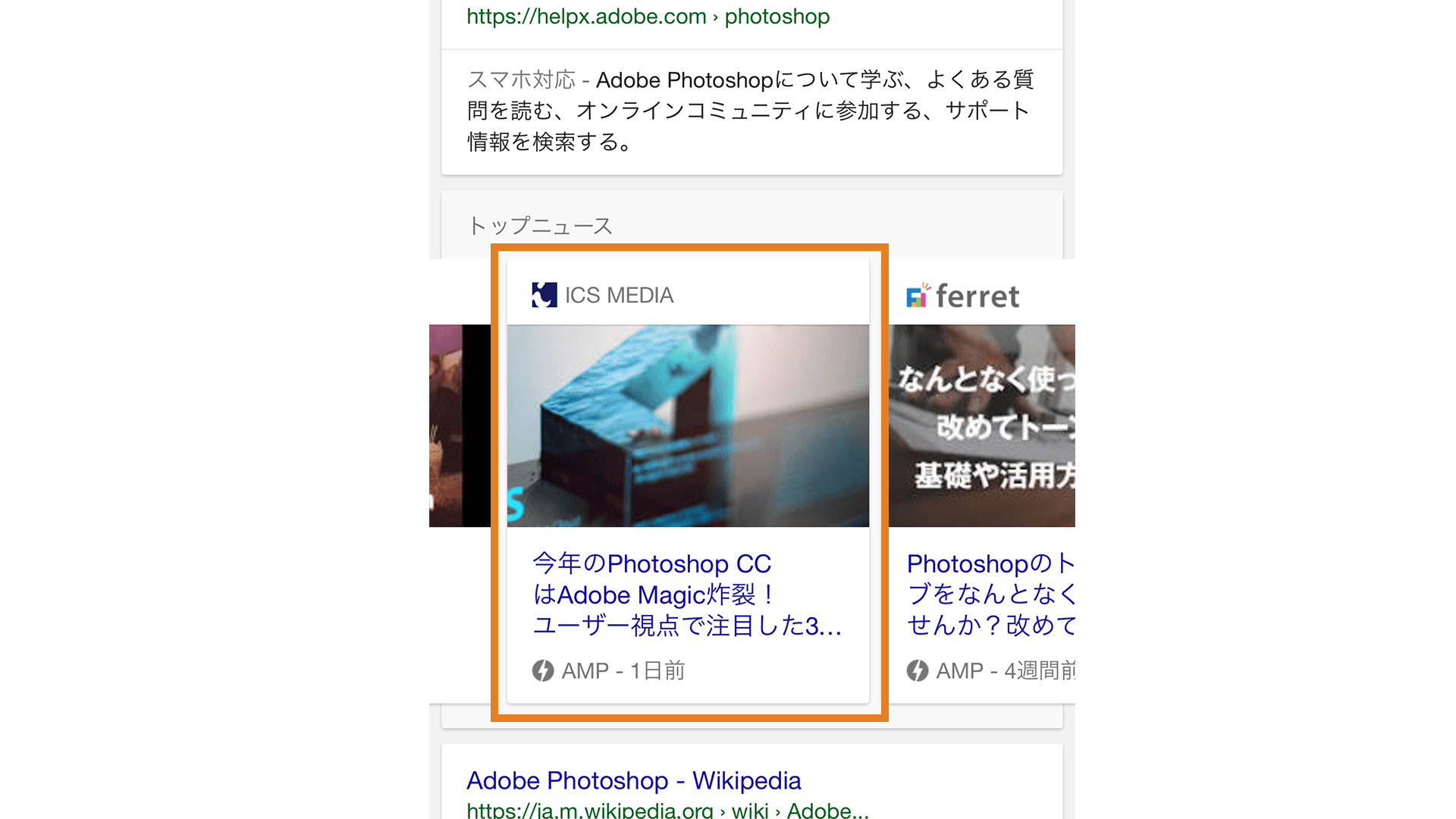
6月にアドビシステムズがCreative Cloudの大型アップデートがリリースされました。その時に当サイトでは「今年のPhotoshop CCはAdobe Magic炸裂! ユーザー視点で注目した3つの新機能」という記事でPhotoshopの新機能をまとめました。すると翌日には、モバイルブラウザにてGoogleで「Photoshop」と検索するとニュースカルーセルに掲載されたのです。

このカルーセル表示は特別なもので、AMPに対応している記事しか表示されません。当サイトではこの頃からAMPに対応していたため、カルーセルに表示される機会を得ました。
カルーセル表示でいきなり上位に掲載
「Photoshop」のワードでは競合記事が多いため、SEO(検索エンジン最適化)として上位に掲載されることは本来難しいでしょう。しかし、ニュース記事という位置づけによって目立つ箇所に表示される機会が得られたのです。ニュース記事は写真付きのカルーセルとして表示されるため、アクセスされやすいと考えられます。
ただ、このカルーセルの効果は一時的なものでした。わずか2、3日でニュースとして掲載されなくなりました。Googleは旬な記事であるかを判断して、ニュースカルーセルという特別な枠に掲載する仕組みのようです。
カルーセル表示のアクセス数向上効果は
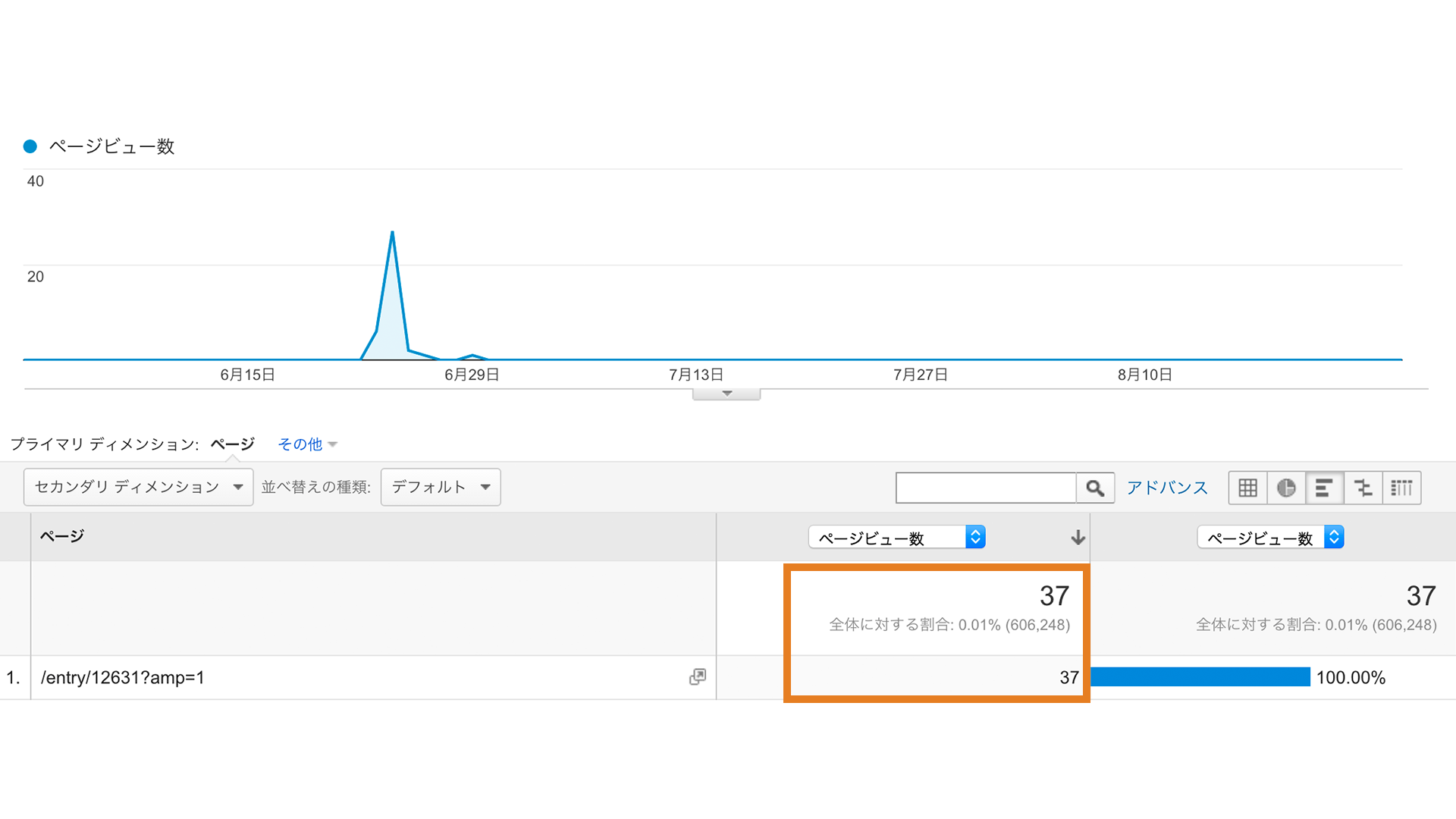
アクセス解析をもう一度確認しましょう。

実はニュースカルーセルに表示されたものの、AMPページのアクセス数はたった37PVでした。ニュースとして掲載されたとしても、モバイルから"Photoshop"のキーワードで検索するユーザーがほとんどいなかったことを示しています。Photoshopの新機能に興味を持つ人はデスクトップで仕事しているデザイナーが多いでしょう。関心を持つユーザーがモバイルで検索することがないという意味で、たまたま相性が悪かったと推測しています。
多くの一般ユーザーは時事ネタで検索することが多いでしょう。Googleのカルーセル表示は、サイト運営者にとっては魅力的なものの、大手のニュースメディアや、たまたま旬な話題をブログに書いたときしか恩恵は受けられないと思います。
今は効果が限定的なAMPだが、将来的にはモバイル検索の標準に?
以上がICS MEDIAで運用してわかったAMPのメリットです。いかに効果が局所的だったかわかってもらえたと思います。ここまで読んでがっかりした方も多いでしょうが、展望もあります。
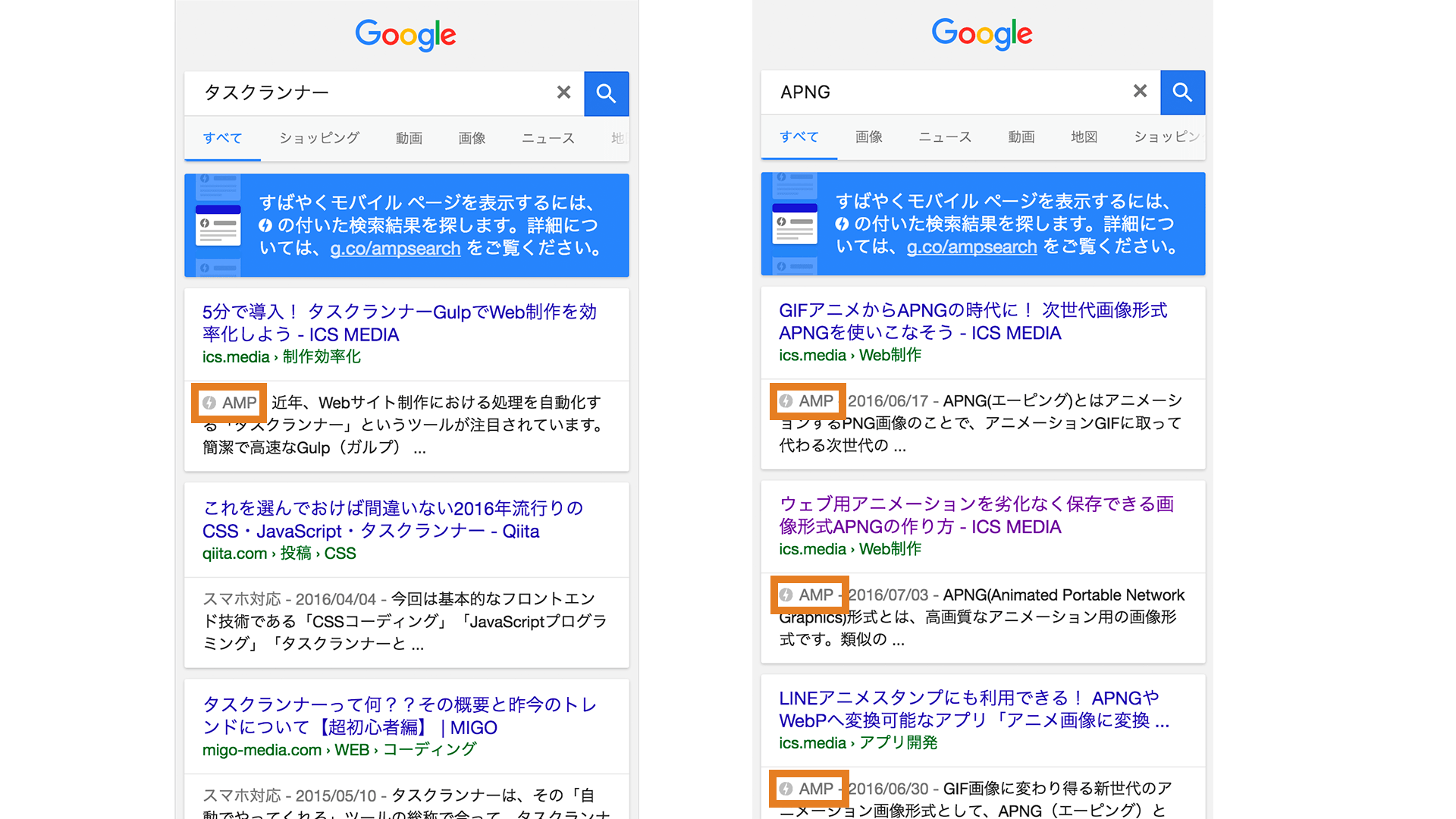
2016年8月に発表されたGoogleの記事「AMP 化しよう: Google モバイル検索における AMP ページへのリンク機能のプレビュー」によると、今後は、Googleはモバイルでの検索でAMPを積極的に利用することも検討されているそうです。「AMP ページへのリンク機能のプレビュー」はAMPを優先的に表示するモバイル検索ページで、誰でも試すことができます。このページから検索すると、検索結果からAMPページが存在すれば優先的に表示されます。

▲AMP対応しているページには「AMP」と表示される
もし、これがGoogle検索の標準となれば、限定的だったAMPページの利点が大きくなると言えるでしょう。モバイルブラウザで表示したところ、次の動画のように非常に高速にAMPページが読み込まれてました。

▲ AMPだと待ち時間がなくストレスフリーでページが表示できる(詳細はYouTubeでご覧ください)
ユーザーは稲妻マークの有無を意識してAMP対応している記事を積極的に選択する、という時代がくるかもしれません。
最後に〜今は時期尚早
モバイルブラウザのシェアは拡大しており、モバイルを重要視する必要性は高まっています。AMPはエンドユーザーに最適な配信方法であるものの、現在のところサイト運営側のメリットは局所的です。AMP対応の工数に対して効果は見合わないため、ビジネスでの積極的な提案や採用は難しいでしょう。
AMP導入を検討するなら
AMP導入の利点があるのは大手のニュースメディアやブログメディアなどのメガサイトのみです。即時性の高いサイトは、ニュースがカルーセルとしてエンドユーザーの目に触れられる機会が多いためAMP対応の利点はあるでしょう。逆に小規模のアクセス数のサイトであれば、Googleでニュースとして掲載されることはほとんどないため、無理に対応する必要はないと思います。
FacebookのInstant Articlesも注目
モバイルブラウザで読み込みを高速化する類似のテクノロジーとして、FacebookのInstant Articlesも有名です。当サイトはAMPとInstant Articlesの両方に対応しましたが、現在のところInstant Articlesのほうが高い効果が得られている印象があります。
AMPやInstant Articlesの今後の効果について、定期的にレポートしたいと思います。ぜひ、今後もICS MEDIAをチェックください。


