2016年1月、CreateJS勉強会(第7回)がICTCOで80人の定員規模で開催されました。勉強会のフォローアップとして、発表資料「CreateJSで開発するクロスプラットフォームなアプリ開発〜ElectronとPhoneGapで広がる可能性〜」のスライドを一部抜粋して記事という形で公開します。
なお、前編記事「高まるHTML5製アプリの需要」と後編記事「HTML5製アプリParticle Developの開発の裏側〜ElectronとAngular 2で開発効率が劇的に向上」の二部構成にしています。前編となる本記事では、Web技術を取り巻く最近の事情について分析し、HTML5製アプリの需要の高まりについてまとめています。
Web技術を取り巻く事情が好転している
近年、Web技術を取り巻く環境は好転しています。4つの観点から見てみましょう。
1. HTML5の需要が高まっている
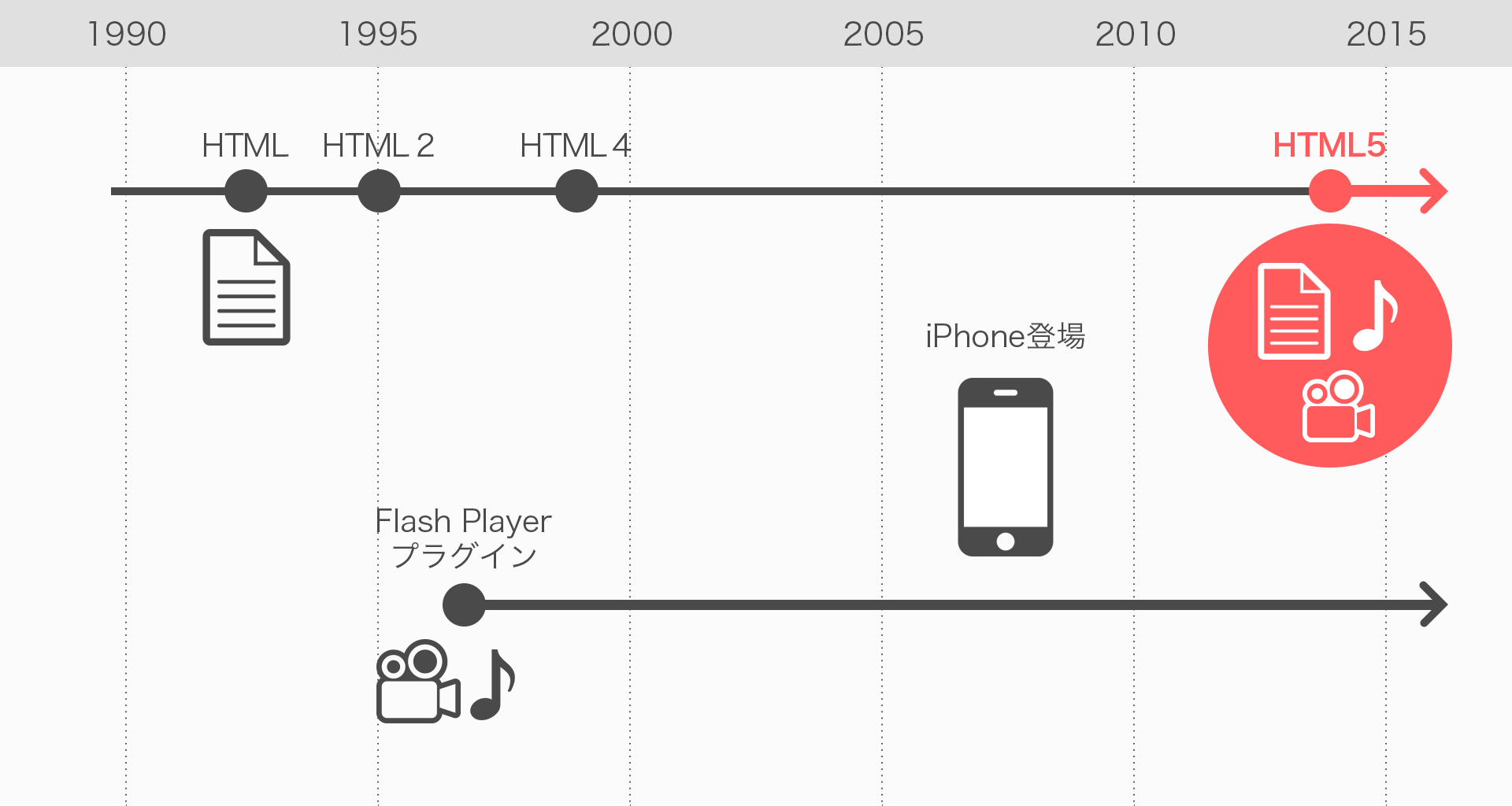
簡単にHTMLの歴史を振り返ってみましょう。HTMLは1990年前半に文書構造を定義する手段として生まれました。グラフィック表現やマルチメディアの取り扱いはHTMLには不向きだったので、Flash Playerを始めとするプラグインがその役割を担う時代となっていきます。ところが、2007年頃に登場したiPhone等のスマートフォンブラウザではプラグインを使うことはできません。そこでプラグインを使わずともグラフィック表現やマルチメディアを取り扱うことのできるHTML5の需要が高まってきました。

2. 2014年にHTML5がW3Cの勧告となった
とは言え、スマートフォンが出たばかりの頃はHTML5はまだ策定途中で、ブラウザ間の実装差異により充分に使えない時代でした。それから数年でブラウザの対応が急速に進み、さらに2014年10月28日にHTML5がW3Cの勧告となったことで、今やほぼすべてのブラウザでHTML5が使える時代になっています。
▲ Web技術標準化団体「W3C」公式サイトのHTML5ページより
3. 2016年にIE11未満の対応は実質不要になった
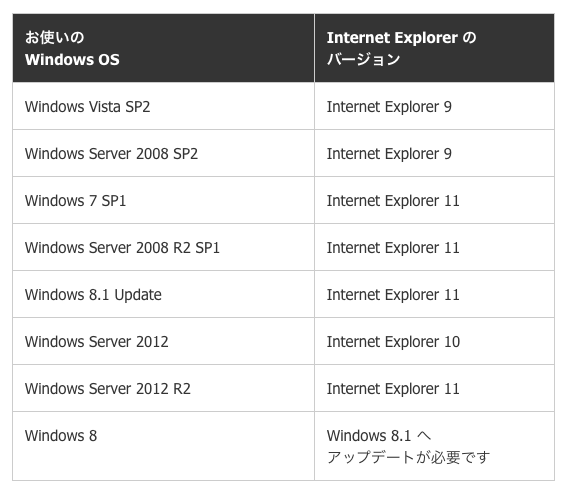
ウェブ開発にHTML5を使う時の大きなネックだったのは、HTML5に対応していないIE8以下の存在でした。2016年1月12日にMicrosoft社が発表したIEのサポートポリシー変更により、Windows VistaではIE9以上が、Windows 7やWindows 8ではIE11以上がサポート対象となりました。Windows Vistaのシェアは全世界で1%程(マイナビニュース調べ)ですので、IEの対応はHTML5に対応しているIE11以上のみで充分と考えられます。

▲ Windows OSとIEのサポートバージョンの対応表
4. 近年のWeb技術のパフォーマンス性能は向上している
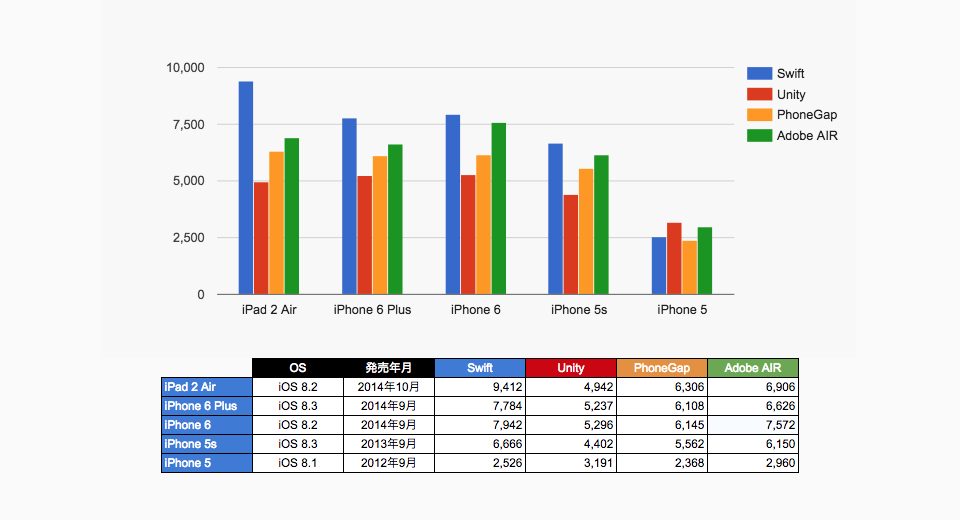
HTML5の弱点の1つはパフォーマンスの低さでしたが、近年ではそれも改善しつつあります。記事「Swift/Unity/PhoneGap/Adobe AIRのパフォーマンス比較検証」では、Swift(ネイティブアプリ開発技術)、Adobe AIR(Flash製アプリ開発技術)、そしてPhoneGap(Web製アプリ開発技術)を使って、スマートフォンにおけるアプリのパフォーマンスを比較しました。PhoneGapではHTML5 Canvasを使用しています。すると、ネイティブやFlashには及ばないものの、Web技術のパフォーマンスは充分に高いことがわかりました。

▲ 黄色がWeb技術を使ったコンテンツのパフォーマンス
以上のように、近年Web技術を取り巻く背景は好転しており、2016年の現在ではHTML5が堂々と使える時代になっています。近年ではHTML5をアプリ開発に採用する例が登場しています。
Web技術で開発されたアプリの登場
「Visual Studio Code」は、HTML・CSS・JavaScriptで作られたアプリです。Microsoft社が2015年4月にリリースしたもので、Windows・macOS・LinuxといったさまざまなOSで動くエディターです。開発者が今後使いたいエディターの調査結果では上位にランクインしています。(引用「技術トレンド調査 - Build Insider」)

「Slack」のデスクトップアプリも、HTML・CSS・JavaScriptで作られています。SlackはMetaLab社が2014年1月にリリースしたもので、Web・デスクトップアプリ・モバイルアプリに展開するチャットツールです。ブラウザサービスで展開しているものと同じものがデスクトップアプリとしても利用できることも魅力の1つです。

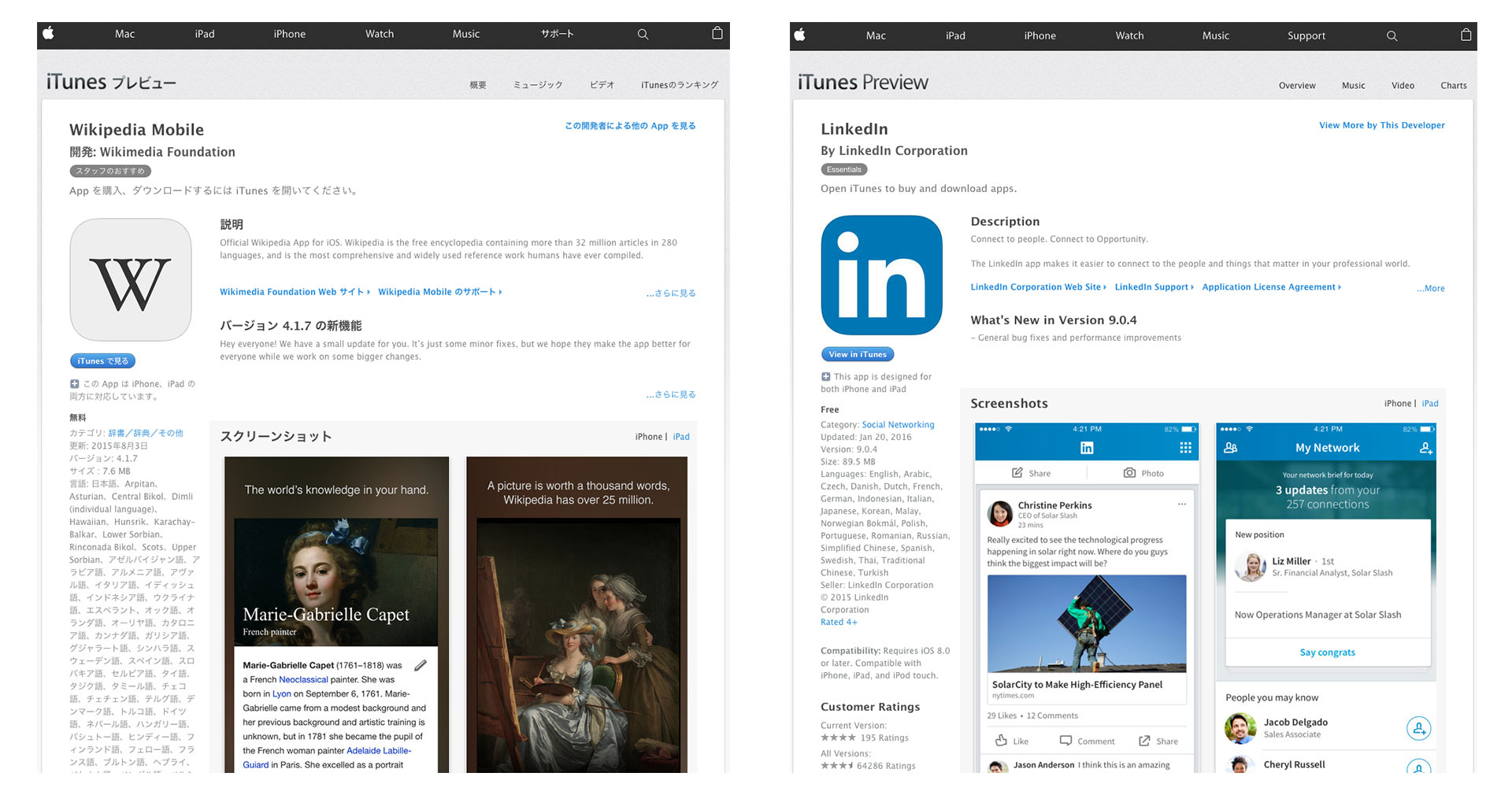
モバイルではWikipedia Mobile、LinkedIn等がWeb技術で開発されています。

Web技術を使ったアプリ化のメリットは開発タスクの軽減
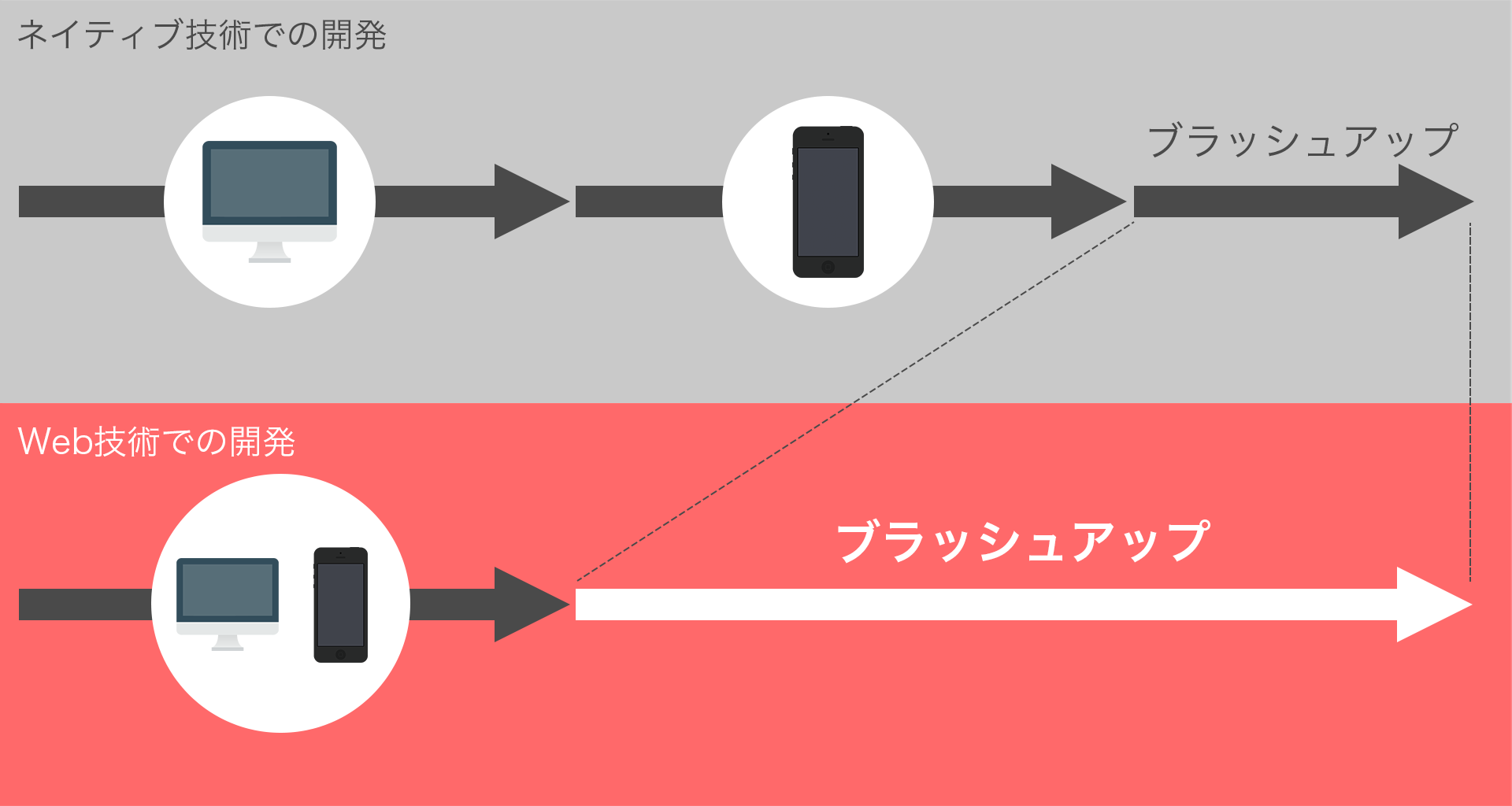
では、Web技術を使ってアプリ化をするとどのようなメリットがあるのでしょうか? 最大のメリットは、開発タスクの軽減です。デスクトップとモバイル等、複数のプラットフォーム対応のアプリを開発する場合、従来ではそれぞれのプラットフォーム向けの開発が必要でした。Web技術を使えば各プラットフォーム向けの開発を同時にできるため、開発タスクが減り、その分ブラッシュアップやデバッグに時間を注ぐことができます。

アプリ化は簡単にできる
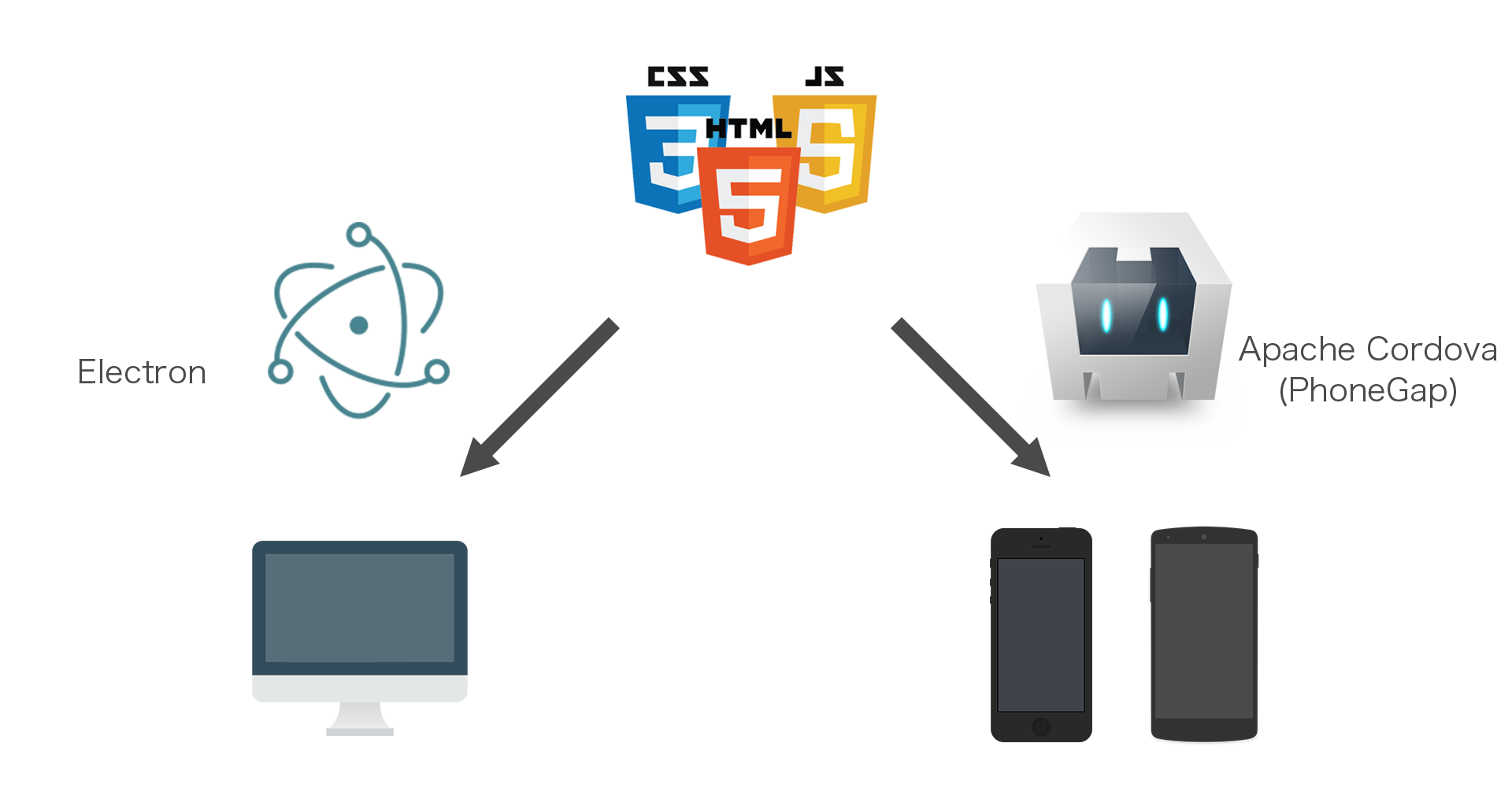
Web技術を使ったアプリ化はネイティブの知識が必要で難しいと感じるかもしれません。しかし、近年では簡単にアプリ化できる技術が現れています。それがElectronとApache Cordovaです。これらの技術を使うとHTML・CSS・JavaScriptで作ったコンテンツにほぼ手を加えることなくアプリ化することが可能です。また、ネイティブ機能との連携も手軽に実現できます。

これからはHTML5でアプリを作ろう
Webを取り巻く時代背景が変わり、HTML5にとって良い時代になってきています。今後もHTML5の資産は増えていくことでしょう。HTML5をWebブラウザだけではなく、アプリにも活用する時代になったのではないでしょうか? 後編記事「HTML5製アプリParticle Developの開発の裏側〜ElectronとAngular 2で開発効率が劇的に向上」では、実際に弊社で作成したHTML5製のデザインツール「Particle Develop」の事例を紹介します。